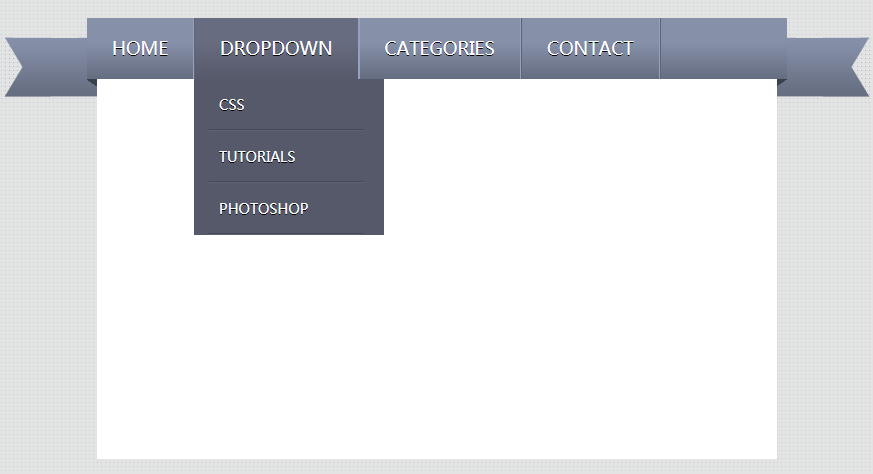
以下是 jQuery+CSS3飘带式下拉菜单 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>jQuery+CSS3飘带式下拉菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" href="css/styles.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="js/jquery.js"></script>
<script src="js/superfish.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function ($) {
/***** JQUERY MENU SLIDE EFFECT *****/
if (jQuery().superfish) {
jQuery('ul.menu').superfish({
delay: 230,
animation: { opacity: 'show', height: 'show' },
speed: 'fast',
autoArrows: false,
dropShadows: false
});
}
});
/***** END JQUERY MENU SLIDE EFFECT *****/
</script>
</head>
<body>
<div id="menu-holder">
<div>
<ul class="menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Dropdown</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Photoshop</a></li>
</ul>
</li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">Freebies</a></li>
<li><a href="#">Photography</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Wordpress</a></li>
<li><a href="#">Inspiration</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div id="corner-left">Corner left</div>
<div id="corner-right">Corner right</div>
<div class="content">
</div>
</div>
</body>
</html>
JS代码(superfish.js):
/* * Superfish v1.4.8 - jQuery menu widget * Copyright (c) 2008 Joel Birch * * Dual licensed under the MIT and GPL licenses:*http://www.opensource.org/licenses/mit-license.php *http://www.gnu.org/licenses/gpl.html * * CHANGELOG:http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt */
;
(function($){
$.fn.superfish = function(op){
var sf = $.fn.superfish,c = sf.c,$arrow = $(['<span class="',c.arrowClass,'"> »
</span>'].join('')),over = function(){
var $$ = $(this),menu = getMenu($$);
clearTimeout(menu.sfTimer);
$$.showSuperfishUl().siblings().hideSuperfishUl();
}
,out = function(){
var $$ = $(this),menu = getMenu($$),o = sf.op;
clearTimeout(menu.sfTimer);
menu.sfTimer=setTimeout(function(){
o.retainPath=($.inArray($$[0],o.$path)>-1);
$$.hideSuperfishUl();
if (o.$path.length && $$.parents(['li.',o.hoverClass].join('')).length<1){
over.call(o.$path);
}
}
,o.delay);
}
,getMenu = function($menu){
var menu = $menu.parents(['ul.',c.menuClass,':first'].join(''))[0];
sf.op = sf.o[menu.serial];
return menu;
}
,addArrow = function($a){
$a.addClass(c.anchorClass).append($arrow.clone());
}
;
return this.each(function(){
var s = this.serial = sf.o.length;
var o = $.extend({
}
,sf.defaults,op);
o.$path = $('li.'+o.pathClass,this).slice(0,o.pathLevels).each(function(){
$(this).addClass([o.hoverClass,c.bcClass].join(' ')).filter('li:has(ul)').removeClass(o.pathClass);
}
);
sf.o[s] = sf.op = o;
$('li:has(ul)',this)[($.fn.hoverIntent && !o.disableHI) ? 'hoverIntent':'hover'](over,out).each(function(){
if (o.autoArrows) addArrow( $('>a:first-child',this) );
}
).not('.'+c.bcClass).hideSuperfishUl();
var $a = $('a',this);
$a.each(function(i){
var $li = $a.eq(i).parents('li');
$a.eq(i).focus(function(){
over.call($li);
}
).blur(function(){
out.call($li);
}
);
}
);
o.onInit.call(this);
}
).each(function(){
var menuClasses = [c.menuClass];
if (sf.op.dropShadows && !($.browser.msie && $.browser.version < 7)) menuClasses.push(c.shadowClass);
$(this).addClass(menuClasses.join(' '));
}
);
}
;
var sf = $.fn.superfish;
sf.o = [];
sf.op ={
}
;
sf.IE7fix = function(){
var o = sf.op;
if ($.browser.msie && $.browser.version > 6 && o.dropShadows && o.animation.opacity!=undefined)this.toggleClass(sf.c.shadowClass+'-off');
}
;
sf.c ={
bcClass:'sf-breadcrumb',menuClass:'sf-js-enabled',anchorClass:'sf-with-ul',arrowClass:'sf-sub-indicator',shadowClass:'sf-shadow'}
;
sf.defaults ={
hoverClass:'sfHover',pathClass:'overideThisToUse',pathLevels:1,delay:800,animation:{
opacity:'show'}
,speed:'normal',autoArrows:true,dropShadows:true,disableHI:false,// true disables hoverIntent detectiononInit:function(){
}
,// callback functionsonBeforeShow:function(){
}
,onShow:function(){
}
,onHide:function(){
}
}
;
$.fn.extend({
hideSuperfishUl:function(){
var o = sf.op,not = (o.retainPath===true) ? o.$path:'';
o.retainPath = false;
var $ul = $(['li.',o.hoverClass].join(''),this).add(this).not(not).removeClass(o.hoverClass).find('>ul').hide().css('visibility','hidden');
o.onHide.call($ul);
return this;
}
,showSuperfishUl:function(){
var o = sf.op,sh = sf.c.shadowClass+'-off',$ul = this.addClass(o.hoverClass).find('>ul:hidden').css('visibility','visible');
sf.IE7fix.call($ul);
o.onBeforeShow.call($ul);
$ul.animate(o.animation,o.speed,function(){
sf.IE7fix.call($ul);
o.onShow.call($ul);
}
);
return this;
}
}
);
}
)(jQuery);
CSS代码(styles.css):
html{-webkit-font-smoothing:antialiased;}
body{background:#e3e3e3 url("../images/bkg-pat.png") repeat scroll 0 0;font:12px/1.5em Arial,Helvetica,sans-serif,"Arial Narrow";color:#656565;}
ul,li{list-style:none}
a{color:#fb7c03;text-decoration:none;}
div{position:relative}
#menu-holder{margin:20px auto;width:700px;height:61px;}
.menu{margin:0 auto;padding:0;width:700px;height:61px;background:#656d80;background:-webkit-gradient(linear,left bottom,left top,color-stop(0,#656d80),color-stop(0.6,#8690a9));background:-moz-linear-gradient(center bottom,#656d80 0%,#8690a9 60%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#8690a9',endColorstr='#656d80');}
.menu li{background:url("../images/menu-separator.gif") no-repeat scroll right center transparent;padding:0px 2px 0px 0px;float:left;position:relative;text-transform:uppercase;font-family:'Oswald',sans-serif;font-size:18px;}
.menu li a{padding:21px 25px 22px 25px;color:#ffffff;display:block;text-shadow:0px 1px 0px #000000;}
.menu li:hover > a{color:#ffffff;background:#56596a;background:-webkit-gradient(linear,left bottom,left top,color-stop(0,#56596a),color-stop(0.6,#686c80));background:-moz-linear-gradient(center bottom,#56596a 0%,#686c80 60%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#686c80',endColorstr='#56596a');}
/* drop down sub-menu */
.menu ul{background:#56596a;display:none;margin:0;padding:0;width:190px;position:absolute;top:61px;left:-1px;}
.menu li:hover > ul{display:block;}
.menu ul li{display:block;float:none;margin:0px 0px 0px 15px;padding:2px 0px;background:url("../images/submenu-sep.gif") no-repeat scroll left bottom transparent;}
/* sub menu hover link */
.menu ul li:hover a,.menu li:hover li a{background:none;color:#ffffff;}
.menu ul a{display:block;height:auto;font-size:14px;padding:15px 0px 15px 10px;}
.menu ul a:hover,.menu ul li:hover > a{background:#56596a !important;/* fix IE */
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#56596a',endColorstr='#56596a');background:-webkit-gradient(linear,left top,left bottom,from(#56596a),to(#56596a)) !important;background:-moz-linear-gradient(top,#56596a,#56596a) !important;color:#e0e0e0 !important;}
#corner-left{position:absolute;background:url("../images/corner-left.png") no-repeat 0 0;top:19px;left:-83px;width:94px;height:60px;text-indent:-9999px;z-index:-2;}
#corner-right{position:absolute;background:url("../images/corner-right.png") no-repeat 0 0;top:19px;right:-83px;width:94px;height:60px;text-indent:-9999px;z-index:-2;}
.content{padding:40px 0 40px 0;margin:0px auto;width:680px;min-height:300px;background:#ffffff;text-align:center;color:#e5e5e5;font-size:25px;z-index:-1;}
a.go{font-size:15px;}
a.go:hover{text-decoration:underline;}
#home{margin-top:200px;}


