以下是 iOS7样式开关插件 的示例演示效果:
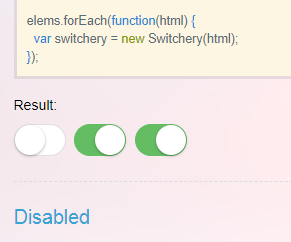
部分效果截图1:

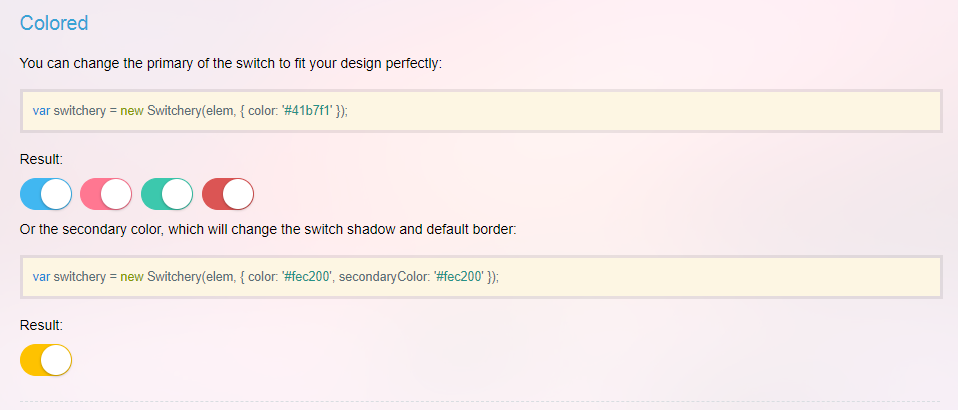
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>iOS7��ʽ���ز�� </title>
<link href="css/demo.css" rel="stylesheet" />
<link href="css/switchery.min.css" rel="stylesheet" />
<!--<link href="http://fonts.googleapis.com/css?family=Istok Web:400,700,400italic,700italic" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Prosto+One" rel="stylesheet" type="text/css">
<link href='http://fonts.googleapis.com/css?family=Source+Code+Pro' rel='stylesheet' type='text/css'>-->
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<section class="section">
<h3>Examples</h3>
<div class="example">
<h4>Checked</h4>
<p>Only thing you need is to add a <strong>checked</strong> attribute to your checkbox input. Simple as that.</p>
<pre>
<div class="tag">
<<span class="specials">input</span> <span class="attribute">type=</span><span class="value">"checkbox"</span> <span class="attribute">class=</span><span class="value">"js-switch"</span> checked />
</div>
</pre>
<p>Result:</p>
<p>
<input type="checkbox" class="js-switch" checked />
</p>
</div>
<div class="example">
<h4>Multiple switches</h4>
<p>You can add as many switches as you like, as long as their corresponding checkboxes have the same class. Select them and make new instance of the Switchery class for every of them.</p>
<pre>
<div class="script">
<div><span class="specials">var</span> elems = <span class="single">Array</span>.prototype.slice.<span class="specials">call</span>(<span class="single">document</span>.querySelectorAll('<span class="value">.js-switch</span>'));</div>
<br />
<div>elems.forEach(<span class="specials">function</span>(html) <span class="specials">{</span></div>
<div> <span class="specials">var</span> switchery = <span class="single">new</span> Switchery(html);</div>
<div><span class="specials">}</span>);</div>
</div>
</pre>
<p>Result:</p>
<p>
<input type="checkbox" class="js-switch" />
<input type="checkbox" class="js-switch" checked />
<input type="checkbox" class="js-switch" />
</p>
</div>
<div class="example">
<h4>Disabled</h4>
<p>Use the <strong>disabled</strong> option to make your switch active or inactive.</p>
<pre>
<div class="script">
<div><span class="specials">var</span> switchery = <span class="single">new</span> Switchery(elem, { disabled: <span class="boolean">true</span> });</div>
</div>
</pre>
<p>Result:</p>
<p>
<input type="checkbox" class="js-switch-disabled" checked />
</p>
<p>Customize the default opacity of the disabled switch like so:</p>
<pre>
<div class="script">
<div><span class="specials">var</span> switchery = <span class="single">new</span> Switchery(elem, { disabled: <span class="boolean">true</span>, disabledOpacity: <span class="value">0.75</span> });</div>
</div>
</pre>
<p>Result:</p>
<p>
<input type="checkbox" class="js-switch-disabled-opacity" checked />
</p>
</div>
<div class="example">
<h4>Colored</h4>
<p>You can change the primary of the switch to fit your design perfectly:</p>
<pre>
<div class="script">
<div><span class="specials">var</span> switchery = <span class="single">new</span> Switchery(elem, { color: '<span class="value">#41b7f1</span>' });</div>
</div>
</pre>
<p>Result:</p>
<p>
<input type="checkbox" class="js-switch-blue" checked />
<input type="checkbox" class="js-switch-pink" checked />
<input type="checkbox" class="js-switch-teal" checked />
<input type="checkbox" class="js-switch-red" checked />
</p>
<p>Or the secondary color, which will change the switch shadow and default border:</p>
<pre>
<div class="script">
<div><span class="specials">var</span> switchery = <span class="single">new</span> Switchery(elem, { color: '<span class="value">#fec200</span>', secondaryColor: '<span class="value">#fec200</span>' });</div>
</div>
</pre>
<p>Result:</p>
<p>
<input type="checkbox" class="js-switch-secondary" checked />
</p>
</div>
<div class="example">
<h4>Legacy browsers</h4>
<p>If you are an adventurer and like to use legacy browsers, like IE8 and IE7, apply your favourite fix for rounded corners and box shadows and try a slightly different approach.</p>
<pre>
<div class="script">
<div><span class="specials">var</span> elems = <span class="single">document</span>.querySelectorAll('<span class="value">.js-switch</span>');</div>
<br />
<div><span class="single">for</span> (<span class="specials">var</span> i = <span class="value">0</span>; i <span class="single"><</span> elems.length; i<span class="single">++</span>) {</div>
<div> <span class="specials">var</span> switchery = <span class="single">new</span> Switchery(elems<span class="specials">[</span>i<span class="specials">]</span>);</div>
<div>}</div>
</div>
</pre>
<p><input type="checkbox" class="js-switch" checked /></p>
</div>
</section>
</div>
<script type="text/javascript" src="js/switchery.min.js"></script>
<script type="text/javascript">
// Default
// if-else statement used only for fixing <IE9 issues
if (Array.prototype.forEach) {
var elems = Array.prototype.slice.call(document.querySelectorAll('.js-switch'));
elems.forEach(function(html) {
var switchery = new Switchery(html);
});
} else {
var elems = document.querySelectorAll('.js-switch');
for (var i = 0; i < elems.length; i++) {
var switchery = new Switchery(elems[i]);
}
}
// Disabled switch
var disabled = document.querySelector('.js-switch-disabled');
var switchery = new Switchery(disabled, { disabled: true });
var disabledOpacity = document.querySelector('.js-switch-disabled-opacity');
var switchery = new Switchery(disabledOpacity, { disabled: true, disabledOpacity: 0.75 });
// Colored switches
var blue = document.querySelector('.js-switch-blue');
var switchery = new Switchery(blue, { color: '#41b7f1' });
var pink = document.querySelector('.js-switch-pink');
var switchery = new Switchery(pink, { color: '#ff7791' });
var teal = document.querySelector('.js-switch-teal');
var switchery = new Switchery(teal, { color: '#3cc8ad' });
var red = document.querySelector('.js-switch-red');
var switchery = new Switchery(red, { color: '#db5554' });
var secondary = document.querySelector('.js-switch-secondary');
var switchery = new Switchery(secondary, { color: '#fec200', secondaryColor: '#ff8787' });
</script>
</body>
</html>


