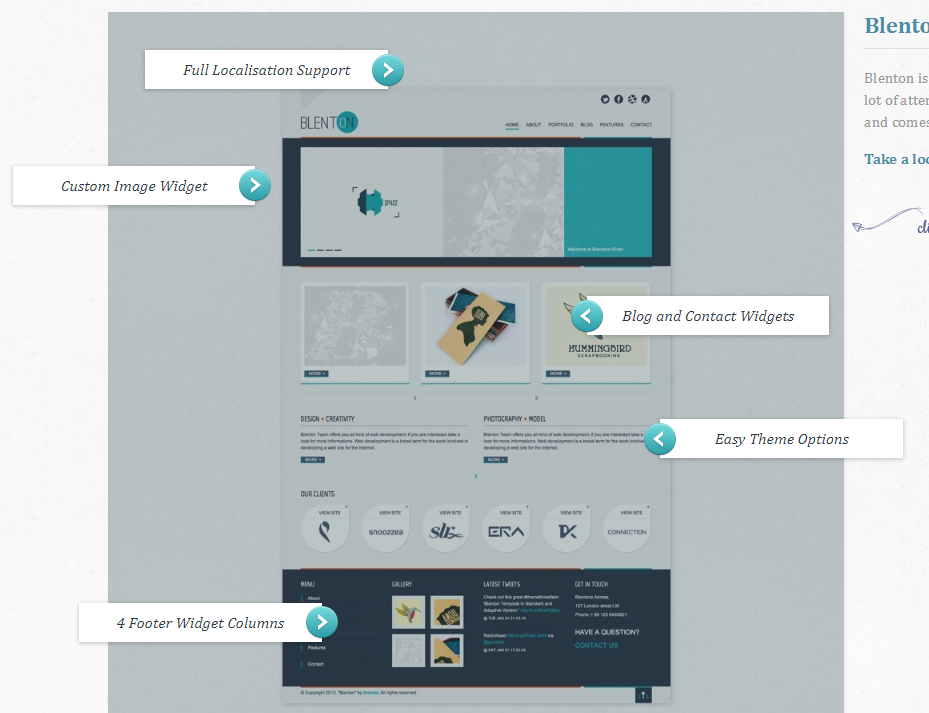
以下是 CSS3注释叠加效果 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Annotation Overlay Effect with CSS3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Annotation Overlay Effect with CSS3" />
<meta name="keywords" content="css3, overlay, effect, images, portfolio, annotation, tagging, transition" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--[if lt IE 9]>
<script type="text/javascript" src="js/modernizr.custom.04022.js"></script>
<style>.ie-note-1{display:block;}</style>
<![endif]-->
<!--[if lt IE 10]><style>.ie-note-2{display:block;}</style><![endif]-->
</head>
<body>
<div class="container">
<!-- Codrops top bar -->
<div class="codrops-top">
<a href="#/Development/FlipboardPageLayout/">
<strong>« Previous Demo: </strong>Flipboard Page Layout
</a>
<span class="right">
<a href="#/blog/simple-arrows-psd/">Arrows by Alessio Atzeni</a>
<a href="#/item/blenton-premium-wordpress-template/1995225">Theme Preview by Ana Segota</a>
<a href=" #/codrops/2012/05/14/annotation-overlay-effect-with-css3/">
<strong>Back to the Codrops Article</strong>
</a>
</span>
<div class="clr"></div>
</div><!--/ Codrops top bar -->
<header>
<h1>Annotation Overlay Effect <span>with CSS3</span></h1>
<p>Make some simple annotations to images/items and show them on click</p>
<h2 class="ie-note ie-note-1">CSS3 Selectors don't work in Internet Explorer < 9</h2>
<h2 class="ie-note ie-note-2">CSS3 Transitions don't work in Internet Explorer < 10</h2>
</header>
<section>
<div class="ao-item">
<div class="ao-details">
<h2>Blenton Wordpress Theme</h2>
<p>Blenton is a simple and clean Wordpress theme which was made with a lot of attention to detail. It is suitable for commercial and private projects and comes with a variety of features.</p>
<p><a href="#/item/blenton-premium-wordpress-template/1995225">Take a look →</a></p>
</div>
<div class="ao-preview">
<input type="checkbox" id="ao-toggle" class="ao-toggle" name="ao-toggle" />
<img src="images/Anariel_BlentonTemplate.jpg" alt="image01" />
<div class="ao-annotations">
<span>Full Localisation Support</span>
<span>Custom Image Widget</span>
<span>Blog and Contact Widgets</span>
<span>Easy Theme Options</span>
<span>4 Footer Widget Columns</span>
</div>
</div>
</div>
<div class="ao-item ao-item-left">
<div class="ao-details">
<h2>Blenton is elegant</h2>
<p>The design of Blenton makes a great match with a portfolio. It comes with many features like full localisation support and easy theme options.</p>
<p><a href="#/item/blenton-premium-wordpress-template/1995225">Buy the theme →</a></p>
</div>
<div class="ao-preview">
<input type="checkbox" id="ao-toggle" class="ao-toggle" name="ao-toggle" />
<img src="images/Anariel_UnixTemplate.jpg" alt="image02" />
<div class="ao-annotations">
<span>Easy Logo Upload</span>
<span>Custom Post Portfolio</span>
<span>Custom Background Color and Pattern</span>
</div>
</div>
</div>
</section>
</div>
</body>
</html>
JS代码(modernizr.custom.04022.js):
/* Modernizr 2.5.3 (Custom Build) | MIT & BSD * Build:http://www.modernizr.com/download/#-shiv-cssclasses-load */
;
window.Modernizr=function(a,b,c){
function u(a){
j.cssText=a}
function v(a,b){
return u(prefixes.join(a+";
")+(b||""))}
function w(a,b){
return typeof a===b}
function x(a,b){
return!!~(""+a).indexOf(b)}
function y(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:w(f,"function")?f.bind(d||b):f}
return!1}
var d="2.5.3",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m={
}
,n={
}
,o={
}
,p=[],q=p.slice,r,s={
}
.hasOwnProperty,t;
!w(s,"undefined")&&!w(s.call,"undefined")?t=function(a,b){
return s.call(a,b)}
:t=function(a,b){
return b in a&&w(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=q.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(q.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(q.call(arguments)))}
;
return e}
);
for(var z in m)t(m,z)&&(r=z.toLowerCase(),e[r]=m[z](),p.push((e[r]?"":"no-")+r));
return u(""),i=k=null,function(a,b){
function g(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function h(){
var a=k.elements;
return typeof a=="string"?a.split(" "):a}
function i(a){
var b={
}
,c=a.createElement,e=a.createDocumentFragment,f=e();
a.createElement=function(a){
var e=(b[a]||(b[a]=c(a))).cloneNode();
return k.shivMethods&&e.canHaveChildren&&!d.test(a)?f.appendChild(e):e}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+h().join().replace(/\w+/g,function(a){
return b[a]=c(a),f.createElement(a),'c("'+a+'")'}
)+");
return n}
")(k,f)}
function j(a){
var b;
return a.documentShived?a:(k.shivCSS&&!e&&(b=!!g(a,"article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
audio{
display:none}
canvas,video{
display:inline-block;
*display:inline;
*zoom:1}
[hidden]{
display:none}
audio[controls]{
display:inline-block;
*display:inline;
*zoom:1}
mark{
background:#FF0;
color:#000}
")),f||(b=!i(a)),b&&(a.documentShived=b),a)}
var c=a.html5||{
}
,d=/^<|^(?:button|form|map|select|textarea)$/i,e,f;
(function(){
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",e="hidden"in a,f=a.childNodes.length==1||function(){
try{
b.createElement("a")}
catch(a){
return!0}
var c=b.createDocumentFragment();
return typeof c.cloneNode=="undefined"||typeof c.createDocumentFragment=="undefined"||typeof c.createElement=="undefined"}
()}
)();
var k={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:j}
;
a.html5=k,j(b)}
(this,b),e._version=d,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+p.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return o.call(a)=="[object Function]"}
function e(a){
return typeof a=="string"}
function f(){
}
function g(a){
return!a||a=="loaded"||a=="complete"||a=="uninitialized"}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
(a.t=="c"?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
a!="img"&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l={
}
,o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
y[c]===1&&(r=1,y[c]=[],l=b.createElement(a)),a=="object"?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),a!="img"&&(r||y[c]===2?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i(b=="c"?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),p.length==1&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&o.call(a.opera)=="[object Opera]",l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return o.call(a)=="[object Array]"}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,i){
var j=b(a),l=j.autoCallback;
j.url.split(".").pop().split("?").shift(),j.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]||h),j.instead?j.instead(a,e,f,g,i):(y[j.url]?j.noexec=!0:y[j.url]=1,f.load(j.url,j.forceCSS||!j.forceJS&&"css"==j.url.split(".").pop().split("?").shift()?"c":c,j.noexec,j.attrs,j.timeout),(d(e)||d(l))&&f.load(function(){
k(),e&&e(j.origUrl,i,g),l&&l(j.origUrl,i,g),y[j.url]=2}
)))}
function i(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var j,l,m=this.yepnope.loader;
if(e(a))g(a,0,m,0);
else if(w(a))for(j=0;
j<a.length;
j++)l=a[j],e(l)?g(l,0,m,0):w(l)?B(l):Object(l)===l&&i(l,m);
else Object(a)===a&&i(a,m)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,b.readyState==null&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(demo.css):
@import url('normalize.css');/* General Demo Style */
body{font-family:Cambria,Palatino,"Palatino Linotype","Palatino LT STD",Georgia,serif;background:#fff url(../images/bg.jpg) repeat top left;font-weight:400;font-size:15px;color:#333;-webkit-font-smoothing:antialiased;-moz-font-smoothing:antialiased;font-smoothing:antialiased;}
a{color:#555;text-decoration:none;}
.container{width:100%;position:relative;}
.clr{clear:both;padding:0;height:0;margin:0;}
.container > header{margin:10px;padding:20px 10px 10px 10px;position:relative;display:block;text-shadow:1px 1px 1px rgba(0,0,0,0.2);text-align:center;}
.container > header h1{font-size:36px;line-height:40px;margin:0;position:relative;font-weight:300;color:#498ea5;padding:5px 0px;text-shadow:1px 1px 1px rgba(255,255,255,0.7);}
.container > header h1 span{font-weight:700;}
.container > header p{font-style:italic;color:#aaa;text-shadow:1px 1px 1px rgba(255,255,255,0.7);}
/* Header Style */
.codrops-top{line-height:24px;font-size:11px;background:#fff;background:rgba(255,255,255,0.6);text-transform:uppercase;z-index:9999;position:relative;font-family:Cambria,Georgia,serif;box-shadow:1px 0px 2px rgba(0,0,0,0.2);}
.codrops-top a{padding:0px 10px;letter-spacing:1px;color:#333;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.9);}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
.ie-note{color:#ac375d;display:none;font-size:15px;}
CSS代码(style.css):
.ao-item{width:80%;margin:0 auto;padding:35px 0;position:relative;clear:both;}
.ao-item:before,.ao-item:after{content:"";display:table;}
.ao-item:after{clear:both;}
.ao-item{zoom:1;/* For IE 6/7 (trigger hasLayout) */
}
/* from CSSTricks:http://css-tricks.com/pseudo-element-roundup/ */
.ao-details{float:right;width:40%;padding-left:20px;}
.ao-item:first-child .ao-details{background:transparent url(../images/try.png) no-repeat bottom left;padding-bottom:60px;}
.ao-details h2{color:#498EA5;margin-top:0;text-shadow:1px 1px 1px rgba(255,255,255,0.5);padding-bottom:10px;box-shadow:0 1px 0 #DFDEDC,0 2px 0 rgba(255,255,255,0.5);}
.ao-details p{color:#999;text-shadow:1px 1px 1px rgba(255,255,255,0.8);line-height:22px;}
.ao-details p a{font-weight:bold;color:#498EA5;}
.ao-details p a:hover{color:#2A3344;}
.ao-preview{width:60%;float:left;position:relative;}
.ao-item-left .ao-details{float:left;padding-right:20px;padding-left:0px;text-align:right;}
.ao-item img{margin:0 auto;max-width:100%;display:block;-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";filter:alpha(opacity=80);opacity:0.8;box-shadow:1px 1px 10px rgba(0,0,0,0.2);-webkit-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;}
.ao-annotations{width:100%;height:100%;position:absolute;top:0px;left:0px;background:rgba(33,62,68,0.3);box-shadow:1px 1px 3px rgba(0,0,0,0.05);-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter:alpha(opacity=0);opacity:0;z-index:5;-webkit-transform:scale(0.8);-moz-transform:scale(0.8);-o-transform:scale(0.8);-ms-transform:scale(0.8);transform:scale(0.8);-webkit-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;}
.ao-annotations span{display:block;position:absolute;padding:10px 25px;width:33%;min-width:140px;text-align:center;background:rgba(255,255,255,1);color:rgba(20,40,47,0.9);font-size:16px;font-style:italic;text-shadow:1px 1px 1px rgba(255,255,255,0.9);box-shadow:0px 1px 4px rgba(0,0,0,0.2);-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter:alpha(opacity=0);opacity:0;-webkit-transform:scale(1.3);-moz-transform:scale(1.3);-o-transform:scale(1.3);-ms-transform:scale(1.3);transform:scale(1.3);-webkit-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;}
.ao-annotations span:after{position:absolute;background:transparent url(../images/arrow.png) no-repeat center center;width:32px;height:33px;top:50%;left:100%;margin:-16px 0 0 -16px;content:'';}
.ao-annotations span:nth-child(1){top:5%;left:5%;}
.ao-annotations span:nth-child(2){top:20%;left:-13%;}
.ao-annotations span:nth-child(3){top:37%;right:2%;}
.ao-annotations span:nth-child(4){top:53%;right:-8%;}
.ao-annotations span:nth-child(5){bottom:18%;left:-4%;}
.ao-item:nth-child(2) .ao-annotations span:nth-child(1){top:12%;left:37%;}
.ao-item:nth-child(2) .ao-annotations span:nth-child(2){top:32%;left:-5%;}
.ao-item:nth-child(2) .ao-annotations span:nth-child(3){top:40%;right:-5%;}
.ao-annotations span:nth-child(3):after,.ao-annotations span:nth-child(4):after,.ao-item:nth-child(2) .ao-annotations span:nth-child(1):after{left:auto;right:100%;margin:-16px -16px 0 0;background-image:url(../images/arrow_left.png);}
input.ao-toggle{width:100%;height:100%;position:absolute;top:0px;left:0px;margin:0;padding:0;-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter:alpha(opacity=0);opacity:0;z-index:100;border:none;cursor:pointer;}
input.ao-toggle:checked + img{box-shadow:1px 1px 6px rgba(0,0,0,0.2);-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=99)";filter:alpha(opacity=99);opacity:1;-webkit-transform:scale(0.8);-moz-transform:scale(0.8);-o-transform:scale(0.8);-ms-transform:scale(0.8);transform:scale(0.8);}
input.ao-toggle:hover + img{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=99)";filter:alpha(opacity=99);opacity:1;}
input.ao-toggle:checked ~ .ao-annotations,input.ao-toggle:checked ~ .ao-annotations span{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=99)";filter:alpha(opacity=99);opacity:1;-webkit-transform:scale(1);-moz-transform:scale(1);-o-transform:scale(1);-ms-transform:scale(1);transform:scale(1);}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(1){-webkit-transition-delay:0.3s;-moz-transition-delay:0.3s;-o-transition-delay:0.3s;-ms-transition-delay:0.3s;transition-delay:0.3s;}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(2){-webkit-transition-delay:0.4s;-moz-transition-delay:0.4s;-o-transition-delay:0.4s;-ms-transition-delay:0.4s;transition-delay:0.4s;}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(3){-webkit-transition-delay:0.5s;-moz-transition-delay:0.5s;-o-transition-delay:0.5s;-ms-transition-delay:0.5s;transition-delay:0.5s;}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(4){-webkit-transition-delay:0.6s;-moz-transition-delay:0.6s;-o-transition-delay:0.6s;-ms-transition-delay:0.6s;transition-delay:0.6s;}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(5){-webkit-transition-delay:0.7s;-moz-transition-delay:0.7s;-o-transition-delay:0.7s;-ms-transition-delay:0.7s;transition-delay:0.7s;}
@media screen and (max-width:730px){.ao-item .ao-details,.ao-preview{float:none;width:100%;padding:0;text-align:left;}
.ao-annotations span{font-size:11px;}
}


