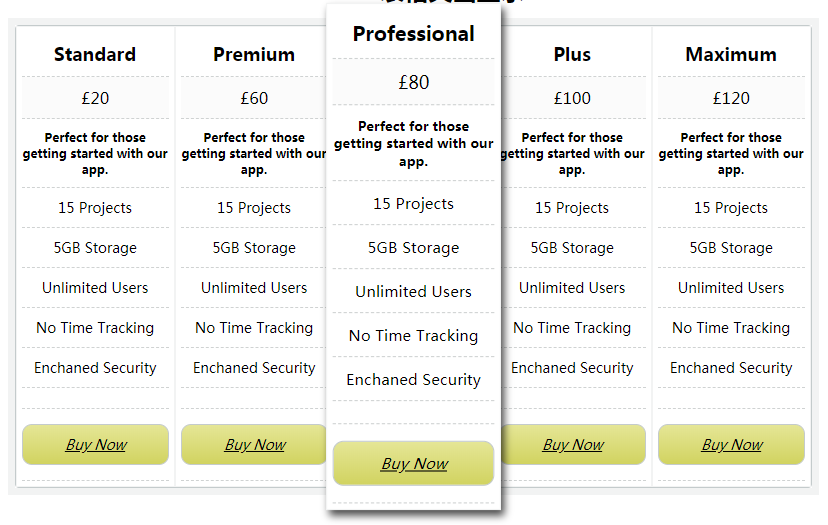
以下是 css3表格突出显示 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="core.css">
<title>css3表格突出显示</title>
</head>
<body>
<div align="center">
<table border="1" width="815" style="border-width: 0px" height="560">
<tr>
<td style="border-style: none; border-width: medium" height="500" width="809" align="center">
<section class="container">
<h2>CSS3 表格突出显示</h2>
<div class="pricing_table">
<ul>
<li>Standard</li>
<li>£20</li>
<li>Perfect for those getting started with our app.</li>
<li>15 Projects</li>
<li>5GB Storage</li>
<li>Unlimited Users</li>
<li>No Time Tracking</li>
<li>Enchaned Security</li>
<li></li>
<li><a href="" class="buy_now">Buy Now</a></li>
</ul>
<ul>
<li>Premium</li>
<li>£60</li>
<li>Perfect for those getting started with our app.</li>
<li>15 Projects</li>
<li>5GB Storage</li>
<li>Unlimited Users</li>
<li>No Time Tracking</li>
<li>Enchaned Security</li>
<li></li>
<li><a href="" class="buy_now">Buy Now</a></li>
</ul>
<ul>
<li>Professional</li>
<li>£80</li>
<li>Perfect for those getting started with our app.</li>
<li>15 Projects</li>
<li>5GB Storage</li>
<li>Unlimited Users</li>
<li>No Time Tracking</li>
<li>Enchaned Security</li>
<li></li>
<li><a href="" class="buy_now">Buy Now</a></li>
</ul>
<ul>
<li>Plus</li>
<li>£100</li>
<li>Perfect for those getting started with our app.</li>
<li>15 Projects</li>
<li>5GB Storage</li>
<li>Unlimited Users</li>
<li>No Time Tracking</li>
<li>Enchaned Security</li>
<li></li>
<li><a href="http://www.kaiwo123.com/" class="buy_now">Buy Now</a></li>
</ul>
<ul>
<li>Maximum</li>
<li>£120</li>
<li>Perfect for those getting started with our app.</li>
<li>15 Projects</li>
<li>5GB Storage</li>
<li>Unlimited Users</li>
<li>No Time Tracking</li>
<li>Enchaned Security</li>
<li></li>
<li><a href="" class="buy_now">Buy Now</a></li>
</ul>
</div>
<br style="clear:both;" />
</section>
</td></tr></table>
</div>
</body>
</html>
CSS代码(core.css):
.pricing_table{border:1px solid #c4cbcc;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;outline:7px solid #f2f3f3;float:left;}
.pricing_table ul{list-style:none;float:left;width:147px;margin:0;border:1px solid #f2f3f3;padding:5px;text-align:center;background-color:#FFF;}
.pricing_table ul:hover{-webkit-transform:scale(1.1);-moz-transform:scale(1.1);-o-transform:scale(1.1);-moz-box-shadow:3px 5px 7px rgba(0,0,0,.7);-webkit-box-shadow:3px 5px 7px rgba(0,0,0,.7);box-shadow:3px 5px 7px rgba(0,0,0,.7);cursor:pointer;}
.pricing_table ul li{border-bottom:1px dashed #cfd2d2;padding:10px 0;}
.pricing_table ul li:first-child{font-size:18px;font-weight:bold;}
.pricing_table ul li:nth-child(2){background:#fbfbfb;}
.pricing_table ul li:nth-child(3){font-size:12px;font-weight:bold;}
.pricing_table ul li:nth-child(n+4){font-size:14px;}
.pricing_table ul li:last-child a{border-radius:10px;-moz-border-radius:10px;-webkit-border-radius:10px;border:1px solid #c4cbcc;padding:10px;margin:5px 0;background:#e5e696;/* Old browsers */
background:-moz-linear-gradient(top,#e5e696 0%,#d1d360 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#e5e696),color-stop(100%,#d1d360));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#e5e696 0%,#d1d360 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#e5e696 0%,#d1d360 100%);/* Opera11.10+ */
background:-ms-linear-gradient(top,#e5e696 0%,#d1d360 100%);/* IE10+ */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#e5e696',endColorstr='#d1d360',GradientType=0 );/* IE6-9 */
background:linear-gradient(top,#e5e696 0%,#d1d360 100%);/* W3C */
color:#000;font-style:italic;display:block;}


