以下是 NoticeUI CSS3提示样式 的示例演示效果:
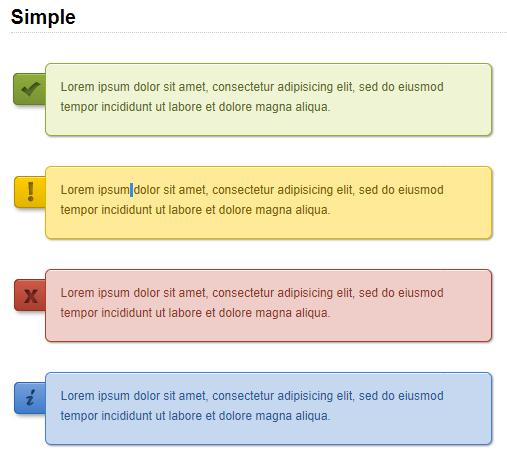
部分效果截图1:

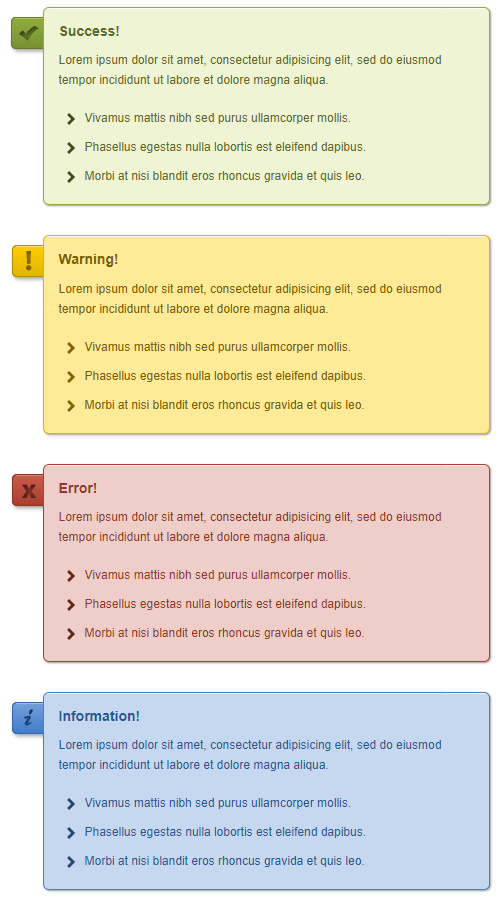
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=gb2312">
<title>NoticeUI CSS3��ʾ��ʽ</title>
<style type="text/css" media="screen">
* { padding: 0; margin: 0; }
body
{
background: #DDD;
font: 12px/1.7em arial, sans-serif;
margin: 0 auto 75px;
}
.dropui { margin: 10px 5px 20px; }
.dropui-content h2 { font-size: 12px; font-style: italic; font-weight: bold; margin-bottom: .75em; text-align: center; }
</style>
<link rel="stylesheet" href="./example_files/style.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<link rel="stylesheet" href="./css/noticeui.css" type="text/css" media="screen" title="no title" charset="utf-8" />
</head>
<body id="">
<div id="content">
<!--DEMO start-->
<div id="wrapper">
<h1>NoticeUI - MadeByAmp</h1>
<p>NoticeUI is a clean and stylish way to display important notifications to your users.</p>
<p>To get started with NoticeUI add the noticeui.css stylesheet to your document:</p>
<pre>
<link rel="stylesheet" href="noticeui.css" type="text/css" media="screen" title="no title" charset="utf-8" />
</pre>
<br />
<p>Then add the images folder contained in this download to your project and make sure all the image paths in the noticeui.css file are correct.</p>
<h2 style="font-size: 14px;"><a href="demo.html">View full demo</a></h2>
<br />
<br />
<hr />
<h3>Simple Notice</h3>
<div class="noticeui noticeui-success">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<span></span>
</div>
<p>To change the content of the notice, modify the contents of the paragraph tag below.</p>
<p>To change the notice type, use one of the four predefined notice types: <strong>.noticeui-success, .noticeui-warn, .noticeui-error, .noticeui-info</strong></p>
<pre>
<div class="noticeui noticeui-success">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. </p>
<span></span>
</div>
</pre>
<h3>Notice with Heading</h3>
<div class="noticeui noticeui-warn">
<h5>Warning!</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<span></span>
</div>
<p>To change the content of the notice, modify the contents of the paragraph tag below.</p>
<p>To change the heading of the notice, modify the text in the H5 tag below.</p>
<p>To change the notice type, use one of the four predefined notice types: <strong>.noticeui-success, .noticeui-warn, .noticeui-error, .noticeui-info</strong></p>
<pre>
<div class="noticeui noticeui-warn">
<h5>Warning!</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. </p>
<span></span>
</div>
</pre>
<h3>Notice with Heading and Unordered List</h3>
<div class="noticeui noticeui-error">
<h5>Error!</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<ul>
<li>Vivamus mattis nibh sed purus ullamcorper mollis.</li>
<li>Phasellus egestas nulla lobortis est eleifend dapibus.</li>
<li>Morbi at nisi blandit eros rhoncus gravida et quis leo.</li>
</ul>
<span></span>
</div>
<p>To change the content of the notice, modify the contents of the paragraph tag below.</p>
<p>To change the heading of the notice, modify the text in the H5 tag below.</p>
<p>To change the unordered list in the notice, modify the list items below adding or removing items as necessary.</p>
<p>To change the notice type, use one of the four predefined notice types: <strong>.noticeui-success, .noticeui-warn, .noticeui-error, .noticeui-info</strong></p>
<pre>
<div class="noticeui noticeui-error">
<h5>Error!</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. </p>
<ul>
<li>Vivamus mattis nibh sed purus ullamcorper mollis.</li>
<li>Phasellus egestas nulla lobortis est eleifend dapibus.</li>
<li>Morbi at nisi blandit eros rhoncus gravida et quis leo.</li>
</ul>
<span></span>
</div>
</pre>
<br />
</div>
<!--DEMO end-->
</div>
</body>
</html>CSS代码(noticeui.css):
.noticeui{background:url(../images/noticeui/notice-bg.png) repeat-x 0 0;color:#FFF;width:83%;font-weight:normal;padding:13px 15px 0;margin-bottom:2.5em;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;-moz-box-shadow:1px 1px 2px rgba(0,0,0,.4);-webkit-box-shadow:1px 1px 2px rgba(0,0,0,.4);box-shadow:1px 1px 2px rgba(0,0,0,.4);position:relative;left:34px;}
.noticeui p{margin-bottom:1.5em;}
.noticeui p:last-child{margin-bottom:0;}
.noticeui ul{margin-left:8px;margin-bottom:1.5em;}
.noticeui ul:last-child{margin-bottom:0;}
.noticeui li{background:url(../images/noticeui/notice-tabs.png) no-repeat 0 -95px;list-style-type:none;padding-left:18px;margin-bottom:.75em;}
.noticeui-success li{background-position:0 -95px;}
.noticeui-warn li{background-position:0 -895px;}
.noticeui-error li{background-position:0 -495px;}
.noticeui-info li{background-position:0 -1295px;}
.noticeui h5{font-size:14px;font-weight:bold;margin-bottom:.65em;}
.noticeui span{background:url(../images/noticeui/notice-tabs.png) no-repeat 100% 0;width:33px;height:40px;position:absolute;left:-34px;top:9px;}
.noticeui-success{background-color:#EEF4D4;color:#596C26;border:1px solid #8FAD3D;}
.noticeui-success span{background-position:100% 0;}
.noticeui-warn{background-color:#FFEA97;color:#796100;border:1px solid #E1B500;}
.noticeui-warn span{background-position:100% -800px;}
.noticeui-error{background-color:#EFCEC9;color:#933628;border:1px solid #AE3F2F;}
.noticeui-error span{background-position:100% -400px;}
.noticeui-info{background-color:#C6D8F0;color:#285797;border:1px solid #4381CD;}
.noticeui-info span{background-position:100% -1200px;}
CSS代码(style.css):
h1{background:url(../example_files/logo.png) no-repeat 0 0;width:350px;height:55px;line-height:600px;overflow:hidden;padding-bottom:1.5em;margin:0 auto 1.7em;}
h3{font-size:14px;margin-top:3em;margin-bottom:.25em;}
#wrapper{background:#FFF;width:850px;padding:50px 20px 20px;margin:0 auto;border:1px solid #999;border-top:none;}
p{margin-bottom:1em;}
pre{background:#EEE;border:1px solid #DDD;border-left:0;border-right:0;padding:10px;margin-bottom:1em;}
ol{margin-left:28px;margin-bottom:2em;}
h3{font-size:18px;margin-bottom:1.5em;}


