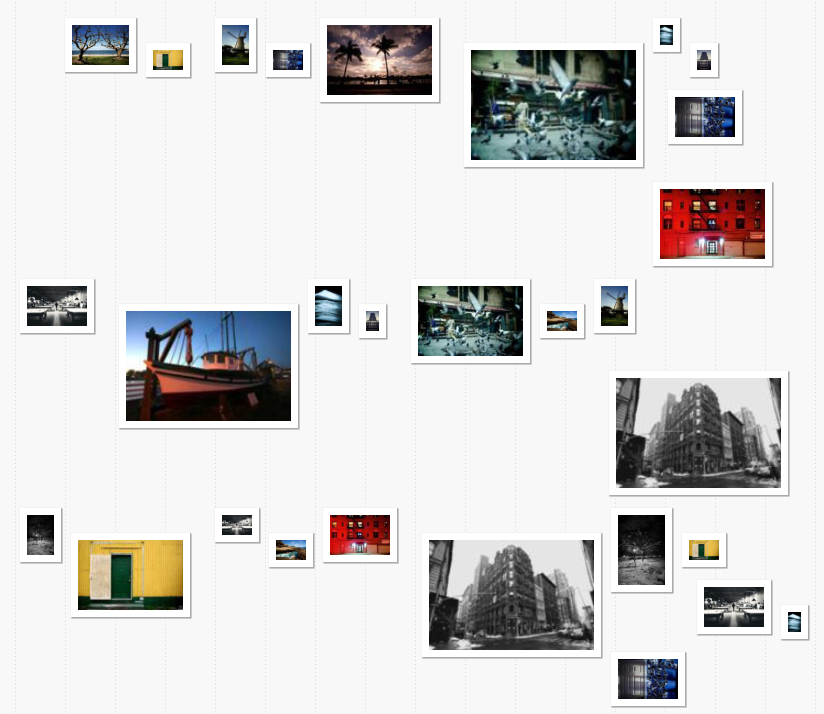
以下是 jQuery+CSS3实现的照片墙展示 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<title>Image Wall with jQuery and CSS3</title>
<meta charset="UTF-8" />
<meta name="description" content="Image Wall with jQuery and CSS3" />
<meta name="keywords" content="jquery, css3, images, wall, thumbnails, slide, animate"/>
<meta name="author" content="Codrops" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--<link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Wire+One' rel='stylesheet' type='text/css' />-->
</head>
<body>
<div class="content">
<header>
<h1>A silent world</h1>
<span>Image Wall with jQuery and CSS3</span>
</header>
<div class="iw_wrapper">
<ul class="iw_thumbs" id="iw_thumbs">
<li><img src="images/thumbs/1.jpg" data-img="images/full/1.jpg" alt="Thumb1"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/2.jpg" data-img="images/full/2.jpg" alt="Thumb2"/><div><h2>Silence</h2><p>Separated they live in Bookmarksgrove right at the coast of the Semantics.</p></div></li>
<li><img src="images/thumbs/3.jpg" data-img="images/full/3.jpg" alt="Thumb3"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/8.jpg" data-img="images/full/8.jpg" alt="Thumb8"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/9.jpg" data-img="images/full/9.jpg" alt="Thumb9"/><div><h2>Greatness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/10.jpg" data-img="images/full/10.jpg" alt="Thumb10"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/6.jpg" data-img="images/full/6.jpg" alt="Thumb6"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/7.jpg" data-img="images/full/7.jpg" alt="Thumb7"/><div><h2>Beauty</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/8.jpg" data-img="images/full/8.jpg" alt="Thumb8"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/12.jpg" data-img="images/full/12.jpg" alt="Thumb12"/><div><h2>Greatness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/4.jpg" data-img="images/full/4.jpg" alt="Thumb4"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/5.jpg" data-img="images/full/5.jpg" alt="Thumb5"/><div><h2>Growth</h2><p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p></div></li>
<li><img src="images/thumbs/6.jpg" data-img="images/full/6.jpg" alt="Thumb6"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/7.jpg" data-img="images/full/7.jpg" alt="Thumb7"/><div><h2>Beauty</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/10.jpg" data-img="images/full/10.jpg" alt="Thumb10"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/11.jpg" data-img="images/full/11.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/3.jpg" data-img="images/full/3.jpg" alt="Thumb3"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/13.jpg" data-img="images/full/13.jpg" alt="Thumb13"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/14.jpg" data-img="images/full/14.jpg" alt="Thumb14"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/2.jpg" data-img="images/full/2.jpg" alt="Thumb1"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/4.jpg" data-img="images/full/4.jpg" alt="Thumb2"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/11.jpg" data-img="images/full/11.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/12.jpg" data-img="images/full/12.jpg" alt="Thumb12"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/13.jpg" data-img="images/full/13.jpg" alt="Thumb13"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/14.jpg" data-img="images/full/14.jpg" alt="Thumb14"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/2.jpg" data-img="images/full/2.jpg" alt="Thumb1"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/4.jpg" data-img="images/full/4.jpg" alt="Thumb2"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/6.jpg" data-img="images/full/6.jpg" alt="Thumb3"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/8.jpg" data-img="images/full/8.jpg" alt="Thumb4"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/12.jpg" data-img="images/full/12.jpg" alt="Thumb1"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/2.jpg" data-img="images/full/2.jpg" alt="Thumb2"/><div><h2>Silence</h2><p>Separated they live in Bookmarksgrove right at the coast of the Semantics.</p></div></li>
<li><img src="images/thumbs/3.jpg" data-img="images/full/3.jpg" alt="Thumb3"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/4.jpg" data-img="images/full/4.jpg" alt="Thumb4"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/5.jpg" data-img="images/full/5.jpg" alt="Thumb5"/><div><h2>Growth</h2><p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p></div></li>
<li><img src="images/thumbs/6.jpg" data-img="images/full/6.jpg" alt="Thumb6"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/7.jpg" data-img="images/full/7.jpg" alt="Thumb7"/><div><h2>Beauty</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/8.jpg" data-img="images/full/8.jpg" alt="Thumb8"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/9.jpg" data-img="images/full/9.jpg" alt="Thumb9"/><div><h2>Greatness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/10.jpg" data-img="images/full/10.jpg" alt="Thumb10"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/11.jpg" data-img="images/full/11.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/1.jpg" data-img="images/full/1.jpg" alt="Thumb12"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/13.jpg" data-img="images/full/13.jpg" alt="Thumb13"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/14.jpg" data-img="images/full/14.jpg" alt="Thumb14"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/2.jpg" data-img="images/full/2.jpg" alt="Thumb1"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/4.jpg" data-img="images/full/4.jpg" alt="Thumb2"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
<li><img src="images/thumbs/6.jpg" data-img="images/full/6.jpg" alt="Thumb3"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li>
</ul>
</div>
<div id="iw_ribbon" class="iw_ribbon">
<span class="iw_close"></span>
<span class="iw_zoom">Click thumb to zoom</span>
</div>
</div>
<div class="footer">
<a class="left" href="http://tympanus.net/Development/SlidingLetters/"><span>« Previous Demo:</span>Sliding Letters with jQuery</a>
<a href="http://tympanus.net/codrops/2011/05/25/image-wall/"><strong>back to the Codrops tutorial</strong></a>
<a href="http://www.flickr.com/photos/markjsebastian/" target="_blank">Photos by Mark Sebastian</a>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.masonry.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(window).load(function(){
var $iw_thumbs = $('#iw_thumbs'),
$iw_ribbon = $('#iw_ribbon'),
$iw_ribbon_close = $iw_ribbon.children('span.iw_close'),
$iw_ribbon_zoom = $iw_ribbon.children('span.iw_zoom');
ImageWall = (function() {
// window width and height
var w_dim,
// index of current image
current = -1,
isRibbonShown = false,
isFullMode = false,
// ribbon / images animation settings
ribbonAnim = {speed : 500, easing : 'easeOutExpo'},
imgAnim = {speed : 400, easing : 'jswing'},
// init function : call masonry, calculate window dimentions, initialize some events
init = function() {
$iw_thumbs.imagesLoaded(function(){
$iw_thumbs.masonry({
isAnimated : true
});
});
getWindowsDim();
initEventsHandler();
},
// calculate window dimentions
getWindowsDim = function() {
w_dim = {
width : $(window).width(),
height : $(window).height()
};
},
// initialize some events
initEventsHandler = function() {
// click on a image
$iw_thumbs.delegate('li', 'click', function() {
if($iw_ribbon.is(':animated')) return false;
var $el = $(this);
if($el.data('ribbon')) {
showFullImage($el);
}
else if(!isRibbonShown) {
isRibbonShown = true;
$el.data('ribbon',true);
// set the current
current = $el.index();
showRibbon($el);
}
});
// click ribbon close
$iw_ribbon_close.bind('click', closeRibbon);
// on window resize we need to recalculate the window dimentions
$(window).bind('resize', function() {
getWindowsDim();
if($iw_ribbon.is(':animated'))
return false;
closeRibbon();
})
.bind('scroll', function() {
if($iw_ribbon.is(':animated'))
return false;
closeRibbon();
});
},
showRibbon = function($el) {
var $img = $el.children('img'),
$descrp = $img.next();
// fadeOut all the other images
$iw_thumbs.children('li').not($el).animate({opacity : 0.2}, imgAnim.speed);
// increase the image z-index, and set the height to 100px (default height)
$img.css('z-index', 100)
.data('originalHeight',$img.height())
.stop()
.animate({
height : '100px'
}, imgAnim.speed, imgAnim.easing);
// the ribbon will animate from the left or right
// depending on the position of the image
var ribbonCssParam = {
top : $el.offset().top - $(window).scrollTop() - 6 + 'px'
},
descriptionCssParam,
dir;
if( $el.offset().left < (w_dim.width / 2) ) {
dir = 'left';
ribbonCssParam.left = 0;
ribbonCssParam.right = 'auto';
}
else {
dir = 'right';
ribbonCssParam.right = 0;
ribbonCssParam.left = 'auto';
}
$iw_ribbon.css(ribbonCssParam)
.show()
.stop()
.animate({width : '100%'}, ribbonAnim.speed, ribbonAnim.easing, function() {
switch(dir) {
case 'left' :
descriptionCssParam = {
'left' : $img.outerWidth(true) + 'px',
'text-align' : 'left'
};
break;
case 'right' :
descriptionCssParam = {
'left' : '-200px',
'text-align' : 'right'
};
break;
};
$descrp.css(descriptionCssParam).fadeIn();
// show close button and zoom
$iw_ribbon_close.show();
$iw_ribbon_zoom.show();
});
},
// close the ribbon
// when in full mode slides in the middle of the page
// when not slides left
closeRibbon = function() {
isRibbonShown = false
$iw_ribbon_close.hide();
$iw_ribbon_zoom.hide();
if(!isFullMode) {
// current wall image
var $el = $iw_thumbs.children('li').eq(current);
resetWall($el);
// slide out ribbon
$iw_ribbon.stop()
.animate({width : '0%'}, ribbonAnim.speed, ribbonAnim.easing);
}
else {
$iw_ribbon.stop().animate({
opacity : 0.8,
height : '0px',
marginTop : w_dim.height/2 + 'px' // half of window height
}, ribbonAnim.speed, function() {
$iw_ribbon.css({
'width' : '0%',
'height' : '126px',
'margin-top': '0px'
}).children('img').remove();
});
isFullMode = false;
}
},
resetWall = function($el) {
var $img = $el.children('img'),
$descrp = $img.next();
$el.data('ribbon',false);
// reset the image z-index and height
$img.css('z-index',1).stop().animate({
height : $img.data('originalHeight')
}, imgAnim.speed,imgAnim.easing);
// fadeOut the description
$descrp.fadeOut();
// fadeIn all the other images
$iw_thumbs.children('li').not($el).animate({opacity : 1}, imgAnim.speed);
},
showFullImage = function($el) {
isFullMode = true;
$iw_ribbon_close.hide();
var $img = $el.children('img'),
large = $img.data('img'),
// add a loading image on top of the image
$loading = $('<span class="iw_loading"></span>');
$el.append($loading);
// preload large image
$('<img/>').load(function() {
var $largeImage = $(this);
$loading.remove();
$iw_ribbon_zoom.hide();
resizeImage($largeImage);
// reset the current image in the wall
resetWall($el);
// animate ribbon in and out
$iw_ribbon.stop().animate({
opacity : 1,
height : '0px',
marginTop : '63px' // half of ribbons height
}, ribbonAnim.speed, function() {
// add the large image to the DOM
$iw_ribbon.prepend($largeImage);
$iw_ribbon_close.show();
$iw_ribbon.animate({
height : '100%',
marginTop : '0px',
top : '0px'
}, ribbonAnim.speed);
});
}).attr('src',large);
},
resizeImage = function($image) {
var widthMargin = 100,
heightMargin = 100,
windowH = w_dim.height - heightMargin,
windowW = w_dim.width - widthMargin,
theImage = new Image();
theImage.src = $image.attr("src");
var imgwidth = theImage.width,
imgheight = theImage.height;
if((imgwidth > windowW) || (imgheight > windowH)) {
if(imgwidth > imgheight) {
var newwidth = windowW,
ratio = imgwidth / windowW,
newheight = imgheight / ratio;
theImage.height = newheight;
theImage.width = newwidth;
if(newheight > windowH) {
var newnewheight = windowH,
newratio = newheight/windowH,
newnewwidth = newwidth/newratio;
theImage.width = newnewwidth;
theImage.height = newnewheight;
}
}
else {
var newheight = windowH,
ratio = imgheight / windowH,
newwidth = imgwidth / ratio;
theImage.height = newheight;
theImage.width = newwidth;
if(newwidth > windowW) {
var newnewwidth = windowW,
newratio = newwidth/windowW,
newnewheight = newheight/newratio;
theImage.height = newnewheight;
theImage.width = newnewwidth;
}
}
}
$image.css({
'width' : theImage.width + 'px',
'height' : theImage.height + 'px',
'margin-left' : -theImage.width / 2 + 'px',
'margin-top' : -theImage.height / 2 + 'px'
});
};
return {init : init};
})();
ImageWall.init();
});
</script>
</body>
</html>
CSS代码(reset.css):
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
html,body{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
input{border:1px solid #b0b0b0;padding:3px 5px 4px;color:#979797;width:190px;}
address,caption,cite,code,dfn,th,var{font-style:normal;font-weight:normal;}
ol,ul{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;}
CSS代码(style.css):
@import url('reset.css');body{background:#f7f7f7 url(../images/pinstripe.gif) repeat top left;color:#000;font-family:Georgia,"Times New Roman",sans-serif;font-size:12px;}
a{color:#000;text-decoration:none;}
header h1{margin:10px 0 0 20px;font-size:100px;text-transform:uppercase;text-shadow:0px 0px 1px #fff;color:#444;font-family:'Wire One',arial,serif;}
header span{font-style:italic;margin:-10px 0 10px 188px;display:block;color:#555;text-shadow:1px 1px 1px #fff;}
.iw_wrapper{width:70%;margin:30px auto 100px auto;position:relative;}
ul.iw_thumbs li{float:left;margin:5px;}
ul.iw_thumbs li div{position:absolute;top:5px;width:180px;padding:0px 10px;display:none;color:#fff;z-index:100;}
ul.iw_thumbs li div h2{font-family:'Wire One',arial,serif;font-size:38px;text-transform:uppercase;text-shadow:0px 0px 1px #fff;}
ul.iw_thumbs li div p{font-size:11px;line-height:16px;font-style:italic;}
ul.iw_thumbs li:nth-child(1){margin-left:50px;}
ul.iw_thumbs li:nth-child(even){margin-top:30px;}
ul.iw_thumbs li:nth-child(3n){margin-left:20px;}
ul.iw_thumbs li img{border:7px solid #fff;cursor:pointer;position:relative;-moz-box-shadow:1px 1px 1px #aaa;-webkit-box-shadow:1px 1px 1px #aaa;box-shadow:1px 1px 1px #aaa;}
ul.iw_thumbs li img:hover{-moz-box-shadow:1px 1px 7px #777;-webkit-box-shadow:1px 1px 7px #777;box-shadow:1px 1px 7px #777;}
ul.iw_thumbs li:nth-child(even) img{height:20px;}
ul.iw_thumbs li:nth-child(odd) img{height:40px;}
ul.iw_thumbs li:nth-child(5n) img{height:70px;}
ul.iw_thumbs li:nth-child(6n) img{height:110px;}
ul.iw_thumbs li:nth-child(7n) img{height:20px;}
.iw_ribbon{position:fixed;height:126px;/*first 126 then 0 to close and 100% to open (while top goes to 0) */
width:0px;/*first 0 then animate to 100%*/
left:0px;/*or right 0*/
top:0px;/*First,top of thumb,then animate to 0*/
background:#000;opacity:0.8;z-index:10;overflow:hidden;display:none;}
.iw_close{position:absolute;top:10px;right:10px;background:#f0f0f0 url(../images/close.gif) no-repeat center center;width:18px;height:18px;display:none;cursor:pointer;}
.iw_zoom{color:white;font-size:8px;font-family:Arial,sans-serif;text-transform:uppercase;padding:14px;display:none;float:right;margin-right:30px;}
.iw_ribbon img{position:absolute;top:50%;left:50%;border:7px solid #fff;}
.iw_loading{background:#fff url(../images/loader.gif) no-repeat center center;width:28px;height:28px;position:absolute;top:50%;left:50%;z-index:10000;margin:-14px 0px 0px -14px;opacity:0.8;}
/* Footer Style */
.footer{position:fixed;bottom:0px;left:0px;width:100%;font-size:13px;background:#000;opacity:0.9;height:20px;padding-bottom:5px;text-transform:uppercase;font-family:'PT Sans Narrow',Arial,sans-serif;z-index:4;}
.footer a{padding:5px 10px;letter-spacing:1px;text-shadow:1px 1px 1px #000;color:#ddd;float:right;}
.footer a:hover{color:#fff;}
.footer a span{font-weight:bold;}
.footer a.left{float:left;}


