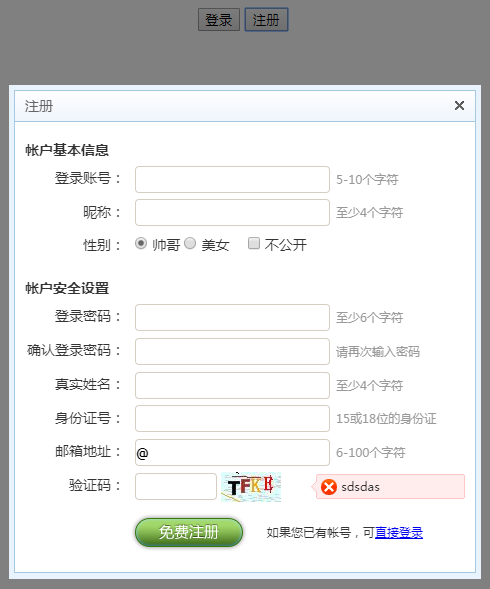
以下是 jquery弹出注册框 的示例演示效果:
部分效果截图:

HTML代码(login.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>��¼</title>
<style type="text/css">
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{margin:0;padding:0}
body,button,input,select,textarea{font:12px/1.5 tahoma,arial,\5b8b\4f53,sans-serif;text-align:justify;text-justify:inter-ideograph;word-break:break-all;word-wrap:break-word}
h1,h2,h3,h4,h5,h6{font-size:100%}
address,cite,dfn,em,var,i,u{font-style:normal}
code,kbd,pre,samp{font-family:courier new,courier,monospace}
small{font-size:12px}ul,ol{list-style:none}
sup{vertical-align:text-top}sub{vertical-align:text-bottom}
legend{color:#000}fieldset,img{border:0}button,input,select,textarea{font-size:100%;padding:0;margin:0}
table{border-collapse:collapse;border-spacing:0}caption,th{ text-align:left }
.ovh{overflow:hidden}.l{float:left}.r{float:right}.cur{cursor:pointer}
.c_b{content:".";display:block;height:0;clear:both;visibility:hidden;zoom:1;font-size:0px;overflow:hidden;visibility:hidden}.c_b2{clear:both}.dn{display:none}.dis{display:block}.b{font-weight:bold}
body{behavior:url("css/hover_htc.htc");font-family:"Microsoft YaHei",����; color:#333;}/*hover*/
/*��Աע��*/
.login ul{/*background:url(../images/line.png) repeat-x;*/ padding-top:10px; border-top:1px solid #fff}
.login ul a{ color:#005cb1}
.login .id input,.login .pw input,.in_id,.in_mo,.reg_input,.reg_input_pic{background-color:#FFF; border:1px solid #d5cfc2; font-size:14px; font-weight:bold; vertical-align:middle}
.login .id input,.login .pw input{width:170px; height:30px;margin:0 5px 5px 0; line-height:30px; padding:0 5px;}
.login .id input:hover,.login .pw input:hover,.in_id:hover,.in_mo:hover,.reg_input:hover,.reg_input_pic:hover{border:1px solid #005cb1;background-color:#F2FAFF;}
.l_button,.r_button{background:url(images/login_button.png) no-repeat; width:118px; height:39px; border:none; cursor:pointer; display:block; float:left; text-indent:-9000px}
.l_button{background-position:0 -60px;}
.r_button{background-position:-138px -60px; margin-right:4px}
.l_button:hover{background-position:0 0;}
.r_button:hover{background-position:-138px 0;}
.f_reg_but{margin:10px 0 0 115px}
.reg{width:460px; font-size:14px;line-height:25px; overflow:hidden;}
.reg dl{padding-left:10px; font-size:14px;}
.reg dl dt{ margin-top:15px}
.reg dl dd{padding:3px 0}
.reg .title{width:100px; display:inline-block; text-align:right; padding-right:10px}
.reg_input_pic{width:80px;}
.in_pic_s{margin-left:83px}
.reg .img{position:absolute}
.onShow,.onFocus,.onError,.onCorrect,.onLoad{background:url(images/reg_bg.png) no-repeat 3000px 3000px;padding-left:30px; font-size: 12px; height:25px; width:124px; display:inline-block; line-height:25px; vertical-align:middle; overflow:hidden; margin-left:6px}
.onShow{color:#999; padding-left:0px}
.onFocus{background-position:0px -30px; color:#333}
.onError{background-position:0px -60px; color:#333}
.onCorrect{background-position:0px 0; text-indent:-9000px}
.onLoad{background-position:0px 0}
.reg_m{margin-left:90px}
.clew_txt{display:inline-block; padding:7px 0 0 15px; font-size:12px;}
.id input,.pw input,.in_id,.in_mo,.reg_input,.reg_input_pic{_behavior:url(js/Round_htc.htc);-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px; height:25px;}
.user_button a,.pay_but{_behavior:url(js/Round_htc.htc);-moz-border-radius:100px;-webkit-border-radius:100px;border-radius:100px;}
#one1,#one2{display:block; background-color:#e9eed8; padding:5px 0; text-align:center; clear:both; cursor:pointer}
#one2{margin-top:15px}
#one1:hover,#one2:hover{background-color:#d4dfb0}
#one1 span,#one2 span{color:#F00}
</style>
<script src="js/jquery-1.2.6.min.js" type=text/javascript></script>
<script src="js/formValidator_min.js" type="text/javascript" charset="UTF-8"></script>
<script src="js/formValidatorRegex.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
$(document).ready(function(){
$.formValidator.initConfig({formid:"form1",debug:false,submitonce:true,
onerror:function(msg,obj,errorlist){
//$.map(errorlist,function(msg1){alert(msg1)});
alert(msg);
}
});
$("#t_UserName").formValidator({onshow:"5-10���ַ�",onfocus:"5-10���ַ�",oncorrect:"���û�������ע��"}).inputValidator({min:5,max:10,onerror:"��������"}).regexValidator({regexp:"username",datatype:"enum",onerror:"��ʽ����"});
$("#iptNickName").formValidator({onshow:"����4���ַ�",onfocus:"����4���ַ�",oncorrect:"ͨ��"}).inputValidator({min:4,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"});
$("#t_UserPass").formValidator({onshow:"����6���ַ�",onfocus:"����6���ַ�",oncorrect:"����Ϸ�"}).inputValidator({min:6,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"});
$("#t_RePass").formValidator({onshow:"���ٴ���������",onfocus:"���ٴ���������",oncorrect:"����һ��"}).inputValidator({min:6,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"}).compareValidator({desid:"t_UserPass",operateor:"=",onerror:"���벻һ��"});
$("#iptName").formValidator({onshow:"����4���ַ�",onfocus:"����4���ַ�",oncorrect:"ͨ��"}).inputValidator({min:4,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"});
$("#iptCard").formValidator({onshow:"15��18λ�����֤",onfocus:"15��18λ�����֤",oncorrect:"������ȷ"}).functionValidator({fun:isCardID});
$("#t_Email").formValidator({onshow:"6-100���ַ�",onfocus:"6-100���ַ�",oncorrect:"��ϲ��,�������",defaultvalue:"@"}).inputValidator({min:6,max:100,onerror:"���ȷǷ�"}).regexValidator({regexp:"^([\\w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([\\w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$",onerror:"��ʽ����ȷ"});
});
function test1(obj)
{
if(obj.value=="ȫ���ַ�����1������")
{
$.formValidator.getInitConfig("1").wideword = false;
obj.value = "ȫ���ַ�����2������";
}
else
{
$.formValidator.getInitConfig("1").wideword = true;
obj.value = "ȫ���ַ�����1������";
}
}
</script>
</head>
<body>
<!--��¼��ʼ-->
<div class="reg login">
<form action="" method="post" name="form1" id="form1">
<dl>
<div style="height:17px; overflow:hidden"></div>
<dd><span class="title">��¼�˺ţ�</span><input class="reg_input" name="t_UserName" id="t_UserName" onblur="checkusername(this.value);" type="text" /><span id="t_UserNameTip" class="onshow"></span></dd>
<dd><span class="title">��¼���룺</span><input class="reg_input" onblur="return checkpasswd(this);" id="t_UserPass" name="t_UserPass" type="password"/><span id="t_UserPassTip" class="onshow"></span></dd>
</dl>
<div class="f_reg_but"><input id="button" name="button" type="submit" value="��¼" class="l_button"/><span class="clew_txt">��û�˺ţ�<a href="#">����ע��</a></span></div>
</form>
</div>
<!--��¼����-->
</body>
</html>HTML代码(reg.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>ע��</title>
<style type="text/css">
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{margin:0;padding:0}
body,button,input,select,textarea{font:12px/1.5 tahoma,arial,\5b8b\4f53,sans-serif;text-align:justify;text-justify:inter-ideograph;word-break:break-all;word-wrap:break-word}
h1,h2,h3,h4,h5,h6{font-size:100%}
address,cite,dfn,em,var,i,u{font-style:normal}
code,kbd,pre,samp{font-family:courier new,courier,monospace}
small{font-size:12px}ul,ol{list-style:none}
sup{vertical-align:text-top}sub{vertical-align:text-bottom}
legend{color:#000}fieldset,img{border:0}button,input,select,textarea{font-size:100%;padding:0;margin:0}
table{border-collapse:collapse;border-spacing:0}caption,th{ text-align:left }
.ovh{overflow:hidden}.l{float:left}.r{float:right}.cur{cursor:pointer}
.c_b{content:".";display:block;height:0;clear:both;visibility:hidden;zoom:1;font-size:0px;overflow:hidden;visibility:hidden}.c_b2{clear:both}.dn{display:none}.dis{display:block}.b{font-weight:bold}
body{behavior:url("css/hover_htc.htc");font-family:"Microsoft YaHei",����; color:#333;}/*hover*/
/*��Աע��*/
.login ul{/*background:url(../images/line.png) repeat-x;*/ padding-top:10px; border-top:1px solid #fff}
.login ul a{ color:#005cb1}
.login .id input,.login .pw input,.in_id,.in_mo,.reg_input,.reg_input_pic{background-color:#FFF; border:1px solid #d5cfc2; font-size:14px; font-weight:bold; vertical-align:middle}
.login .id input,.login .pw input{width:170px; height:30px;margin:0 5px 5px 0; line-height:30px; padding:0 5px;}
.login .id input:hover,.login .pw input:hover,.in_id:hover,.in_mo:hover,.reg_input:hover,.reg_input_pic:hover{border:1px solid #005cb1;background-color:#F2FAFF;}
.l_button,.r_button{background:url(images/login_button.png) no-repeat; width:118px; height:39px; border:none; cursor:pointer; display:block; float:left; text-indent:-9000px}
.l_button{background-position:0 -60px;}
.r_button{background-position:-138px -60px; margin-right:4px}
.l_button:hover{background-position:0 0;}
.r_button:hover{background-position:-138px 0;}
.f_reg_but{margin:10px 0 0 115px}
.reg{width:460px; font-size:14px;line-height:25px; overflow:hidden;}
.reg dl{padding-left:10px; font-size:14px;}
.reg dl dt{ margin-top:15px}
.reg dl dd{padding:3px 0}
.reg .title{width:100px; display:inline-block; text-align:right; padding-right:10px}
.reg_input_pic{width:80px;}
.in_pic_s{margin-left:83px}
.reg .img{position:absolute}
.onShow,.onFocus,.onError,.onCorrect,.onLoad{background:url(images/reg_bg.png) no-repeat 3000px 3000px;padding-left:30px; font-size: 12px; height:25px; width:124px; display:inline-block; line-height:25px; vertical-align:middle; overflow:hidden; margin-left:6px}
.onShow{color:#999; padding-left:0px}
.onFocus{background-position:0px -30px; color:#333}
.onError{background-position:0px -60px; color:#333}
.onCorrect{background-position:0px 0; text-indent:-9000px}
.onLoad{background-position:0px 0}
.reg_m{margin-left:90px}
.clew_txt{display:inline-block; padding:7px 0 0 15px; font-size:12px;}
.id input,.pw input,.in_id,.in_mo,.reg_input,.reg_input_pic{_behavior:url(js/Round_htc.htc);-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px; height:25px;}
.user_button a,.pay_but{_behavior:url(js/Round_htc.htc);-moz-border-radius:100px;-webkit-border-radius:100px;border-radius:100px;}
#one1,#one2{display:block; background-color:#e9eed8; padding:5px 0; text-align:center; clear:both; cursor:pointer}
#one2{margin-top:15px}
#one1:hover,#one2:hover{background-color:#d4dfb0}
#one1 span,#one2 span{color:#F00}
</style>
<script src="js/jquery-1.2.6.min.js" type=text/javascript></script>
<script src="js/formValidator_min.js" type="text/javascript" charset="UTF-8"></script>
<script src="js/formValidatorRegex.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
$(document).ready(function(){
$.formValidator.initConfig({formid:"form1",debug:false,submitonce:true,
onerror:function(msg,obj,errorlist){
//$.map(errorlist,function(msg1){alert(msg1)});
alert(msg);
}
});
$("#t_UserName").formValidator({onshow:"5-10���ַ�",onfocus:"5-10���ַ�",oncorrect:"���û�������ע��"}).inputValidator({min:5,max:10,onerror:"��������"}).regexValidator({regexp:"username",datatype:"enum",onerror:"��ʽ����"});
$("#iptNickName").formValidator({onshow:"����4���ַ�",onfocus:"����4���ַ�",oncorrect:"ͨ��"}).inputValidator({min:4,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"});
$("#t_UserPass").formValidator({onshow:"����6���ַ�",onfocus:"����6���ַ�",oncorrect:"����Ϸ�"}).inputValidator({min:6,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"});
$("#t_RePass").formValidator({onshow:"���ٴ���������",onfocus:"���ٴ���������",oncorrect:"����һ��"}).inputValidator({min:6,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"}).compareValidator({desid:"t_UserPass",operateor:"=",onerror:"���벻һ��"});
$("#iptName").formValidator({onshow:"����4���ַ�",onfocus:"����4���ַ�",oncorrect:"ͨ��"}).inputValidator({min:4,empty:{leftempty:false,rightempty:false,emptyerror:"��������"},onerror:"��������"});
$("#iptCard").formValidator({onshow:"15��18λ�����֤",onfocus:"15��18λ�����֤",oncorrect:"������ȷ"}).functionValidator({fun:isCardID});
$("#t_Email").formValidator({onshow:"6-100���ַ�",onfocus:"6-100���ַ�",oncorrect:"��ϲ��,�������",defaultvalue:"@"}).inputValidator({min:6,max:100,onerror:"���ȷǷ�"}).regexValidator({regexp:"^([\\w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([\\w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$",onerror:"��ʽ����ȷ"});
});
function test1(obj)
{
if(obj.value=="ȫ���ַ�����1������")
{
$.formValidator.getInitConfig("1").wideword = false;
obj.value = "ȫ���ַ�����2������";
}
else
{
$.formValidator.getInitConfig("1").wideword = true;
obj.value = "ȫ���ַ�����1������";
}
}
</script>
</head>
<body>
<!--ע�Ὺʼ-->
<div class="reg">
<form action="" method="post" name="form1" id="form1">
<dl>
<dt class="f14 b">�ʻ�������Ϣ</dt>
<dd><span class="title">��¼�˺ţ�</span><input class="reg_input" name="t_UserName" id="t_UserName" onblur="checkusername(this.value);" type="text" /><span id="t_UserNameTip" class="onshow"></span></dd>
<dd><span class="title">�dzƣ�</span><input class="reg_input" name="iptNickName" id="iptNickName" onblur="checkNickName(this.value)" type="text" /><span id="iptNickNameTip" class="onshow"></span></dd>
<dd><span class="title">�Ա�</span><input type="radio" id="Sex_Man" name="rb_Sex" value="0" checked="CHECKED" /><label for="Sex_Man"> ˧��</label>
<input type="radio" id="Sex_Woman" name="rb_Sex" value="0" /><label for="Sex_Woman"> ��Ů</label>��
<input name="" type="checkbox" value="" /> ������
</dd>
</dl>
<dl>
<dt class="f14 b">�ʻ���ȫ����</dt>
<dd><span class="title">��¼���룺</span><input class="reg_input" onblur="return checkpasswd(this);" id="t_UserPass" name="t_UserPass" type="password"/><span id="t_UserPassTip" class="onshow"></span></dd>
<dd><span class="title">ȷ�ϵ�¼���룺</span><input onblur="checkdoublepassword();" class="reg_input" type="password" id="t_RePass" name="t_RePass"/><span id="t_RePassTip" class="onshow"></span></dd>
<dd><span class="title">��ʵ������</span><input name="iptName" id="iptName" class="reg_input" type="text" onblur="return isCnn(this)" /><span id="iptNameTip" class="onshow"></span></dd>
<dd><span class="title">���֤�ţ�</span><input class="reg_input" name='iptCard' type='text' id='iptCard' onblur="return checktheform();" /><span id="iptCardTip" class="onshow"></span></dd>
<dd><span class="title">�����ַ��</span><input class="reg_input" name="t_Email" type="text" id="t_Email" onblur="checkemail(this.value)" /><span id="t_EmailTip" class="onshow"></span></dd>
<dd><span class="title">��֤�룺</span><input id="t_CheckCode" class="reg_input_pic" name="t_CheckCode" type="text" maxlength="4" />
<img class="img" src="images/eee.jpg" width="60" height="30" /><span id="t_CheckCodeTip" class="reg_m onError in_pic_s">sdsdas</span></dd>
</dl>
<div class="f_reg_but"><input id="button" name="button" type="submit" value="���ע��" class="r_button"/><span class="clew_txt">����������ʺţ���<a href="#">ֱ�ӵ�¼</a></span></div>
</form>
</div>
<!--ע�����-->
</body>
</html>
JS代码(swfobject.js):
/*SWFObject v2.2 <http://code.google.com/p/swfobject/>is released under the MIT License <http://www.opensource.org/licenses/mit-license.php>*/
var swfobject=function(){
var D="undefined",r="object",S="Shockwave Flash",W="ShockwaveFlash.ShockwaveFlash",q="application/x-shockwave-flash",R="SWFObjectExprInst",x="onreadystatechange",O=window,j=document,t=navigator,T=false,U=[h],o=[],N=[],I=[],l,Q,E,B,J=false,a=false,n,G,m=true,M=function(){
var aa=typeof j.getElementById!=D&&typeof j.getElementsByTagName!=D&&typeof j.createElement!=D,ah=t.userAgent.toLowerCase(),Y=t.platform.toLowerCase(),ae=Y?/win/.test(Y):/win/.test(ah),ac=Y?/mac/.test(Y):/mac/.test(ah),af=/webkit/.test(ah)?parseFloat(ah.replace(/^.*webkit\/(\d+(\.\d+)?).*$/,"$1")):false,X=!+"\v1",ag=[0,0,0],ab=null;
if(typeof t.plugins!=D&&typeof t.plugins[S]==r){
ab=t.plugins[S].description;
if(ab&&!(typeof t.mimeTypes!=D&&t.mimeTypes[q]&&!t.mimeTypes[q].enabledPlugin)){
T=true;
X=false;
ab=ab.replace(/^.*\s+(\S+\s+\S+$)/,"$1");
ag[0]=parseInt(ab.replace(/^(.*)\..*$/,"$1"),10);
ag[1]=parseInt(ab.replace(/^.*\.(.*)\s.*$/,"$1"),10);
ag[2]=/[a-zA-Z]/.test(ab)?parseInt(ab.replace(/^.*[a-zA-Z]+(.*)$/,"$1"),10):0}
}
else{
if(typeof O.ActiveXObject!=D){
try{
var ad=new ActiveXObject(W);
if(ad){
ab=ad.GetVariable("$version");
if(ab){
X=true;
ab=ab.split(" ")[1].split(",");
ag=[parseInt(ab[0],10),parseInt(ab[1],10),parseInt(ab[2],10)]}
}
}
catch(Z){
}
}
}
return{
w3:aa,pv:ag,wk:af,ie:X,win:ae,mac:ac}
}
(),k=function(){
if(!M.w3){
return}
if((typeof j.readyState!=D&&j.readyState=="complete")||(typeof j.readyState==D&&(j.getElementsByTagName("body")[0]||j.body))){
f()}
if(!J){
if(typeof j.addEventListener!=D){
j.addEventListener("DOMContentLoaded",f,false)}
if(M.ie&&M.win){
j.attachEvent(x,function(){
if(j.readyState=="complete"){
j.detachEvent(x,arguments.callee);
f()}
}
);
if(O==top){
(function(){
if(J){
return}
try{
j.documentElement.doScroll("left")}
catch(X){
setTimeout(arguments.callee,0);
return}
f()}
)()}
}
if(M.wk){
(function(){
if(J){
return}
if(!/loaded|complete/.test(j.readyState)){
setTimeout(arguments.callee,0);
return}
f()}
)()}
s(f)}
}
();
function f(){
if(J){
return}
try{
var Z=j.getElementsByTagName("body")[0].appendChild(C("span"));
Z.parentNode.removeChild(Z)}
catch(aa){
return}
J=true;
var X=U.length;
for(var Y=0;
Y<X;
Y++){
U[Y]()}
}
function K(X){
if(J){
X()}
else{
U[U.length]=X}
}
function s(Y){
if(typeof O.addEventListener!=D){
O.addEventListener("load",Y,false)}
else{
if(typeof j.addEventListener!=D){
j.addEventListener("load",Y,false)}
else{
if(typeof O.attachEvent!=D){
i(O,"onload",Y)}
else{
if(typeof O.onload=="function"){
var X=O.onload;
O.onload=function(){
X();
Y()}
}
else{
O.onload=Y}
}
}
}
}
function h(){
if(T){
V()}
else{
H()}
}
function V(){
var X=j.getElementsByTagName("body")[0];
var aa=C(r);
aa.setAttribute("type",q);
var Z=X.appendChild(aa);
if(Z){
var Y=0;
(function(){
if(typeof Z.GetVariable!=D){
var ab=Z.GetVariable("$version");
if(ab){
ab=ab.split(" ")[1].split(",");
M.pv=[parseInt(ab[0],10),parseInt(ab[1],10),parseInt(ab[2],10)]}
}
else{
if(Y<10){
Y++;
setTimeout(arguments.callee,10);
return}
}
X.removeChild(aa);
Z=null;
H()}
)()}
else{
H()}
}
function H(){
var ag=o.length;
if(ag>0){
for(var af=0;
af<ag;
af++){
var Y=o[af].id;
var ab=o[af].callbackFn;
var aa={
success:false,id:Y}
;
if(M.pv[0]>0){
var ae=c(Y);
if(ae){
if(F(o[af].swfVersion)&&!(M.wk&&M.wk<312)){
w(Y,true);
if(ab){
aa.success=true;
aa.ref=z(Y);
ab(aa)}
}
else{
if(o[af].expressInstall&&A()){
var ai={
}
;
ai.data=o[af].expressInstall;
ai.width=ae.getAttribute("width")||"0";
ai.height=ae.getAttribute("height")||"0";
if(ae.getAttribute("class")){
ai.styleclass=ae.getAttribute("class")}
if(ae.getAttribute("align")){
ai.align=ae.getAttribute("align")}
var ah={
}
;
var X=ae.getElementsByTagName("param");
var ac=X.length;
for(var ad=0;
ad<ac;
ad++){
if(X[ad].getAttribute("name").toLowerCase()!="movie"){
ah[X[ad].getAttribute("name")]=X[ad].getAttribute("value")}
}
P(ai,ah,Y,ab)}
else{
p(ae);
if(ab){
ab(aa)}
}
}
}
}
else{
w(Y,true);
if(ab){
var Z=z(Y);
if(Z&&typeof Z.SetVariable!=D){
aa.success=true;
aa.ref=Z}
ab(aa)}
}
}
}
}
function z(aa){
var X=null;
var Y=c(aa);
if(Y&&Y.nodeName=="OBJECT"){
if(typeof Y.SetVariable!=D){
X=Y}
else{
var Z=Y.getElementsByTagName(r)[0];
if(Z){
X=Z}
}
}
return X}
function A(){
return !a&&F("6.0.65")&&(M.win||M.mac)&&!(M.wk&&M.wk<312)}
function P(aa,ab,X,Z){
a=true;
E=Z||null;
B={
success:false,id:X}
;
var ae=c(X);
if(ae){
if(ae.nodeName=="OBJECT"){
l=g(ae);
Q=null}
else{
l=ae;
Q=X}
aa.id=R;
if(typeof aa.width==D||(!/%$/.test(aa.width)&&parseInt(aa.width,10)<310)){
aa.width="310"}
if(typeof aa.height==D||(!/%$/.test(aa.height)&&parseInt(aa.height,10)<137)){
aa.height="137"}
j.title=j.title.slice(0,47)+" - Flash Player Installation";
var ad=M.ie&&M.win?"ActiveX":"PlugIn",ac="MMredirectURL="+O.location.toString().replace(/&/g,"%26")+"&MMplayerType="+ad+"&MMdoctitle="+j.title;
if(typeof ab.flashvars!=D){
ab.flashvars+="&"+ac}
else{
ab.flashvars=ac}
if(M.ie&&M.win&&ae.readyState!=4){
var Y=C("div");
X+="SWFObjectNew";
Y.setAttribute("id",X);
ae.parentNode.insertBefore(Y,ae);
ae.style.display="none";
(function(){
if(ae.readyState==4){
ae.parentNode.removeChild(ae)}
else{
setTimeout(arguments.callee,10)}
}
)()}
u(aa,ab,X)}
}
function p(Y){
if(M.ie&&M.win&&Y.readyState!=4){
var X=C("div");
Y.parentNode.insertBefore(X,Y);
X.parentNode.replaceChild(g(Y),X);
Y.style.display="none";
(function(){
if(Y.readyState==4){
Y.parentNode.removeChild(Y)}
else{
setTimeout(arguments.callee,10)}
}
)()}
else{
Y.parentNode.replaceChild(g(Y),Y)}
}
function g(ab){
var aa=C("div");
if(M.win&&M.ie){
aa.innerHTML=ab.innerHTML}
else{
var Y=ab.getElementsByTagName(r)[0];
if(Y){
var ad=Y.childNodes;
if(ad){
var X=ad.length;
for(var Z=0;
Z<X;
Z++){
if(!(ad[Z].nodeType==1&&ad[Z].nodeName=="PARAM")&&!(ad[Z].nodeType==8)){
aa.appendChild(ad[Z].cloneNode(true))}
}
}
}
}
return aa}
function u(ai,ag,Y){
var X,aa=c(Y);
if(M.wk&&M.wk<312){
return X}
if(aa){
if(typeof ai.id==D){
ai.id=Y}
if(M.ie&&M.win){
var ah="";
for(var ae in ai){
if(ai[ae]!=Object.prototype[ae]){
if(ae.toLowerCase()=="data"){
ag.movie=ai[ae]}
else{
if(ae.toLowerCase()=="styleclass"){
ah+=' class="'+ai[ae]+'"'}
else{
if(ae.toLowerCase()!="classid"){
ah+=" "+ae+'="'+ai[ae]+'"'}
}
}
}
}
var af="";
for(var ad in ag){
if(ag[ad]!=Object.prototype[ad]){
af+='<param name="'+ad+'" value="'+ag[ad]+'" />'}
}
aa.outerHTML='<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"'+ah+">"+af+"</object>";
N[N.length]=ai.id;
X=c(ai.id)}
else{
var Z=C(r);
Z.setAttribute("type",q);
for(var ac in ai){
if(ai[ac]!=Object.prototype[ac]){
if(ac.toLowerCase()=="styleclass"){
Z.setAttribute("class",ai[ac])}
else{
if(ac.toLowerCase()!="classid"){
Z.setAttribute(ac,ai[ac])}
}
}
}
for(var ab in ag){
if(ag[ab]!=Object.prototype[ab]&&ab.toLowerCase()!="movie"){
e(Z,ab,ag[ab])}
}
aa.parentNode.replaceChild(Z,aa);
X=Z}
}
return X}
function e(Z,X,Y){
var aa=C("param");
aa.setAttribute("name",X);
aa.setAttribute("value",Y);
Z.appendChild(aa)}
function y(Y){
var X=c(Y);
if(X&&X.nodeName=="OBJECT"){
if(M.ie&&M.win){
X.style.display="none";
(function(){
if(X.readyState==4){
b(Y)}
else{
setTimeout(arguments.callee,10)}
}
)()}
else{
X.parentNode.removeChild(X)}
}
}
function b(Z){
var Y=c(Z);
if(Y){
for(var X in Y){
if(typeof Y[X]=="function"){
Y[X]=null}
}
Y.parentNode.removeChild(Y)}
}
function c(Z){
var X=null;
try{
X=j.getElementById(Z)}
catch(Y){
}
return X}
function C(X){
return j.createElement(X)}
function i(Z,X,Y){
Z.attachEvent(X,Y);
I[I.length]=[Z,X,Y]}
function F(Z){
var Y=M.pv,X=Z.split(".");
X[0]=parseInt(X[0],10);
X[1]=parseInt(X[1],10)||0;
X[2]=parseInt(X[2],10)||0;
return(Y[0]>X[0]||(Y[0]==X[0]&&Y[1]>X[1])||(Y[0]==X[0]&&Y[1]==X[1]&&Y[2]>=X[2]))?true:false}
function v(ac,Y,ad,ab){
if(M.ie&&M.mac){
return}
var aa=j.getElementsByTagName("head")[0];
if(!aa){
return}
var X=(ad&&typeof ad=="string")?ad:"screen";
if(ab){
n=null;
G=null}
if(!n||G!=X){
var Z=C("style");
Z.setAttribute("type","text/css");
Z.setAttribute("media",X);
n=aa.appendChild(Z);
if(M.ie&&M.win&&typeof j.styleSheets!=D&&j.styleSheets.length>0){
n=j.styleSheets[j.styleSheets.length-1]}
G=X}
if(M.ie&&M.win){
if(n&&typeof n.addRule==r){
n.addRule(ac,Y)}
}
else{
if(n&&typeof j.createTextNode!=D){
n.appendChild(j.createTextNode(ac+"{
"+Y+"}
"))}
}
}
function w(Z,X){
if(!m){
return}
var Y=X?"visible":"hidden";
if(J&&c(Z)){
c(Z).style.visibility=Y}
else{
v("#"+Z,"visibility:"+Y)}
}
function L(Y){
var Z=/[\\\"<>\.;
]/;
var X=Z.exec(Y)!=null;
return X&&typeof encodeURIComponent!=D?encodeURIComponent(Y):Y}
var d=function(){
if(M.ie&&M.win){
window.attachEvent("onunload",function(){
var ac=I.length;
for(var ab=0;
ab<ac;
ab++){
I[ab][0].detachEvent(I[ab][1],I[ab][2])}
var Z=N.length;
for(var aa=0;
aa<Z;
aa++){
y(N[aa])}
for(var Y in M){
M[Y]=null}
M=null;
for(var X in swfobject){
swfobject[X]=null}
swfobject=null}
)}
}
();
return{
registerObject:function(ab,X,aa,Z){
if(M.w3&&ab&&X){
var Y={
}
;
Y.id=ab;
Y.swfVersion=X;
Y.expressInstall=aa;
Y.callbackFn=Z;
o[o.length]=Y;
w(ab,false)}
else{
if(Z){
Z({
success:false,id:ab}
)}
}
}
,getObjectById:function(X){
if(M.w3){
return z(X)}
}
,embedSWF:function(ab,ah,ae,ag,Y,aa,Z,ad,af,ac){
var X={
success:false,id:ah}
;
if(M.w3&&!(M.wk&&M.wk<312)&&ab&&ah&&ae&&ag&&Y){
w(ah,false);
K(function(){
ae+="";
ag+="";
var aj={
}
;
if(af&&typeof af===r){
for(var al in af){
aj[al]=af[al]}
}
aj.data=ab;
aj.width=ae;
aj.height=ag;
var am={
}
;
if(ad&&typeof ad===r){
for(var ak in ad){
am[ak]=ad[ak]}
}
if(Z&&typeof Z===r){
for(var ai in Z){
if(typeof am.flashvars!=D){
am.flashvars+="&"+ai+"="+Z[ai]}
else{
am.flashvars=ai+"="+Z[ai]}
}
}
if(F(Y)){
var an=u(aj,am,ah);
if(aj.id==ah){
w(ah,true)}
X.success=true;
X.ref=an}
else{
if(aa&&A()){
aj.data=aa;
P(aj,am,ah,ac);
return}
else{
w(ah,true)}
}
if(ac){
ac(X)}
}
)}
else{
if(ac){
ac(X)}
}
}
,switchOffAutoHideShow:function(){
m=false}
,ua:M,getFlashPlayerVersion:function(){
return{
major:M.pv[0],minor:M.pv[1],release:M.pv[2]}
}
,hasFlashPlayerVersion:F,createSWF:function(Z,Y,X){
if(M.w3){
return u(Z,Y,X)}
else{
return undefined}
}
,showExpressInstall:function(Z,aa,X,Y){
if(M.w3&&A()){
P(Z,aa,X,Y)}
}
,removeSWF:function(X){
if(M.w3){
y(X)}
}
,createCSS:function(aa,Z,Y,X){
if(M.w3){
v(aa,Z,Y,X)}
}
,addDomLoadEvent:K,addLoadEvent:s,getQueryParamValue:function(aa){
var Z=j.location.search||j.location.hash;
if(Z){
if(/\?/.test(Z)){
Z=Z.split("?")[1]}
if(aa==null){
return L(Z)}
var Y=Z.split("&");
for(var X=0;
X<Y.length;
X++){
if(Y[X].substring(0,Y[X].indexOf("="))==aa){
return L(Y[X].substring((Y[X].indexOf("=")+1)))}
}
}
return""}
,expressInstallCallback:function(){
if(a){
var X=c(R);
if(X&&l){
X.parentNode.replaceChild(l,X);
if(Q){
w(Q,true);
if(M.ie&&M.win){
l.style.display="block"}
}
if(E){
E(B)}
}
a=false}
}
}
}
();
CSS代码(box_style.css):
@charset "utf-8";.XYTipsWindow .boxLoading{position:absolute;display:block;width:90px;height:30px;line-height:30px;margin-left:-45px;margin-top:-15px;left:50%;top:50%;color:#f00;}
.XYTipsWindow .boxLoading{width:28px;margin-left:-14px;background:url("../images/loading.gif") no-repeat;text-indent:-999em;text-align:center;}
.XYTipsWindow .boxTitle,.XYTipsWindow .boxTitle span,.XYTipsWindow .boxTitle span.hover,.XYTipsWindow .loadinglayer,.XYTipsWindow .tipslayer,.XYTipsWindow .arrowLeft,.XYTipsWindow .colseBtn,.XYTipsWindow .boxError em,.XYTipsWindow .dialogBtn,.XYTipsWindow .dialogBtn.hover{background-image:url("../images/ico.png");background-repeat:no-repeat;}
.XYTipsWindow .boxTitle{position:relative;border:1px solid #A6C9E1;border-bottom:none;background-position:0 0;background-repeat:repeat-x;height:30px;line-height:30px;}
.XYTipsWindow .boxTitle h3{float:left;font-weight:normal;color:#666;font-size:14px;margin:0;text-indent:10px;}
.XYTipsWindow .boxTitle span{position:absolute;width:10px;background-position:-80px -40px;text-indent:-10em;right:10px;top:10px;height:16px;overflow:hidden;cursor:pointer;}
.XYTipsWindow .boxTitle span.hover{background-position:-90px -40px;}
.XYTipsWindow .loadinglayer{line-height:40px;background-position:0 -100px!important;}
.XYTipsWindow .tipslayer{line-height:20px;text-align:left;}
.XYTipsWindow .arrowLeft{position:absolute;width:8px;height:16px;background-position:-20px -170px;text-indent:-9999em;z-index:20591;overflow:hidden;}
.XYTipsWindow .colseBtn{position:absolute;top:5px;right:5px;width:8px;height:8px;background-position:-55px -170px;text-indent:-9999em;cursor:pointer;z-index:20591;overflow:hidden;}
.XYTipsWindow .boxError{position:absolute;left:50%;top:50%;margin-left:-60px;margin-top:-15px;width:120px;height:30px;line-height:30px;color:#f00;}
.XYTipsWindow .boxError em{float:left;width:30px;height:30px;background-position:-35px -140px;}
.XYTipsWindow .dialogBtn{margin:5px 5px 0 0;width:80px;height:35px;background-position:0 -30px;border:none;color:#333;}
.XYTipsWindow .dialogBtn.hover{background-position:0 -65px;}
.XYTipsWindow.shadow{box-shadow:2px 2px 5px #C0BBB5;-moz-box-shadow:2px 2px 5px #C0BBB5;-webkit-box-shadow:2px 2px 5px #C0BBB5;}
.XYTipsWindow .boxLoading{position:absolute;display:block;width:90px;height:30px;line-height:30px;margin-left:-45px;margin-top:-15px;left:50%;top:50%;color:#f00;}
.XYTipsWindow .boxLoading{width:28px;margin-left:-14px;background:url("../images/loading.gif") no-repeat;text-indent:-999em;text-align:center;}
.XYTipsWindow .boxTitle,.XYTipsWindow .boxTitle span,.XYTipsWindow .boxTitle span.hover,.XYTipsWindow .loadinglayer,.XYTipsWindow .tipslayer,.XYTipsWindow .arrowLeft,.XYTipsWindow .colseBtn,.XYTipsWindow .boxError em,.XYTipsWindow .dialogBtn,.XYTipsWindow .dialogBtn.hover{background-image:url("../images/ico.png");background-repeat:no-repeat;}
.XYTipsWindow .boxTitle{position:relative;border:1px solid #A6C9E1;border-bottom:none;background-position:0 0;background-repeat:repeat-x;height:30px;line-height:30px;}
.XYTipsWindow .boxTitle h3{float:left;font-weight:normal;color:#666;font-size:14px;margin:0;text-indent:10px;}
.XYTipsWindow .boxTitle span{position:absolute;width:10px;background-position:-80px -40px;text-indent:-10em;right:10px;top:10px;height:16px;overflow:hidden;cursor:pointer;}
.XYTipsWindow .boxTitle span.hover{background-position:-90px -40px;}
.XYTipsWindow .loadinglayer{line-height:40px;background-position:0 -100px!important;}
.XYTipsWindow .tipslayer{line-height:20px;text-align:left;}
.XYTipsWindow .arrowLeft{position:absolute;width:8px;height:16px;background-position:-20px -170px;text-indent:-9999em;z-index:20591;overflow:hidden;}
.XYTipsWindow .colseBtn{position:absolute;top:5px;right:5px;width:8px;height:8px;background-position:-55px -170px;text-indent:-9999em;cursor:pointer;z-index:20591;overflow:hidden;}
.XYTipsWindow .boxError{position:absolute;left:50%;top:50%;margin-left:-60px;margin-top:-15px;width:120px;height:30px;line-height:30px;color:#f00;}
.XYTipsWindow .boxError em{float:left;width:30px;height:30px;background-position:-35px -140px;}
.XYTipsWindow .dialogBtn{margin:5px 5px 0 0;width:80px;height:35px;background-position:0 -30px;border:none;color:#333;}
.XYTipsWindow .dialogBtn.hover{background-position:0 -65px;}
.XYTipsWindow.shadow{box-shadow:2px 2px 5px #C0BBB5;-moz-box-shadow:2px 2px 5px #C0BBB5;-webkit-box-shadow:2px 2px 5px #C0BBB5;}


