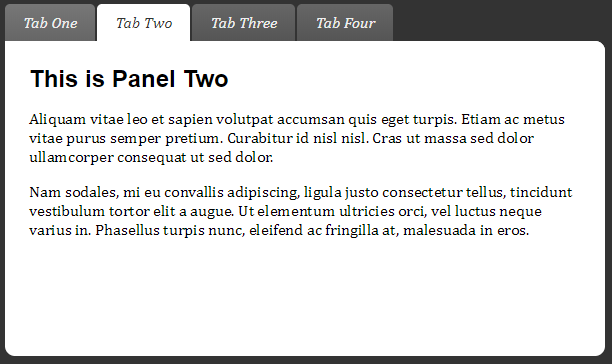
以下是 CSS3淡入淡出Tab菜单 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3淡入淡出Tab菜单</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<article class="tabs">
<input checked id="one" name="tabs" type="radio">
<label for="one">Tab One</label>
<input id="two" name="tabs" type="radio" value="Two">
<label for="two">Tab Two</label>
<input id="three" name="tabs" type="radio">
<label for="three">Tab Three</label>
<input id="four" name="tabs" type="radio">
<label for="four">Tab Four</label>
<div class="panels">
<div class="panel">
<h2>This is Panel One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
<p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p>
</div>
<div class="panel">
<h2>This is Panel Two</h2>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
<p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p>
</div>
<div class="panel">
<h2>This is Panel Three</h2>
<p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
</div>
<div class="panel">
<h2>This is Panel Four</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
</div>
</div>
</article>
</body>
</html>
CSS代码(style.css):
body{font-family:Cambria,Arial;background:#333;}
.tabs{width:100%;max-width:600px;margin:50px auto;}
input{opacity:0;}
label{cursor:pointer;background:-webkit-linear-gradient(#666,#555);color:#eee;border-radius:5px 5px 0 0;padding:1.5% 3%;float:left;margin-right:2px;font:italic 1em cambria;}
label:hover{background:-webkit-linear-gradient(#777,#666);}
input:checked + label{background:#fff;color:#333;}
.tabs input:nth-of-type(1):checked ~ .panels .panel:first-child,.tabs input:nth-of-type(2):checked ~ .panels .panel:nth-child(2),.tabs input:nth-of-type(3):checked ~ .panels .panel:nth-child(3),.tabs input:nth-of-type(4):checked ~ .panels .panel:last-child{opacity:1;-webkit-transition:.3s;}
.panels{float:left;clear:both;position:relative;width:100%;background:#fff;border-radius:0 10px 10px 10px;min-height:315px;}
.panel{width:100%;opacity:0;position:absolute;background:#fff;border-radius:0 10px 10px 10px;padding:4%;box-sizing:border-box;}
.panel h2{margin:0;font-family:Arial;}


