以下是 jQuery组织结构图表插件OrgChart 的示例演示效果:
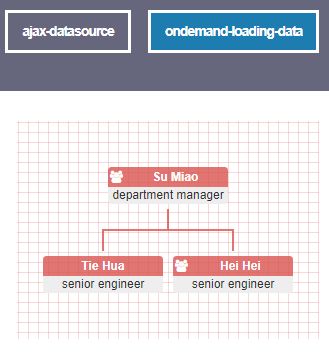
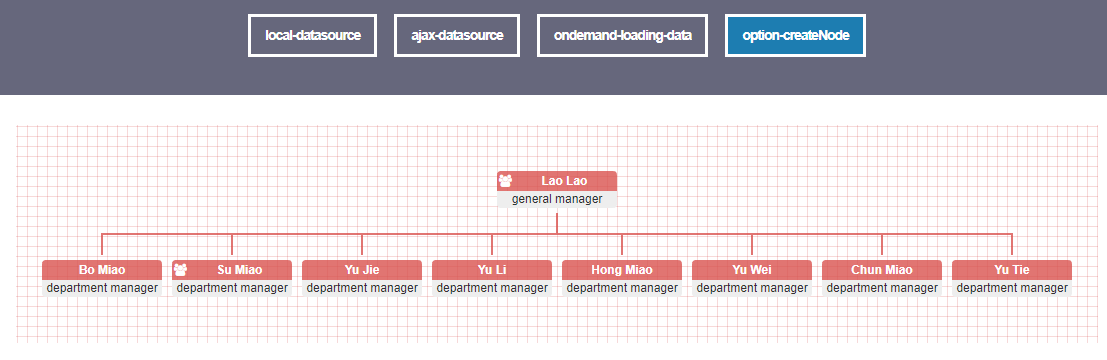
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery组织结构图表插件OrgChart</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/jquery.orgchart.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<div class="zzsc-demo center">
<a href="index.html" class="current">local-datasource</a>
<a href="index2.html">ajax-datasource</a>
<a href="index3.html">ondemand-loading-data</a>
<a href="index4.html">option-createNode</a>
</div>
</header>
</div>
<div id="chart-container"></div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/html2canvas.js"></script>
<script type="text/javascript" src="js/jquery.orgchart.js"></script>
<script type="text/javascript">
'use strict';
(function($){
$(function() {
var datascource = {
'name': 'Lao Lao',
'title': 'general manager',
'relationship': { 'children_num': 8 },
'children': [
{ 'name': 'Bo Miao', 'title': 'department manager', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 7 }},
{ 'name': 'Su Miao', 'title': 'department manager', 'relationship': { 'children_num': 2, 'parent_num': 1,'sibling_num': 7 },
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 1 }},
{ 'name': 'Hei Hei', 'title': 'senior engineer', 'relationship': { 'children_num': 2, 'parent_num': 1,'sibling_num': 1 },
'children': [
{ 'name': 'Pang Pang', 'title': 'engineer', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 1 }},
{ 'name': 'Xiang Xiang', 'title': 'UE engineer', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 1 }}
]
}
]
},
{ 'name': 'Yu Jie', 'title': 'department manager', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 7 }},
{ 'name': 'Yu Li', 'title': 'department manager', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 7 }},
{ 'name': 'Hong Miao', 'title': 'department manager', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 7 }},
{ 'name': 'Yu Wei', 'title': 'department manager', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 7 }},
{ 'name': 'Chun Miao', 'title': 'department manager', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 7 }},
{ 'name': 'Yu Tie', 'title': 'department manager', 'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 7 }}
]
};
$('#chart-container').orgchart({
'data' : datascource,
'depth': 2,
'nodeTitle': 'name',
'nodeContent': 'title'
});
});
})(jQuery);
</script>
</body>
</html>
CSS代码(style.css):
html,body{width:100%;height:100%;margin:0;padding:0;overflow:hidden;}
body{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:14px;line-height:1.428571429;color:#333333;}
*,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
#chart-container{overflow-x:auto;position:relative;margin-bottom:-120px;height:100%;text-align:center;}
.chart-switch{position:absolute;top:60px;right:30px;z-index:1111;}
/* styles of background map */
.backgroundMap{position:absolute;opacity:0.3;}
.map-stroke{fill:none;}
.map-fill{fill:#fff;}
.map-land{fill:#90bbfd;}
.map-boundary{fill:none;stroke:#fff;}
.mask{position:absolute;top:0px;right:0px;bottom:0px;left:0px;z-index:9999;text-align:center;background-color:#000;opacity:0.3;}
.mask p{position:absolute;top:40%;left:45%;color:#fff;font-size:24px;}


