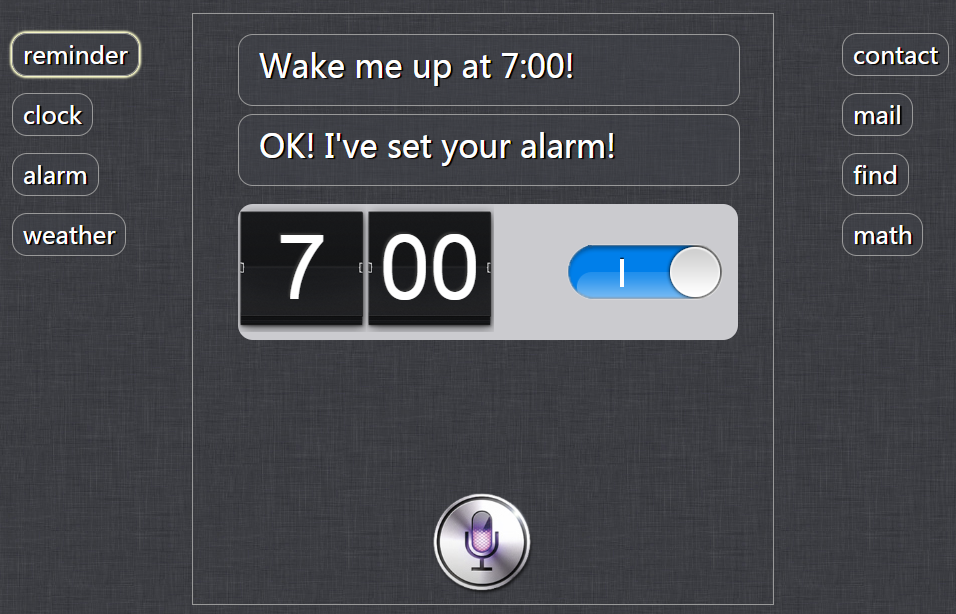
以下是 jQuery+CSS3仿iPhone4S Siri UI 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Siri</title>
<link rel="stylesheet"href="css/style.css" type="text/css" />
<script src="script/jquery-1.7.min.js"></script>
<script src="script/common.js"></script>
</head>
<body>
<!--*****************icons***********************-->
<div class="icon" id="icon_reminder">reminder</div>
<div class="icon" id="icon_clock">clock</div>
<div class="icon" id="icon_alarm">alarm</div>
<div class="icon" id="icon_blue">weather</div>
<div class="icon" id="icon_contact">contact</div>
<div class="icon" id="icon_mail">mail</div>
<div class="icon" id="icon_cut">find</div>
<div class="icon" id="icon_hole">math</div>
<!--*****************container***********************-->
<div class="container">
<div class="ask"><span></span></div>
<div class="answer"><span></span></div>
<!--*****************reminder***********************-->
<div class="module rotate" id="reminder">
<div class="dateInfo">
<div class="date"></div>
<div class="day">
<div class="weekday"></div>
<span class="month"></span>
<span class="year"></span>
</div>
</div>
<div class="line">
<div class="mark"></div>
<input type="text" />
</div>
<div class="clear"></div>
</div>
<!--*****************timer***********************-->
<div class="module rotate" id="timer" >
<div class="city">Beijing</div>
<div class="clock">
<img src="images/minute.png" id="min" />
<img src="images/hour.png" id="hour" />
</div>
<div class="time"></div>
<div class="clear"></div>
</div>
<!--*****************alarm***********************-->
<div class="module rotate" id="alarm" style="padding:0">
<div class="alarmClock">
<span> 7</span>
<span>00</span>
</div>
<div class="slide"></div>
<div class="clear"></div>
</div>
<!--*****************contact***********************-->
<div class="module2 rotate" id="contact">
<div class="infoList">
<div class="portrait"><img src="images/linda_mitchell@2x.jpg" /></div>
<div class="name">LuoJia.K.Sunny</div>
</div>
<div class="infoList"><span class="small">mobile:</span><span class="big">(510)555-0182</span></div>
<div class="infoList"><span class="small">email:</span><span class="big">luojiayu@me.com</span></div>
<div class="infoList"><span class="small">address:</span><span class="big">New York City</span></div>
<div class="shadow"></div>
</div>
<!--*****************mail***********************-->
<div class="module2 rotate" id="mail">
<div class="infoList"><span class="grey">To:</span><input class="big" type="text" value="LuoJia.K.Sunny"></div>
<div class="infoList"><span class="grey">Subject:</span><input class="big" type="text" value="Sales Number"></div>
<div class="infoList" style="border:none">
<span class="big">Can you please send me the sales number from last quarter?</span>
</div>
<div class="shadow"></div>
</div>
<!--*****************find***********************-->
<div class="module2 rotate" id="cut" >
<div class="cutTop"></div>
<div class="cutContent">
<div class="row">
<div class="logo"><img src="images/starbuks2.png" /></div>
<span class="big">STARBUCKS COFFEE</span>
<span class="grey">0.4 KM</span>
</div>
<div class="row blue">
<div class="logo"><img src="images/CostaLogo.svg.png" /></div>
<span class="big">COSTA COFFEE</span>
<span class="grey">0.5 KM</span>
</div>
<div class="row">
<div class="logo"><img src="images/McCafe Logo.png" style="width:100px; margin-left:5px;" /></div>
<span class="big">McCafe</span>
<span class="grey">0.6 KM</span>
</div>
</div>
<div class="cutDown"></div>
</div>
<!--*****************question***********************-->
<div class="module2 rotate" id="hole" >
<div class="holeside"></div>
<div class="holeContent">
“1+1=?”That's pretty easy...<br />According to the Arithmetic Rule
The result is 2.
</div>
<div class="holeside"></div>
</div>
<!--*****************weather***********************-->
<div class="module2 rotate" id="blue" >
<div class="bluecutTop"></div>
<div class="bluecutContent">
<div class="weekly">Weekly Forcast</div>
<div class="colume">
<span class="days">MON</span>
<img src="images/sun.png" />
<span class="temp">25°</span>
<span class="grey">17°</span>
</div>
<div class="colume">
<span class="days">TUES</span>
<img src="images/sun.png" />
<span class="temp">25°</span>
<span class="grey">18°</span>
</div>
<div class="colume">
<span class="days">WED</span>
<img src="images/sun.png" />
<span class="temp">27°</span>
<span class="grey">20°</span>
</div>
<div class="colume">
<span class="days">THU</span>
<img src="images/sun.png" />
<span class="temp">27°</span>
<span class="grey">22°</span>
</div>
<div class="colume">
<span class="days">FRI</span>
<img src="images/sun.png" />
<span class="temp">27°</span>
<span class="grey">21°</span>
</div>
<div class="colume">
<span class="days selected">SAT</span>
<img src="images/sun.png" />
<span class="temp selected">26°</span>
<span class="grey selected">17°</span>
</div>
<div class="colume">
<span class="days selected">SUN</span>
<img src="images/sun.png" />
<span class="temp selected">27°</span>
<span class="grey selected">21°</span>
</div>
</div>
</div>
<div class="buttonSet">
<div class="button">Cancel</div>
<div class="button confirm">Confirm</div>
</div>
<div id="siri"><img src="images/siri.png"/></div>
</div>
</body>
</html>
JS代码(common.js):
// JavaScript Document$(function(){
var siri = 0;
$(".icon").click(function(){
$("#siri").removeClass("slice");
}
) $("#icon_reminder").click(function(){
if(siri==1){
}
else{
siri = 1;
$(".ask span").text("I wonna set a reminder.");
$(".module,.module2").not("#reminder").addClass("rotate");
$(".answer").slideUp(200);
}
}
) $("#icon_clock").click(function(){
if(siri==2){
}
else{
siri = 2;
$(".ask span").text("What time is it now?");
$(".module,.module2").not("#clock").addClass("rotate");
$(".answer").slideUp(200);
}
}
) $("#icon_alarm").click(function(){
if(siri==3){
}
else{
siri = 3;
$(".ask span").text("Wake me up at 7:00!");
$(".module,.module2").not("#alarm").addClass("rotate");
$(".answer").slideUp(200);
}
}
) $("#icon_contact").click(function(){
if(siri==4){
}
else{
siri = 4;
$(".ask span").text("Find Sunny.");
$(".module,.module2").not("#contact").addClass("rotate");
$(".answer").slideUp(200);
}
}
) $("#icon_mail").click(function(){
if(siri==5){
}
else{
siri = 5;
$(".ask span").text("Send a mail to Sunny.");
$(".module,.module2").not("#mail").addClass("rotate");
$(".answer").slideUp(200);
}
}
) $("#icon_cut").click(function(){
if(siri==6){
}
else{
siri = 6;
$(".ask span").text("Find me coffee house nearby.");
$(".module,.module2").not("#cut").addClass("rotate");
$(".answer").slideUp(200);
}
}
) $("#icon_hole").click(function(){
if(siri==7){
}
else{
siri = 7;
$(".ask span").text("Tell me the reslut of 1+1.");
$(".module,.module2").not("#hole").addClass("rotate");
$(".answer").slideUp(200);
}
}
) $("#icon_blue").click(function(){
if(siri==8){
}
else{
siri = 8;
$(".ask span").text("Will it rain this weekend?");
$(".module,.module2").not("#blue").addClass("rotate");
$(".answer").slideUp(200);
}
}
) //Main Function—————————————————————————————————————————— $("#siri").click(function(){
switch(siri){
case 1:reminder();
break;
case 2:timer();
break;
case 3:alarm();
break;
case 4:contact();
break;
case 5:mail();
break;
case 6:cut();
break;
case 7:hole();
break;
case 8:blue();
break;
default:}
function reminder(){
$(".answer span").text("OK! I've set your reminder!");
$(".answer").slideDown(300);
$("#reminder").removeClass("rotate");
}
function timer(){
$(".answer span").text("The time is as following...");
$(".answer").slideDown(300);
$("#timer").removeClass("rotate");
}
function alarm(){
$(".answer span").text("OK! I've set your alarm!");
$(".answer").slideDown(300);
$("#alarm").removeClass("rotate");
}
function contact(){
$(".answer span").text("Here's the contact!");
$(".answer").slideDown(300);
$("#contact").removeClass("rotate");
$("#siri").addClass("slice");
}
function mail(){
$(".answer span").text("Here's your mail!");
$(".answer").slideDown(300);
$("#mail").removeClass("rotate");
}
function cut(){
$(".answer span").text("Here's your result!");
$(".answer").slideDown(300);
$("#cut").removeClass("rotate");
}
function hole(){
$(".answer span").text("The answer is as following!");
$(".answer").slideDown(300);
$("#hole").removeClass("rotate");
}
function blue(){
$(".answer span").text("No,it's sunny!");
$(".answer").slideDown(300);
$("#blue").removeClass("rotate");
$("#siri").addClass("slice");
}
}
) $(".button").click(function(){
siri = 1;
$(".module,.buttonSet").addClass("rotate").fadeOut(300);
}
) //Time—————————————————————————————————————————— setInterval( function(){
var hours = new Date().getHours();
var mins = new Date().getMinutes();
hours=checkTime(hours);
mins=checkTime(mins);
var hdegree = hours * 30 + (mins / 2);
var hrotate = "rotate(" + hdegree + "deg)";
$(".time").text(hours+":"+mins);
$("#hour").css({
"-ms-transform":hrotate,"-webkit-transform":hrotate,"-moz-transform":hrotate,"-o-transform":hrotate}
);
}
,1000 );
setInterval( function(){
var mins = new Date().getMinutes();
var mdegree = mins * 6;
var mrotate = "rotate(" + mdegree + "deg)";
$("#min").css({
"-ms-transform":mrotate,"-webkit-transform":mrotate,"-moz-transform":mrotate,"-o-transform":mrotate}
);
}
,1000 );
function checkTime(i){
if (i<10){
i="0" + i}
return i}
//Calendar—————————————————————————————————————————— var d=new Date() var weekday=new Array("Sunday","Monday","Tuesday","Wednesday"," Thursday","Friday","Saturday");
var Months=new Array("Jan","Feb","Mar","Apr"," May","Jun","Jul","Aug","Sept","Oct","Nov","Dec" );
$(".weekday").text(weekday[d.getDay()]);
$(".date").text(d.getDate());
$(".month").text(Months[d.getMonth()]);
$(".year").text("20"+(parseInt(d.getYear())-100));
//SlideCheckBox—————————————————————————————————————————— $(".slide").click(function(){
$(this).toggleClass("hover");
$(".alarmClock span").toggle();
}
) //Marks—————————————————————————————————————————— $(".mark").click(function(){
$(this).toggleClass("marked");
}
) //Shadow—————————————————————————————————————————— $(".shadow").each(function(){
var top = $(this).parents().height()+30-9;
$(this).css({
"top":top}
);
}
) /*$("#siri img").click(function(){
$(this).attr({
"src":"images/siri2.png"}
);
}
) */
}
)CSS代码(style.css):
@charset "utf-8";/* CSS Document */
body{position:absolute;background:url(../images/rack.jpg);}
.clear{clear:both;}
.icon{background:rgba(64,67,76,0.4);display:block;height:auto;font-family:"微软雅黑";font-size:24px;color:#FFF;text-shadow:2px 1px 1px #000;border:1px solid #999;border-radius:15px;padding:5px 10px;cursor:pointer;position:absolute;}
.icon:hover{box-shadow:0 0 2px 2px #FFC;}
#icon_reminder{top:30px;left:20px;}
#icon_clock{top:90px;left:20px;}
#icon_alarm{top:150px;left:20px;}
#icon_blue{top:210px;left:20px;}
#icon_contact{top:30px;left:850px;}
#icon_mail{top:90px;left:850px;}
#icon_cut{top:150px;left:850px;}
#icon_hole{top:210px;left:850px;}
.container{background:url(../images/rack.jpg);position:absolute;left:200px;top:10px;width:580px;height:auto;min-height:570px;padding:10px 0;border:1px solid #999;overflow:hidden;}
#siri{position:absolute;bottom:0px;width:100%;z-index:2;}
#siri.slice{background:url(../images/rack1.jpg);box-shadow:0px -4px 20px rgba(0,0,0,0.8);}
#siri img{display:block;margin:5px auto;width:110px;height:110px;cursor:pointer;}
.answer,.ask{background:rgba(64,67,76,0.4);position:absolute;width:500px;height:auto;min-height:70px;margin:10px auto;border-radius:15px;border:1px solid #999;}
.ask{left:45px;top:10px;}
.answer{left:45px;top:90px;display:none;}
.ask span,.answer span{display:block;font-family:"微软雅黑";font-size:32px;line-height:40px;color:#FFF;margin:10px 20px;text-shadow:2px 1px 1px #000;}
.module,.module2{background:#F7F7F7;position:absolute;left:45px;top:170px;display:block;width:500px;height:auto;margin:20px auto;padding:10px 0 20px;border-radius:15px;opacity:1;filter:alpha(opacity=100);}
.module{-webkit-transition:0.6s ease-in-out;-moz-transition:0.6s ease-in-out;-o-transition:0.3s ease-in-out;z-index:2;}
.module2{-webkit-transition:0.4s ease-in-out;-moz-transition:0.4s ease-in-out;-o-transition:0.2s ease-in-out;z-index:1;}
.module.rotate{opacity:0;filter:alpha(opacity=0);-webkit-transform:rotate(-10deg) translate(300px,200px);-moz-transform:rotate(-10deg) translate(300px,200px);-o-transform:rotate(-10deg) translate(300px,200px);-ms-transform:rotate(-10deg) translate(300px,200px);}
.module2.rotate{left:45px;top:260px;opacity:0;filter:alpha(opacity=0);}
.shadow{background:url(../images/shadow.png);position:relative;width:500px;height:12px;}
#reminder{z-index:3;}
#timer,#alarm{background:#CBCBCF;z-index:2;}
#contact,#mail{border-radius:0px;box-shadow:4px 0px 2px #333;z-index:2;}
#cut,#blue{background:none;width:504px;height:auto;padding:0;box-shadow:4px 0px 2px #333;}
/*******************reminder*****************/
.dateInfo{width:450px;height:90px;float:left;margin:0px 20px;}
.date{width:90px;height:90px;line-height:90px;float:left;font:80px "微软雅黑";color:#AF3447;text-align:center;}
.day{width:150px;height:70px;color:#000;float:left;margin:20px 20px;font:26px "微软雅黑";line-height:30px;}
.line{background:url(../images/reminder.jpg);width:430px;height:72px;float:left;margin:0px 30px;border:2px dashed #C8C9CB;}
.line input[type="text"]{background:none;height:66px;width:342px;float:left;margin-left:10px;font:28px "微软雅黑";color:#3F3F3F;line-height:32px;outline:none;}
.mark{float:left;height:72px;width:72px;cursor:pointer;}
.marked{background:url(../images/remark.png);}
/*******************clock*****************/
.city,.time{float:left;width:185px;height:128px;font:300 32px "微软雅黑";line-height:128px;color:#000;text-align:center;text-shadow:0px 2px 2px #FFF;}
.clock{background:url(../images/clockface.png);width:128px;height:128px;float:left;}
#min,#hour{display:block;}
#hour{margin:-128px 0;}
/*******************alarm*****************/
.alarmClock{background:url(../images/timer.PNG);float:left;width:256px;height:128px;}
.alarmClock span{display:block;float:left;width:128px;height:128px;font:90px 'Oswald','Myriad Pro',arial,serif;color:#FFF;text-align:center;line-height:128px;text-shadow:-2px -2px 2px #333;}
.slide{float:right;background:url(../images/button.png);background-position:0 0;width:156px;height:56px;margin:40px 15px;cursor:pointer;-webkit-transition:0.3s ease-in-out;-moz-transition:0.3s ease-in-out;border-radius:32px;}
.slide.hover{background-position:-102px 0;}
/*******************contact*****************/
.infoList{width:430px;height:auto;float:left;margin:10px 30px 5px;font:16px "Courier New",Courier,monospace;letter-spacing:-1px;color:#3F3F3F;padding:5px 10px;}
.portrait{float:left;}
.portrait img{width:80px;height:80px;}
.name{float:left;font:bold 22px Georgia,"Times New Roman",Times,serif;letter-spacing:1px;margin:0 30px;line-height:70px;}
span.big{font:bold 22px "Courier New",Courier,monospace;letter-spacing:-1px;color:#3F3F3F;padding:0px 20px;}
span.small{font:16px "Courier New",Courier,monospace;letter-spacing:-1px;color:#3F3F3F;padding:0px 20px;}
/*******************mail*****************/
span.grey{font:bold 22px "Courier New",Courier,monospace;letter-spacing:-1px;color:#A8A8A8;}
#mail input[type="text"].big{font:bold 22px "Courier New",Courier,monospace;letter-spacing:-1px;color:#3F3F3F;line-height:36px;padding:0 5px;background:none;outline:none;border:none;}
#mail .infoList{border-bottom:2px solid #A8A8A8;padding:5px 0px;}
/*******************Cut*****************/
.cutContent{background:#FFF;width:504px;height:240px;float:left;}
.cutTop{background:url(../images/cut1.png);width:504px;height:4px;float:left;}
.cutDown{background:url(../images/cut2.png);width:504px;height:4px;float:left;}
.row{float:left;width:504px;height:80px;}
.blue{background:#E5EAEF;}
.logo{float:left;width:80px;height:80px;}
.logo img{width:60px;height:60px;margin:10px 20px;}
.row span.big{float:left;width:200px;margin:0 20px;line-height:80px;}
.row span.grey{float:right;width:120px;line-height:80px;}
/*******************hole*****************/
#hole{background:#FFFFFF;padding:0;box-shadow:4px 0px 4px rgba(0,0,0,0.7);}
.holeside{background:url(../images/hole.jpg);float:left;width:20px;height:200px;}
.holeContent{float:left;width:460px;height:auto;float:left;font:28px "微软雅黑";line-height:40px;color:#AF3447;text-align:center;padding:30px 0;text-shadow:2px 2px 2px #CCC;}
/*******************blue*****************/
.bluecutTop{background:url(../images/cut3.png);width:504px;height:4px;float:left;}
.bluecutDown{background:url(../images/cut4.png);width:504px;height:4px;float:left;}
.bluecutContent{background:#3D4D6B;width:504px;height:auto;float:left;}
.weekly{float:left;width:500px;height:50px;padding:4px;text-align:center;font:200 26px "微软雅黑";line-height:50px;color:#E8E5DF;text-shadow:1px 1px 1px #999;}
.colume{float:left;width:72px;height:240px;box-shadow:2px 0px 1px #333;}
.colume img{width:56px;height:40px;margin:15px 8px;}
.temp,.days,.grey{display:block;float:left;width:72px;height:40px;text-align:center;color:#E8E5DF;}
span.days{font:300 20px "微软雅黑";background:#33405A;line-height:40px;text-shadow:1px 1px 1px #999;}
span.temp{font:200 26px "微软雅黑";}
span.grey{font:200 22px "微软雅黑";color:#6C7385;margin-top:4px;}
span.selected{color:#4EACE8;}
/*******************button*****************/
.buttonSet{width:500px;height:auto;margin:20px auto;display:none;}
.button{background:rgba(0,0,0,0.3);float:left;width:230px;height:50px;border-radius:15px;border:1px outset #999;font-family:"Segoe UI Light","Segoe WPC","Segoe UI",Helvetica,Arial,"Arial Unicode MS",Sans-Serif;font-size:28px;color:#FFF;line-height:50px;text-align:center;cursor:pointer;margin:10px 8px;}
.button:hover{border:1px inset #999;}
.confirm{background:rgba(70,71,76,0.6);cursor:pointer;}


