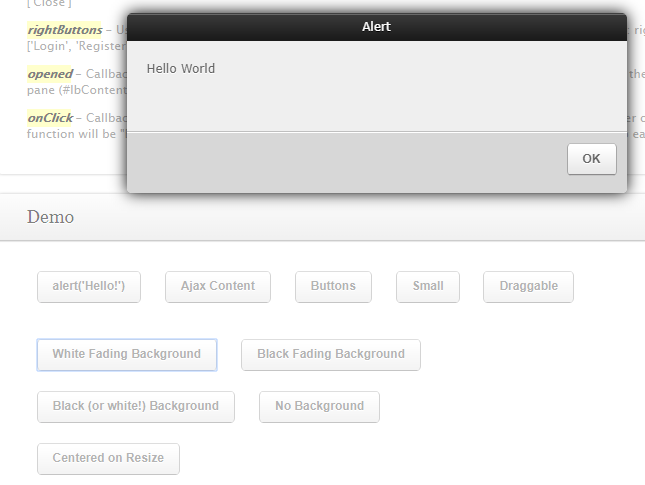
以下是 css3带阴影弹出窗口 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>css3带阴影弹出窗口</title>
<meta name="keywords" content="jquery, lightbox, ulightbox, userdot" />
<link rel="stylesheet" media="screen" href="css/documentation.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jquery.ulightbox.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.ulightbox.css" />
</head>
<body>
<div id="wrapper">
<section>
<div class="container_6 clearfix">
<section class="main-section grid_6">
<div class="main-content">
<header>
<h2>Documentation</h2>
</header>
<section class="clearfix">
<div>
<img class="fr" alt="Logo" src="images/logo.png" />
<h3>概观</h3>
<hr />
<p>这是一款基于<a href="#">jQuery</a>+css3实现的类似lightbox弹出界面的效果。</p>
<h3>Download</h3>
<hr />
<p>You can download the last version of the plugin, or browse the archive for older versions.</p>
</div>
</section>
</div>
</section>
</div>
<div class="container_6 clearfix">
<section class="main-section grid_6">
<div class="main-content">
<header>
<h2>Usage</h2>
</header>
<section class="clearfix">
<div>
<p>First you need to include the jQuery library, since uCompare is a plugin. You can download it from the jQuery website or link it directly from the Google CDN. Also, if you want draggable windows, you'll need jQuery UI.</p>
<code>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
</code>
<p>Secondly, you need to include the jQuery uLightBox javascript and the css file into your page. You can do it by adding the code below to your page.</p>
<code>
<script type="text/javascript" src="js/jquery.ulightbox.js"></script><br />
<link rel="stylesheet" type="text/css" href="css/jquery.ulightbox.css" />
</code>
<p>Last, you trigger the uLightBox function on the element you just created. In this case, we trigger the function on the element with the id <em>alert</em>.</p>
<code>
<script type="text/javascript"><br />
$(document).ready(function() {<br />
uLightBox.init({<br />
override:true,<br />
background: 'white',<br />
centerOnResize: true,<br />
fade: true<br />
});<br /><br />
$('#alert').click(function() {<br />
alert('Hello');<br />
});<br />
});<br />
</script>
</code>
<h3>Options</h3>
<hr />
<p>The attributes below are called upon the initialization of the lightbox.</p>
<p><mark>override</mark> - If set to true, calling alert(text) will fire uLightBox with your text inside. Can be true/false.</p>
<p><mark>background</mark> - Can be used to specify the background shade. Can be 'white', 'black', or 'none'.</p>
<p><mark>centerOnResize</mark> - Used to specify wether or not the lightbox should stay centered on window resize. Can be true/false.</p>
<p><mark>fade</mark> - Used to specify wether or not the lightbox's background should fade in or appear instantly. Can be true/false.</p>
<p>The attributes below are called per-lightbox.</p>
<p><mark>text</mark> - Used to set the message displayed in the content pane.</p>
<p><mark>width</mark> - Used to dictate uLightBox's width. Set to adhere as a CSS String, e.g. "300px", "55%", etc.</p>
<p><mark>title</mark> - Used to dictate uLightBox's Title. Set to whatever you please.</p>
<p><mark>leftButtons</mark> - Used to add buttons on the left side of the lightbox. Adhere to the following structure: leftButtons: ['Close']</p>
<p><mark>rightButtons</mark> - Used to add buttons on the right side of the lightbox. Adhere to the following structure: rightButtons: ['Login', 'Register']</p>
<p><mark>opened</mark> - Callback function for when the lightbox has fully opened. Perfect for loading data via ajax to the content pane (#lbContent)</p>
<p><mark>onClick</mark> - Callback function for when the a button is clicked. If a button was titled "Enter", the parameter of this function will be "Enter". Used with switch/if else statements, one can add any functionality they want to each button.</p>
</div>
</section>
</div>
</section>
</div>
<div class="container_6 clearfix">
<section class="main-section grid_6">
<div class="main-content">
<header>
<h2>Demo</h2>
</header>
<section class="clearfix">
<div>
<input id="alert" type="button" class="flat bgFix" value="alert('Hello!')" />
<input id="ajax" type="button" class="flat bgFix" value="Ajax Content" />
<input id="buttons" type="button" class="flat bgFix" value="Buttons" />
<input id="small" type="button" class="flat bgFix" value="Small" />
<input id="draggable" type="button" class="flat bgFix" value="Draggable" />
<br />
<br />
<input id="wbgf" type="button" class="flat bgFix" value="White Fading Background" />
<input id="bbgf" type="button" class="flat bgFix" value="Black Fading Background" />
<br />
<input id="bbg" type="button" class="flat bgFix" value="Black (or white!) Background" />
<input id="nobg" type="button" class="flat bgFix" value="No Background" />
<br />
<input id="center" type="button" class="flat bgFix" value="Centered on Resize" />
<script type="text/javascript">
$(document).ready(function()
{
uLightBox.init({
override:true,
background: 'white',
centerOnResize: true,
fade: true
});
$('#alert').click(function() {
alert('Hello');
});
$('#ajax').click(function() {
uLightBox.alert({
width: '400px',
title: 'Ajax Content',
rightButtons: ['OK'],
leftButtons: ['Close'],
opened: function() {
$('<span />').load('demo.html').appendTo('#lbContent');
},
onClick: function(button) {
console.log(button);
}
});
});
$('#buttons').click(function() {
uLightBox.alert({
width: '400px',
title: 'Button Callbacks',
rightButtons: ['No', 'Yes'],
leftButtons: ['Close'],
opened: function() {
$('<span />').html("rightButtons: ['No', 'Yes'],<br />leftButtons: ['Close']<br />").appendTo('#lbContent');
},
onClick: function(button) {
if (button != 'Close') {
$('#uLightBox #lbContent').append('<br />Clicked '+button);
}
console.log(button);
}
});
});
$('#small').click(function() {
uLightBox.alert({
width: '200px',
title: '200px',
rightButtons: ['OK'],
opened: function() {
$('<span />').html("I am Small. <br />width: '200px',").appendTo('#lbContent');
},
onClick: function(button) {
console.log(button);
}
});
});
$('#draggable').click(function() {
uLightBox.alert({
width: '400px',
title: 'Drag Me Up Here!',
rightButtons: ['Cool!'],
opened: function(){
$('<span />').html("If jQuery UI is loaded, all windows will become draggable automagically!").appendTo('#lbContent');
},
onClick: function(button) {
console.log(button);
if (button == 'Cool!') {
uLightBox.clear();
}
}
});
});
$('#wbgf').click(function() {
uLightBox.destroy();
uLightBox.init({
override:true,
background: 'white',
centerOnResize: false,
fade: true
});
alert("Hello World");
});
$('#bbgf').click(function() {
uLightBox.destroy();
uLightBox.init({
override:true,
background: 'black',
centerOnResize: false,
fade: true
});
alert("Hello World");
});
$('#bbg').click(function() {
uLightBox.destroy();
uLightBox.init({
override:true,
background: ((Math.ceil(Math.random()*2))==2) ? 'white' : 'black',
centerOnResize: false,
fade: false
});
alert("My background doesn't have to fade in, it can be distracting at times.");
});
$('#nobg').click(function() {
uLightBox.destroy();
uLightBox.init({
override:true,
background: 'none',
centerOnResize: true,
fade:false
});
alert("I have no background");
});
$('#center').click(function() {
uLightBox.destroy();
uLightBox.init({
override:true,
background:'white',
centerOnResize: true,
fade: false
});
alert("Resize the window when I am open! I stay centered on resize.");
});
});
</script>
</div>
</section>
</div>
</section>
</div>
</section>
</div>
<a id="toTop" href="#" style="display: inline;"><span id="toTopHover" style="opacity: 1;"></span>To Top</a><br />
</body>
</html>
JS代码(jquery.ulightbox.js):
/*! * jQuery uLightBox * http://www.userdot.net/#!/jquery * * Copyright 2011,UserDot www.userdot.net * Licensed under the GPL Version 3 license. * Version 1.0.0 * */
/* �������������֮�� www.lanrenzhijia.com */
var uLightBox ={
skeleton:'<div id="uLightBoxOverlay" style="display:none" class="opaque"><div id="uLightBox" class="shadow top bottom" style="display:none"><div id="lbHeader" class="top"></div><div id="lbContent"></div><div id="lbFooter" class="bottom"></div></div></div>',settings:{
}
,init:function(opts){
uLightBox.settings = opts;
$('body').append(uLightBox.skeleton);
if (uLightBox.settings.override){
$('<script />').attr({
type:'text/javascript'}
).html("function alert(val){
uLightBox.alert({
title:'Alert',text:val,rightButtons:['OK']}
);
}
").appendTo('head');
if (uLightBox.settings.background != "none" && (uLightBox.settings.background == 'white' || uLightBox.settings.background == 'black')){
$('#uLightBoxOverlay').addClass(uLightBox.settings.background);
}
else{
$('#uLightBoxOverlay').addClass('none');
}
}
if (uLightBox.settings.centerOnResize){
$(window).bind('resize',function(){
uLightBox.resize();
}
);
}
}
,alert:function(options){
if (uLightBox.isOpen()){
return false;
}
$('#uLightBox').css({
width:options.width}
);
uLightBox.resize();
$('#uLightBox #lbHeader').html('<header>'+options.title+'</header>');
buttons = '';
lb = options.leftButtons;
rb = options.rightButtons;
if (lb){
for (var i=(options.leftButtons).length-1;
i>=0;
i--){
buttons += '<input type="button" class="flat" value="'+options.leftButtons[i]+'">';
}
}
if (rb){
for (var i=(options.rightButtons).length-1;
i>=0;
i--){
buttons += '<input type="button" class="flat floatRight" value="'+options.rightButtons[i]+'">';
}
}
if (!lb && !rb){
buttons += '<input type="button" class="flat floatRight" value="OK">';
}
$('#uLightBox #lbFooter').html(buttons);
$('#uLightBox #lbContent').html(options.text);
uLightBox.listen();
if (uLightBox.settings.fade){
$('#uLightBoxOverlay').fadeIn();
}
else{
$('#uLightBoxOverlay').show();
}
if (!!window.jQuery.ui){
$('#uLightBox').draggable({
handle:'#lbHeader',containment:'parent'}
).show();
}
else{
$('#uLightBox').show();
}
if (typeof options.opened == 'function'){
options.opened.call(this);
}
if (typeof options.onClick == 'function'){
uLightBox.onClick = options.onClick;
}
}
,isOpen:function(){
var open = $('#uLightBox').css('display') == "block";
return open;
}
,clear:function(){
$('#uLightBoxOverlay').remove();
if (uLightBox.settings.fade){
$('#uLightBoxOverlay').fadeOut();
}
else{
$('#uLightBoxOverlay').hide();
}
$('body').append(uLightBox.skeleton);
uLightBox.resize();
}
,listen:function(){
$('#lbFooter input').each(function(){
$(this).attr({
'id':this.value}
);
}
);
$('#lbFooter input').click(function(){
uLightBox.action($(this).val());
}
);
}
,action:function(key){
if (key == "Cancel" || key == "Close" || key == "Quit" || key == "Back" || key == "OK"){
uLightBox.clear();
}
uLightBox.onClick(key);
}
,resize:function(){
var lbox = $('#uLightBox');
var height = parseInt((lbox.css('height')).replace('px',''));
var width = parseInt((lbox.css('width')).replace('px',''));
lbox.css({
top:($(window).height()/2 ) - 100 + 'px',left:($(window).width() - width)/2 + 'px'}
);
}
,onClick:function(){
}
,destroy:function(){
$('#uLightBoxOverlay').remove();
$(window).unbind('resize');
}
}
/* �������������֮�� www.lanrenzhijia.com */
CSS代码(documentation.css):
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video{border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;margin:0;padding:0;}
body{line-height:1;font:normal normal normal 11px/16px 'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;background:#fff url(../../../../../assets/images/bg_dark_wood.jpg) repeat}
nav ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';}
a{border:0;font-size:100%;vertical-align:baseline;background:transparent;color:#06f;outline:none;text-decoration:none;margin:0;padding:0;}
ins{background-color:#ff9;color:#000;text-decoration:none;}
mark{background-color:#ff9;color:#000;font-style:italic;font-weight:700;}
del{text-decoration:line-through;}
abbr[title],dfn[title]{border-bottom:1px dotted #000;cursor:help;}
table{border-collapse:collapse;border-spacing:0;}
hr{display:block;height:1px;border:0;border-top:1px solid #ccc;margin:1em 0;padding:0;}
input,select{vertical-align:middle;}
.container_8{margin-left:auto;margin-right:auto;width:960px;}
.alpha{margin-left:0;}
.omega{margin-right:0;}
.container_8 .grid_1{width:100px;}
.container_8 .grid_2{width:220px;}
.container_8 .grid_3{width:340px;}
.container_8 .grid_4{width:460px;}
.container_8 .grid_5{width:580px;}
.container_8 .grid_6{width:700px;}
.container_8 .grid_7{width:820px;}
.container_8 .grid_8{width:940px;}
.container_8 .prefix_1{padding-left:120px;}
.container_8 .prefix_2{padding-left:240px;}
.container_8 .prefix_3{padding-left:360px;}
.container_8 .prefix_4{padding-left:480px;}
.container_8 .prefix_5{padding-left:600px;}
.container_8 .prefix_6{padding-left:720px;}
.container_8 .prefix_7{padding-left:840px;}
.container_8 .suffix_1{padding-right:120px;}
.container_8 .suffix_2{padding-right:240px;}
.container_8 .suffix_3{padding-right:360px;}
.container_8 .suffix_4{padding-right:480px;}
.container_8 .suffix_5{padding-right:600px;}
.container_8 .suffix_6{padding-right:720px;}
.container_8 .suffix_7{padding-right:840px;}
.container_8 .push_1{left:120px;}
.container_8 .push_2{left:240px;}
.container_8 .push_3{left:360px;}
.container_8 .push_4{left:480px;}
.container_8 .push_5{left:600px;}
.container_8 .push_6{left:720px;}
.container_8 .push_7{left:840px;}
.container_8 .pull_1{left:-120px;}
.container_8 .pull_2{left:-240px;}
.container_8 .pull_3{left:-360px;}
.container_8 .pull_4{left:-480px;}
.container_8 .pull_5{left:-600px;}
.container_8 .pull_6{left:-720px;}
.container_8 .pull_7{left:-840px;}
.container_6{margin-left:auto;margin-right:auto;width:780px;}
.container_6 .grid_1{width:110px;}
.container_6 .grid_2{width:240px;}
.container_6 .grid_3{width:370px;}
.container_6 .grid_4{width:500px;}
.container_6 .grid_5{width:630px;}
.container_6 .grid_6{width:760px;}
.container_6 .prefix_1{padding-left:130px;}
.container_6 .prefix_2{padding-left:260px;}
.container_6 .prefix_3{padding-left:390px;}
.container_6 .prefix_4{padding-left:520px;}
.container_6 .prefix_5{padding-left:650px;}
.container_6 .suffix_1{padding-right:130px;}
.container_6 .suffix_2{padding-right:260px;}
.container_6 .suffix_3{padding-right:390px;}
.container_6 .suffix_4{padding-right:520px;}
.container_6 .suffix_5{padding-right:650px;}
.container_6 .push_1{left:130px;}
.container_6 .push_2{left:260px;}
.container_6 .push_3{left:390px;}
.container_6 .push_4{left:520px;}
.container_6 .push_5{left:650px;}
.container_6 .pull_1{left:-130px;}
.container_6 .pull_2{left:-260px;}
.container_6 .pull_3{left:-390px;}
.container_6 .pull_4{left:-520px;}
.container_6 .pull_5{left:-650px;}
.clear{clear:both;display:block;overflow:hidden;visibility:hidden;width:0;height:0;}
.clearfix:after{visibility:hidden;display:block;font-size:0;content:"";clear:both;height:0;}
html,body{}
#wrapper{min-height:100%;height:auto!important;margin:0 auto -50px;}
.no-border{border:none!important;-moz-border-radius:0!important;-webkit-border-radius:0!important;-khtml-border-radius:0!important;border-radius:0!important;}
.no-padding{padding:0!important;}
.no-margin{margin:0!important;}
a:hover{text-decoration:underline;}
abbr,acronym{font-size:85%;letter-spacing:.1em;text-transform:uppercase;}
abbr[title],acronym[title],dfn[title]{border-bottom:1px dotted #CCC;cursor:help;}
code,kbd,samp,pre,tt,var,.code{font-family:Monaco,'Panic Sans','Lucida Console','Courier New',Courier,monospace,sans-serif;}
h1{font-size:20px;}
h2{font-size:18px;}
h3{font-size:14px;}
h4{font-size:13px;}
h6{font-size:11px;}
h1,h2,h3,h4,h5,h6,p{margin:1em 0;}
h1,h2,h3{color:#000;}
h4,h5,h6{color:#444;font-weight:400;}
h6,p{color:#676767;}
ul,ol{padding-left:2em;}
li ul,li ol,ul ul,ol ol,dl dd{margin-bottom:0;margin-left:0;margin-top:0;}
small,sup,sub{font-size:90%;}
.code{background-color:#EAEFF4;color:#069;overflow:auto;padding:2px 6px;}
.al{text-align:left!important;}
.ar{text-align:right!important;}
.ac{text-align:center!important;}
.fl{float:left!important;}
.fr{float:right!important;}
#wrapper>header{background:#434343;background:-moz-linear-gradient(top,#434343,#191919);background:-webkit-gradient(linear,left top,left bottom,from(#434343),to(#191919));-pie-background:linear-gradient(top,#434343,#191919);-moz-box-shadow:rgba(0,0,0,0.3) 0 1px 2px;-webkit-box-shadow:rgba(0,0,0,0.3) 0 1px 2px;-khtml-box-shadow:rgba(0,0,0,0.3) 0 1px 2px;-pie-box-shadow:#bbb -2px 1px 2px;box-shadow:rgba(0,0,0,0.3) 0 1px 2px;margin-bottom:20px;position:fixed;top:0;width:100%;z-index:999;zoom:1}
#wrapper>header h1{color:#fff;font-family:"Lucida Grande","Lucida Sans Unicode","Helvetica Neue",Helvetica,Arial,Verdana,sans-serif;font-size:16px;line-height:40px;margin-top:0;margin-bottom:0;text-shadow:0 1px 1px #000;}
#wrapper>header h1 a{color:#fff;text-decoration:none;}
#wrapper>section{padding-top:60px;}
.has-promo #wrapper>section{padding-top:110px;}
.main-section{background:rgba(255,255,255,0.3);margin-bottom:20px;-moz-border-radius:5px;-webkit-border-radius:5px;-khtml-border-radius:5px;border-radius:5px;}
.main-section .content{padding:20px 20px 20px 0;}
.main-content{background:#fff;-moz-box-shadow:0 0 3px rgba(0,0,0,0.5);-webkit-box-shadow:0 0 3px rgba(0,0,0,0.5);-khtml-box-shadow:0 0 3px rgba(0,0,0,0.5);box-shadow:0 0 3px rgba(0,0,0,0.5);-moz-border-radius:5px;-webkit-border-radius:5px;-khtml-border-radius:5px;border-radius:5px;position:relative;z-index:1;}
.main-content>header{background:#eee;background:-moz-linear-gradient(top,#fafafa,#e1e1e1);background:-webkit-gradient(linear,left top,left bottom,from(#fafafa),to(#e1e1e1));-pie-background:linear-gradient(top,#fafafa,#e1e1e1);border-bottom:1px solid #999;-moz-border-radius:5px 5px 0 0;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-khtml-border-radius:5px 5px 0 0;border-radius:5px 5px 0 0;padding:15px 30px;-moz-box-shadow:0 1px 1px #bbb;-moz-box-shadow:0 1px 1px rgba(0,0,0,0.2);-webkit-box-shadow:0 1px 1px #bbb;-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.2);-khtml-box-shadow:0 1px 1px #bbb;-khtml-box-shadow:0 1px 1px rgba(0,0,0,0.2);-pie-box-shadow:none;box-shadow:0 1px 1px rgba(0,0,0,0.2)}
.main-content>header h2{font-family:Georgia,'Times New Roman','Bitstream Charter',Times,serif;font-weight:400;font-size:18px;text-shadow:0 1px 0 #fff;margin:0;}
.main-content>header .avatar{background-color:#fff;-moz-box-shadow:0 0 3px #777;-webkit-box-shadow:0 0 3px #777;-khtml-box-shadow:0 0 3px #777;box-shadow:0 0 3px #777;display:block;float:left;height:60px;margin-right:10px;width:60px;}
.main-content>header .tags{background-color:transparent;float:left;padding-left:20px;margin:0;}
.main-content>header .action-buttons{position:relative;top:-4px;z-index:999;}
.main-content>section{-moz-border-radius:0 0 5px 5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:5px;-khtml-border-radius:0 0 5px 5px;border-radius:0 0 5px 5px;padding:20px 30px;}
.main-content>section.container_6{padding:20px;}
.main-content>section hgroup{margin-top:10px;}
.main-content>section hgroup h2{padding-top:10px;line-height:1.3em;text-transform:uppercase;margin:0 0 3px;}
.main-content>section hgroup h4{line-height:1.4em;margin:0 0 30px;}
.main-content>section .other-options h3{color:#555;border-bottom:1px dotted #999;padding-bottom:5px;}
.supersmall{font-size:50%;}
.message{-moz-border-radius:5px;-webkit-border-radius:5px;-khtml-border-radius:5px;border-radius:5px;margin-bottom:10px;-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);position:relative;padding:10px;}
.message.info{border:1px solid #cadcea;background:0;-pie-background:linear-gradient(top,#e1f2fc,#cae9fd);color:#225b86;text-shadow:0 1px 0 #fff;}
.message.info h3{color:#225b86;text-shadow:0 1px 0 #fff;}
.message.error{border:1px solid #eeb7ba;background:0;-pie-background:linear-gradient(top,#fae2e2,#f2cacb);color:#be4741;text-shadow:0 1px 0 #fff;}
.message.error h3{color:#be4741;text-shadow:0 1px 0 #fff;}
.message.success{border:1px solid #b8c97b;background:0;-pie-background:linear-gradient(top,#e5edc4,#d9e4ac);color:#3f7227;text-shadow:0 1px 0 #fff;}
.message.success h3{color:#3f7227;text-shadow:0 1px 0 #fff;}
.message.warning{border:1px solid #e5dbaa;background:0;-pie-background:linear-gradient(top,#ffffc0,#f9ee9c);color:#6d7829;text-shadow:0 1px 0 #fff;}
.message.warning h3{color:#6d7829;text-shadow:0 1px 0 #fff;}
.message .message-close{cursor:pointer;display:block;width:30px;height:30px;position:absolute;top:-10px;right:-10px;zoom:1;}
.container{text-align:center;height:510px;}
.container p{font-size:12px;text-align:justify;line-height:18px;color:#555;margin:0 auto;padding:5px;}
.container img{-webkit-box-shadow:0 0 3px 3px #000;-moz-box-shadow:0 0 3px 3px #000;box-shadow:0 0 3px 3px #000;width:512px;height:384px;border:1px solid #ccc;background-color:#fff;margin:10px;padding:5px;}
article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,#wrapper>header nav>ul li:hover ul,#wrapper>section>div>aside nav>ul{display:block;}
.grid_1,.grid_2,.grid_3,.grid_4,.grid_5,.grid_6,.grid_7,.grid_8,.grid_1,.grid_2,.grid_3,.grid_4,.grid_5,.grid_6{display:inline;float:left;position:relative;margin-left:10px;margin-right:10px;}
* html .clearfix,:first-child+html .clearfix{zoom:1;}
*,.main-content>header h4{margin:0;}
nav>ul,#wrapper>header nav ul{padding:0;}
h5,.main-content>header .view-switcher ul li{font-size:12px;}
h1,h2,h3,b,strong,caption,th,thead,dt,legend,.list-view>li a{font-weight:700;}
.main-section .content h3:first-child,.main-content>section .other-options h4+p,.preview-pane .preview>h3:first-child,.preview-pane .preview>h4:first-child,.message h3{margin-top:0;}
.main-content>header .tags a,.grid-view li .entry-meta{font-size:9px;}
.main-content>section .other-options ul,.listing,.profile-info{list-style-type:none;padding:0;}
.main-content>section .other-options h4,.message p{margin-bottom:0;}
#toTop{background:url("../images/ui.totop.png") no-repeat scroll left top transparent;border:medium none;bottom:1px;display:none;height:51px;overflow:hidden;position:fixed;right:1px;text-decoration:none;text-indent:-999px;width:51px;z-index:9999;}
#toTopHover{background:url("../images/ui.totop.png") no-repeat scroll left -51px transparent;display:block;float:left;height:51px;opacity:0;overflow:hidden;width:51px;}
#toTop:active,#toTop:focus{outline:medium none;}


