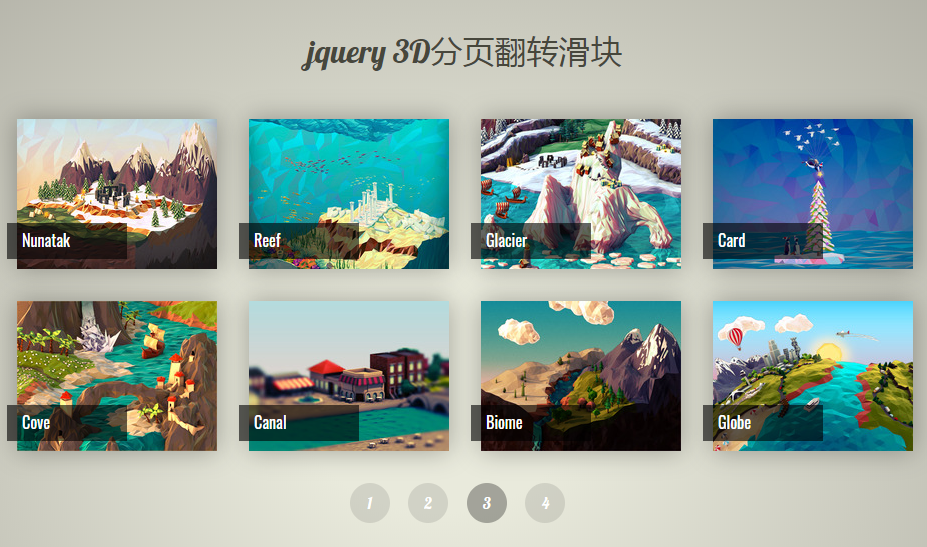
以下是 jquery 3D分页翻转滑块 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery 3D分页翻转滑块</title>
<meta name="description" content="Tutorial : Portfolio Flipping Slider Using jQuery & CSS3">
<meta name="author" content="Webstuffshare">
<link rel="stylesheet" href="demo.css?v=2">
<script src="javascript/modernizr.custom.34807.js"></script>
</head>
<body>
<div id="container">
<span id="information" style="display:none">Your browser doesn't support CSS3 3D Transform</span>
<h1>jquery 3D分页翻转滑块</h1>
<div id="portfolio"></div>
<ul id="portfolio-item">
<li><img src="images/dumptruck_teaser.jpeg" alt="Dump Truck" /></li>
<li><img src="images/rrwooo_rrwooo_teaser.jpeg" alt="Rrwooo" /></li>
<li><img src="images/dozer_teaser.jpeg" alt="Dozer" /></li>
<li><img src="images/ltah_teaser.jpeg" alt="Ltah" /></li>
<li><img src="images/pirates_teaser.jpeg" alt="Pirates" /></li>
<li><img src="images/rustler_teaser.jpeg" alt="Rustler" /></li>
<li><img src="images/satellite_teaser.jpeg" alt="Satellite" /></li>
<li><img src="images/werewolf_teaser.jpeg" alt="Werewolf" /></li>
<li><img src="images/box_socks_teaser.jpeg" alt="Box Socks" /></li>
<li><img src="images/capt_kidd_teaser.jpeg" alt="Capt Kidd" /></li>
<li><img src="images/bat_bedtime_teaser.jpeg" alt="Bat Bedtime" /></li>
<li><img src="images/grrr_teaser.jpeg" alt="Grrr" /></li>
<li><img src="images/eensy_teaser.jpeg" alt="Eensy" /></li>
<li><img src="images/derby_lady_teaser.jpeg" alt="Derby Lady" /></li>
<li><img src="images/carrot_teaser.jpeg" alt="Carrot" /></li>
<li><img src="images/brush_teaser.jpeg" alt="Brush" /></li>
<li><img src="images/nunatakdribbble_teaser.jpeg" alt="Nunatak" /></li>
<li><img src="images/reefdribbble_teaser.jpeg" alt="Reef" /></li>
<li><img src="images/glacier_teaser.jpeg" alt="Glacier" /></li>
<li><img src="images/carddribbble_teaser.jpeg" alt="Card" /></li>
<li><img src="images/cove_teaser.jpeg" alt="Cove" /></li>
<li><img src="images/canal_teaser.jpeg" alt="Canal" /></li>
<li><img src="images/shot_1300121080_teaser.jpeg" alt="Biome" /></li>
<li><img src="images/shot_1300969987_teaser.jpeg" alt="Globe" /></li>
<li><img src="images/bestican_teaser.jpeg" alt="Bestican" /></li>
<li><img src="images/bifocal_teaser.jpeg" alt="Bifocal" /></li>
<li><img src="images/soupsearch_teaser.jpeg" alt="Soup Search" /></li>
<li><img src="images/sub_teaser.jpeg" alt="Submarine" /></li>
<li><img src="images/tomatosoup_teaser.jpeg" alt="Tomato Soup" /></li>
<li><img src="images/harry_teaser.jpeg" alt="Hipster Harry" /></li>
<li><img src="images/for_the_man_teaser.jpeg" alt="For The Man" /></li>
<li><img src="images/extra_teaser.jpeg" alt="Indulgence" /></li>
</ul>
<nav id="navigation">
<a href="#1" class="nav selected" data-page="1">1</a>
<a href="#2" class="nav" data-page="2">2</a>
<a href="#3" class="nav" data-page="3">3</a>
<a href="#4" class="nav" data-page="4">4</a>
</nav>
</div>
<script> if(!Modernizr.csstransforms3d) document.getElementById('information').style.display = 'block'; </script>
<script>!window.jQuery && document.write(unescape('%3Cscript src="javascript/jquery-1.7.2.min.js"%3E%3C/script%3E'))</script>
<script src="javascript/demo.js"></script>
</body>
</html>JS代码(demo.js):
$(document).ready(function(){
//Initiliaze itemShow = 8;
indexedItemShow = itemShow - 1 itemList = $('#portfolio-item');
itemWrapper = $('#portfolio');
rotation = ['flipped-vertical-bottom','flipped-vertical-top','flipped-horizontal-left','flipped-horizontal-right'];
navigation = $('#navigation a');
//Populate items for( var i = 0;
i < itemShow;
i++ ){
itemImage = itemList.children('li:eq(' + i + ')').children('img');
itemSrc = itemImage.attr('src');
itemAlt = itemImage.attr('alt');
item = '<div style="background:url(' + itemSrc + ')"> <span>' + itemAlt + '</span></div>';
itemWrapper.append(item);
}
navigation.on('click',function(e){
e.preventDefault();
navigation.removeClass('selected');
$(this).addClass('selected');
page = $(this).attr('data-page');
for( var i = 0;
i <= indexedItemShow;
i++ ){
random = Math.floor( Math.random() * ( 3 - 0 + 1 ) );
animation = rotation[random];
item = itemWrapper.children('div:eq(' + i + ')');
item.addClass('animated ' + animation);
window.setTimeout(function (index){
return function (){
indexReal = (page == 1) ? index:(index + (page - 1));
itemHost = indexReal + (indexedItemShow * (page - 1));
itemImage = itemList.children('li:eq(' + itemHost + ')').children('img');
itemSrc = itemImage.attr('src');
itemAlt = itemImage.attr('alt');
itemCurrent = itemWrapper.children('div:eq(' + index + ')');
itemCurrent.css('background','url(' + itemSrc + ')');
itemCurrent.children('span').text(itemAlt);
}
;
}
(i),500);
item.on('transitionend webkitTransitionEnd MSTransitionEnd oTransitionEnd',function(){
$(this).removeClass();
}
);
}
}
);
}
);
JS代码(modernizr.custom.34807.js):
/* Modernizr 2.5.3 (Custom Build) | MIT & BSD * Build:http://www.modernizr.com/download/#-csstransforms3d-shiv-cssclasses-teststyles-testprop-testallprops-prefixes-domprefixes-load */
;
window.Modernizr=function(a,b,c){
function z(a){
j.cssText=a}
function A(a,b){
return z(m.join(a+";
")+(b||""))}
function B(a,b){
return typeof a===b}
function C(a,b){
return!!~(""+a).indexOf(b)}
function D(a,b){
for(var d in a)if(j[a[d]]!==c)return b=="pfx"?a[d]:!0;
return!1}
function E(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:B(f,"function")?f.bind(d||b):f}
return!1}
function F(a,b,c){
var d=a.charAt(0).toUpperCase()+a.substr(1),e=(a+" "+o.join(d+" ")+d).split(" ");
return B(b,"string")||B(b,"undefined")?D(e,b):(e=(a+" "+p.join(d+" ")+d).split(" "),E(e,b,c))}
var d="2.5.3",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m=" -webkit- -moz- -o- -ms- ".split(" "),n="Webkit Moz O ms",o=n.split(" "),p=n.toLowerCase().split(" "),q={
}
,r={
}
,s={
}
,t=[],u=t.slice,v,w=function(a,c,d,e){
var f,i,j,k=b.createElement("div"),l=b.body,m=l?l:b.createElement("body");
if(parseInt(d,10))while(d--)j=b.createElement("div"),j.id=e?e[d]:h+(d+1),k.appendChild(j);
return f=["­
","<style>",a,"</style>"].join(""),k.id=h,(l?k:m).innerHTML+=f,m.appendChild(k),l||(m.style.background="",g.appendChild(m)),i=c(k,a),l?k.parentNode.removeChild(k):m.parentNode.removeChild(m),!!i}
,x={
}
.hasOwnProperty,y;
!B(x,"undefined")&&!B(x.call,"undefined")?y=function(a,b){
return x.call(a,b)}
:y=function(a,b){
return b in a&&B(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=u.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(u.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(u.call(arguments)))}
;
return e}
);
var G=function(a,c){
var d=a.join(""),f=c.length;
w(d,function(a,c){
var d=b.styleSheets[b.styleSheets.length-1],g=d?d.cssRules&&d.cssRules[0]?d.cssRules[0].cssText:d.cssText||"":"",h=a.childNodes,i={
}
;
while(f--)i[h[f].id]=h[f];
e.csstransforms3d=(i.csstransforms3d&&i.csstransforms3d.offsetLeft)===9&&i.csstransforms3d.offsetHeight===3}
,f,c)}
([,["@media (",m.join("transform-3d),("),h,")","{
#csstransforms3d{
left:9px;
position:absolute;
height:3px;
}
}
"].join("")],[,"csstransforms3d"]);
q.csstransforms3d=function(){
var a=!!F("perspective");
return a&&"webkitPerspective"in g.style&&(a=e.csstransforms3d),a}
;
for(var H in q)y(q,H)&&(v=H.toLowerCase(),e[v]=q[H](),t.push((e[v]?"":"no-")+v));
return z(""),i=k=null,function(a,b){
function g(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function h(){
var a=k.elements;
return typeof a=="string"?a.split(" "):a}
function i(a){
var b={
}
,c=a.createElement,e=a.createDocumentFragment,f=e();
a.createElement=function(a){
var e=(b[a]||(b[a]=c(a))).cloneNode();
return k.shivMethods&&e.canHaveChildren&&!d.test(a)?f.appendChild(e):e}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+h().join().replace(/\w+/g,function(a){
return b[a]=c(a),f.createElement(a),'c("'+a+'")'}
)+");
return n}
")(k,f)}
function j(a){
var b;
return a.documentShived?a:(k.shivCSS&&!e&&(b=!!g(a,"article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
audio{
display:none}
canvas,video{
display:inline-block;
*display:inline;
*zoom:1}
[hidden]{
display:none}
audio[controls]{
display:inline-block;
*display:inline;
*zoom:1}
mark{
background:#FF0;
color:#000}
")),f||(b=!i(a)),b&&(a.documentShived=b),a)}
var c=a.html5||{
}
,d=/^<|^(?:button|form|map|select|textarea)$/i,e,f;
(function(){
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",e="hidden"in a,f=a.childNodes.length==1||function(){
try{
b.createElement("a")}
catch(a){
return!0}
var c=b.createDocumentFragment();
return typeof c.cloneNode=="undefined"||typeof c.createDocumentFragment=="undefined"||typeof c.createElement=="undefined"}
()}
)();
var k={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:j}
;
a.html5=k,j(b)}
(this,b),e._version=d,e._prefixes=m,e._domPrefixes=p,e._cssomPrefixes=o,e.testProp=function(a){
return D([a])}
,e.testAllProps=F,e.testStyles=w,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+t.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return o.call(a)=="[object Function]"}
function e(a){
return typeof a=="string"}
function f(){
}
function g(a){
return!a||a=="loaded"||a=="complete"||a=="uninitialized"}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
(a.t=="c"?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
a!="img"&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l={
}
,o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
y[c]===1&&(r=1,y[c]=[],l=b.createElement(a)),a=="object"?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),a!="img"&&(r||y[c]===2?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i(b=="c"?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),p.length==1&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&o.call(a.opera)=="[object Opera]",l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return o.call(a)=="[object Array]"}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,i){
var j=b(a),l=j.autoCallback;
j.url.split(".").pop().split("?").shift(),j.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]||h),j.instead?j.instead(a,e,f,g,i):(y[j.url]?j.noexec=!0:y[j.url]=1,f.load(j.url,j.forceCSS||!j.forceJS&&"css"==j.url.split(".").pop().split("?").shift()?"c":c,j.noexec,j.attrs,j.timeout),(d(e)||d(l))&&f.load(function(){
k(),e&&e(j.origUrl,i,g),l&&l(j.origUrl,i,g),y[j.url]=2}
)))}
function i(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var j,l,m=this.yepnope.loader;
if(e(a))g(a,0,m,0);
else if(w(a))for(j=0;
j<a.length;
j++)l=a[j],e(l)?g(l,0,m,0):w(l)?B(l):Object(l)===l&&i(l,m);
else Object(a)===a&&i(a,m)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,b.readyState==null&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(demo.css):
@import url(http://fonts.googleapis.com/css?family=Oswald|Lobster);body{margin-top:7%;background:#e9eadc;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPHJhZGlhbEdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgY3g9IjUwJSIgY3k9IjUwJSIgcj0iNzUlIj4KICAgIDxzdG9wIG9mZnNldD0iMTklIiBzdG9wLWNvbG9yPSIjZTllYWRjIiBzdG9wLW9wYWNpdHk9IjEiLz4KICAgIDxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iI2FkYWNhMiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgPC9yYWRpYWxHcmFkaWVudD4KICA8cmVjdCB4PSItNTAiIHk9Ii01MCIgd2lkdGg9IjEwMSIgaGVpZ2h0PSIxMDEiIGZpbGw9InVybCgjZ3JhZC11Y2dnLWdlbmVyYXRlZCkiIC8+Cjwvc3ZnPg==);background:-moz-radial-gradient(center,ellipse cover,#e9eadc 19%,#adaca2 100%);background:-webkit-gradient(radial,center center,0px,center center,100%,color-stop(19%,#e9eadc),color-stop(100%,#adaca2));background:-webkit-radial-gradient(center,ellipse cover,#e9eadc 19%,#adaca2 100%);background:-o-radial-gradient(center,ellipse cover,#e9eadc 19%,#adaca2 100%);background:-ms-radial-gradient(center,ellipse cover,#e9eadc 19%,#adaca2 100%);background:radial-gradient(ellipse at center,#e9eadc 19%,#adaca2 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#e9eadc',endColorstr='#adaca2',GradientType=1 );background-repeat:no-repeat;background-attachment:fixed;font-family:Oswald,Arial;text-align:center;color:#47473c;}
a{color:#47473c;font-family:Lobster;font-style:normal;text-decoration:none;font-size:15px;}
a:hover{text-decoration:underline;}
h1{font-family:Lobster;font-weight:normal;margin:0;}
#container{margin:0 auto;width:1100px;max-width:1100px;-webkit-perspective:2000px;-moz-perspective:2000px;-ms-perspective:2000px;-o-perspective:2000px;perspective:2000px;}
#information{margin-top:1em;display:block;color:red;font-size:20px;}
#navigation a{display:inline-block;line-height:2.8em;margin-right:1em;width:40px;height:40px;background:rgba(0,0,0,0.1);color:#fff;border-radius:40px;-webkit-transition:.3s ease-in;-moz-transition:.3s ease-in;-ms-transition:.3s ease-in;-o-transition:.3s ease-in;transition:.3s ease-in;}
#navigation a.selected,#navigation a:hover{background:rgba(0,0,0,.3);text-decoration:none;}
#portfolio-item{display:none;}
#portfolio{margin:2em 0 1em;-webkit-transform-style:preserve-3d;-moz-transform-style:preserve-3d;-ms-transform-style:preserve-3d;-o-transform-style:preserve-3d;transform-style:preserve-3d;}
#portfolio div{display:inline-block;position:relative;vertical-align:top;margin:1em;width:200px;height:150px;box-shadow:0px 0px 25px rgba(0,0,0,.3);}
#portfolio div span{text-align:left;position:absolute;color:#fff;background:rgba(0,0,0,0.6);width:90px;padding:5px 15px 7px;z-index:1;left:-10px;bottom:10px;}
.animated{-webkit-transition:.9s ease-out;-moz-transition:.9s ease-out;-ms-transition:.9s ease-out;-o-transition:.9s ease-out;transition:.9s ease-out;}
.flipped-horizontal-right{-webkit-transform:rotateY(360deg);-moz-transform:rotateY(360deg);-ms-transform:rotateY(360deg);-o-transform:rotateY(360deg);transform:rotateY(360deg);}
.flipped-horizontal-left{-webkit-transform:rotateY(-360deg);-moz-transform:rotateY(-360deg);-ms-transform:rotateY(-360deg);-o-transform:rotateY(-360deg);transform:rotateY(-360deg);}
.flipped-vertical-top{-webkit-transform:rotateX(360deg);-moz-transform:rotateX(360deg);-ms-transform:rotateX(360deg);-o-transform:rotateX(360deg);transform:rotateX(360deg);}
.flipped-vertical-bottom{-webkit-transform:rotateX(-360deg);-moz-transform:rotateX(-360deg);-ms-transform:rotateX(-360deg);-o-transform:rotateX(-360deg);transform:rotateX(-360deg);}


