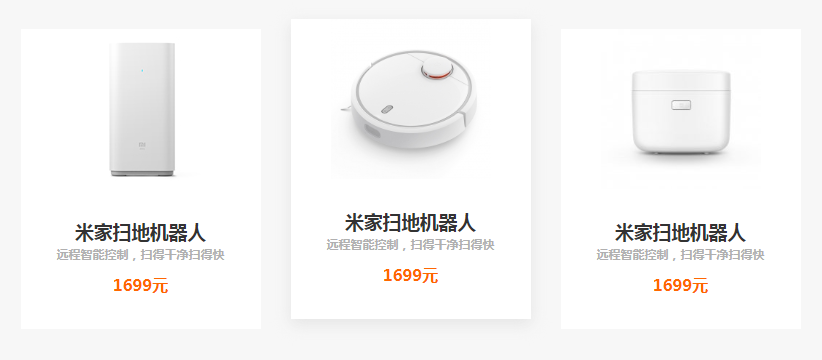
以下是 CSS3鼠标经过图片上移代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>CSS3鼠标经过图片上移代码</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="wapper">
<ul>
<li>
<div class="pic"><img src="image/pic_01.jpg" width="160" height="160" /></div>
<h3 class="title"><a href="#">米家扫地机器人</a></h3>
<p class="desc">远程智能控制,扫得干净扫得快</p>
<p class="price"> <span class="num">1699</span>元 </p>
</li>
<li>
<div class="pic"><img src="image/pic_02.jpg" width="160" height="160" /></div>
<h3 class="title"><a href="#">米家扫地机器人</a></h3>
<p class="desc">远程智能控制,扫得干净扫得快</p>
<p class="price"> <span class="num">1699</span>元 </p>
</li>
<li>
<div class="pic"><img src="image/pic_03.jpg" width="160" height="160" /></div>
<h3 class="title"><a href="#">米家扫地机器人</a></h3>
<p class="desc">远程智能控制,扫得干净扫得快</p>
<p class="price"> <span class="num">1699</span>元 </p>
</li>
</ul>
</div>
</body>
</html>
CSS代码(index.css):
@charset "utf-8";*{margin:0px;padding:0px;list-style-type:none;}
a,img{border:0;}
a{color:#333;text-decoration:none;}
a:hover{color:#333;text-decoration:underline;}
.wapper{width:840px;height:370px;background-color:#f7f7f7;margin:0 auto;margin-top:100px;overflow:hidden;}
.wapper ul{margin-top:30px;}
.wapper li{float:left;margin-left:30px;width:240px;height:300px;background-color:#fff;color:#fff;text-align:center;font-weight:bold;display:inline-block;}
.wapper li .pic{margin:0 0 30px 0;}
.wapper li .title{margin:0 10px 2px}
.wapper li .title a{color:#333;display:block;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;_zoom:1}
.wapper li .desc{margin:0 10px 10px;height:18px;font-size:12px;text-align:center;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;_zoom:1;color:#b0b0b0}
.wapper li .price{margin:0 10px 14px;color:#ff6700;}
.wapper li{transition:All 0.4s ease-in-out;-webkit-transition:All 0.4s ease-in-out;-moz-transition:All 0.4s ease-in-out;-o-transition:All 0.4s ease-in-out;}
.wapper li:hover{transform:translate(0,-10px);-webkit-transform:translate(0,-10px);-moz-transform:translate(0,-10px);-o-transform:translate(0,-10px);-ms-transform:translate(0,-10px);-webkit-box-shadow:0px 5px 15px #e5e5e5;-moz-box-shadow:0px 5px 15px #e5e5e5;box-shadow:0px 5px 15px #e5e5e5;}


