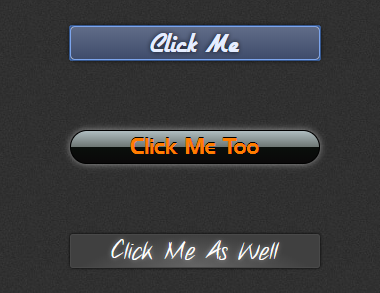
以下是 css3 input按钮样式代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css3 input��ť��ʽ����</title>
<link rel="stylesheet" type="text/css" media="screen" href="style.css" />
</head>
<body>
<div id="wrapper">
<input type="submit" id="button1" value="Click Me" />
<input type="submit" id="button2" value="Click Me Too" />
<input type="submit" id="button3" value="Click Me As Well" />
</div>
</body>
</html>
CSS代码(style.css):
@charset "utf-8";/* CSS Document */
/* @font-face Definitions */
@font-face{font-family:'AirstreamRegular';src:url('fonts/Airstream.eot');src:local('Airstream Regular'),local('Airstream'),url('fonts/Airstream.ttf') format('truetype');}
@font-face{font-family:'HighlandGothicFLFRegular';src:url('fonts/HighlandGothicFLF.eot');src:local('HighlandGothicFLF Regular'),local('HighlandGothicFLF'),url('fonts/HighlandGothicFLF.ttf') format('truetype');}
@font-face{font-family:'NotethisRegular';src:url('fonts/Note_this.eot');src:local('Note this Regular'),local('Notethis'),url('fonts/Note_this.ttf') format('truetype');}
/*CSS Reset*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
ol,ul{list-style:none;}
/* The very basics of document styling */
body{background:#303030 url(images/bg.jpg) repeat;font-size:100%;line-height:1em;text-align:center;}
#wrapper{padding:50px 0;width:600px;margin:0 auto;}
input{margin:70px auto;display:block;}
/* The first button */
input#button1{/* General Propertoes */
height:34px;width:250px;border:1px solid #858fa6;background:#4a5775;/* CSS3 Styling */
background:-moz-linear-gradient(top,#606c88,#3f4c6b);background:-webkit-gradient(linear,left top,left bottom,from(#606c88),to(#3f4c6b));-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;-moz-box-shadow:0px 0px 5px #000;-webkit-box-shadow:0px 0px 5px #000;box-shadow:0px 0px 5px #000;/* Text Styling */
font-family:'AirstreamRegular',Georgia,'Times New Roman',serif;color:#e5edff;text-shadow:0px 0px 5px rgba(0,0,0,0.75);font-size:30px;}
/* Pseudo-classes for interactivity */
input#button1:hover,input#button1:focus{border-color:#adbad9;}
input#button1:active{background:-moz-linear-gradient(bottom,#606c88,#3f4c6b);background:-webkit-gradient(linear,left bottom,left top,from(#606c88),to(#3f4c6b));text-shadow:0px 0px 2px #000;}
/* The second button */
input#button2{/* General Properties */
height:34px;width:250px;border:1px solid #000;background:#717a77;/* CSS3 Styling */
background:-moz-linear-gradient(bottom,#0a0809,#0a0f0b 50%,#6d7673 50%,#afbdc0);background:-webkit-gradient(linear,left bottom,left top,from(#0a0809),to(#afbdc0),color-stop(0.5,#0a0f0b),color-stop(0.5,#6d7673));-moz-border-radius:20px;-webkit-border-radius:20px;border-radius:20px;-moz-box-shadow:0px 0px 7px rgba(255,255,255,0.5);-webkit-box-shadow:0px 0px 7px rgba(255,255,255,0.5);box-shadow:0px 0px 7px rgba(255,255,255,0.5);/* Text Styling */
color:#ff7d00;text-shadow:0px -1px 0px #000;font-family:'HighlandGothicFLFRegular',Impact,'Arial Black',sans-serif;font-size:20px;padding-bottom:5px;}
/* Pseudo-classes for interactivity */
input#button2:hover{font-size:21px;-moz-box-shadow:0px 0px 7px rgba(255,255,255,1);-webkit-box-shadow:0px 0px 7px rgba(255,255,255,1);box-shadow:0px 0px 7px rgba(255,255,255,1);}
input#button2:focus{-moz-box-shadow:0px 0px 7px rgba(255,255,255,0.75);-webkit-box-shadow:0px 0px 7px rgba(255,255,255,0.75);box-shadow:0px 0px 7px rgba(255,255,255,0.75);}
input#button2:active{border-width:2px 1px 1px 2px;font-size:20px;}
/* The third and last button */
input#button3{/* General Properties */
height:34px;width:250px;border:1px solid #494949;background:#404040;/* CSS3 Styling */
background:-moz-radial-gradient(bottom,#656565,#404040 60%);background:-webkit-gradient(radial,center bottom,0,center 230,230,from(#656565),to(#404040));-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;-moz-box-shadow:0px 0px 3px #000;-webkit-box-shadow:0px 0px 3px #000;box-shadow:0px 0px 3px #000;/* Text Styling */
color:#fff;text-shadow:0px 0px 5px rgba(255,255,255,0.5);font-family:'NotethisRegular',Verdana,Arial;font-size:24px;padding-top:1px;}
/* Pseudo-classes for interactivity */
input#button3:hover,input#button3:focus{background:-moz-radial-gradient(bottom,#656565,#404040 80%);background:-webkit-gradient(radial,center bottom,0,center 230,250,from(#656565),to(#404040));}
input#button3:active{-moz-box-shadow:0px 0px 2px #000;-webkit-box-shadow:0px 0px 2px #000;box-shadow:0px 0px 2px #000;text-shadow:0px 0px 8px rgba(255,255,255,1);}


