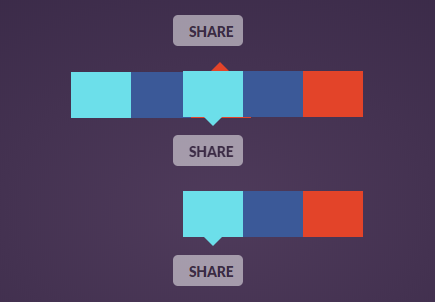
以下是 CSS3点击展开分享按钮功能 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3点击展开分享按钮功能</title>
<link href="css/zzsc.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class='share-button share-button-top'></div>
<div class='share-button share-button-left'></div>
<div class='share-button share-button-bottom'></div>
<div class='share-button share-button-bottom'></div>
<script src='js/jquery.min.js'></script>
<script src='js/share.js'></script>
<script>
$(function(){
$('.share-button-top').share({
title: 'Share Button Mutiple Element Test',
image: 'http://carrot.is/img/fb-share.jpg',
app_id: '602752456409826',
background: 'rgba(255,255,255,.5)',
color: '#3B2B45',
flyout: 'top center'
});
$('.share-button-left').share({
title: 'Share Button Multiple Instantiation Test',
image: 'http://carrot.is/img/fb-share.jpg',
app_id: '602752456409826',
background: 'rgba(255,255,255,.5)',
color: '#3B2B45',
flyout: 'bottom left'
});
$('.share-button-bottom').share({
title: 'Share Button Multiple Instantiation Test',
image: 'http://carrot.is/img/fb-share.jpg',
app_id: '602752456409826',
background: 'rgba(255,255,255,.5)',
color: '#3B2B45',
flyout: 'top right'
});
});
</script>
</body>
</html>
JS代码(share.js):
!function(){
function getStyles(config){
return "<style>"+config.selector+"{
width:90px;
height:20px}
"+config.selector+" [class*=entypo-]:before{
font-family:entypo,sans-serif}
"+config.selector+" label{
font-size:16px;
cursor:pointer;
margin:0;
padding:5px 10px;
border-radius:5px;
background:"+config.button_background+";
color:"+config.button_color+";
-webkit-transition:all .3s ease;
transition:all .3s ease}
"+config.selector+" label:hover{
opacity:.8}
"+config.selector+" label span{
text-transform:uppercase;
font-size:.85em;
font-family:Lato,sans-serif;
font-weight:900;
-webkit-font-smoothing:antialiased;
padding-left:6px}
"+config.selector+" .social{
-webkit-transform-origin:50% 0;
-ms-transform-origin:50% 0;
transform-origin:50% 0;
-webkit-transform:scale(0) translateY(-190px);
-ms-transform:scale(0) translateY(-190px);
transform:scale(0) translateY(-190px);
opacity:0;
-webkit-transition:all .4s ease;
transition:all .4s ease;
margin-left:-15px}
"+config.selector+" .social.active{
opacity:1;
-webkit-transition:all .4s ease;
transition:all .4s ease}
"+config.selector+" .social.active.center{
margin-left:-45px}
"+config.selector+" .social.active.left{
margin-left:-115px}
"+config.selector+" .social.active.right{
margin-left:10px}
"+config.selector+" .social.active.top{
-webkit-transform:scale(1) translateY(-90px);
-ms-transform:scale(1) translateY(-90px);
transform:scale(1) translateY(-90px)}
"+config.selector+" .social.active.top.center ul:after{
margin:35px auto;
border-top:20px solid #3b5998}
"+config.selector+" .social.active.top.left ul:after{
margin:35px 0 0 129px;
border-top:20px solid #e34429}
"+config.selector+" .social.active.top.right ul:after{
margin:35px 0 0 10px;
border-top:20px solid #6cdfea}
"+config.selector+" .social.active.bottom{
-webkit-transform:scale(1) translateY(45px);
-ms-transform:scale(1) translateY(45px);
transform:scale(1) translateY(45px);
margin-top:-14px}
"+config.selector+" .social.active.bottom.center ul:after{
margin:-10px auto;
border-bottom:20px solid #3b5998}
"+config.selector+" .social.active.bottom.left ul:after{
margin:-10px 0 0 129px;
border-bottom:20px solid #e34429}
"+config.selector+" .social.active.bottom.right ul:after{
margin:-10px 0 0 10px;
border-bottom:20px solid #6cdfea}
"+config.selector+" .social ul{
position:relative;
left:0;
right:0;
width:180px;
height:46px;
color:#fff;
background:#3b5998;
margin:auto;
padding:0;
list-style:none}
"+config.selector+" .social ul li{
font-size:20px;
cursor:pointer;
width:60px;
margin:0;
padding:12px 0;
text-align:center;
float:left;
display:block;
height:22px;
position:relative;
z-index:2;
-webkit-box-sizing:content-box;
-moz-box-sizing:content-box;
box-sizing:content-box;
-webkit-transition:all .3s ease;
transition:all .3s ease}
"+config.selector+" .social ul li:hover{
color:rgba(0,0,0,.5)}
"+config.selector+" .social ul:after{
content:'';
display:block;
width:0;
height:0;
position:absolute;
left:0;
right:0;
border-left:20px solid transparent;
border-right:20px solid transparent}
"+config.selector+" .social li[class*=twitter]{
background:#6cdfea;
padding:12px 0}
"+config.selector+" .social li[class*=gplus]{
background:#e34429;
padding:12px 0}
</style>"}
;
var $;
$ = jQuery;
$.fn.share = function(opts){
var $body,$head;
if ($(this).length === 0){
console.log("Share Button:No elements found.");
return;
}
$head = $('head');
$body = $('body');
return $(this).each(function(i,el){
var $sharer,bubble,bubbles,click_link,close,config,open,parent,paths,protocol,set_opt,toggle,_this = this;
$sharer = $(this);
$sharer.addClass("sharer-" + i);
$sharer.hide();
if (opts == null){
opts ={
}
;
}
config ={
}
;
config.url = opts.url || window.location.href;
config.text = opts.text || $('meta[name=description]').attr('content') || '';
config.app_id = opts.app_id;
config.title = opts.title;
config.image = opts.image;
config.flyout = opts.flyout || 'top center';
config.button_color = opts.color || '#333';
config.button_background = opts.background || '#e1e1e1';
config.button_icon = opts.icon || 'export';
config.button_text = typeof opts.button_text === 'string' ? opts.button_text:'Share';
set_opt = function(base,ext){
if (opts[base]){
return opts[base][ext] || config[ext];
}
else{
return config[ext];
}
}
;
config.twitter_url = set_opt('twitter','url');
config.twitter_text = set_opt('twitter','text');
config.fb_url = set_opt('facebook','url');
config.fb_title = set_opt('facebook','title');
config.fb_caption = set_opt('facebook','caption');
config.fb_text = set_opt('facebook','text');
config.fb_image = set_opt('facebook','image');
config.gplus_url = set_opt('gplus','url');
config.selector = "." + ($sharer.attr('class').split(" ").join("."));
config.twitter_text = encodeURIComponent(config.twitter_text);
if (typeof config.app_id === 'integer'){
config.app_id = config.app_id.toString();
}
if (!$('link[href="http://weloveiconfonts.com/api/?family=entypo"]').length){
$("<link />").attr({
rel:"stylesheet",href:"http://weloveiconfonts.com/api/?family=entypo"}
).appendTo($("head"));
}
if (!$('link[href="http://fonts.googleapis.com/css?family=Lato:900"]').length){
$("<link />").attr({
rel:"stylesheet",href:"http://fonts.googleapis.com/css?family=Lato:900"}
).appendTo($("head"));
}
if (!$("meta[name='sharer" + config.selector + "']").length){
$('head').append(getStyles(config)).append("<meta name='sharer" + config.selector + "'>");
}
$(this).html("<label class='entypo-" + config.button_icon + "'><span>" + config.button_text + "</span></label><div class='social " + config.flyout + "'><ul><li class='entypo-twitter' data-network='twitter'></li><li class='entypo-facebook' data-network='facebook'></li><li class='entypo-gplus' data-network='gplus'></li></ul></div>");
if (!window.FB && config.app_id && ($('#fb-root').length === 0)){
protocol = ['http','https'].indexOf(window.location.href.split(':')[0]) === -1 ? 'https://':'//';
$body.append("<div id='fb-root'></div><script>(function(a,b,c){
var d,e=a.getElementsByTagName(b)[0];
a.getElementById(c)||(d=a.createElement(b),d.id=c,d.src='" + protocol + "connect.facebook.net/en_US/all.js#xfbml=1&appId=" + config.app_id + "',e.parentNode.insertBefore(d,e))}
)(document,'script','facebook-jssdk');
</script>");
}
paths ={
twitter:"http://twitter.com/intent/tweet?text=" + config.twitter_text + "&url=" + config.twitter_url,facebook:"https://www.facebook.com/sharer/sharer.php?u=" + config.fb_url,gplus:"https://plus.google.com/share?url=" + config.gplus_url}
;
parent = $sharer.parent();
bubbles = parent.find(".social");
bubble = parent.find("" + config.selector + " .social");
toggle = function(e){
e.stopPropagation();
return bubble.toggleClass('active');
}
;
open = function(){
return bubble.addClass('active');
}
;
close = function(){
return bubble.removeClass('active');
}
;
click_link = function(){
var link,popup;
link = paths[$(this).data('network')];
if (($(this).data('network') === 'facebook') && config.app_id){
if (!window.FB){
console.log("The Facebook JS SDK hasn't loaded yet.");
return;
}
window.FB.ui({
method:'feed',name:config.fb_title,link:config.fb_url,picture:config.fb_image,caption:config.fb_caption,description:config.fb_text}
);
}
else{
popup ={
width:500,height:350}
;
popup.top = (screen.height / 2) - (popup.height / 2);
popup.left = (screen.width / 2) - (popup.width / 2);
window.open(link,'targetWindow',"toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=yes,left=" + popup.left + ",top=" + popup.top + ",width=" + popup.width + ",height=" + popup.height);
}
return false;
}
;
$sharer.find('label').on('click',toggle);
$sharer.find('li').on('click',click_link);
$body.on('click',function(){
return bubbles.removeClass('active');
}
);
setTimeout((function(){
return $sharer.show();
}
),250);
return{
toggle:toggle.bind(this),open:open.bind(this),close:close.bind(this),options:config,self:this}
;
}
);
}
;
}
.call(this)CSS代码(zzsc.css):
@charset "utf-8";html{width:100%;height:100%;overflow:hidden;}
body{-webkit-font-smoothing:antialiased;width:100%;height:100%;overflow:hidden;margin:0;padding:0;background:#4f3b5b;background:-moz-radial-gradient(center,ellipse cover,#4f3b5b 0%,#231733 100%);background:-webkit-gradient(radial,center center,0px,center center,100%,color-stop(0%,#4f3b5b),color-stop(100%,#231733));background:-webkit-radial-gradient(center,ellipse cover,#4f3b5b 0%,#231733 100%);background:-o-radial-gradient(center,ellipse cover,#4f3b5b 0%,#231733 100%);background:-ms-radial-gradient(center,ellipse cover,#4f3b5b 0%,#231733 100%);background:radial-gradient(ellipse at center,#4f3b5b 0%,#231733 100%);}
.share-button{margin:100px auto;}
.fork img{opacity:.6;-webkit-transition:all .5s ease;transition:all .5s ease;}
.fork img:hover{opacity:1;}


