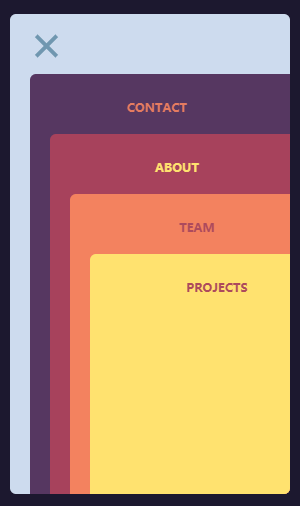
以下是 jQuery多层堆叠展示导航菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery多层堆叠展示导航菜单代码</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<article class="htmleaf-container">
<div class="demo">
<div class="demo__close-menu"></div>
<div class="demo__section demo__section-1" data-section="1">
<div class="demo__menu-btn"></div>
<h2 class="demo__section-heading">Contact</h2>
</div>
<div class="demo__section demo__section-2 active" data-section="2">
<div class="demo__menu-btn"></div>
<h2 class="demo__section-heading">About</h2>
</div>
<div class="demo__section demo__section-3 inactive" data-section="3">
<div class="demo__menu-btn"></div>
<h2 class="demo__section-heading">Team</h2>
</div>
<div class="demo__section demo__section-4 inactive" data-section="4">
<div class="demo__menu-btn"></div>
<h2 class="demo__section-heading">Projects</h2>
</div>
</div>
</article>
<script src='js/stopExecutionOnTimeout.js?t=1'></script>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var $demo = $('.demo');
var numOfSections = $('.demo__section').length;
$(document).on('click', '.demo__menu-btn', function () {
$demo.addClass('menu-active');
});
$(document).on('click', '.demo__close-menu', function () {
$demo.removeClass('menu-active');
});
$(document).on('click', '.demo.menu-active .demo__section', function () {
var $section = $(this);
var index = +$section.data('section');
$('.demo__section.active').removeClass('active');
$('.demo__section.inactive').removeClass('inactive');
$section.addClass('active');
$demo.removeClass('menu-active');
for (var i = index + 1; i <= numOfSections; i++) {
if (window.CP.shouldStopExecution(1)) {
break;
}
$('.demo__section[data-section=' + i + ']').addClass('inactive');
}
window.CP.exitedLoop(1);
});
});
</script>
</body>
</html>
JS代码(stopExecutionOnTimeout.js):
"use strict";
"object"!=typeof window.CP&&(window.CP={
}
),window.CP.PenTimer={
programNoLongerBeingMonitored:!1,timeOfFirstCallToShouldStopLoop:0,_loopExits:{
}
,_loopTimers:{
}
,START_MONITORING_AFTER:2e3,STOP_ALL_MONITORING_TIMEOUT:5e3,MAX_TIME_IN_LOOP_WO_EXIT:2200,exitedLoop:function(o){
this._loopExits[o]=!0}
,shouldStopLoop:function(o){
if(this.programKilledSoStopMonitoring)return!0;
if(this.programNoLongerBeingMonitored)return!1;
if(this._loopExits[o])return!1;
var t=this._getTime();
if(0===this.timeOfFirstCallToShouldStopLoop)return this.timeOfFirstCallToShouldStopLoop=t,!1;
var i=t-this.timeOfFirstCallToShouldStopLoop;
if(i<this.START_MONITORING_AFTER)return!1;
if(i>this.STOP_ALL_MONITORING_TIMEOUT)return this.programNoLongerBeingMonitored=!0,!1;
try{
this._checkOnInfiniteLoop(o,t)}
catch(n){
return this._sendErrorMessageToEditor(),this.programKilledSoStopMonitoring=!0,!0}
return!1}
,_sendErrorMessageToEditor:function(){
try{
if(this._shouldPostMessage()){
var o={
action:"infinite-loop",line:this._findAroundLineNumber()}
;
parent.postMessage(JSON.stringify(o),"*")}
else this._throwAnErrorToStopPen()}
catch(t){
this._throwAnErrorToStopPen()}
}
,_shouldPostMessage:function(){
return document.location.href.match(/boomerang/)}
,_throwAnErrorToStopPen:function(){
throw"We found an infinite loop in your Pen. We've stopped the Pen from running. Please correct it or contact support@codepen.io."}
,_findAroundLineNumber:function(){
var o=new Error,t=0;
if(o.stack){
var i=o.stack.match(/boomerang\S+:(\d+):\d+/);
i&&(t=i[1])}
return t}
,_checkOnInfiniteLoop:function(o,t){
if(!this._loopTimers[o])return this._loopTimers[o]=t,!1;
var i=t-this._loopTimers[o];
if(i>this.MAX_TIME_IN_LOOP_WO_EXIT)throw"Infinite Loop found on loop:"+o}
,_getTime:function(){
return+new Date}
}
,window.CP.shouldStopExecution=function(o){
return window.CP.PenTimer.shouldStopLoop(o)}
,window.CP.exitedLoop=function(o){
window.CP.PenTimer.exitedLoop(o)}
;
CSS代码(styles.css):
*,*:before,*:after{box-sizing:border-box;margin:0;}
body{background:#1C182F;}
.demo{overflow:hidden;position:absolute;left:50%;top:50%;width:280px;height:480px;margin-left:-140px;margin-top:-240px;background:#CDDBEE;border-radius:6px;}
.demo__close-menu{position:absolute;left:22px;top:22px;width:29px;cursor:pointer;}
.demo__close-menu:before,.demo__close-menu:after{content:"";position:absolute;left:0;top:8px;width:100%;height:4px;background:#7097B0;}
.demo__close-menu:before{-webkit-transform:rotate(45deg);transform:rotate(45deg);}
.demo__close-menu:after{-webkit-transform:rotate(-45deg);transform:rotate(-45deg);}
.demo__section{z-index:1;position:absolute;left:0;top:0;width:100%;height:100%;padding:25px 0 0 65px;border-radius:inherit;-webkit-transition:-webkit-transform 0.4s;transition:-webkit-transform 0.4s;transition:transform 0.4s;transition:transform 0.4s,-webkit-transform 0.4s;-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);will-change:transform;}
.demo.menu-active .demo__section-1{-webkit-transform:translate3d(20px,60px,0);transform:translate3d(20px,60px,0);}
.demo__section-1.inactive{-webkit-transform:translate3d(100%,60px,0);transform:translate3d(100%,60px,0);}
.demo.menu-active .demo__section-2{-webkit-transform:translate3d(40px,120px,0);transform:translate3d(40px,120px,0);}
.demo__section-2.inactive{-webkit-transform:translate3d(100%,120px,0);transform:translate3d(100%,120px,0);}
.demo.menu-active .demo__section-3{-webkit-transform:translate3d(60px,180px,0);transform:translate3d(60px,180px,0);}
.demo__section-3.inactive{-webkit-transform:translate3d(100%,180px,0);transform:translate3d(100%,180px,0);}
.demo.menu-active .demo__section-4{-webkit-transform:translate3d(80px,240px,0);transform:translate3d(80px,240px,0);}
.demo__section-4.inactive{-webkit-transform:translate3d(100%,240px,0);transform:translate3d(100%,240px,0);}
.demo.menu-active .demo__section{cursor:pointer;}
.demo__section-1{background:#563761;}
.demo__section-1 .demo__section-heading,.demo__section-1 .demo__menu-btn:before{color:#E57B60;}
.demo__section-2{background:#A7425C;}
.demo__section-2 .demo__section-heading,.demo__section-2 .demo__menu-btn:before{color:#FFE26F;}
.demo__section-3{background:#F3825F;}
.demo__section-3 .demo__section-heading,.demo__section-3 .demo__menu-btn:before{color:#AD4A5D;}
.demo__section-4{background:#FFE26F;}
.demo__section-4 .demo__section-heading,.demo__section-4 .demo__menu-btn:before{color:#AD4A5D;}
.demo__section-heading{text-transform:uppercase;font-size:12px;-webkit-transition:-webkit-transform 0.4s;transition:-webkit-transform 0.4s;transition:transform 0.4s;transition:transform 0.4s,-webkit-transform 0.4s;}
.demo.menu-active .demo__section-heading{-webkit-transform:translateX(-45px);transform:translateX(-45px);}
.demo__menu-btn{position:absolute;left:20px;top:20px;width:28px;height:22px;-webkit-transition:opacity 0.2s 0.2s;transition:opacity 0.2s 0.2s;cursor:pointer;}
.demo.menu-active .demo__menu-btn{pointer-events:none;opacity:0;-webkit-transition:opacity 0.2s;transition:opacity 0.2s;}
.demo__menu-btn:before{content:"";display:block;width:100%;height:3px;border-radius:2px;background:currentColor;box-shadow:0 8px,0 16px;}


