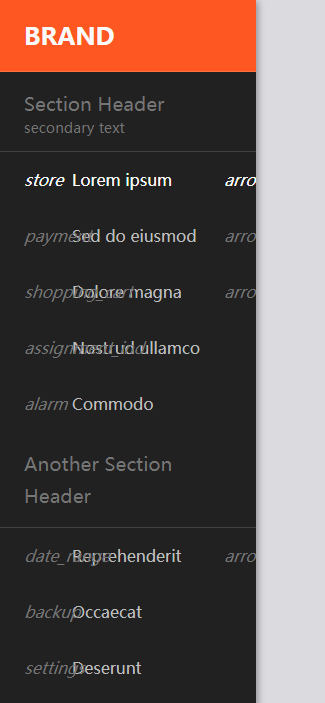
以下是 jQuery手机侧边栏展开收缩菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery手机侧边栏展开收缩菜单代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css">
<!--<link rel='stylesheet' href='http://fonts.googleapis.com/icon?family=Material+Icons' type='text/css'>-->
<link rel="stylesheet" href="dist/sidenav.min.css" type="text/css">
<style type="text/css">
.toggle {
display: block;
height: 72px;
line-height: 72px;
text-align: center;
width: 72px;
}
</style>
</head>
<body>
<nav class="sidenav" data-sidenav data-sidenav-toggle="#sidenav-toggle">
<div class="sidenav-brand">
BRAND
</div>
<div class="sidenav-header">
Section Header
<small>secondary text</small>
</div>
<ul class="sidenav-menu">
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle class="active">
<span class="sidenav-link-icon">
<i class="material-icons">store</i>
</span>
<span class="sidenav-link-title">Lorem ipsum</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Dolor sit amet</a></li>
<li><a href="javascript:;">Consectetur adipisicing</a></li>
<li><a href="javascript:;">Elit</a></li>
</ul>
</li>
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle>
<span class="sidenav-link-icon">
<i class="material-icons">payment</i>
</span>
<span class="sidenav-link-title">Sed do eiusmod</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Tempor incididunt</a></li>
<li><a href="javascript:;">Labore</a></li>
</ul>
</li>
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle>
<span class="sidenav-link-icon">
<i class="material-icons">shopping_cart</i>
</span>
<span class="sidenav-link-title">Dolore magna</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Aliqua</a></li>
<li><a href="javascript:;">Exercitation</a></li>
<li><a href="javascript:;">Minim veniam</a></li>
</ul>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">assignment_ind</i>
</span>
<span class="sidenav-link-title">Nostrud ullamco</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">alarm</i>
</span>
<span class="sidenav-link-title">Commodo</span>
</a>
</li>
</ul>
<div class="sidenav-header">
Another Section Header
</div>
<ul class="sidenav-menu">
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle>
<span class="sidenav-link-icon">
<i class="material-icons">date_range</i>
</span>
<span class="sidenav-link-title">Reprehenderit</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Voluptate</a></li>
<li><a href="javascript:;">Excepteur</a></li>
</ul>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">backup</i>
</span>
<span class="sidenav-link-title">Occaecat</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">settings</i>
</span>
<span class="sidenav-link-title">Deserunt</span>
</a>
</li>
</ul>
</nav>
<a href="javascript:;" class="toggle" id="sidenav-toggle">
<i class="material-icons">menu</i>
</a>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="dist/sidenav.min.js"></script>
<script>$('[data-sidenav]').sidenav();</script>
</body>
</html>CSS代码(demo.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-family:"Microsoft YaHei","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif;}
a{color:rgba(255,255,255,0.6);outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}


