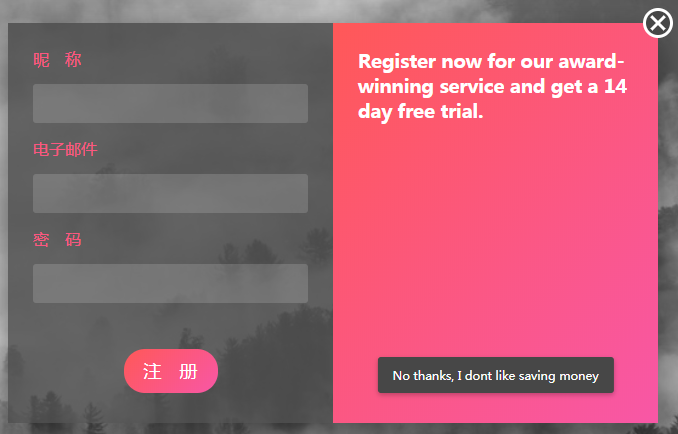
以下是 jQuery模态窗口用户注册代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery模态窗口用户注册代码</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="htmleaf-container">
<div class="open">Open Modal</div>
<div class="modal">
<div class="form">
<form>
<label for="name" required="required">昵 称</label>
<input id="name" type="text"/>
<label for="email" required="required">电子邮件</label>
<input id="email" type="email"/>
<label for="pass">密 码</label>
<input id="pass" type="password" required="required"/>
<button type="button">注 册</button>
</form>
</div>
<div class="invite">
<h3>Register now for our award-winning service and get a 14 day free trial.</h3>
<div class="nope">No thanks, I dont like saving money</div>
<div title="close" class="close"></div>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(".close, .nope").on('click', function () {
$('.modal').addClass('hidden');
$('.open').addClass('active');
})
$(".open").on('click', function () {
$(this).removeClass('active');
$('.modal').removeClass('hidden');
})
</script>
</body>
</html>CSS代码(style.css):
*,:before,:after{box-sizing:border-box;margin:0;transition:0.4s;}
body{background:#616161 url(../img/bg.jpg) center/cover no-repeat;height:100vh;overflow:hidden;color:#FFF;}
.modal{height:400px;width:650px;margin:auto;box-shadow:0 15px 35px rgba(0,0,0,0.5);position:absolute;top:0;bottom:0;left:0;right:0;transition:.4s,box-shadow .3s .4s;}
.modal.hidden{box-shadow:none;transition:.4s,box-shadow 0s;opacity:0;visibility:hidden;}
.modal.hidden .form{top:100%;}
.modal.hidden .invite{top:-100%;}
.modal.hidden .invite .close{height:0;width:0;top:0;right:0;}
.form,.invite{background:rgba(71,71,71,0.8);width:50%;height:100%;padding:25px;position:absolute;top:0;left:0;}
input{background:rgba(255,255,255,0.15);width:100%;padding:8px;margin:15px 0;border:none;border-radius:3px;outline:none;color:#FFF;font-size:20px;}
input:-webkit-autofill{-webkit-box-shadow:0 0 0px 500px #7a7a7a inset;-webkit-text-fill-color:#FFF;}
label{color:#FB5781;}
button{background:linear-gradient(-45deg,#f857a6,#ff5858);padding:10px 20px;border:none;border-radius:21px;outline:none;overflow:hidden;position:absolute;bottom:30px;left:50%;color:#FFF;font-size:18px;cursor:pointer;transform:translateX(-50%);}
button:hover:before{left:110%;transition:.3s;}
button:before{content:'';background:rgba(255,255,255,0.3);height:100%;width:65px;position:absolute;top:0;left:-100%;transform:skew(-45deg);transition:0s;}
.invite{background:linear-gradient(-45deg,#f857a6,#ff5858);left:50%;}
.nope{background:#474747;padding:10px 15px;border-radius:3px;box-shadow:0 2px 5px rgba(0,0,0,0.25);position:absolute;bottom:30px;left:50%;font-size:12px;white-space:nowrap;cursor:pointer;transform:translateX(-50%);}
.nope:hover{box-shadow:0 5px 10px rgba(0,0,0,0.25);transform:translateX(-50%);}
.close{background:#474747;height:30px;width:30px;border:3px solid #FFF;border-radius:50%;position:absolute;top:-15px;right:-15px;cursor:pointer;transition:.4s .3s;}
.close:before,.close:after{content:'';background:#FFF;height:80%;width:3px;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%) rotate(-45deg);}
.close:after{transform:translate(-50%,-50%) rotate(45deg);}
.open{background:linear-gradient(-45deg,#f857a6,#ff5858);height:45px;width:150px;padding:10px 20px;margin:auto;position:absolute;top:0;bottom:0;left:0;right:0;font-size:20px;text-align:center;white-space:nowrap;cursor:pointer;opacity:0;visibility:hidden;}
.open.active{opacity:1;visibility:visible;}
.open:hover{box-shadow:0 5px 15px rgba(0,0,0,0.3);}


