以下是 CSS3鼠标悬停动画过渡 的示例演示效果:
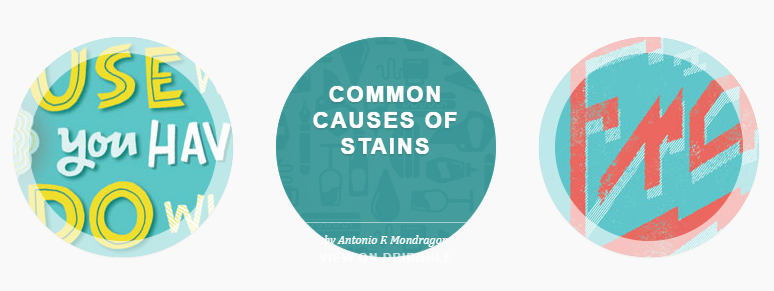
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3鼠标悬停动画过渡</title>
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要文件-->
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<ul class="ch-grid">
<li>
<div class="ch-item ch-img-1">
<div class="ch-info">
<h3>Use what you have</h3>
<p>by Angela Duncan <a href="#">View on Dribbble</a></p>
</div>
</div>
</li>
<li>
<div class="ch-item ch-img-2">
<div class="ch-info">
<h3>Common Causes of Stains</h3>
<p>by Antonio F. Mondragon <a href="#">View on Dribbble</a></p>
</div>
</div>
</li>
<li>
<div class="ch-item ch-img-3">
<div class="ch-info">
<h3>Pink Lightning</h3>
<p>by Charlie Wagers <a href="#">View on Dribbble</a></p>
</div>
</div>
</li>
</ul>
</body>
</html>
CSS代码(common.css):
.ch-grid{margin:20px 0 0 0;padding:0;list-style:none;display:block;text-align:center;width:100%;}
.ch-grid:after,.ch-item:before{content:'';display:table;}
.ch-grid:after{clear:both;}
.ch-grid li{width:220px;height:220px;display:inline-block;margin:20px;}
CSS代码(demo.css):
@import url('normalize.css');/* General Demo Style */
body{font-family:Cambria,Georgia,serif;background:#f9f9f9 url(../images/bg.jpg);font-weight:300;font-size:15px;color:#333;-webkit-font-smoothing:antialiased;overflow-y:scroll;overflow-x:hidden;}
a{color:#555;text-decoration:none;}
.container{width:100%;position:relative;}
.clr{clear:both;padding:0;height:0;margin:0;}
.main{width:90%;margin:0 auto;position:relative;}
.container > header{margin:10px;padding:20px 10px 10px 10px;position:relative;display:block;text-shadow:1px 1px 1px rgba(0,0,0,0.2);text-align:center;}
.container > header h1{font-size:32px;line-height:32px;margin:0;position:relative;font-weight:300;color:#777;text-shadow:1px 1px 1px rgba(255,255,255,0.7);}
.container > header h2{font-size:14px;font-weight:300;font-style:italic;margin:0;padding:15px 0 5px 0;color:#888;text-shadow:1px 1px 1px rgba(255,255,255,0.9);}
/* Header Style */
.codrops-top{line-height:24px;font-size:11px;background:#fff;background:rgba(255,255,255,0.6);text-transform:uppercase;z-index:9999;position:relative;box-shadow:1px 0px 2px rgba(0,0,0,0.1);}
.codrops-top a{padding:0px 10px;letter-spacing:1px;color:#333;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.3);}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
/* Demo Buttons Style */
.codrops-demos{text-align:center;display:block;line-height:30px;padding:5px 0px;}
.codrops-demos a{display:inline-block;font-style:italic;margin:0px 4px;padding:0px 6px;color:#aaa;line-height:20px;font-size:13px;text-shadow:1px 1px 1px #fff;border:1px solid #fff;background:#ffffff;/* Old browsers */
background:-moz-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(47%,#f6f6f6),color-stop(100%,#ededed));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* IE10+ */
background:linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* W3C */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#ededed',GradientType=0 );/* IE6-9 */
box-shadow:0 1px 1px rgba(0,0,0,0.1);}
.codrops-demos a:hover{color:#333;background:#fff;}
.codrops-demos a:active{background:#fff;}
.codrops-demos a.current-demo,.codrops-demos a.current-demo:hover{background:#f0f0f0;border-color:#d9d9d9;color:#aaa;box-shadow:0 1px 1px rgba(255,255,255,0.7);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6',endColorstr='#f6f6f6',GradientType=0 );/* IE6-9 */
}
.support-note span{color:#ac375d;font-size:16px;display:none;font-weight:bold;text-align:center;padding:5px 0;}
.no-cssanimations .support-note span.no-cssanimations,.no-csstransforms .support-note span.no-csstransforms,.no-csstransforms3d .support-note span.no-csstransforms3d,.no-csstransitions .support-note span.no-csstransitions{display:block;}
CSS代码(style.css):
.ch-item{width:100%;height:100%;border-radius:50%;position:relative;cursor:default;box-shadow:inset 0 0 0 16px rgba(255,255,255,0.6),0 1px 2px rgba(0,0,0,0.1);-webkit-transition:all 0.4s ease-in-out;-moz-transition:all 0.4s ease-in-out;-o-transition:all 0.4s ease-in-out;-ms-transition:all 0.4s ease-in-out;transition:all 0.4s ease-in-out;}
.ch-img-1{background-image:url(1.jpg);}
.ch-img-2{background-image:url(2.jpg);}
.ch-img-3{background-image:url(3.jpg);}
.ch-info{position:absolute;background:rgba(63,147,147,0.8);width:inherit;height:inherit;border-radius:50%;opacity:0;-webkit-transition:all 0.4s ease-in-out;-moz-transition:all 0.4s ease-in-out;-o-transition:all 0.4s ease-in-out;-ms-transition:all 0.4s ease-in-out;transition:all 0.4s ease-in-out;-webkit-transform:scale(0);-moz-transform:scale(0);-o-transform:scale(0);-ms-transform:scale(0);transform:scale(0);-webkit-backface-visibility:hidden;}
.ch-info h3{color:#fff;text-transform:uppercase;letter-spacing:2px;font-size:22px;margin:0 30px;padding:45px 0 0 0;height:140px;font-family:'Open Sans',Arial,sans-serif;text-shadow:0 0 1px #fff,0 1px 2px rgba(0,0,0,0.3);}
.ch-info p{color:#fff;padding:10px 5px;font-style:italic;margin:0 30px;font-size:12px;border-top:1px solid rgba(255,255,255,0.5);opacity:0;-webkit-transition:all 1s ease-in-out 0.4s;-moz-transition:all 1s ease-in-out 0.4s;-o-transition:all 1s ease-in-out 0.4s;-ms-transition:all 1s ease-in-out 0.4s;transition:all 1s ease-in-out 0.4s;}
.ch-info p a{display:block;color:#fff;color:rgba(255,255,255,0.7);font-style:normal;font-weight:700;text-transform:uppercase;font-size:9px;letter-spacing:1px;padding-top:4px;font-family:'Open Sans',Arial,sans-serif;}
.ch-info p a:hover{color:#fff222;color:rgba(255,242,34,0.8);}
.ch-item:hover{box-shadow:inset 0 0 0 1px rgba(255,255,255,0.1),0 1px 2px rgba(0,0,0,0.1);}
.ch-item:hover .ch-info{-webkit-transform:scale(1);-moz-transform:scale(1);-o-transform:scale(1);-ms-transform:scale(1);transform:scale(1);opacity:1;}
.ch-item:hover .ch-info p{opacity:1;}


