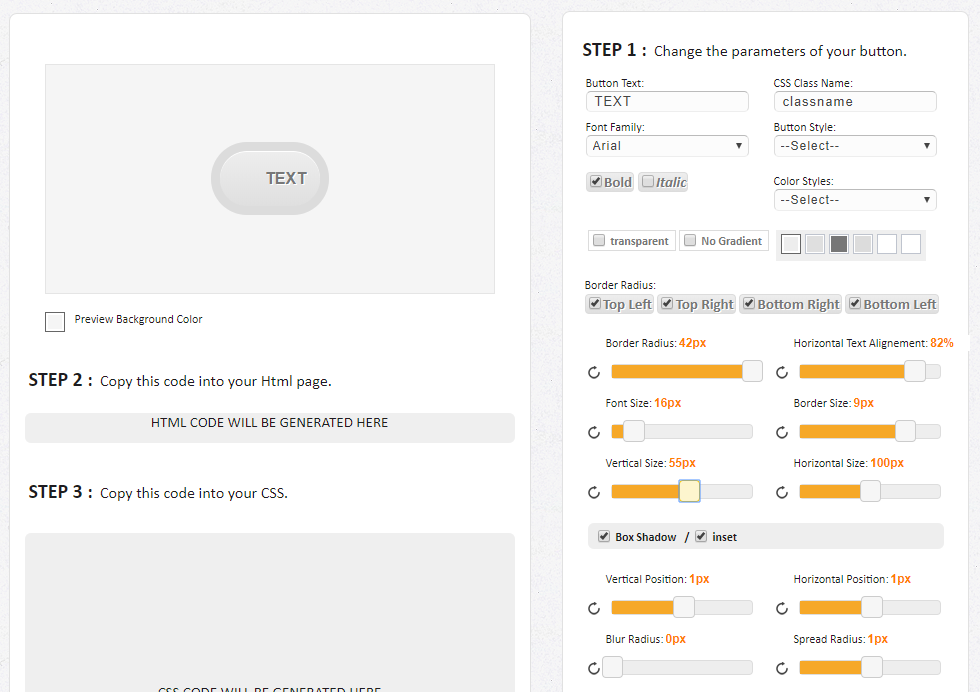
以下是 CSS3按钮生成器jQuery插件 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>CSS3��ť������jQuery���</title>
<link href="css/button.css" rel="stylesheet" type="text/css" />
<link href="css/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="css/colorpicker.css" rel="stylesheet" type="text/css" />
<link href="css/tipsy.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.2.custom.min.js"></script>
<script type="text/javascript" src="js/colorpicker.js"></script>
<script type="text/javascript" src="js/jquery.tipsy.js"></script>
<script type="text/javascript" src="js/button.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.preview-swatch-color, .preview-swatch-image, .bgTopColor, .bgBottomColor, .fontColor, .borderColor, .boxShadowColor, .textShadowColor').tipsy({gravity: 's'});
});
</script>
<output style="display:none"><replace></replace></output>
</head>
<body>
<div class="wrapper"> <h1>CSS3��ť������jQuery���</h1>
<div class="preview">
<div style="float:left">
<g:plusone size="medium"></g:plusone>
</div>
<p>
<div class="ie-message">
It appears the browser you're using is Internet Explorer. Because this browser
does not support CSS3, you can't use red-colored settings. In order to be able to
use all of the features of CSS3 Button Generator, please download and use a modern browser such as
or Google Chrome.
<span>close</span>
</div>
<table>
<tbody>
<tr>
<td>
<span class="classname hightlightTxt">TEXT</span>
</td>
</tr>
</tbody>
</table>
<br />
<div class="preview-bg">
<span>Preview Background Color</span>
<div class="preview-swatch-color selected" title="Preview Background Color"></div>
</div>
<br />
<div class="ribbon">
<div style="margin-bottom:10px; margin-left:4px;">
<div class="generatorTitle">STEP 2 :</div>
<div class="generatorTitleSmall">  Copy this code into your Html page.</div>
</div> <br/><br/>
<div style="text-align : center;height:30px; background-color:#efefef; border-radius:6px;">HTML CODE WILL BE GENERATED HERE</div>
<div style="margin-left:4px;"><br/><br/>
<div class="generatorTitle">STEP 3 :</div>
<div class="generatorTitleSmall">  Copy this code into your CSS.</div>
</div>
<!-- IMPORTANT: CSS codes are loaded in this element -->
<br /><br /><br />
<div style="text-align:center; height:175px; padding-top: 150px; background-color:#efefef; border-radius:6px;">CSS CODE WILL BE GENERATED HERE</div>
</div>
</div>
<br />
<div class="settings">
<div style="margin-left:10px;">
<div class="generatorTitle">STEP 1 :</div>
<div class="generatorTitleSmall">  Change the parameters of your button.</div>
</div>
<br /><br />
<div class="setting-container" >
<label for="buttonValue">Button Text:</label>
<input type="text" id="buttonValue" class="input" value="TEXT" />
</div>
<div class="setting-container">
<label for="classValue">CSS Class Name:</label>
<input type="text" id="classValue" class="input" value="classname" /><br />
</div>
<div class="setting-container">
<label for="fontFamily">Font Family:</label>
<select id="fontFamily">
<option value="Arial">Arial</option>
<option value="Arial Black">Arial Black</option>
<option value="Comic Sans MS">Comic Sans MS</option>
<option value="Courier New">Courier New</option>
<option value="Georgia">Georgia</option>
<option value="Impact">Impact</option>
<option value="Times New Roman">Times New Roman</option>
<option value="Trebuchet MS">Trebuchet MS</option>
<option value="Verdana">Verdana</option>
</select>
</div>
<div class="setting-container">
<label for="buttonStyle">Button Style:</label>
<select id="buttonStyle">
<option disabled="disabled" value="" selected="selected">--Select--</option>
<option value="1">style-1</option>
<option value="2">style-2</option>
<option value="3">style-3</option>
<option value="4">style-4</option>
<option value="5">style-5</option>
</select>
</div>
<div class="setting-container">
<span class="mini-button">
<input type="checkbox" id="fontWeight" value="Font Weight" class="checkbox" checked="checked" />
<label for="fontWeight">Bold</label>
</span>
<span class="mini-button">
<input type="checkbox" id="fontStyle" value="Font Style" class="checkbox" />
<label for="fontStyle"><em>Italic</em></label>
</span>
</div>
<div class="setting-container">
<label for="colorStyles">Color Styles:</label>
<select id="colorStyles">
<option disabled="disabled" value="" selected="selected">--Select--</option>
<option value="palette0">palette0</option>
<option value="palette1">palette1</option>
<option value="palette2">palette2</option>
<option value="palette3">palette3</option>
<option value="palette4">palette4</option>
<option value="palette5">palette5</option>
<option value="palette6">palette6</option>
<option value="palette7">palette7</option>
<option value="palette8">palette8</option>
<option value="palette9">palette9</option>
<option value="palette10">palette10</option>
<option value="palette11">palette11</option>
<option value="palette12">palette12</option>
<option value="palette13">palette13</option>
<option value="palette14">palette14</option>
<option value="palette15">palette15</option>
<option value="palette16">palette16</option>
<option value="palette17">palette17</option>
<option value="palette18">palette18</option>
<option value="palette19">palette19</option>
<option value="palette20">palette20</option>
</select>
</div>
<div class="setting-container" style="height:50px;width:340px;">
<div class="color-container">
<div class="default-palettes">
<span class="dropdown" style="display:none;">
<span>Color Themes</span>
</span>
<span class="button-bg-option">
<input type="checkbox" id="transparent" value="transparent" />
<label for="transparent">transparent</label>
</span>
<span class="button-bg-option">
<input type="checkbox" id="solid" value="solid" />
<label for="solid">No Gradient</label>
</span>
<div class="clear">��</div>
<ul></ul> <!-- IMPORTANT: Default palettes are loaded in this element -->
</div>
<div class="color-picker"></div> <!-- IMPORTANT: ColorPicker is loaded in this element -->
<div class="current-palette"></div>
</div>
</div>
<div class="radius-panel" style="float: left;height: 50px; margin-bottom: 8px;width: 100%;margin-left:12px;">
<label for="borderRadius">Border Radius:</label>
<div style="clear:both"></div>
<span class="mini-button">
<input type="checkbox" id="radiusTopLeft" value="top left" class="checkbox bordercorner" checked="checked"/>
<label for="radiusTopLeft">Top Left</label>
</span>
<span class="mini-button">
<input type="checkbox" id="radiusTopRight" value="top right" class="checkbox bordercorner" checked="checked"/>
<label for="radiusTopRight">Top Right</label>
</span>
<span class="mini-button">
<input type="checkbox" id="radiusBottomRight" value="bottom right" class="checkbox bordercorner" checked="checked"/>
<label for="radiusBottomRight">Bottom Right</label>
</span>
<span class="mini-button">
<input type="checkbox" id="radiusBottomLeft" value="bottom left" class="checkbox bordercorner" checked="checked"/>
<label for="radiusBottomLeft">Bottom Left</label>
</span>
</div>
<div class="setting-container refresh-add border-radius">
<div class="refresh" id="refresh-borderRadius"></div>
<label for="borderRadius">Border Radius:</label>
<input type="text" id="borderRadius" class="setting-input" readonly="readonly" />
<div id="setting-borderRadius" class="setting-slider"></div>
</div>
<div class="setting-container refresh-add">
<div class="refresh" id="refresh-horizontalText"></div>
<label for="horizontalText">Horizontal Text Alignement:</label>
<input type="text" id="horizontalText" class="setting-input" readonly="readonly" />
<div id="setting-horizontalText" class="setting-slider"></div>
</div>
<div style="clear:both"></div>
<div class="setting-container refresh-add">
<div class="refresh" id="refresh-fontSize"></div>
<label for="fontSize">Font Size:</label>
<input type="text" id="fontSize" class="setting-input" readonly="readonly" />
<div id="setting-fontSize" class="setting-slider"></div>
</div>
<div class="setting-container refresh-add">
<div class="refresh" id="refresh-borderSize"></div>
<label for="borderSize">Border Size:</label>
<input type="text" id="borderSize" class="setting-input" readonly="readonly" />
<div id="setting-borderSize" class="setting-slider"></div>
</div>
<div class="setting-container refresh-add">
<div class="refresh" id="refresh-heightY"></div>
<label for="heightY">Vertical Size:</label>
<input type="text" id="heightY" class="setting-input" readonly="readonly" />
<div id="setting-heightY" class="setting-slider"></div>
</div>
<div class="setting-container refresh-add">
<div class="refresh" id="refresh-widthX"></div>
<label for="widthX">Horizontal Size:</label>
<input type="text" id="widthX" class="setting-input" readonly="readonly" />
<div id="setting-widthX" class="setting-slider"></div>
</div>
<div class="clear">��</div>
<div class="setting-title">
<input type="checkbox" id="boxShadow-check" value="Box Shadow" checked="checked" />
<span class="boxShadow-title">Box Shadow</span>
<span class="title-checkbox">
/
<input type="checkbox" id="boxShadowInset" value="inset" checked="checked" />
<label for="boxShadowInset">inset</label>
</span>
</div>
<div class="setting-container box-shadow refresh-add">
<div class="refresh" id="refresh-boxShadowOffsetY"></div>
<label for="boxShadowOffsetY">Vertical Position:</label>
<input type="text" id="boxShadowOffsetY" class="setting-input multiple" readonly="readonly" />
<div id="option-boxShadowOffsetY" class="setting-shadow"></div>
</div>
<div class="setting-container box-shadow refresh-add">
<div class="refresh" id="refresh-boxShadowOffsetX"></div>
<label for="boxShadowOffsetX">Horizontal Position:</label>
<input type="text" id="boxShadowOffsetX" class="setting-input multiple" readonly="readonly" />
<div id="option-boxShadowOffsetX" class="setting-shadow"></div>
</div>
<div class="setting-container box-shadow refresh-add">
<div class="refresh" id="refresh-boxShadowBlurRadius"></div>
<label for="boxShadowBlurRadius">Blur Radius:</label>
<input type="text" id="boxShadowBlurRadius" class="setting-input multiple-blur" readonly="readonly" />
<div id="option-boxShadowBlurRadius" class="setting-shadow-blur"></div>
</div>
<div class="setting-container box-shadow refresh-add">
<div class="refresh" id="refresh-boxShadowSpreadRadius"></div>
<label for="boxShadowSpreadRadius">Spread Radius:</label>
<input type="text" id="boxShadowSpreadRadius" class="setting-input multiple" readonly="readonly" />
<div id="option-boxShadowSpreadRadius" class="setting-shadow"></div>
</div>
<div class="clear">��</div>
<div class="setting-title">
<input type="checkbox" id="textShadow-check" value="Text Shadow" checked="checked" />
<span class="textShadow-title">Text Shadow</span>
</div>
<div class="setting-container text-shadow refresh-add">
<div class="refresh" id="refresh-textShadowOffsetY"></div>
<label for="textShadowOffsetY">Vertical Position:</label>
<input type="text" id="textShadowOffsetY" class="setting-input multiple" readonly="readonly" />
<div id="option-textShadowOffsetY" class="setting-shadow"></div>
</div>
<div class="setting-container text-shadow refresh-add">
<div class="refresh" id="refresh-textShadowOffsetX"></div>
<label for="textShadowOffsetX">Horizontal Position:</label>
<input type="text" id="textShadowOffsetX" class="setting-input multiple" readonly="readonly" />
<div id="option-textShadowOffsetX" class="setting-shadow"></div>
</div>
<div class="setting-container text-shadow refresh-add">
<div class="refresh" id="refresh-textShadowBlurRadius"></div>
<label for="textShadowBlurRadius">Blur Radius:</label>
<input type="text" id="textShadowBlurRadius" class="setting-input multiple-blur" readonly="readonly" />
<div id="option-textShadowBlurRadius" class="setting-shadow-blur"></div>
</div>
<p>
</p>
</div>
<div class="clear">��</div>
</div>
<div align=center>
<Br /><Br />
<p>
</div>
</body>
</html>
JS代码(button.js):
(function (){
var borderRadius1='',borderRadius2='',borderRadius3='',borderRadius4='',borderRadius = '';
function pSwatches(pContainer,bgTopColor,bgBottomColor,fontColor,borderColor,boxShadowColor,textShadowColor){
var p = [bgTopColor,bgBottomColor,fontColor,borderColor,boxShadowColor,textShadowColor];
pContainer.push(p);
return pContainer;
}
var pArray = [];
// This array includes predefined colors for default palettespArray = pSwatches(pArray,'#ededed','#dfdfdf','#777777','#dcdcdc','#ffffff','#ffffff');
// GreypArray = pSwatches(pArray,'#fe1a00','#ce0100','#ffffff','#d83526','#f29c93','#b23e35');
// RedpArray = pSwatches(pArray,'#77d42a','#5cb811','#306108','#268a16','#caefab','#aade7c');
// GreenpArray = pSwatches(pArray,'#79bbff','#378de5','#ffffff','#84bbf3','#bbdaf7','#528ecc');
// BluepArray = pSwatches(pArray,'#ffc477','#fb9e25','#ffffff','#eeb44f','#fce2c1','#cc9f52');
// OrangepArray = pSwatches(pArray,'#c123de','#a20dbd','#ffffff','#a511c0','#e184f3','#9b14b3');
// PurplepArray = pSwatches(pArray,'#c579ff','#a341ee','#ffffff','#a946f5','#e6cafc','#8628ce');
// PurplepArray = pSwatches(pArray,'#f0c911','#f2ab1e','#c92200','#e65f44','#f9eca0','#ded17c');
// OrangepArray = pSwatches(pArray,'#9dce2c','#8cb82b','#ffffff','#83c41a','#c1ed9c','#689324');
// GreenpArray = pSwatches(pArray,'#f24537','#c62d1f','#ffffff','#d02718','#f5978e','#810E05');
// RedpArray = pSwatches(pArray,'#fae4bd','#eac380','#ffffff','#eeb44f','#fcf8f2','#cc9f52');
// OrangepArray = pSwatches(pArray,'#ff5bb0','#ef027d','#ffffff','#ee1eb5','#fbafe3','#c70067');
// PinkpArray = pSwatches(pArray,'#79bbff','#4197ee','#ffffff','#469df5','#cae3fc','#287ace');
// BluepArray = pSwatches(pArray,'#f9f9f9','#e9e9e9','#666666','#dcdcdc','#ffffff','#ffffff');
// GreypArray = pSwatches(pArray,'#f6b33d','#d29105','#ffffff','#eda933','#fed897','#cd8a15');
// OrangepArray = pSwatches(pArray,'#b8e356','#a5cc52','#ffffff','#83c41a','#d9fbbe','#86ae47');
// GreenpArray = pSwatches(pArray,'#3d94f6','#1e62d0','#ffffff','#337fed','#97c4fe','#1570cd');
// BluepArray = pSwatches(pArray,'#a53df6','#7c16cb','#ffffff','#9c33ed','#d197fe','#7d15cd');
// PurplepArray = pSwatches(pArray,'#ffce79','#eeaf41','#ffffff','#eeb44f','#fceaca','#ce8e28');
// OrangepArray = pSwatches(pArray,'#eea1fc','#d441ee','#ffffff','#dd5df4','#f4cafc','#b63dcc');
// PinkpArray = pSwatches(pArray,'#63b8ee','#468ccf','#14396a','#3866a3','#bee2f9','#7cacde');
// BluepArray = pSwatches(pArray,'#ffec64','#ffab23','#333333','#ffaa22','#fff6af','#ffee66');
// OrangepArray = pSwatches(pArray,'#fa665a','#d34639','#ffffff','#d83526','#fab3ad','#98231a');
// RedpArray = pSwatches(pArray,'#f1bdfa','#da80ea','#ffffff','#e284f3','#f6dcfb','#b952cc');
// PinkpArray = pSwatches(pArray,'#fc8d83','#e4685d','#ffffff','#d83526','#f7c5c0','#b23e35');
// RedpArray = pSwatches(pArray,'#ffffff','#f6f6f6','#666666','#dcdcdc','#ffffff','#ffffff');
// GreypArray = pSwatches(pArray,'#89c403','#77a809','#ffffff','#74b807','#a4e271','#528009');
// GreenpArray = pSwatches(pArray,'#bddbfa','#80b5ea','#ffffff','#84bbf3','#dcecfb','#528ecc');
// BluepArray = pSwatches(pArray,'#dfbdfa','#bc80ea','#ffffff','#c584f3','#efdcfb','#9752cc');
// PurplepArray = pSwatches(pArray,'#da3df6','#b51ed0','#ffffff','#d133ed','#ee97fe','#b115cd');
// Pinkfunction _rgb2hex(rgb_string,r,g,b){
var rgb = (1 << 24) | (parseInt(r) << 16) | (parseInt(g) << 8) | parseInt(b);
return '#' + rgb.toString(16).substr(1);
}
function stringRGB2HEX(string){
if (typeof string === 'string'){
string = string.replace(/rgb\((\d+),\s*(\d+),\s*(\d+)\)/g,_rgb2hex);
}
return string;
}
var cssbuttongenerator ={
appendPalettes:function (){
// This function uses predefined colors to create default palettesfor ( var i=0;
i < pArray.length;
i++){
var pDefaultItem = '';
pDefaultItem += '<li id="palette'+i+'">';
pDefaultItem += '<span class="bgTopColor" title="BG Gradient Color1"></span>';
pDefaultItem += '<span class="bgBottomColor" title="BG Gradient Color2"></span>';
pDefaultItem += '<span class="fontColor" title="Font Color"></span>';
pDefaultItem += '<span class="borderColor" title="Border Color"></span>';
pDefaultItem += '<span class="boxShadowColor" title="Box Shadow Color"></span>';
pDefaultItem += '<span class="textShadowColor" title="Text Shadow Color"></span>';
pDefaultItem += '</li>';
$('.default-palettes ul').append(pDefaultItem);
$('#palette'+i+' span').each(function(index){
$(this).css('background-color',pArray[i][index]);
}
);
}
$('#palette0').addClass('selected');
var pItem = $('#palette0').html();
$('.current-palette').html(pItem);
$('.current-palette .bgTopColor').addClass('selected');
}
,styleName:'bgTopColor',styles:{
// Includes variables for CSS propertiesbgTopColor:pArray[0][0],bgBottomColor:pArray[0][1],fontColor:pArray[0][2],borderColor:pArray[0][3],boxShadowColor:pArray[0][4],textShadowColor:pArray[0][5],borderRadius:'6px',horizontalText:'0',borderSize:'1px',boxShadowBlurRadius:'0px',boxShadowInset:'inset',boxShadowOffsetX:'0px',boxShadowOffsetY:'1px',boxShadowSpreadRadius:'0px',customClass:'classname',fontFamily:'arial',fontSize:'15px',fontWeight:'bold',fontStyle:'normal',widthX:'100px',heightY:'50px',lineHeight:'50px',textShadowBlurRadius:'0px',textShadowOffsetX:'1px',textShadowOffsetY:'1px',styleTagHeader:'<style type="text/css">\n',styleTagFooter:'</style>'}
,setStyles:function (){
// This function sets CSS properties of the buttonvar styles = cssbuttongenerator.styles;
var background = '';
var hoverBackground = '';
var ihoverBackground = '';
var customClass = '';
customClass = styles.customClass;
if ($('#transparent').is(':checked')){
background = 'background-color:transparent;
\n';
$('.current-palette .bgTopColor').addClass('unavailable');
$('.current-palette .bgBottomColor').addClass('unavailable');
}
else{
$('.current-palette .bgTopColor').removeClass('unavailable');
$('.current-palette .bgBottomColor').removeClass('unavailable');
}
if ($('#solid').is(':checked') ){
background = 'background-color:'+styles.bgTopColor+';
\n';
hoverBackground += '.classname:hover{
\n';
hoverBackground += 'background-color:'+styles.bgBottomColor+';
\n';
hoverBackground += '}
';
ihoverBackground += '.'+customClass+':hover{
\n';
ihoverBackground += 'background-color:'+styles.bgBottomColor+';
\n';
ihoverBackground += '}
';
$('.current-palette .bgTopColor').attr('title','Background Color');
$('.current-palette .bgBottomColor').attr('title',':hover Background Color');
}
else{
$('.current-palette .bgTopColor').attr('title','BG Gradient Color1');
$('.current-palette .bgBottomColor').attr('title','BG Gradient Color2');
}
if (! $('#solid').is(':checked') && ! $('#transparent').is(':checked') ){
background += 'background:-webkit-gradient( linear,left top,left bottom,color-stop(0.05,'+styles.bgTopColor+'),color-stop(1,'+styles.bgBottomColor+') );
\n';
background += 'background:-moz-linear-gradient( center top,'+styles.bgTopColor+' 5%,'+styles.bgBottomColor+' 100% );
\n';
background += 'filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=\''+styles.bgTopColor+'\',endColorstr=\''+styles.bgBottomColor+'\');
\n';
background += 'background-color:'+styles.bgTopColor+';
\n';
hoverBackground += '.classname:hover{
\n';
hoverBackground += 'background:-webkit-gradient( linear,left top,left bottom,color-stop(0.05,'+styles.bgBottomColor+'),color-stop(1,'+styles.bgTopColor+') );
\n';
hoverBackground += 'background:-moz-linear-gradient( center top,'+styles.bgBottomColor+' 5%,'+styles.bgTopColor+' 100% );
\n';
hoverBackground += 'filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=\''+styles.bgBottomColor+'\',endColorstr=\''+styles.bgTopColor+'\');
\n';
hoverBackground += 'background-color:'+styles.bgBottomColor+';
\n';
hoverBackground += '}
';
ihoverBackground += '.'+customClass+':hover{
\n';
ihoverBackground += 'background:-webkit-gradient( linear,left top,left bottom,color-stop(0.05,'+styles.bgBottomColor+'),color-stop(1,'+styles.bgTopColor+') );
\n';
ihoverBackground += 'background:-moz-linear-gradient( center top,'+styles.bgBottomColor+' 5%,'+styles.bgTopColor+' 100% );
\n';
ihoverBackground += 'filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=\''+styles.bgBottomColor+'\',endColorstr=\''+styles.bgTopColor+'\');
\n';
ihoverBackground += 'background-color:'+styles.bgBottomColor+';
\n';
ihoverBackground += '}
';
}
var boxShadow = ''if ($('#boxShadow-check').is(':checked') ){
boxShadow += '-moz-box-shadow:'+styles.boxShadowInset+' '+styles.boxShadowOffsetX+' '+styles.boxShadowOffsetY+' '+styles.boxShadowBlurRadius+' '+styles.boxShadowSpreadRadius+' '+styles.boxShadowColor+';
\n';
boxShadow += '-webkit-box-shadow:'+styles.boxShadowInset+' '+styles.boxShadowOffsetX+' '+styles.boxShadowOffsetY+' '+styles.boxShadowBlurRadius+' '+styles.boxShadowSpreadRadius+' '+styles.boxShadowColor+';
\n';
boxShadow += 'box-shadow:'+styles.boxShadowInset+' '+styles.boxShadowOffsetX+' '+styles.boxShadowOffsetY+' '+styles.boxShadowBlurRadius+' '+styles.boxShadowSpreadRadius+' '+styles.boxShadowColor+';
\n';
$('.current-palette .boxShadowColor').removeClass('unavailable');
$('.boxShadow-title').removeClass('unavailable');
}
else{
$('.current-palette .boxShadowColor').addClass('unavailable');
$('.boxShadow-title').addClass('unavailable');
}
var textShadow = ''if ($('#textShadow-check').is(':checked') ){
textShadow += 'text-shadow:'+styles.textShadowOffsetX+' '+styles.textShadowOffsetY+' '+styles.textShadowBlurRadius+' '+styles.textShadowColor+';
\n';
$('.current-palette .textShadowColor').removeClass('unavailable');
$('.textShadow-title').removeClass('unavailable');
}
else{
$('.current-palette .textShadowColor').addClass('unavailable');
$('.textShadow-title').addClass('unavailable');
}
if(styles.horizontalText!=""){
horizontalText = 'text-indent:'+styles.horizontalText+';
\n';
}
if(styles.widthX!=""){
widthX = 'width:'+styles.widthX+';
\n';
}
if(styles.heightY!=""){
heightY = 'height:'+styles.heightY+';
\n';
}
if (styles.borderRadius){
if ($('#radiusTopLeft').is(':checked') ){
borderRadius1 = '';
borderRadius1 += '-webkit-border-top-left-radius:'+styles.borderRadius+';
\n';
borderRadius1 += '-moz-border-radius-topleft:'+styles.borderRadius+';
\n';
borderRadius1 += 'border-top-left-radius:'+styles.borderRadius+';
\n';
}
if ($('#radiusTopRight').is(':checked') ){
borderRadius2 = '';
borderRadius2 += '-webkit-border-top-right-radius:'+styles.borderRadius+';
\n';
borderRadius2 += '-moz-border-radius-topright:'+styles.borderRadius+';
\n';
borderRadius2 += 'border-top-right-radius:'+styles.borderRadius+';
\n';
}
if ($('#radiusBottomRight').is(':checked') ){
borderRadius3 = '';
borderRadius3 += '-webkit-border-bottom-right-radius:'+styles.borderRadius+';
\n';
borderRadius3 += '-moz-border-radius-bottomright:'+styles.borderRadius+';
\n';
borderRadius3 += 'border-bottom-right-radius:'+styles.borderRadius+';
\n';
}
if ($('#radiusBottomLeft').is(':checked') ){
borderRadius4 = '';
borderRadius4 += '-webkit-border-bottom-left-radius:'+styles.borderRadius+';
\n';
borderRadius4 += '-moz-border-radius-bottomleft:'+styles.borderRadius+';
\n';
borderRadius4 += 'border-bottom-left-radius:'+styles.borderRadius+';
\n';
}
borderRadius="";
borderRadius=borderRadius1+borderRadius2+borderRadius3+borderRadius4;
}
if ($.browser.msie){
$('.border-radius label,.box-shadow label,.text-shadow label,.title-checkbox label').addClass('unavailable');
$('.boxShadow-title,.textShadow-title').addClass('unavailable');
$('.current-palette .boxShadowColor,.current-palette .textShadowColor').addClass('unavailable');
}
var border = '';
if (styles.borderSize != '0px'){
border = 'border:'+styles.borderSize+' solid '+styles.borderColor+';
\n';
}
var classItems = '';
classItems += '.classname{
\n';
classItems += boxShadow;
classItems += background;
classItems += borderRadius;
classItems += horizontalText;
classItems += border;
classItems += 'display:inline-block;
\n';
classItems += 'color:'+styles.fontColor+';
\n';
classItems += 'font-family:'+styles.fontFamily+';
\n';
classItems += 'font-size:'+styles.fontSize+';
\n';
classItems += 'font-weight:'+styles.fontWeight+';
\n';
classItems += 'font-style:'+styles.fontStyle+';
\n';
classItems += heightY;
classItems += 'line-height:'+styles.heightY+';
\n';
classItems += widthX;
classItems += 'text-decoration:none;
\n';
classItems += 'text-align:center;
\n';
classItems += textShadow;
classItems += '}
';
classItems += hoverBackground;
classItems += '.classname:active{
\n';
classItems += 'position:relative;
\n';
//classItems += 'text-align:left;
\n';
classItems += 'top:1px;
\n';
classItems += '}
';
var iclassItems = '';
iclassItems += '.';
iclassItems += customClass;
iclassItems += '{
\n';
iclassItems += boxShadow;
iclassItems += background;
iclassItems += borderRadius;
iclassItems += horizontalText;
iclassItems += border;
iclassItems += 'display:inline-block;
\n';
iclassItems += 'color:'+styles.fontColor+';
\n';
iclassItems += 'font-family:'+styles.fontFamily+';
\n';
iclassItems += 'font-size:'+styles.fontSize+';
\n';
iclassItems += 'font-weight:'+styles.fontWeight+';
\n';
iclassItems += 'font-style:'+styles.fontStyle+';
\n';
iclassItems += heightY;
iclassItems += 'line-height:'+styles.heightY+';
\n';
iclassItems += widthX;
iclassItems += 'text-decoration:none;
\n';
iclassItems += 'text-align:center;
\n';
iclassItems += textShadow;
iclassItems += '}
';
iclassItems += ihoverBackground;
iclassItems += '.';
iclassItems += customClass;
iclassItems += ':active{
\n';
iclassItems += 'position:relative;
\n';
iclassItems += 'top:1px;
\n';
iclassItems += '}
';
$('style').remove();
$('head').append('<style type="text/css">' + classItems + '</style>');
$('output').empty();
$('output').append(''+styles.styleTagHeader+'' + iclassItems + ''+styles.styleTagFooter+'');
var getCode = $('output').html();
$('textarea').val(getCode);
}
,settings:function (){
var styles = cssbuttongenerator.styles;
var buttonName = $('#buttonValue').val();
var className = $('#classValue').val();
$('.ribbon input').val('<a href="#" class="'+className+'">'+buttonName+'</a>');
$('#buttonValue').keyup(function(){
// Changes the default name (text) of the button,eg. Login,Register,Signin etc.var buttonValue = $(this).val();
$('.classname').text(buttonValue);
$('.ribbon input').val($('.ribbon input').val().replace('>'+buttonName+'<','>'+buttonValue+'<'));
buttonName = $(this).val();
}
);
$('#classValue').keyup(function(){
// Changes the default name (text) of the button,eg. Login,Register,Signin etc.var classValue = $(this).val();
$('.ribbon input').val($('.ribbon input').val().replace('class="'+className+'"','class="'+classValue+'"'));
className = $(this).val();
styles.customClass = className;
cssbuttongenerator.setStyles();
}
);
$('#fontWeight').click(function(){
//Setting for font weightif ($(this).is(':checked')){
styles.fontWeight = 'bold';
}
else{
styles.fontWeight = 'normal';
}
cssbuttongenerator.setStyles();
}
);
$('#fontStyle').click(function(){
//Setting for font weightif ($(this).is(':checked')){
styles.fontStyle = 'italic';
}
else{
styles.fontStyle = 'normal';
}
cssbuttongenerator.setStyles();
}
);
$('#styleTag').click(function(){
//Setting for showing style tagif ($(this).is(':checked')){
styles.styleTagHeader = '<style type="text/css">\n';
styles.styleTagFooter = '\n</style>';
}
else{
styles.styleTagHeader = '';
styles.styleTagFooter = '';
}
cssbuttongenerator.setStyles();
}
);
$('select').change(function(){
styles.fontFamily = $('option:selected').val();
cssbuttongenerator.setStyles();
}
);
$('#setting-fontSize').slider({
//Setting for font sizerange:"min",value:15,min:8,max:60,slide:function(event,ui){
styles.fontSize = ui.value + 'px';
$('#fontSize').val(styles.fontSize);
cssbuttongenerator.setStyles();
}
}
);
$('#fontSize').val($('#setting-fontSize').slider('value') + 'px');
$('#setting-borderRadius').slider({
//Setting for border radiusrange:"min",value:parseInt(styles.borderRadius),min:0,max:42,slide:function(event,ui){
styles.borderRadius = ui.value + 'px';
$('#borderRadius').val(styles.borderRadius);
cssbuttongenerator.setStyles();
}
}
);
$('#borderRadius').val($('#setting-borderRadius').slider('value') + 'px');
$('#setting-horizontalText').slider({
//Setting for horizontal textrange:"min",value:50,min:0,max:100,slide:function(event,ui){
var w = $('.classname').width();
var a = w * ( ui.value - 50 );
var b = a / 100;
styles.horizontalText = b + 'px';
$('#horizontalText').val(ui.value+'%');
cssbuttongenerator.setStyles();
}
}
);
$('#horizontalText').val($('#setting-horizontalText').slider('value') + '%');
$('#setting-borderSize').slider({
//Setting for border sizerange:"min",value:1,min:0,max:12,slide:function(event,ui){
styles.borderSize = ui.value + 'px';
$('#borderSize').val(styles.borderSize);
cssbuttongenerator.setStyles();
}
}
);
$('#borderSize').val($('#setting-borderSize').slider('value') + 'px');
$('#setting-heightY').slider({
//Setting for heightrange:"min",value:50,min:0,max:100,slide:function(event,ui){
styles.heightY = ui.value + 'px';
$('#heightY').val(styles.heightY);
cssbuttongenerator.setStyles();
}
}
);
$('#heightY').val($('#setting-heightY').slider('value') + 'px');
$('#setting-widthX').slider({
//Setting for widthrange:"min",value:100,min:0,max:200,slide:function(event,ui){
styles.widthX = ui.value + 'px';
$('#widthX').val(styles.widthX);
cssbuttongenerator.setStyles();
}
}
);
$('#widthX').val($('#setting-widthX').slider('value') + 'px');
$('.setting-shadow').each(function(idx,elm){
// Settings for box shadow and text shadow CSS propertiesvar styleName = elm.id.replace('option-','');
$('#' + elm.id).slider({
range:"min",value:1,min:-50,max:50,slide:function(event,ui){
styles[styleName] = ui.value + 'px';
$('#' + styleName).val(styles[styleName]);
cssbuttongenerator.setStyles();
}
}
);
}
);
$('.multiple').val($('.setting-shadow').slider('value') + 'px');
$('.setting-shadow-blur').each(function(idx,elm){
// Setting for the blur value of box shadow and text shadow CSS propertiesvar styleName = elm.id.replace('option-','');
$('#' + elm.id).slider({
range:"min",value:0,min:0,max:50,slide:function(event,ui){
styles[styleName] = ui.value + 'px';
$('#' + styleName).val(styles[styleName]);
cssbuttongenerator.setStyles();
}
}
);
}
);
$('.multiple-blur').val($('.setting-shadow-blur').slider('value') + 'px');
$('#boxShadow-check').click(function(){
$('.box-shadow,.title-checkbox').toggle();
cssbuttongenerator.setStyles();
}
);
$('#textShadow-check').click(function(){
$('.text-shadow').toggle();
cssbuttongenerator.setStyles();
}
);
$('#boxShadowInset').click(function(){
// Setting for the inset value of box shadow CSS propertyif ($(this).is(':checked')){
styles.boxShadowInset = 'inset';
}
else{
styles.boxShadowInset = '';
}
cssbuttongenerator.setStyles();
}
);
$('#transparent').click(function(){
// Setting for background type. (Solid color,gradient or transparent)$('#solid').attr('checked',false);
styles.bgTopColor = stringRGB2HEX($('.current-palette .bgTopColor').css('background-color'));
styles.bgBottomColor = stringRGB2HEX($('.current-palette .bgBottomColor').css('background-color'));
cssbuttongenerator.setStyles();
}
);
$('#solid').click(function(){
// Setting for background type. (Solid color,gradient or transparent)$('#transparent').attr('checked',false);
cssbuttongenerator.setStyles();
}
);
$('.current-palette span').live('click',function(){
$('.current-palette span').removeClass('selected');
$(this).removeClass('unavailable');
cssbuttongenerator.styleName = $(this).attr('class');
$(this).addClass('selected');
if ($('#transparent').is(':checked') ){
$('.current-palette .bgTopColor').addClass('unavailable');
$('.current-palette .bgBottomColor').addClass('unavailable');
}
if ( ! $('#boxShadow-check').is(':checked') || $.browser.msie ){
$('.current-palette .boxShadowColor').addClass('unavailable');
}
if ( ! $('#textShadow-check').is(':checked') || $.browser.msie ){
$('.current-palette .textShadowColor').addClass('unavailable');
}
var swatchColor = stringRGB2HEX($(this).css('backgroundColor'));
$('.color-picker').ColorPickerSetColor(swatchColor);
}
);
$('.color-picker').ColorPicker({
// Color picker for the buttonflat:true,color:pArray[0][0],onChange:function (hsb,hex,rgb){
$('.current-palette .selected').css('backgroundColor','#' + hex);
styles[cssbuttongenerator.styleName] = '#' + hex;
cssbuttongenerator.setStyles();
}
}
);
$('.preview-swatch-color').ColorPicker({
// Color picker for the background of preview areacolor:'#f5f5f5',onChange:function (hsb,hex,rgb){
$('.preview-swatch-color,table').css('backgroundColor','#' + hex);
}
}
);
$('.preview-swatch-color').click(function(){
$('.preview-bg div').removeClass('selected');
$(this).addClass('selected');
$('table').css('background-image','');
}
);
$('.preview-swatch-image').click(function(){
$('.preview-bg div').removeClass('selected');
$(this).addClass('selected');
$('table').css('background-image','url(images/preview-bg.jpg)');
}
);
$('.default-palettes li').click(function(){
// Gets selected palette's colors and sets them into the current swatches.$('.default-palettes li').removeClass();
$(this).addClass('selected');
styles.bgTopColor = stringRGB2HEX($('.bgTopColor',this).css('background-color'));
styles.bgBottomColor = stringRGB2HEX($('.bgBottomColor',this).css('background-color'));
styles.fontColor = stringRGB2HEX($('.fontColor',this).css('background-color'));
styles.borderColor = stringRGB2HEX($('.borderColor',this).css('background-color'));
styles.textShadowColor = stringRGB2HEX($('.textShadowColor',this).css('background-color'));
styles.boxShadowColor = stringRGB2HEX($('.boxShadowColor',this).css('background-color'));
$('.current-palette .bgTopColor').css('background-color',styles.bgTopColor);
$('.current-palette .bgBottomColor').css('background-color',styles.bgBottomColor);
$('.current-palette .fontColor').css('background-color',styles.fontColor);
$('.current-palette .borderColor').css('background-color',styles.borderColor);
$('.current-palette .textShadowColor').css('background-color',styles.textShadowColor);
$('.current-palette .boxShadowColor').css('background-color',styles.boxShadowColor);
var swatchColor = stringRGB2HEX($('.current-palette .selected').css('backgroundColor'));
$('.color-picker').ColorPickerSetColor(swatchColor);
cssbuttongenerator.setStyles();
}
);
}
,userInterface:function (){
$('.dropdown').click(function(){
$('.default-palettes ul').show();
$('.dropdown').parent().hover(function(){
}
,function(){
$('.default-palettes ul').hide();
}
);
}
);
$('.current-palette').click(function(){
$(this).css({
'background-color':'#EBECEF','border-color':'#BFC4CE'}
);
$('.color-picker').show();
}
);
$(document).click(function(event){
if ($(event.target).closest('.color-container').length === 0){
$('.color-picker').hide();
$('.current-palette').removeAttr('style');
}
}
);
$('textarea,.input').focus(function(e){
// Selects the current value of the input elementsvar textfield = this;
setTimeout(function(){
$(textfield).select();
}
,10);
return false;
}
);
//$('.classname').click(function(){
// Insert styles into the textarea//var getCode = $('output').html();
//$('textarea').val(getCode);
//}
);
$('#buttonValue').each(function(){
// Resets the default text value (text) of buttonValuevar defaultValue = this.value;
$(this).focus(function(){
if(this.value == defaultValue){
this.value = '';
}
}
);
}
);
$('#classValue').each(function(){
// Resets the default text value (text) of buttonValuevar defaultValue = this.value;
$(this).focus(function(){
if(this.value == defaultValue){
this.value = '';
}
}
);
}
);
if ($.browser.opera){
$('#solid').attr('checked',true);
// Opera does not support gradients}
if ($.browser.msie){
$('.ie-message').show();
}
$('.ie-message span').click(function(){
$('.ie-message').hide();
}
);
}
}
;
$(document).ready(function(){
cssbuttongenerator.appendPalettes();
cssbuttongenerator.setStyles();
cssbuttongenerator.userInterface();
cssbuttongenerator.settings();
//checkbox for border corner$('.bordercorner').click(function(){
//$('#setting-borderRadius').slider('value',0);
if($(this).attr('id')=="radiusTopLeft"){
borderRadius1 = '';
borderRadius1 += '-webkit-border-top-left-radius:0px;
\n';
borderRadius1 += '-moz-border-radius-topleft:0px;
\n';
borderRadius1 += 'border-top-left-radius:0px;
\n';
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="radiusTopRight"){
borderRadius2 = '';
borderRadius2 += '-webkit-border-top-right-radius:0px;
\n';
borderRadius2 += '-moz-border-radius-topright:0px;
\n';
borderRadius2 += 'border-top-right-radius:0px;
\n';
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="radiusBottomRight"){
borderRadius3 = '';
borderRadius3 += '-webkit-border-bottom-right-radius:0px;
\n';
borderRadius3 += '-moz-border-radius-bottomright:0px;
\n';
borderRadius3 += 'border-bottom-right-radius:0px;
\n';
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="radiusBottomLeft"){
borderRadius4 = '';
borderRadius4 += '-webkit-border-bottom-left-radius:0px;
\n';
borderRadius4 += '-moz-border-radius-bottomleft:0px;
\n';
borderRadius4 += 'border-bottom-left-radius:0px;
\n';
cssbuttongenerator.setStyles();
}
}
);
$('#colorStyles').change(function(){
var id=$(this).val();
$('#'+id).trigger('click');
}
);
$('#buttonStyle').change(function(){
borderRadius1 = '';
borderRadius1 += '-webkit-border-top-left-radius:0px;
\n';
borderRadius1 += '-moz-border-radius-topleft:0px;
\n';
borderRadius1 += 'border-top-left-radius:0px;
\n';
borderRadius2 = '';
borderRadius2 += '-webkit-border-top-right-radius:0px;
\n';
borderRadius2 += '-moz-border-radius-topright:0px;
\n';
borderRadius2 += 'border-top-right-radius:0px;
\n';
borderRadius3 = '';
borderRadius3 += '-webkit-border-bottom-right-radius:0px;
\n';
borderRadius3 += '-moz-border-radius-bottomright:0px;
\n';
borderRadius3 += 'border-bottom-right-radius:0px;
\n';
borderRadius4 = '';
borderRadius4 += '-webkit-border-bottom-left-radius:0px;
\n';
borderRadius4 += '-moz-border-radius-bottomleft:0px;
\n';
borderRadius4 += 'border-bottom-left-radius:0px;
\n';
var styleValue=$(this).val();
if(styleValue==1){
$('.bordercorner').attr('checked','checked');
cssbuttongenerator.styles.borderRadius = '20px';
$('#setting-borderRadius').slider('value',20);
$('#borderRadius').val(cssbuttongenerator.styles.borderRadius);
$('#palette4').trigger('click');
cssbuttongenerator.setStyles();
}
if(styleValue==2){
$('.bordercorner').attr('checked','');
$('#radiusTopLeft').attr('checked','checked');
$('#radiusBottomRight').attr('checked','checked');
cssbuttongenerator.styles.borderRadius = '37px';
$('#setting-borderRadius').slider('value',37);
$('#borderRadius').val(cssbuttongenerator.styles.borderRadius);
$('#palette7').trigger('click');
cssbuttongenerator.setStyles();
}
if(styleValue==3){
$('.bordercorner').attr('checked','');
$('#radiusTopLeft').attr('checked','checked');
$('#radiusTopRight').attr('checked','checked');
cssbuttongenerator.styles.borderRadius = '15px';
$('#setting-borderRadius').slider('value',15);
$('#borderRadius').val(cssbuttongenerator.styles.borderRadius);
cssbuttongenerator.styles.widthX = '86px';
$('#setting-widthX').slider('value',86);
$('#widthX').val(cssbuttongenerator.styles.widthX);
$('#palette21').trigger('click');
cssbuttongenerator.setStyles();
}
if(styleValue==4){
$('.bordercorner').attr('checked','');
cssbuttongenerator.styles.widthX = '100px';
$('#setting-widthX').slider('value',100);
$('#widthX').val(cssbuttongenerator.styles.widthX);
cssbuttongenerator.styles.heightY = '40px';
$('#setting-heightY').slider('value',40);
$('#heightY').val(cssbuttongenerator.styles.heightY);
$('#palette27').trigger('click');
cssbuttongenerator.setStyles();
}
if(styleValue==5){
$('.bordercorner').attr('checked','');
cssbuttongenerator.styles.widthX = '131px';
$('#setting-widthX').slider('value',131);
$('#widthX').val(cssbuttongenerator.styles.widthX);
cssbuttongenerator.styles.heightY = '65px';
$('#setting-heightY').slider('value',65);
$('#heightY').val(cssbuttongenerator.styles.heightY);
$('#palette20').trigger('click');
cssbuttongenerator.setStyles();
}
}
);
$('.refresh').click(function(){
if($(this).attr('id')=="refresh-borderRadius"){
$('.bordercorner').attr('checked','checked');
cssbuttongenerator.styles.borderRadius = '6px';
$('#setting-borderRadius').slider('value',6);
$('#borderRadius').val(cssbuttongenerator.styles.borderRadius);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-horizontalText"){
cssbuttongenerator.styles.horizontalText = '0px';
$('#setting-horizontalText').slider('value',50);
$('#horizontalText').val(cssbuttongenerator.styles.horizontalText);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-fontSize"){
cssbuttongenerator.styles.fontSize = '15px';
$('#setting-fontSize').slider('value',15);
$('#fontSize').val(cssbuttongenerator.styles.fontSize);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-borderSize"){
cssbuttongenerator.styles.borderSize = '1px';
$('#setting-borderSize').slider('value',1);
$('#borderSize').val(cssbuttongenerator.styles.borderSize);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-heightY"){
cssbuttongenerator.styles.heightY = '50px';
$('#setting-heightY').slider('value',50);
$('#heightY').val(cssbuttongenerator.styles.heightY);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-widthX"){
cssbuttongenerator.styles.widthX = '100px';
$('#setting-widthX').slider('value',100);
$('#widthX').val(cssbuttongenerator.styles.widthX);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-boxShadowOffsetY"){
cssbuttongenerator.styles.boxShadowOffsetY = '1px';
$('#option-boxShadowOffsetY').slider('value',1);
$('#boxShadowOffsetY').val(cssbuttongenerator.styles.boxShadowOffsetY);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-boxShadowOffsetX"){
cssbuttongenerator.styles.boxShadowOffsetX = '0px';
$('#option-boxShadowOffsetX').slider('value',0);
$('#boxShadowOffsetX').val(cssbuttongenerator.styles.boxShadowOffsetY);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-boxShadowBlurRadius"){
cssbuttongenerator.styles.boxShadowBlurRadius = '0px';
$('#option-boxShadowBlurRadius').slider('value',0);
$('#boxShadowBlurRadius').val(cssbuttongenerator.styles.boxShadowBlurRadius);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-boxShadowSpreadRadius"){
cssbuttongenerator.styles.boxShadowSpreadRadius = '0px';
$('#option-boxShadowSpreadRadius').slider('value',0);
$('#boxShadowSpreadRadius').val(cssbuttongenerator.styles.boxShadowSpreadRadius);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-textShadowOffsetY"){
cssbuttongenerator.styles.textShadowOffsetY = '1px';
$('#option-textShadowOffsetY').slider('value',1);
$('#textShadowOffsetY').val(cssbuttongenerator.styles.textShadowOffsetY);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-textShadowOffsetX"){
cssbuttongenerator.styles.textShadowOffsetX = '1px';
$('#option-textShadowOffsetX').slider('value',1);
$('#textShadowOffsetX').val(cssbuttongenerator.styles.textShadowOffsetX);
cssbuttongenerator.setStyles();
}
if($(this).attr('id')=="refresh-textShadowBlurRadius"){
cssbuttongenerator.styles.textShadowBlurRadius = '0px';
$('#option-textShadowBlurRadius').slider('value',0);
$('#textShadowBlurRadius').val(cssbuttongenerator.styles.textShadowBlurRadius);
cssbuttongenerator.setStyles();
}
}
);
}
);
}
)();
CSS代码(button.css):
body{background-color:#F5F5F5;color:#1E1C21;font-family:Calibri,Arial;font-size:15px;padding:0;margin:0;background-image:url("../images/bg.png");}
ul,ol,li{list-style:none;margin:0;padding:0;}
span:focus{-moz-outline-style:none;outline:none;}
.wrapper{margin:0 auto;padding-left:10px;width:960px;}
/* Preview Area - Left Column */
.preview{-moz-border-radius:8px;-webkit-border-radius:8px;border-radius:8px;background-color:#FFF;border:1px solid #E1E1E1;float:left;margin-top:20px;height:808px;padding:35px 35px;width:450px;}
.ie-message{background-color:#FFFFFF;border:1px solid #E1E1E1;color:#FF0F0F;display:none;font-size:12px;margin-left:-35px;padding:10px 10px 10px 14px;position:absolute;top:6px;width:495px;z-index:1;}
.ie-message span{color:#999999;cursor:pointer;margin-top:5px;position:absolute;right:8px;}
.ie-message span:hover{color:#000000;text-decoration:underline;}
.generatorTitle{font-size:20px;font-weight:bold;color:bcbcbc;float:left;}
.generatorTitleSmall{font-size:16px;color:bcbcbc;float:left;margin-top:4px;}
.preview-bg{position:relative;width:300px;font-size:11px;text-align:left;}
.preview-bg span{padding-left:10px;}
.preview-swatch-color{background:#f5f5f5;border:1px solid #e5e5e5;cursor:pointer;margin-bottom:2px;height:18px;width:18px;float:left;}
.preview-swatch-image{background:#FFFFFF url(../images/image-icon.png) no-repeat center center;border:1px solid #e5e5e5;cursor:pointer;height:18px;width:18px;}
table{background-color:#f5f5f5;border:1px solid #e5e5e5;height:230px;width:100%;text-align:center;}
table span{cursor:pointer;}
.current-palette .selected,.preview-bg .selected{border-color:#666666;-moz-box-shadow:inset 0px 0px 0px 2px #ffffff;-webkit-box-shadow:inset 0px 0px 0px 2px #ffffff;box-shadow:inset 0px 0px 0px 2px #ffffff;}
.color-container{float:left;height:50px;position:absolute;width:399px;z-index:3;}
.current-palette{background-color:#efefef;float:right;margin:0 0 0 190px;padding:0 0 4px 5px;position:absolute;top:5px;width:145px;z-index:4;}
.current-palette span{-moz-box-shadow:inset 0px 0px 0px 1px #ffffff;-webkit-box-shadow:inset 0px 0px 0px 1px #ffffff;box-shadow:inset 0px 0px 0px 1px #ffffff;cursor:pointer;border:1px solid #BFC4CE;display:inline-block;height:18px;position:relative;margin:0 4px 3px 0;top:4px;width:18px;}
.default-palettes{float:left;font-size:12px;margin:3px 0 0 2px;}
.default-palettes ul{background-color:#FFFFFF;border:1px solid #BFC4CE;display:none;height:200px;margin:0 0 0 6px;overflow:auto;position:absolute;width:180px;z-index:4;}
.default-palettes li{cursor:pointer;padding:8px 0 4px 10px;background-color:#F8F8F8;border-bottom:1px solid #D8DFEA;display:block;margin-bottom:1px;}
.default-palettes li:hover{background-color:#FFF8CC;border-color:#FFE222;}
.default-palettes li.selected{background-color:#EBECEF;border-color:#BFC4CE;}
.default-palettes li span{border:1px solid #BFC4CE;display:inline-block;height:18px;margin-right:4px;width:18px;top:0;}
.default-palettes .dropdown{float:left;padding:0 0 4px 0;z-index:4;}
.default-palettes .dropdown span,.button-bg-option{background-color:#FFFFFF;border:1px solid #DCDCDC;color:#777777;cursor:pointer;display:block;font-weight:bold;margin-right:3px;padding:2px 9px;position:relative;top:2px;}
.button-bg-option{float:left;padding:1px 6px 2px 4px;}
span.dropdown:hover{color:#0F507F;}
.color-picker{clear:both;display:none;position:relative;top:7px;z-index:8;}
.colorpicker{z-index:3;}
/* Ribbon - Textarea */
.ribbon-left{border-color:transparent #c5c5c5 transparent transparent;border-style:solid;border-width:15px;height:0;margin-left:-65px;position:absolute;width:0;}
.ribbon-right{border-color:transparent transparent transparent #c5c5c5;border-style:solid;border-width:15px;height:0;margin-left:485px;position:absolute;width:0;}
.ribbon{height:270px;margin:15px 0 0 -50px;padding:8px 30px;position:absolute;width:490px;z-index:1;}
.ribbon input{margin-left:4px !important;width:460px !important;padding:5px 10px !important;position:absolute;}
.hightlightTxt{-webkit-touch-callout:none;-webkit-user-select:none;-moz-user-select:none;}
textarea{-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;background-color:#fcfcfc;border-color:#bbbbbb #dddddd #eeeeee;border-style:solid;border-width:1px;color:#444;font-family:arial;font-size:13px;height:110px;margin:52px 0 0 4px;padding:10px;width:460px;}
input.input{-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;background-color:#fcfcfc;border-color:#bbbbbb #dddddd #eeeeee;border-style:solid;border-width:1px;color:#444;font-family:arial;font-size:13px;letter-spacing:1px;margin:0 0 5px 0;padding:2px 8px;width:145px;}
select{-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;background-color:#fcfcfc;border-color:#bbbbbb #dddddd #eeeeee;border-style:solid;border-width:1px;color:#444;font-family:arial;font-size:11px;letter-spacing:1px;margin:0 0 14px 0;padding:2px;width:163px;}
textarea:focus,input.input:focus,select:focus{background-color:#efefef;border-color:#cccccc;}
/* End of Preview Area */
/* Settings - Right Column */
.settings{-moz-border-radius:8px 8px 8px 8px;-webkit-border-radius:8px 8px 8px 8px;border-radius:8px 8px 8px 8px;background-color:#FFFFFF;border:1px solid #E1E1E1;float:right;height:840px;padding:25px 10px 12px;width:385px;}
.setting-container{float:left;padding-left:13px;width:175px;}
.settings label{font-size:11px;}
.setting-slider,.setting-shadow,.setting-shadow-blur{left:25px;margin:13px 0 18px;width:140px;}
.setting-input{border:0 none;color:#ff8000;font-family:arial;font-size:12px;font-weight:bold;margin:2px 0 0 2px;position:absolute;width:40px;*margin:0;/*ie7 hack*/
}
input[type="checkbox"]{height:13px;margin:0 2px 0 0;padding:0;position:relative;top:2px;width:13px;*top:-1px;/*ie7 hack*/
}
.mini-button{background:-webkit-gradient( linear,left top,left bottom,color-stop(0.05,#ededed),color-stop(1,#dfdfdf) );background:-moz-linear-gradient( center top,#ededed 5%,#dfdfdf 100% );background:filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed',endColorstr='#dfdfdf');-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid #dcdcdc;color:#777777;cursor:pointer;display:inline-block;top:1px;padding:0 1px 0 3px;position:relative;text-shadow:1px 1px 0px #ffffff;*top:-14px;/*ie7 hack*/
}
.mini-button input{cursor:pointer;margin:0 -2px 0 0;top:1px;*top:-2px;/*ie7 hack*/
}
.mini-button label{cursor:pointer;font-size:15px !important;font-weight:bold;margin:0;padding:0;}
.setting-title{-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;background-color:#EEEEEE;font-size:12px;font-weight:bold;margin:10px 0 20px 15px;padding:5px 10px;width:336px;}
/* End of Settings*/
.unavailable{border-color:#FF0000 !important;color:#FF0F0F !important;}
.clear{font-size:1px;line-height:0;display:block;clear:both;height:0;}
.refresh-add{height:60px;}
.refresh-add .refresh{cursor:pointer;float:left;height:20px;margin-top:29px;position:relative;width:20px;background-image:url('../images/refresh.png');background-repeat:no-repeat;background-position:1px 3px;}
CSS代码(tipsy.css):
.tipsy{font-size:14px;position:absolute;padding:5px;z-index:100000;}
.tipsy-inner{background-color:#000;color:#FFF;max-width:200px;padding:5px 8px 4px 8px;text-align:center;}
/* Rounded corners */
.tipsy-inner{border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;}
/* Uncomment for shadow */
/*.tipsy-inner{box-shadow:0 0 5px #000000;-webkit-box-shadow:0 0 5px #000000;-moz-box-shadow:0 0 5px #000000;}
*/
.tipsy-arrow{position:absolute;width:0;height:0;line-height:0;border:5px dashed #000;}
/* Rules to colour arrows */
.tipsy-arrow-n{border-bottom-color:#000;}
.tipsy-arrow-s{border-top-color:#000;}
.tipsy-arrow-e{border-left-color:#000;}
.tipsy-arrow-w{border-right-color:#000;}
.tipsy-n .tipsy-arrow{top:0px;left:50%;margin-left:-5px;border-bottom-style:solid;border-top:none;border-left-color:transparent;border-right-color:transparent;}
.tipsy-nw .tipsy-arrow{top:0;left:10px;border-bottom-style:solid;border-top:none;border-left-color:transparent;border-right-color:transparent;}
.tipsy-ne .tipsy-arrow{top:0;right:10px;border-bottom-style:solid;border-top:none;border-left-color:transparent;border-right-color:transparent;}
.tipsy-s .tipsy-arrow{bottom:0;left:50%;margin-left:-5px;border-top-style:solid;border-bottom:none;border-left-color:transparent;border-right-color:transparent;}
.tipsy-sw .tipsy-arrow{bottom:0;left:10px;border-top-style:solid;border-bottom:none;border-left-color:transparent;border-right-color:transparent;}
.tipsy-se .tipsy-arrow{bottom:0;right:10px;border-top-style:solid;border-bottom:none;border-left-color:transparent;border-right-color:transparent;}
.tipsy-e .tipsy-arrow{right:0;top:50%;margin-top:-5px;border-left-style:solid;border-right:none;border-top-color:transparent;border-bottom-color:transparent;}
.tipsy-w .tipsy-arrow{left:0;top:50%;margin-top:-5px;border-right-style:solid;border-left:none;border-top-color:transparent;border-bottom-color:transparent;}


