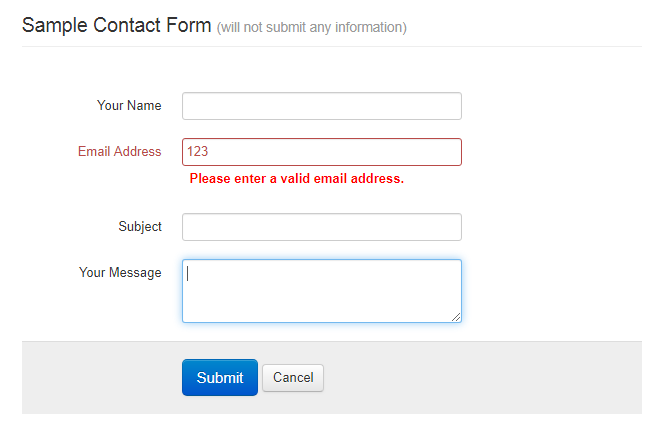
以下是 Twitter Bootstrap表单验证js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="gb2312">
<title>Twitter Bootstrap表单验证</title>
<meta name="viewport" content="width=device-width">
<link href="style.css" rel="stylesheet">
<script src="js/modernizr-2.5.3.min.js"></script>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>Twitter Bootstrap风格的jQuery表单验证</h1>
</div>
<div class="row">
<div id="maincontent" class="span8">
<div class="tabbable">
<div class="tab-content">
<div id="demo" class="tab-pane active">
<div class="alert alert-success">
<h4>NOTES</h4>
<ul>
<li>To receive feedback, fill in a field and tab to the next. To get negative feedback, only enter one character.</li>
<li>For explanations, see the tabs above for the code, and of course check out the plugin documentation.</li>
</ul>
</div><!-- notes .alert -->
<form action="" id="contact-form" class="form-horizontal">
<fieldset>
<legend>Sample Contact Form <small>(will not submit any information)</small></legend>
<div class="control-group">
<label class="control-label" for="name">Your Name</label>
<div class="controls">
<input type="text" class="input-xlarge" name="name" id="name">
</div>
</div>
<div class="control-group">
<label class="control-label" for="email">Email Address</label>
<div class="controls">
<input type="text" class="input-xlarge" name="email" id="email">
</div>
</div>
<div class="control-group">
<label class="control-label" for="subject">Subject</label>
<div class="controls">
<input type="text" class="input-xlarge" name="subject" id="subject">
</div>
</div>
<div class="control-group">
<label class="control-label" for="message">Your Message</label>
<div class="controls">
<textarea class="input-xlarge" name="message" id="message" rows="3"></textarea>
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-primary btn-large">Submit</button>
<button type="reset" class="btn">Cancel</button>
</div>
</fieldset>
</form>
</div><!-- .tab-pane -->
</div><!-- .tab-content -->
</div><!-- .tabbable -->
</div><!-- .span -->
</div><!-- .row -->
<hr>
</div> <!-- .container -->
<!-- ==============================================
JavaScript below! -->
<!-- jQuery via Google + local fallback, see h5bp.com -->
<script src="assets/js/jquery-1.7.1.min.js"></script>
<!-- Bootstrap JS -->
<script src="assets/js/bootstrap.min.js"></script>
<!-- Validate plugin -->
<script src="assets/js/jquery.validate.min.js"></script>
<!-- Prettify plugin -->
<script src="assets/js/prettify/prettify.js"></script>
<!-- Scripts specific to this page -->
<script src="script.js"></script>
<script>
// Activate Google Prettify in this page
addEventListener('load', prettyPrint, false);
$(document).ready(function(){
// Add prettyprint class to pre elements
$('pre').addClass('prettyprint linenums');
});
</script>
</body>
</html>
JS代码(script.js):
////jQuery Validate example script////Prepared by David Cochran////Free for your use -- No warranties,no guarantees!//$(document).ready(function(){
// Validate// http://bassistance.de/jquery-plugins/jquery-plugin-validation/// http://docs.jquery.com/Plugins/Validation/// http://docs.jquery.com/Plugins/Validation/validate#toptions$('#contact-form').validate({
rules:{
name:{
minlength:2,required:true}
,email:{
required:true,email:true}
,subject:{
minlength:2,required:true}
,message:{
minlength:2,required:true}
}
,highlight:function(element){
$(element).closest('.control-group').removeClass('success').addClass('error');
}
,success:function(element){
element.text('OK!').addClass('valid').closest('.control-group').removeClass('error').addClass('success');
}
}
);
}
);
// end document.readyCSS代码(style.css):
/* =======================================Main StylesheetBuilding on Twitter Bootstraphttp://twitter.github.com/bootstrap/========================================== */
@import url('assets/css/bootstrap.min.css');@import url('assets/css/bootstrap-responsive.min.css');/* New styles below */
label.valid{width:24px;height:24px;background:url(assets/img/valid.png) center center no-repeat;display:inline-block;text-indent:-9999px;}
label.error{font-weight:bold;color:red;padding:2px 8px;margin-top:2px;}


