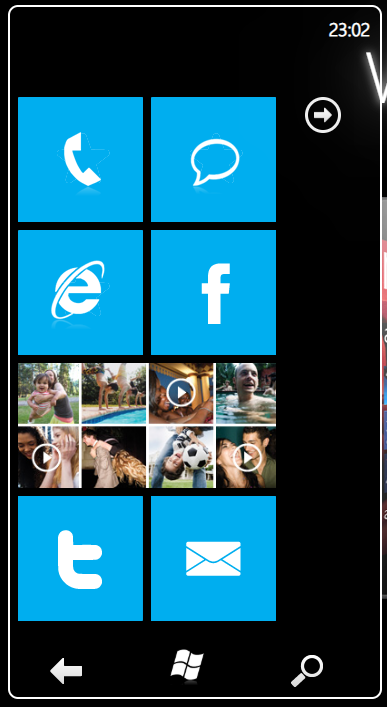
以下是 CSS3+jQuery模拟Windows Phone7 UI 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WindowPhonw7</title>
<link href="base.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="logo">Windows Phone 7</div>
<div class="container">
<div class="search"><input type="text" /></div>
<div class="header">
<div id="time"></div>
</div>
<div class="conentGroup">
<div class="content">
<div class="bar">
<div class="back"><img src="images/arrow_right.png" /></div>
</div>
<div class="card"><img src="images/call.png" alt="Call" /></div>
<div class="card"><img src="images/message.png" alt="Messages" /></div>
<div class="card"><img src="images/IE.png" alt="Internet" /></div>
<div class="card"><img src="images/facebook.png" alt="Facebook" /></div>
<div class="card long"><img src="images/Your pictures and videos.jpg" alt="Videos"/></div>
<div class="card"><img src="images/twitter.png" alt="Twitter" /></div>
<div class="card"><img src="images/mail.png" alt="Mail" /></div>
<div class="clear"></div>
</div>
<div class="content2 skew">
<span></span>
</div>
</div>
<div class="control">
<img class="button left" src="images/arrow_left.png" />
<img class="button middle" src="images/MS WINDOWS 7.png" />
<img class="button right" src="images/zoom.png" />
</div>
</div>
</body>
</html>
<script src="jquery-1.6.1.min.js"></script>
<script>
$(function(){
var card = $(".card");
//Card——————————————————————————————————————————
$(".card").click(function(){
$(".search").hide();
$(this).fadeTo(1300,0);
$(".content").fadeOut(900,skew);
function skew(){
$(".content2").removeClass("skew");
}
var list = $(this).siblings(".card");
var i = 0;
(function cover() {
list.eq(i++).addClass("cover").fadeTo(90,0,cover);
})();
var title = $(this).find("img").attr("alt");
$(".content2 span").html(title).fadeTo(900,1);
})
//Back——————————————————————————————————————————
$(".middle").click(function(){
$(".search").hide();
$(".content2").addClass("skew");
$(".content").fadeIn(900);
var j = 0;
(function cover2() {
card.eq(j++).removeClass("cover").fadeTo(90,1,cover2);
})();
$(".content2 span").fadeTo(100,0);
})
//MultiTasking——————————————————————————————————————————
$(".right").click(function(){
$(".search").slideToggle(300);
})
$(".left").click(function(){
$(".search").hide();
$(".content").fadeOut(900,skew);
function skew(){
$(".content2").removeClass("skew");
}
var list = $(".card");
var i = 0;
(function cover() {
list.eq(i++).addClass("cover").fadeTo(90,0,cover);
})();
var text = "multiTasking";
$(".content2 span").html(text).fadeTo(900,1);
})
})
startTime();
//时钟——————————————————————————————————————————
function startTime()
{
var today=new Date()
var h=today.getHours()
var m=today.getMinutes()
var s=today.getSeconds()
// add a zero in front of numbers<10
m=checkTime(m)
s=checkTime(s)
document.getElementById("time").innerHTML=h+":"+m
t=setTimeout('startTime()',500)
}
function checkTime(i)
{
if (i<10)
{i="0" + i}
return i
}
</script>
CSS代码(base.css):
@charset "utf-8";/* CSS Document */
/*************Basic*************/
*{margin:0;padding:0;}
body{background:url(images/Phones.png) no-repeat 95% 65% #000;}
.clear{clear:both;}
/*************Framework*************/
#logo{position:absolute;top:30px;right:30px;font:72px "Segoe UI Light","Segoe WPC","Segoe UI",Helvetica,Arial,"Arial Unicode MS",Sans-Serif;color:#FFF;text-shadow:0 0 150px #FFF,0 0 60px #FFF,0 0 10px #FFF;}
.container{background:#000;width:370px;height:690px;margin:10px 20px;border:2px solid #FFF;border-radius:10px;display:block;}
.header{display:block;width:370px;height:70px;}
#time{height:70px;width:50px;margin:10px;float:right;color:#FFF;text-align:right;font:bold 18px "Segoe UI Light","Segoe WPC","Segoe UI",Helvetica,Arial,"Arial Unicode MS",Sans-Serif;}
.conentGroup{width:370px;height:530px;overflow:hidden;}
.content{width:370px;height:530px;}
.content2{background:#639;width:370px;height:530px;-webkit-transition:0.3s ease-in-out;-moz-transition:0.3s ease-in-out;-o-transition:0.3s ease-in-out;}
.content2 span{height:90px;width:300px;float:left;font:70px "Segoe UI Light","Segoe WPC","Segoe UI",Helvetica,Arial,"Arial Unicode MS",Sans-Serif;line-height:90px;color:rgba(255,255,255,0.9);}
.skew{-webkit-transform-origin:0 0;-o-transform-origin:0 0;-moz-transform-origin:0 0;-ms-transform-origin:0 0;transform-origin:0 0;-webkit-transform:scale(0.7) translate(-135px,0px) rotateY(90deg);-o-transform:scale(0.7) translate(-135px,0px) rotate(30deg);-moz-transform:scale(0.7) translate(-135px,0px) rotate(30deg);-ms-transform:scale(0.7) translate(-135px,0px) rotate(30deg);}
.control{width:370px;height:50px;border-radius:10px;padding:10px;}
.button{width:32px;height:32px;cursor:pointer;}
.left{margin:10px 30px;}
.right{margin:10px 30px;}
.middle{width:40px;height:40px;margin:10px 50px;cursor:pointer;}
.search{position:absolute;top:50px;width:350px;height:30px;text-align:center;display:none;opacity:0.95;}
.search input{width:300px;height:30px;line-height:25px;}
/*************Cards*************/
.card{float:left;display:block;width:125px;height:125px;margin:0 0 8px 8px;-webkit-transition:0.09s ease-in-out;-moz-transition:0.09s ease-in-out;-o-transition:0.09s ease-in-out;cursor:pointer;}
.long img{float:left;display:block;width:258px;height:125px;}
.long{width:258px;height:125px;background:#00AEEF;}
.card.cover{-webkit-transform-origin:0 0;-o-transform-origin:0 0;-moz-transform-origin:0 0;-ms-transform-origin:0 0;transform-origin:0 0;-webkit-transform:scale(1.3) translate(-35px,-30px) rotateY(90deg) skew(0deg,-30deg);-o-transform:scale(1.1) translate(-35px,-30px) skew(0deg,-30deg);-moz-transform:scale(1.1) translate(-35px,-30px) skew(0deg,-30deg);-ms-transform:scale(1.1) translate(-35px,-30px) skew(0deg,-30deg);}
.bar{display:block;float:right;width:75px;height:500px;margin:0 0 8px 8px;}
.back{display:block;width:30px;height:30px;border:3px solid #EFEFEF;border-radius:60px;}
.back img{width:18px;height:18px;cursor:pointer;padding:6px;}


