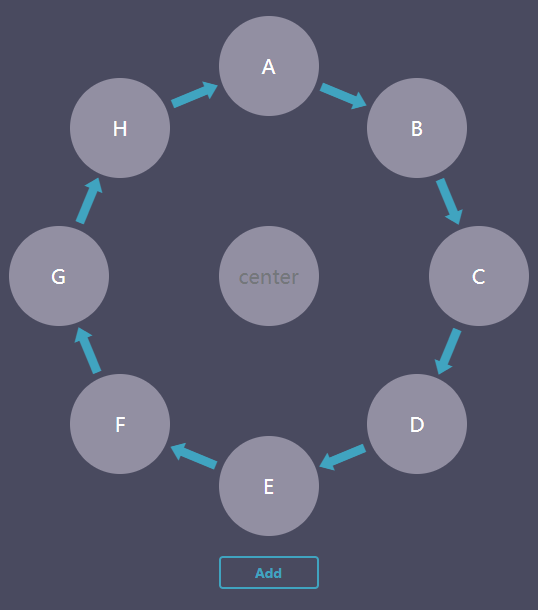
以下是 jQuery可生成循环流程图表特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery可生成循环流程图表特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="contenedor">
<div class="ciclo1">
<a class="sc_object">A</a>
<a class="sc_object">B</a>
<a class="sc_object">C</a>
<a class="sc_object">D</a>
<a class="sc_object">E</a>
<a class="sc_object">F</a>
<a class="sc_center">center</a>
</div>
</div>
<div class="btn add">Add</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/smartCycle.min.js"></script>
<script>
var radio = 160;
var radio_arrows =140;
var container_width = 420, container_height=420;
var c_container_width = 420, c_container_height=420;
$(".ciclo1").smartCycle({
container_width: '420px',
container_height: '420px',
radio: radio,
radio_arrows: radio_arrows,
arrows_colors:['#40A4C0'],
colors:['#928fa2','#928fa2']
});
var alphabet = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','Ñ','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
var alphabet_pos =6;
$(".add").click(function(){
$(".ciclo1").append('<a class="sc_object">'+alphabet[alphabet_pos]+'</a>');
radio+=25;
radio_arrows+=25;
container_width+=50;
container_height+=50;
c_container_width+=50;
c_container_height+=50;
$(".contenedor").css({
'width':c_container_width+'px',
'height':c_container_height+'px'
});
$(".ciclo1").smartCycle('options',{'radio': radio, 'radio_arrows': radio_arrows, 'container_width': container_width+'px',
'container_height': container_height+'px',});
$(".ciclo1").smartCycle('realign');
alphabet_pos+=1;
});
</script>
</body>
</html>JS代码(smartCycle.min.js):
//smartCycle version 1.0 - MHVDeveloper!function(t){
var o=function(o,i){
this._defaults={
container_width:"420px",container_height:"420px",radio:160,angle_ini:0,direction:"right",diameter_object:100,diameter_center:100,font_size:"20px",radio_arrows:140,type_arrows:["➡"],arrows_size:"60px",arrows_colors:[],colors:[],union:["false","#F79646","10px"]}
,this._options=t.extend(!0,{
}
,this._defaults,i),this.options=function(o){
return o?t.extend(!0,this._options,o):this._options}
,this.realign=function(){
0==this._options.colors.length&&(this._options.colors=["#F79646","#C0504D","#9BBB59","#8064A2","#4BACC6","#D0BE40","#848058","#95A39D"]),0==this._options.arrows_colors.length&&(this._options.arrows_colors=["#C0504D","#9BBB59","#8064A2","#4BACC6","#D0BE40","#848058","#95A39D"]);
var i=this._options.radio,s=this._options.angle_ini,e=o,r=e.children(".sc_object"),n=e.children(".sc_center");
e.css({
width:this._options.container_width,height:this._options.container_height}
);
var a=e.width(),h=e.height(),c=-(Math.PI/2)+s;
step=2*Math.PI/(2*r.length),n.css({
width:this._options.diameter_center+"px",height:this._options.diameter_center+"px",background:this._options.colors[0],"background-position":"center","background-repeat":"no-repeat",position:"absolute","text-align":"center","font-size":this._options.font_size,"border-radius":"50%","line-height":this._options.diameter_center+"px"}
);
var p=e.css("position");
if("relative"==p||"static"==p)var d=e.offset().top,l=e.offset().left;
else var d=0,l=0;
var _=Math.round(a/2-n.width()/2)+l,u=Math.round(h/2-n.height()/2)+d;
n.css({
left:_,top:u,display:"block"}
);
var f=this._options.union[0];
if("true"==f){
e.prepend('<div class="sc_union"></div>');
var g=e.children(".sc_union");
g.css({
position:"relative","background-color":"transparent",border:"solid "+this._options.union[2]+this._options.union[1],"border-radius":"50%"}
);
var w=parseInt(g.css("border-width"),10),v=2*this._options.radio_arrows,x=2*this._options.radio_arrows;
g.css({
width:v+"px",height:x+"px"}
);
var b=e.width()/2-v/2-w,m=e.width()/2-x/2-w;
g.css({
left:b+"px",top:m+"px"}
)}
var y=1,C=0,M=0,B=0,k=this;
e.children(".pointers").remove(),r.each(function(){
var o=k._options.colors.length,s=k._options.arrows_colors.length;
y==o&&(y=1),C==s&&(C=0),t(this).css({
width:k._options.diameter_object+"px",height:k._options.diameter_object+"px",position:"absolute","border-radius":"50%","text-align":"center","font-size":k._options.font_size,background:k._options.colors[y],"background-position":"center","background-repeat":"no-repeat","line-height":k._options.diameter_object+"px"}
);
var r=a/2+i*Math.cos(c)-t(this).width()/2+l,n=h/2+i*Math.sin(c)-t(this).height()/2+d;
window.console&&console.log(t(this).text(),r,n),t(this).css({
left:r+"px",top:n+"px"}
),c+=step,M+=1;
var p=k._options.type_arrows.length;
B==p&&(B=0),e.prepend('<div class="pointers arrow'+M+'">'+k._options.type_arrows[B]+"</div>"),B+=1,e.children(".arrow"+M).css({
"font-size":k._options.arrows_size,width:"100px",height:"100px",position:"absolute"}
);
var _=k._options.radio_arrows,u=a/2+_*Math.cos(c+6.28319)+l,f=h/2+_*Math.sin(c+6.28319)+d,g=c+Math.PI/2,w=k._options.direction;
"left"==w&&(g=c-Math.PI/2),e.children(".arrow"+M).css({
left:u-t(".arrow"+M).width()/2+"px",top:f-t(".arrow"+M).height()/2+"px",transform:"rotate("+g+"rad)",color:k._options.arrows_colors[C],"text-align":"center"}
),c+=step,y+=1,C+=1}
)}
}
;
t.fn.smartCycle=function(i){
function s(){
var o=t(this),i=o.data("smartCycle");
a.push(i)}
function e(t){
var o=a[t];
if(!o)return console.warn("$.smartCycle not instantiated yet"),console.info(this),void c.push(void 0);
if("function"==typeof o[n]){
var i=o[n].apply(o,h);
c.push(i)}
else console.warn("Method '"+n+"' not defined in $.smartCycle")}
function r(){
var i=t(this),s=new o(i,p);
i.data("smartCycle",s),i.smartCycle("realign")}
var n="string"==typeof i?i:void 0;
if(n){
var a=[];
this.each(s);
var h=arguments.length>1?Array.prototype.slice.call(arguments,1):void 0,c=[];
return this.each(e),c.length>1?c:c[0]}
var p="object"==typeof i?i:void 0;
return this.each(r)}
}
(jQuery);
CSS代码(style.css):
@keyframes fadein{0%{opacity:0;}
40%{opacity:0;}
100%{opacity:1;}
}
@-moz-keyframes fadein{/* Firefox */
from{opacity:0;}
to{opacity:1;}
}
@-webkit-keyframes fadein{/* Safari and Chrome */
0%{opacity:0;}
40%{opacity:0;}
100%{opacity:1;}
}
@-o-keyframes fadein{/* Opera */
from{opacity:0;}
to{opacity:1;}
}
.col4{width:33.33%;float:left;}
.ciclo1{/*border:solid 1px #000;*/
position:absolute;/*background:#f0f;*/
}
.contenedor{margin:20px auto;width:420px;height:420px;position:relative;/*background:#0f0 !important;*/
}
hr{width:50%;float:left;}
a{color:#fff;}
.title{padding:24px;}
h1{letter-spacing:-.05em;font-size:96px;/*font-family:'Roboto',sans-serif;*/
color:#0086AB;font-weight:100;margin-bottom:10px;}
h2{letter-spacing:-.05em;font-size:36px;/*font-family:'Roboto',sans-serif;*/
font-weight:300;margin:0;margin-bottom:20px;}
body{text-align:center;color:#7b8993;/*font-family:'Roboto',sans-serif;*/
font-weight:400;}
.footer{margin-top:60px;margin-bottom:100px;}
.footer a{color:#7b8993;margin:20px 1px;}
.footer p{line-height:30px;}
.by{color:#3d464d;font-size:13px;}
.div_options{display:none;text-align:left;padding-left:100px;}
.btn{width:200px;padding:.37rem;margin:.37rem;background-color:transparent;border-radius:4px;cursor:pointer;border:2px solid #f35626;line-height:1.375;font-weight:700;color:#f35626;}
.add{width:100px;font-size:13px;border:2px solid #40A4C0 !important;color:#40A4C0;margin:20px auto;}
.sc_object{transition:left 1s ease-out,top 1s ease-out;}
.sc_object a{color:#305ca7;}
.pointers{animation:fadein 0.6s ease-in;-moz-animation:fadein 0.6s ease-in;/* Firefox */
-webkit-animation:fadein 0.6s ease-in;/* Safari and Chrome */
-o-animation:fadein 0.6s ease-in;/* Opera */
}


