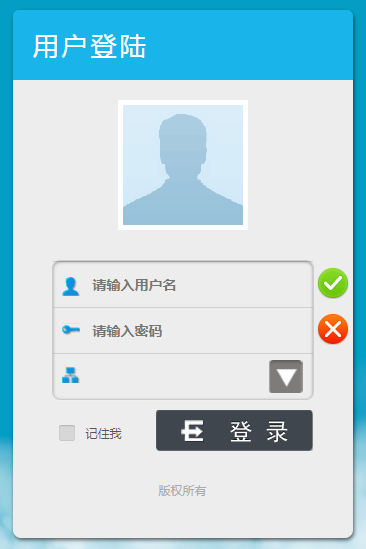
以下是 jquery动态云登陆 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery动态云登陆</title>
<script src="js/jquery-1.8.0.min.js" type="text/javascript" ></script>
<link rel="stylesheet" type="text/css" href="css/register.css"/>
</head>
<body>
<div class='signup_container'>
<h1 class='signup_title'>用户登陆</h1>
<img src='images/people.png' id='admin'/>
<div id="signup_forms" class="signup_forms clearfix">
<form class="signup_form_form" id="signup_form" method="post" action="" data-secure-action="#" data-secure-ajax-action="">
<div class="form_row first_row">
<label for="signup_email">请输入用户名</label><div class='tip ok'></div>
<input type="text" name="user[email]" placeholder="请输入用户名" id="signup_name" data-required="required">
</div>
<div class="form_row">
<label for="signup_password">请输入密码</label><div class='tip error'></div>
<input type="password" name="user[password]" placeholder="请输入密码" id="signup_password" data-required="required">
</div>
<div class="form_row">
<input type="text" name="user[password]" placeholder="" id="signup_select" value='' data-required="required">
<img src='images/d.png' id='d'/>
<ul>
<li>管理员</li>
<li>用户1</li>
<li>用户2</li>
</ul>
</div>
</form>
</div>
<div class="login-btn-set"><div class='rem'>记住我</div> <a href='javascript:void(0)' class='login-btn'></a></div>
<p class='copyright'>版权所有 </p>
</div>
</body>
<script type="text/javascript">
$(function(){
$('.rem').click(function(){
$(this).toggleClass('selected');
})
$('#signup_select').click(function(){
$('.form_row ul').show();
event.cancelBubble = true;
})
$('#d').click(function(){
$('.form_row ul').toggle();
event.cancelBubble = true;
})
$('body').click(function(){
$('.form_row ul').hide();
})
$('.form_row li').click(function(){
var v = $(this).text();
$('#signup_select').val(v);
$('.form_row ul').hide();
})
})
</script>
</html>CSS代码(register.css):
/* CSS Document */
/** Basic Cascading Style Sheet* Intructions:none* Version:1.0* Updated:2013-03-12* Author:Zhang Ziyang* Contact:* QQ:1060927929* Email:zzy85620987@163.com*/
@charset "utf-8";/***********************CSS RESET*********************/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{padding:0;margin:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-weight:normal;font-style:normal;}
ol,ul{list-style:none;}
caption,th{text-align:left;text-indent:10px;}
h1,h2,h3,h4,h5,h6{font-weight:normal;font-size:100%;}
q:before,q:after{content:'';}
abbr,acronym{border:0;}
.clear{clear:both;}
body{background:url(../../images/linen-lt.png);font:12px "microsoft yahei";color:#565656;}
input[type="button"],input[type="submit"],input[type="reset"]{background-color:transparent;padding:0;border:0;}
h1.title{font:32px "microsoft yahei";margin:10px 20px;color:#666;}
/* Forms */
input[type=text],input[type=password],textarea{background:#fafafa;/* -moz-box-shadow:inset 1px 1px 10px rgba(0,0,0,0.1);-webkit-box-shadow:inset 1px 1px 10px rgba(0,0,0,0.1);box-shadow:inset 1px 1px 10px rgba(0,0,0,0.1);*/
border:1px solid #ddd;color:#888;outline:none;}
::-webkit-scrollbar{width:12px;height:12px}
::-webkit-scrollbar-button:vertical{display:none}
::-webkit-scrollbar-track:vertical{background-color:black}
::-webkit-scrollbar-track-piece{background:#FDFDFD;}
::-webkit-scrollbar-thumb:vertical{background-color:#8E8E8E;border-radius:5px}
::-webkit-scrollbar-thumb:vertical:hover{background-color:#3B3B3B}
::-webkit-scrollbar-corner:vertical{background-color:#535353}
::-webkit-scrollbar-resizer:vertical{background-color:#FF6E00}
@-webkit-keyframes animate-cloud{from{background-position:600px 100%;}
to{background-position:0 100%;}
}
@-moz-keyframes animate-cloud{from{background-position:600px 100%;}
to{background-position:0 100%;}
}
@-ms-keyframes animate-cloud{from{background-position:600px 100%;}
to{background-position:0 100%;}
}
@-o-keyframes animate-cloud{from{background-position:600px 100%;}
to{background-position:0 100%;}
}
html{height:100%;}
body{background:url(../images/cloud.png) 0 bottom repeat-x #049ec4;-webkit-animation:animate-cloud 20s linear infinite;-moz-animation:animate-cloud 20s linear infinite;-ms-animation:animate-cloud 20s linear infinite;-o-animation:animate-cloud 20s linear infinite;animation:animate-cloud 20s linear infinite;width:100%;height:auto;}
.signup_container{width:340px;height:auto;margin:5% auto 0;padding-bottom:20px;background:#EDEDED;text-align:center;border-radius:8px;box-shadow:1px 2px 4px rgba(0,0,0,0.6);-webkit-user-select:none;-ms-user-select:none;}
h1.signup_title{background:#19B4EA;width:100%;height:70px;font:26px/1.4 "microsoft yahei";text-align:left;text-indent:20px;letter-spacing:3px;color:#FDFDFD;line-height:70px;border-top-left-radius:6px;border-top-right-radius:6px;}
.signup_container img{margin:20px 0 0;}
.signup_container .copyright{margin:20px 0;color:#ABABAB;}
.signup_forms{width:260px;margin:30px auto 0;padding:0;text-align:left;border:1px solid #ccc;border-radius:8px;box-shadow:inset 0 1px 3px rgba(0,0,0,0.36),0 1px 0 rgba(255,255,255,0.15);}
.signup_forms .form_row{position:relative;border-top:1px solid #CCC;border-top:1px solid rgba(0,0,0,0.12);}
.signup_forms label{display:none}
.signup_forms input{width:100%;padding:10px 0;text-indent:40px;display:block;margin:0;border:0;outline:none;font:bold 14px/1.4 "microsoft yahei";line-height:25px;color:#888;}
#signup_name{background:url('../images/i1.png') no-repeat 9px 15px;}
#signup_password{background:url('../images/i2.png') no-repeat 9px 15px;}
#signup_select{background:url('../images/i3.png') no-repeat 9px 12px;}
#d{position:absolute;right:10px;top:-14px;cursor:pointer;}
#admin{background:#FFF;padding:5px;}
.form_row ul{background:#EDEDED;width:216px;position:absolute;display:none;border:1px solid #CCC;border-top:none;cursor:pointer;}
.form_row li{width:100%;padding:6px 0;line-height:25px;text-indent:30px;}
.form_row li:hover{background:#19B4EA;color:#FFF;}
.login-btn-set{width:260px;height:auto;overflow:hidden;margin:10px auto;}
.login-btn{display:block;float:right;background:url(../images/login_btn.png) no-repeat;width:157px;height:41px;}
.login-btn:hover{background-position:0 -48px;}
.login-btn:active{background-position:0 -96px;}
.login-btn-set .rem{display:block;float:left;margin:15px 6px;background:url(../images/remember.png) no-repeat;background-position:-2px -23px;width:90px;height:22px;cursor:pointer;}
.login-btn-set .rem.selected{background-position:0 0;}
.tip{background:url(../images/tip.png) no-repeat;width:32px;height:32px;position:absolute;right:-36px;top:5px;}
.tip.ok{background-position:0 0;}
.tip.error{background-position:0 -34px;}


