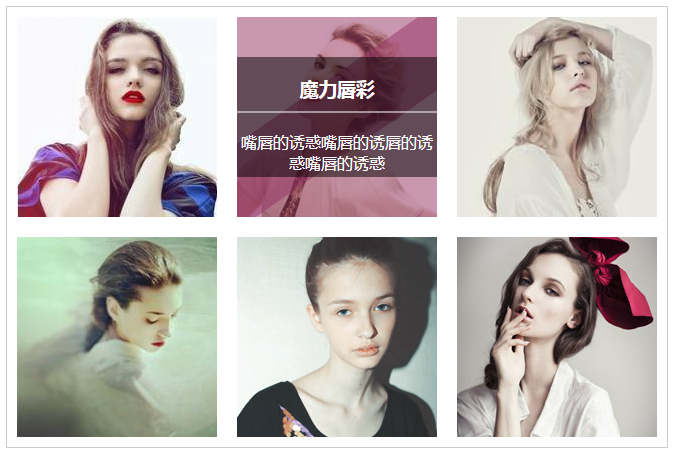
以下是 CSS3给图片添加旋转背景特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3给图片添加旋转背景特效</title>
<style type="text/css">
.main{ width:660px; border:1px solid #ccc; height:440px; margin:0 auto;}
.view{ width:200px; height:200px; overflow:hidden; position:relative; margin:10px; float:left;}
.hover{
width:200px; background:rgba(0, 0 ,0 ,0.5); position:absolute; top:40px; left:0; text-align:center; color:#fff;
transform:rotate(55deg);
-moz-transform:rotate(55deg);
-webkit-transform:rotate(55deg);
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
overflow:hidden; height:0; z-index:4000;/*transform:translateX(200px);*/}/*写好样式,进行隐藏,用overflow:hidden; height:0;*/
.hover h3{color:#fff; border-bottom:2px solid rgba(255, 255 ,255, 0.5); padding-bottom:10px;}
.view:hover .hover{
height:120px;
transform:rotate(0deg);
-moz-transform:rotate(0deg);
-webkit-transform:rotate(0deg);
}
/*before after为选择器,一般给选择器加动画背景,设置动画样式*/
.view:before{
content:""; position:absolute; top:-240px; right:0;width:360px; height:360px; background:rgba( 150, 50, 100,0.5);
transform:rotate(55deg) translateX(60px);
-moz-transform:rotate(55deg) translateX(60px);
-webkit-transform:rotate(55deg) translateX(60px);
transform-origin:100% 0%;
-moz-transform-origin:100% 0%;
-webkit-transform-origin:100% 0%;
transition:all 0.5s ease 0.3s;
-moz-transition:all 0.5s ease 0.3s;
-webkit-transition:all 0.5s ease 0.3s;
}/*写好样式,进行隐藏,用top:-240px;*/
.view:hover:before{ top:0;}
.view:after{
content:""; position:absolute;bottom:-240px; left:0;width:360px; height:360px; background:rgba( 150, 50, 100,0.5);
transform:rotate(55deg) translateX(-60px);
-moz-transform:rotate(55deg) translateX(-60px);
-webkit-transform:rotate(55deg) translateX(-60px);
transform-origin:0% 100%;
-moz-transform-origin:0% 100%;
-webkit-transform-origin:0% 100%;
transition:all 0.5s ease 0.3s;
-moz-transition:all 0.5s ease 0.3s;
-webkit-transition:all 0.5s ease 0.3s;
}
.view:hover:after{ bottom:0px;}
</style>
</head>
<body>
<div class="main">
<div class="view">
<img src="images/modeo02.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo03.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo04.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo05.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo06.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo07.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
</div>
</body>
</html>


