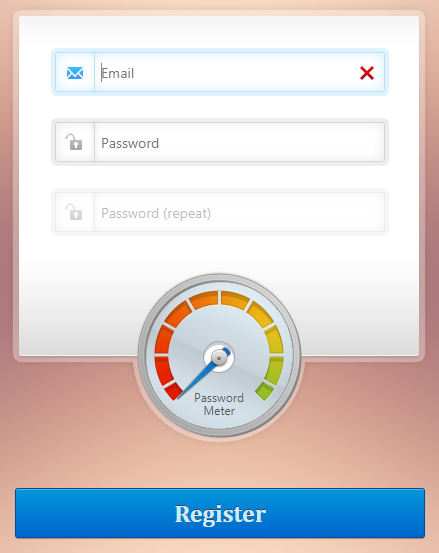
以下是 jQuery+CSS3密码强度指示器 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Www.Chinaz.Com</title>
<!-- The stylesheet -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="main">
<h1>Sign up, it's FREE!</h1>
<form class="" method="post" action="">
<div class="row email">
<input type="text" id="email" name="email" placeholder="Email" />
</div>
<div class="row pass">
<input type="password" id="password1" name="password1" placeholder="Password" />
</div>
<div class="row pass">
<input type="password" id="password2" name="password2" placeholder="Password (repeat)" disabled="true" />
</div>
<!-- The rotating arrow -->
<div class="arrowCap"></div>
<div class="arrow"></div>
<p class="meterText">Password Meter</p>
<input type="submit" value="Register" />
</form>
</div>
<!-- JavaScript includes - jQuery, the complexify plugin and our own script.js -->
<script src="jquery-1.7.2.min.js"></script>
<script src="assets/js/jquery.complexify.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
JS代码(script.js):
$(function(){
var pass1 = $('#password1'),pass2 = $('#password2'),email = $('#email'),form = $('#main form'),arrow = $('#main .arrow');
// Empty the fields on load$('#main .row input').val('');
// Handle form submissionsform.on('submit',function(e){
// Is everything entered correctly?if($('#main .row.success').length == $('#main .row').length){
// Yes!alert("Thank you for trying out this demo!");
e.preventDefault();
// Remove this to allow actual submission}
else{
// No. Prevent form submissione.preventDefault();
}
}
);
// Validate the email fieldemail.on('blur',function(){
// Very simple validationif (!/^\S+@\S+\.\S+$/.test(email.val())){
email.parent().addClass('error').removeClass('success');
}
else{
email.parent().removeClass('error').addClass('success');
}
}
);
// Use the complexify plugin on the first password fieldpass1.complexify({
minimumChars:6,strengthScaleFactor:0.7}
,function(valid,complexity){
if(valid){
pass2.removeAttr('disabled');
pass1.parent().removeClass('error').addClass('success');
}
else{
pass2.attr('disabled','true');
pass1.parent().removeClass('success').addClass('error');
}
var calculated = (complexity/100)*268 - 134;
var prop = 'rotate('+(calculated)+'deg)';
// Rotate the arrowarrow.css({
'-moz-transform':prop,'-webkit-transform':prop,'-o-transform':prop,'-ms-transform':prop,'transform':prop}
);
}
);
// Validate the second password fieldpass2.on('keydown input',function(){
// Make sure its value equals the first'sif(pass2.val() == pass1.val()){
pass2.parent().removeClass('error').addClass('success');
}
else{
pass2.parent().removeClass('success').addClass('error');
}
}
);
}
);
CSS代码(styles.css):
/*-------------------------Simple reset--------------------------*/
*{margin:0;padding:0;}
/*-------------------------General Styles--------------------------*/
html{background:url('../img/bg.jpg') repeat center top #826e79;}
body{font:14px/1.3 'Segoe UI','Arial',sans-serif;}
a,a:visited{outline:none;color:#1c4f64;}
a:hover{text-decoration:none;}
section,footer,header{display:block;}
/*----------------------------The Header-----------------------------*/
h1{font:bold 36px Cambria,"Hoefler Text",serif;margin-bottom:50px;color:#71564b;text-shadow:1px 1px 0 rgba(255,255,255,0.4);}
/*----------------------------The Form-----------------------------*/
#main{width:440px;margin:80px auto 120px;position:relative;text-align:center;}
#main form{width:440px;height:450px;background:url('../img/form_bg.png') no-repeat;padding-top:50px;}
#main form .row{position:relative;}
#main form .row.error:after,#main form .row.success:after{content:'';position:absolute;right:60px;top:8px;width:32px;height:32px;background:url('../img/icons.png') no-repeat;}
#main form .row.error:after{background-position:0 -79px;}
#main form input[type=text],#main form input[type=password]{border:none;background:url('../img/text-boxes.png') no-repeat top left;font:14px 'Segoe UI','Arial',sans-serif;color:#888;outline:none;height:48px;margin:0 auto 22px;padding:0 10px 0 50px;width:278px;}
#main form input[disabled]{opacity:0.5;}
#main form .email input{background-position:0 0;}
#main form .email input:focus{background-position:0 -48px;}
#main form .pass input{background-position:0 -96px;}
#main form .pass input:focus{background-position:0 -144px;}
/*----------------------------The Submit Button-----------------------------*/
#main form input[type=submit]{border:1px solid #004C9B;border-radius:3px 3px 3px 3px;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset,0 1px 1px rgba(0,0,0,0.3);color:#D3EBFF;cursor:pointer;display:block;font:bold 24px Cambria,"Hoefler Text",serif;margin:230px auto 0;padding:10px;text-shadow:0 -1px 0 #444444;width:410px;background-color:#0496DA;background-image:linear-gradient(top,#0496DA 0%,#0067CD 100%);background-image:-o-linear-gradient(top,#0496DA 0%,#0067CD 100%);background-image:-moz-linear-gradient(top,#0496DA 0%,#0067CD 100%);background-image:-webkit-linear-gradient(top,#0496DA 0%,#0067CD 100%);background-image:-ms-linear-gradient(top,#0496DA 0%,#0067CD 100%);}
#main form input[type=submit]:hover{background-color:#0383d3;background-image:linear-gradient(top,#0383d3 0%,#004c9b 100%);background-image:-o-linear-gradient(top,#0383d3 0%,#004c9b 100%);background-image:-moz-linear-gradient(top,#0383d3 0%,#004c9b 100%);background-image:-webkit-linear-gradient(top,#0383d3 0%,#004c9b 100%);background-image:-ms-linear-gradient(top,#0383d3 0%,#004c9b 100%);}
#main form input[type=submit]:active{background-color:#026fcb;background-image:linear-gradient(top,#026fcb 0%,#004c9b 100%);background-image:-o-linear-gradient(top,#026fcb 0%,#004c9b 100%);background-image:-moz-linear-gradient(top,#026fcb 0%,#004c9b 100%);background-image:-webkit-linear-gradient(top,#026fcb 0%,#004c9b 100%);background-image:-ms-linear-gradient(top,#026fcb 0%,#004c9b 100%);}
/*----------------------------The Arrow-----------------------------*/
#main form .arrow{background:url("../img/arrow.png") no-repeat -10px 0;height:120px;left:214px;position:absolute;top:392px;width:11px;/* Defining a smooth CSS3 animation for turning the arrow */
-moz-transition:0.3s;-webkit-transition:0.3s;-o-transition:0.3s;-ms-transition:0.3s;transition:0.3s;/* Putting the arrow in its initial position */
-moz-transform:rotate(-134deg);-webkit-transform:rotate(-134deg);-o-transform:rotate(-134deg);-ms-transform:rotate(-134deg);transform:rotate(-134deg);}
#main form .arrowCap{background:url("../img/arrow.png") no-repeat -43px 0;height:20px;left:208px;position:absolute;top:443px;width:20px;z-index:10;}
#main form .meterText{color:#575757;font-size:10px;left:189px;line-height:1.1;position:absolute;top:485px;width:60px;}
/*----------------------------The Footer-----------------------------*/
footer{font:14px/1.3 'Segoe UI',Arial,sans-serif;background-color:#111111;bottom:0;box-shadow:0 -1px 2px rgba(0,0,0,0.4);height:45px;left:0;position:fixed;width:100%;z-index:100000;}
footer h2{color:#EEEEEE;font-size:14px;font-weight:normal;left:50%;margin-left:-400px;padding:13px 0 0;position:absolute;width:540px;}
footer h2 i{font-style:normal;color:#888;}
footer a.tzine,a.tzine:visited{color:#999999;font-size:12px;left:50%;margin:16px 0 0 110px;position:absolute;text-decoration:none;top:0;}
footer a i{color:#ccc;font-style:normal;}
footer a i b{color:#c92020;font-weight:normal;}


