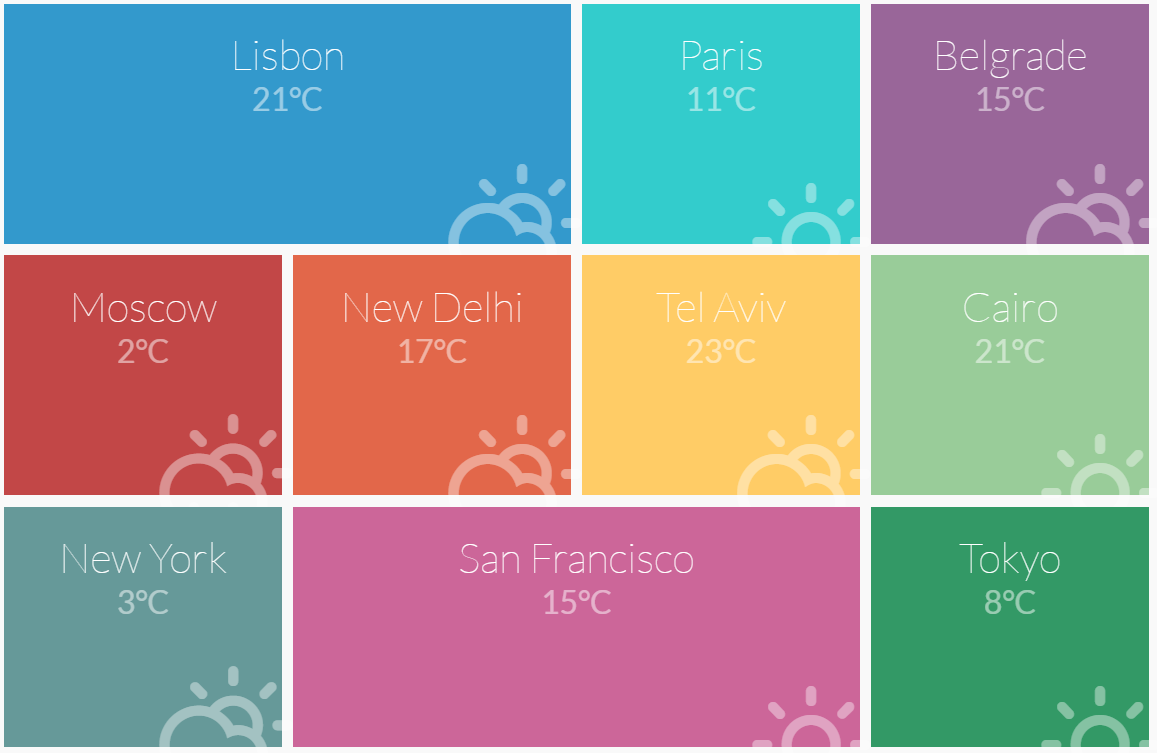
以下是 jquery天气图标和温度特效 的示例演示效果:
部分效果截图1:

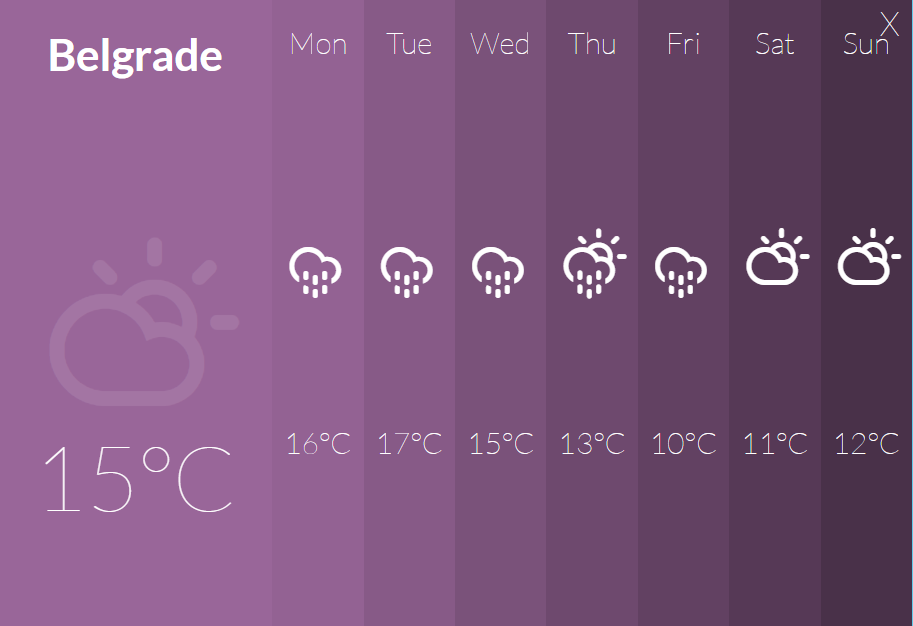
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jquery天气图标和温度特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css" />
<link rel="stylesheet" type="text/css" href="css/climacons.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<header class="clearfix">
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Demo 1</a>
<a href="index2.html">Demo 2</a>
</nav>
</header>
<div class="main">
<ul id="rb-grid" class="rb-grid clearfix">
<li class="icon-clima-1 rb-span-2">
<h3>Lisbon</h3><span class="rb-temp">21°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Lisbon</span><span class="icon-clima-1"></span><span>21°C</span></div>
<div><span>Mon</span><span class="icon-clima-1"></span><span>19°C</span></div>
<div><span>Tue</span><span class="icon-clima-2"></span><span>19°C</span></div>
<div><span>Wed</span><span class="icon-clima-2"></span><span>18°C</span></div>
<div><span>Thu</span><span class="icon-clima-2"></span><span>17°C</span></div>
<div><span>Fri</span><span class="icon-clima-1"></span><span>19°C</span></div>
<div><span>Sat</span><span class="icon-clima-1"></span><span>22°C</span></div>
<div><span>Sun</span><span class="icon-clima-1"></span><span>18°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-2">
<h3>Paris</h3><span class="rb-temp">11°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Paris</span><span class="icon-clima-2"></span><span>11°C</span></div>
<div><span>Mon</span><span class="icon-clima-1"></span><span>12°C</span></div>
<div><span>Tue</span><span class="icon-clima-4"></span><span>11°C</span></div>
<div><span>Wed</span><span class="icon-clima-4"></span><span>10°C</span></div>
<div><span>Thu</span><span class="icon-clima-4"></span><span>9°C</span></div>
<div><span>Fri</span><span class="icon-clima-2"></span><span>10°C</span></div>
<div><span>Sat</span><span class="icon-clima-2"></span><span>10°C</span></div>
<div><span>Sun</span><span class="icon-clima-2"></span><span>12°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-1">
<h3>Belgrade</h3><span class="rb-temp">15°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Belgrade</span><span class="icon-clima-1"></span><span>15°C</span></div>
<div><span>Mon</span><span class="icon-clima-3"></span><span>16°C</span></div>
<div><span>Tue</span><span class="icon-clima-3"></span><span>17°C</span></div>
<div><span>Wed</span><span class="icon-clima-3"></span><span>15°C</span></div>
<div><span>Thu</span><span class="icon-clima-4"></span><span>13°C</span></div>
<div><span>Fri</span><span class="icon-clima-3"></span><span>10°C</span></div>
<div><span>Sat</span><span class="icon-clima-1"></span><span>11°C</span></div>
<div><span>Sun</span><span class="icon-clima-1"></span><span>12°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-4">
<h3>Moscow</h3><span class="rb-temp">2°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Moscow</span><span class="icon-clima-4"></span><span>1°C</span></div>
<div><span>Mon</span><span class="icon-clima-4"></span><span>-1°C</span></div>
<div><span>Tue</span><span class="icon-clima-6"></span><span>-2°C</span></div>
<div><span>Wed</span><span class="icon-clima-6"></span><span>-6°C</span></div>
<div><span>Thu</span><span class="icon-clima-6"></span><span>-4°C</span></div>
<div><span>Fri</span><span class="icon-clima-5"></span><span>-5°C</span></div>
<div><span>Sat</span><span class="icon-clima-6"></span><span>-6°C</span></div>
<div><span>Sun</span><span class="icon-clima-6"></span><span>-8°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-1">
<h3>New Delhi</h3><span class="rb-temp">17°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">New Delhi</span><span class="icon-clima-1"></span><span>17°C</span></div>
<div><span>Mon</span><span class="icon-clima-1"></span><span>18°C</span></div>
<div><span>Tue</span><span class="icon-clima-8"></span><span>19°C</span></div>
<div><span>Wed</span><span class="icon-clima-8"></span><span>16°C</span></div>
<div><span>Thu</span><span class="icon-clima-10"></span><span>17°C</span></div>
<div><span>Fri</span><span class="icon-clima-10"></span><span>18°C</span></div>
<div><span>Sat</span><span class="icon-clima-2"></span><span>17°C</span></div>
<div><span>Sun</span><span class="icon-clima-1"></span><span>17°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-1">
<h3>Tel Aviv</h3><span class="rb-temp">23°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Tel Aviv</span><span class="icon-clima-1"></span><span>22°C</span></div>
<div><span>Mon</span><span class="icon-clima-1"></span><span>23°C</span></div>
<div><span>Tue</span><span class="icon-clima-2"></span><span>22°C</span></div>
<div><span>Wed</span><span class="icon-clima-2"></span><span>22°C</span></div>
<div><span>Thu</span><span class="icon-clima-2"></span><span>21°C</span></div>
<div><span>Fri</span><span class="icon-clima-1"></span><span>21°C</span></div>
<div><span>Sat</span><span class="icon-clima-2"></span><span>21°C</span></div>
<div><span>Sun</span><span class="icon-clima-2"></span><span>24°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-2">
<h3>Cairo</h3><span class="rb-temp">21°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Cairo</span><span class="icon-clima-2"></span><span>21°C</span></div>
<div><span>Mon</span><span class="icon-clima-1"></span><span>22°C</span></div>
<div><span>Tue</span><span class="icon-clima-1"></span><span>20°C</span></div>
<div><span>Wed</span><span class="icon-clima-1"></span><span>21°C</span></div>
<div><span>Thu</span><span class="icon-clima-1"></span><span>21°C</span></div>
<div><span>Fri</span><span class="icon-clima-2"></span><span>21°C</span></div>
<div><span>Sat</span><span class="icon-clima-2"></span><span>22°C</span></div>
<div><span>Sun</span><span class="icon-clima-2"></span><span>23°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-11">
<h3>New York</h3><span class="rb-temp">3°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">New York</span><span class="icon-clima-11"></span><span>3°C</span></div>
<div><span>Mon</span><span class="icon-clima-11"></span><span>3°C</span></div>
<div><span>Tue</span><span class="icon-clima-11"></span><span>-1°C</span></div>
<div><span>Wed</span><span class="icon-clima-11"></span><span>-2°C</span></div>
<div><span>Thu</span><span class="icon-clima-7"></span><span>1°C</span></div>
<div><span>Fri</span><span class="icon-clima-7"></span><span>0°C</span></div>
<div><span>Sat</span><span class="icon-clima-11"></span><span>2°C</span></div>
<div><span>Sun</span><span class="icon-clima-11"></span><span>3°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-2 rb-span-2">
<h3>San Francisco</h3><span class="rb-temp">15°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">San Francisco</span><span class="icon-clima-2"></span><span>15°C</span></div>
<div><span>Mon</span><span class="icon-clima-2"></span><span>16°C</span></div>
<div><span>Tue</span><span class="icon-clima-2"></span><span>14°C</span></div>
<div><span>Wed</span><span class="icon-clima-2"></span><span>13°C</span></div>
<div><span>Thu</span><span class="icon-clima-2"></span><span>15°C</span></div>
<div><span>Fri</span><span class="icon-clima-2"></span><span>15°C</span></div>
<div><span>Sat</span><span class="icon-clima-1"></span><span>16°C</span></div>
<div><span>Sun</span><span class="icon-clima-1"></span><span>15°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-2">
<h3>Tokyo</h3><span class="rb-temp">8°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Tokyo</span><span class="icon-clima-2"></span><span>8°C</span></div>
<div><span>Mon</span><span class="icon-clima-1"></span><span>7°C</span></div>
<div><span>Tue</span><span class="icon-clima-2"></span><span>6°C</span></div>
<div><span>Wed</span><span class="icon-clima-1"></span><span>8°C</span></div>
<div><span>Thu</span><span class="icon-clima-1"></span><span>8°C</span></div>
<div><span>Fri</span><span class="icon-clima-2"></span><span>6°C</span></div>
<div><span>Sat</span><span class="icon-clima-2"></span><span>5°C</span></div>
<div><span>Sun</span><span class="icon-clima-2"></span><span>5°C</span></div>
</div>
</div>
</li>
<li class="icon-clima-4 rb-span-4">
<h3>Sydney</h3><span class="rb-temp">25°C</span>
<div class="rb-overlay">
<span class="rb-close">close</span>
<div class="rb-week">
<div><span class="rb-city">Sydney</span><span class="icon-clima-4"></span><span>28°C</span></div>
<div><span>Mon</span><span class="icon-clima-4"></span><span>24°C</span></div>
<div><span>Tue</span><span class="icon-clima-4"></span><span>26°C</span></div>
<div><span>Wed</span><span class="icon-clima-2"></span><span>27°C</span></div>
<div><span>Thu</span><span class="icon-clima-2"></span><span>30°C</span></div>
<div><span>Fri</span><span class="icon-clima-8"></span><span>31°C</span></div>
<div><span>Sat</span><span class="icon-clima-8"></span><span>29°C</span></div>
<div><span>Sun</span><span class="icon-clima-8"></span><span>29°C</span></div>
</div>
</div>
</li>
</ul>
</div>
</div><!-- /container -->
<script src="js/jquery.min.js"></script>
<script src="js/jquery.fittext.js"></script>
<script src="js/boxgrid.js"></script>
<script>
$(function() {
Boxgrid.init();
});
</script>
</body>
</html>JS代码(boxgrid.js):
/** debouncedresize:special jQuery event that happens once after a window resize** latest version and complete README available on Github:* https://github.com/louisremi/jquery-smartresize/blob/master/jquery.debouncedresize.js** Copyright 2011 @louis_remi* Licensed under the MIT license.*/
var $event = $.event,$special,resizeTimeout;
$special = $event.special.debouncedresize ={
setup:function(){
$( this ).on( "resize",$special.handler );
}
,teardown:function(){
$( this ).off( "resize",$special.handler );
}
,handler:function( event,execAsap ){
// Save the contextvar context = this,args = arguments,dispatch = function(){
// set correct event typeevent.type = "debouncedresize";
$event.dispatch.apply( context,args );
}
;
if ( resizeTimeout ){
clearTimeout( resizeTimeout );
}
execAsap ?dispatch():resizeTimeout = setTimeout( dispatch,$special.threshold );
}
,threshold:50}
;
var Boxgrid = (function(){
var $items = $( '#rb-grid > li' ),transEndEventNames ={
'WebkitTransition':'webkitTransitionEnd','MozTransition':'transitionend','OTransition':'oTransitionEnd','msTransition':'MSTransitionEnd','transition':'transitionend'}
,// transition end event nametransEndEventName = transEndEventNames[ Modernizr.prefixed( 'transition' ) ],// window and body elements$window = $( window ),$body = $( 'BODY' ),// transitions supportsupportTransitions = Modernizr.csstransitions,// current item's indexcurrent = -1,// window width and heightwinsize = getWindowSize();
function init( options ){
// apply fittext plugin$items.find( 'div.rb-week > div span' ).fitText( 0.3 ).end().find( 'span.rb-city' ).fitText( 0.5 );
initEvents();
}
function initEvents(){
$items.each( function(){
var $item = $( this ),$close = $item.find( 'span.rb-close' ),$overlay = $item.children( 'div.rb-overlay' );
$item.on( 'click',function(){
if( $item.data( 'isExpanded' ) ){
return false;
}
$item.data( 'isExpanded',true );
// save current item's indexcurrent = $item.index();
var layoutProp = getItemLayoutProp( $item ),clipPropFirst = 'rect(' + layoutProp.top + 'px ' + ( layoutProp.left + layoutProp.width ) + 'px ' + ( layoutProp.top + layoutProp.height ) + 'px ' + layoutProp.left + 'px)',clipPropLast = 'rect(0px ' + winsize.width + 'px ' + winsize.height + 'px 0px)';
$overlay.css({
clip:supportTransitions ? clipPropFirst:clipPropLast,opacity:1,zIndex:9999,pointerEvents:'auto'}
);
if( supportTransitions ){
$overlay.on( transEndEventName,function(){
$overlay.off( transEndEventName );
setTimeout( function(){
$overlay.css( 'clip',clipPropLast ).on( transEndEventName,function(){
$overlay.off( transEndEventName );
$body.css( 'overflow-y','hidden' );
}
);
}
,25 );
}
);
}
else{
$body.css( 'overflow-y','hidden' );
}
}
);
$close.on( 'click',function(){
$body.css( 'overflow-y','auto' );
var layoutProp = getItemLayoutProp( $item ),clipPropFirst = 'rect(' + layoutProp.top + 'px ' + ( layoutProp.left + layoutProp.width ) + 'px ' + ( layoutProp.top + layoutProp.height ) + 'px ' + layoutProp.left + 'px)',clipPropLast = 'auto';
// reset currentcurrent = -1;
$overlay.css({
clip:supportTransitions ? clipPropFirst:clipPropLast,opacity:supportTransitions ? 1:0,pointerEvents:'none'}
);
if( supportTransitions ){
$overlay.on( transEndEventName,function(){
$overlay.off( transEndEventName );
setTimeout( function(){
$overlay.css( 'opacity',0 ).on( transEndEventName,function(){
$overlay.off( transEndEventName ).css({
clip:clipPropLast,zIndex:-1}
);
$item.data( 'isExpanded',false );
}
);
}
,25 );
}
);
}
else{
$overlay.css( 'z-index',-1 );
$item.data( 'isExpanded',false );
}
return false;
}
);
}
);
$( window ).on( 'debouncedresize',function(){
winsize = getWindowSize();
// todo:cache the current itemif( current !== -1 ){
$items.eq( current ).children( 'div.rb-overlay' ).css( 'clip','rect(0px ' + winsize.width + 'px ' + winsize.height + 'px 0px)' );
}
}
);
}
function getItemLayoutProp( $item ){
var scrollT = $window.scrollTop(),scrollL = $window.scrollLeft(),itemOffset = $item.offset();
return{
left:itemOffset.left - scrollL,top:itemOffset.top - scrollT,width:$item.outerWidth(),height:$item.outerHeight()}
;
}
function getWindowSize(){
$body.css( 'overflow-y','hidden' );
var w = $window.width(),h = $window.height();
if( current === -1 ){
$body.css( 'overflow-y','auto' );
}
return{
width:w,height:h}
;
}
return{
init:init}
;
}
)();
JS代码(modernizr.custom.js):
/* Modernizr 2.6.2 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-csstransitions-shiv-cssclasses-prefixed-testprop-testallprops-domprefixes-load */
;
window.Modernizr=function(a,b,c){
function x(a){
j.cssText=a}
function y(a,b){
return x(prefixes.join(a+";
")+(b||""))}
function z(a,b){
return typeof a===b}
function A(a,b){
return!!~(""+a).indexOf(b)}
function B(a,b){
for(var d in a){
var e=a[d];
if(!A(e,"-")&&j[e]!==c)return b=="pfx"?e:!0}
return!1}
function C(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:z(f,"function")?f.bind(d||b):f}
return!1}
function D(a,b,c){
var d=a.charAt(0).toUpperCase()+a.slice(1),e=(a+" "+n.join(d+" ")+d).split(" ");
return z(b,"string")||z(b,"undefined")?B(e,b):(e=(a+" "+o.join(d+" ")+d).split(" "),C(e,b,c))}
var d="2.6.2",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m="Webkit Moz O ms",n=m.split(" "),o=m.toLowerCase().split(" "),p={
}
,q={
}
,r={
}
,s=[],t=s.slice,u,v={
}
.hasOwnProperty,w;
!z(v,"undefined")&&!z(v.call,"undefined")?w=function(a,b){
return v.call(a,b)}
:w=function(a,b){
return b in a&&z(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=t.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(t.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(t.call(arguments)))}
;
return e}
),p.csstransitions=function(){
return D("transition")}
;
for(var E in p)w(p,E)&&(u=E.toLowerCase(),e[u]=p[E](),s.push((e[u]?"":"no-")+u));
return e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)w(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,x(""),i=k=null,function(a,b){
function k(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function l(){
var a=r.elements;
return typeof a=="string"?a.split(" "):a}
function m(a){
var b=i[a[g]];
return b||(b={
}
,h++,a[g]=h,i[h]=b),b}
function n(a,c,f){
c||(c=b);
if(j)return c.createElement(a);
f||(f=m(c));
var g;
return f.cache[a]?g=f.cache[a].cloneNode():e.test(a)?g=(f.cache[a]=f.createElem(a)).cloneNode():g=f.createElem(a),g.canHaveChildren&&!d.test(a)?f.frag.appendChild(g):g}
function o(a,c){
a||(a=b);
if(j)return a.createDocumentFragment();
c=c||m(a);
var d=c.frag.cloneNode(),e=0,f=l(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function p(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return r.shivMethods?n(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+l().join().replace(/\w+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(r,b.frag)}
function q(a){
a||(a=b);
var c=m(a);
return r.shivCSS&&!f&&!c.hasCSS&&(c.hasCSS=!!k(a,"article,aside,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
")),j||p(a,c),a}
var c=a.html5||{
}
,d=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,e=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,f,g="_html5shiv",h=0,i={
}
,j;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",f="hidden"in a,j=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
f=!0,j=!0}
}
)();
var r={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,supportsUnknownElements:j,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:q,createElement:n,createDocumentFragment:o}
;
a.html5=r,q(b)}
(this,b),e._version=d,e._domPrefixes=o,e._cssomPrefixes=n,e.testProp=function(a){
return B([a])}
,e.testAllProps=D,e.prefixed=function(a,b,c){
return b?D(a,b,c):D(a,"pfx")}
,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+s.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(default.css):
/* General Demo Style */
@import url(http://fonts.googleapis.com/css?family=Lato:100,400,700,900);html{height:100%;font-size:100%;}
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0;margin:0;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
.clearfix{*zoom:1;}
body{font-family:'Lato',Calibri,Arial,sans-serif;background:#f9f9f9;font-weight:400;font-size:1em;color:#333;overflow:scroll;overflow-x:hidden;}
a{color:#555;text-decoration:none;}
.container{width:100%;position:relative;}
.main,.container > header{width:90%;max-width:76em;margin:0 auto;padding:0 1.875em 3.125em 1.875em;}
.container > header{padding:1.875em;}
.container > header h1{font-size:2.125em;line-height:1.3;margin:0;font-weight:700;color:#333;float:left;}
.container > header h1 span{display:block;font-size:65%;font-weight:300;}
/* Header Style */
.codrops-top{line-height:2.5;font-size:0.688em;background:#fff;background:rgba(255,255,255,0.5);text-transform:uppercase;z-index:9999;position:relative;box-shadow:1px 0px 2px rgba(0,0,0,0.2);}
.codrops-top a{padding:0 1em;letter-spacing:0.1em;color:#333;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.8);color:#000;}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
/* Demo Buttons Style */
.codrops-demos{float:right;padding-top:0.625em;}
.codrops-demos a{display:inline-block;margin:0.625em;color:#666;font-weight:700;font-size:90%;line-height:2;border-bottom:4px solid transparent;}
.codrops-demos a:hover{color:#000;border-color:#000;}
.codrops-demos a.current-demo,.codrops-demos a.current-demo:hover{color:#aaa;border-color:#aaa;}
.support-note{clear:both;}
.support-note span{color:#ac375d;display:none;font-weight:bold;text-align:center;padding:0.313em 0;}


