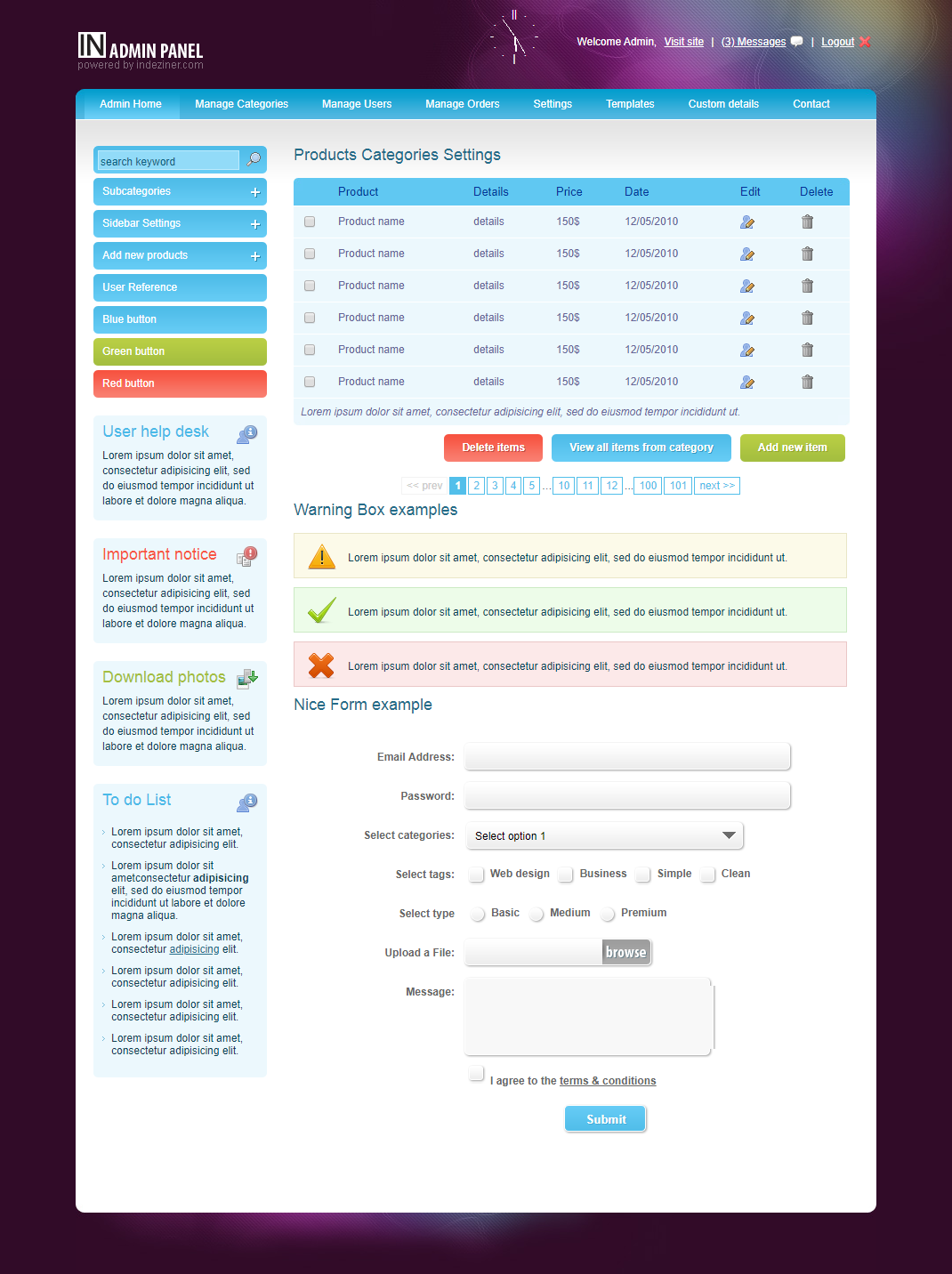
以下是 Admin Panel后台界面框架js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Admin Panel后台界面框架</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="clockp.js"></script>
<script type="text/javascript" src="clockh.js"></script>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="ddaccordion.js"></script>
<script type="text/javascript">
ddaccordion.init({
headerclass: "submenuheader", //Shared CSS class name of headers group
contentclass: "submenu", //Shared CSS class name of contents group
revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click", "clickgo", or "mouseover"
mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
defaultexpanded: [], //index of content(s) open by default [index1, index2, etc] [] denotes no content
onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed)
animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session?
toggleclass: ["", ""], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["suffix", "<img src='images/plus.gif' class='statusicon' />", "<img src='images/minus.gif' class='statusicon' />"], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
})
</script>
<script type="text/javascript" src="jconfirmaction.jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.ask').jConfirmAction();
});
</script>
<script language="javascript" type="text/javascript" src="niceforms.js"></script>
<link rel="stylesheet" type="text/css" media="all" href="niceforms-default.css" />
</head>
<body>
<div id="main_container">
<div class="header">
<div class="logo"><a href="#"><img src="images/logo.gif" alt="" title="" border="0" /></a></div>
<div class="right_header">Welcome Admin, <a href="#">Visit site</a> | <a href="#" class="messages">(3) Messages</a> | <a href="#" class="logout">Logout</a></div>
<div id="clock_a"></div>
</div>
<div class="main_content">
<div class="menu">
<ul>
<li><a class="current" href="index.html">Admin Home</a></li>
<li><a href="list.html">Manage Categories<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="login.html">Manage Users<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a class="sub1" href="" title="">sublevel2<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="" title="">sublevel link</a></li>
<li><a href="" title="">sulevel link</a></li>
<li><a class="sub2" href="#nogo">sublevel3<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo">Third level-1</a></li>
<li><a href="#nogo">Third level-2</a></li>
<li><a href="#nogo">Third level-3</a></li>
<li><a href="#nogo">Third level-4</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="" title="">sulevel link</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="login.html">Manage Orders<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a class="sub1" href="" title="">sublevel2<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="" title="">sublevel link</a></li>
<li><a href="" title="">sulevel link</a></li>
<li><a class="sub2" href="#nogo">sublevel3<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo">Third level-1</a></li>
<li><a href="#nogo">Third level-2</a></li>
<li><a href="#nogo">Third level-3</a></li>
<li><a href="#nogo">Third level-4</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="" title="">sulevel link</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="login.html">Settings<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
<li><a class="sub1" href="" title="">sublevel2<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="" title="">sublevel link</a></li>
<li><a href="" title="">sulevel link</a></li>
<li><a class="sub2" href="#nogo">sublevel3<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo">Third level-1</a></li>
<li><a href="#nogo">Third level-2</a></li>
<li><a href="#nogo">Third level-3</a></li>
<li><a href="#nogo">Third level-4</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="" title="">sulevel link</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="" title="">Lorem ipsum dolor sit amet</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="">Templates</a></li>
<li><a href="">Custom details</a></li>
<li><a href="">Contact</a></li>
</ul>
</div>
<div class="center_content">
<div class="left_content">
<div class="sidebar_search">
<form>
<input type="text" name="" class="search_input" value="search keyword" onclick="this.value=''" />
<input type="image" class="search_submit" src="images/search.png" />
</form>
</div>
<div class="sidebarmenu">
<a class="menuitem submenuheader" href="">Subcategories</a>
<div class="submenu">
<ul>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="" >Sidebar Settings</a>
<div class="submenu">
<ul>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="">Add new products</a>
<div class="submenu">
<ul>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
<li><a href="">Sidebar submenu</a></li>
</ul>
</div>
<a class="menuitem" href="">User Reference</a>
<a class="menuitem" href="">Blue button</a>
<a class="menuitem_green" href="">Green button</a>
<a class="menuitem_red" href="">Red button</a>
</div>
<div class="sidebar_box">
<div class="sidebar_box_top"></div>
<div class="sidebar_box_content">
<h3>User help desk</h3>
<img src="images/info.png" alt="" title="" class="sidebar_icon_right" />
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
<div class="sidebar_box_bottom"></div>
</div>
<div class="sidebar_box">
<div class="sidebar_box_top"></div>
<div class="sidebar_box_content">
<h4>Important notice</h4>
<img src="images/notice.png" alt="" title="" class="sidebar_icon_right" />
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
<div class="sidebar_box_bottom"></div>
</div>
<div class="sidebar_box">
<div class="sidebar_box_top"></div>
<div class="sidebar_box_content">
<h5>Download photos</h5>
<img src="images/photo.png" alt="" title="" class="sidebar_icon_right" />
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
<div class="sidebar_box_bottom"></div>
</div>
<div class="sidebar_box">
<div class="sidebar_box_top"></div>
<div class="sidebar_box_content">
<h3>To do List</h3>
<img src="images/info.png" alt="" title="" class="sidebar_icon_right" />
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit ametconsectetur <strong>adipisicing</strong> elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur <a href="#">adipisicing</a> elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
</ul>
</div>
<div class="sidebar_box_bottom"></div>
</div>
</div>
<div class="right_content">
<h2>Products Categories Settings</h2>
<table id="rounded-corner" summary="2007 Major IT Companies' Profit">
<thead>
<tr>
<th scope="col" class="rounded-company"></th>
<th scope="col" class="rounded">Product</th>
<th scope="col" class="rounded">Details</th>
<th scope="col" class="rounded">Price</th>
<th scope="col" class="rounded">Date</th>
<th scope="col" class="rounded">Edit</th>
<th scope="col" class="rounded-q4">Delete</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="6" class="rounded-foot-left"><em>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.</em></td>
<td class="rounded-foot-right"> </td>
</tr>
</tfoot>
<tbody>
<tr>
<td><input type="checkbox" name="" /></td>
<td>Product name</td>
<td>details</td>
<td>150$</td>
<td>12/05/2010</td>
<td><a href="#"><img src="images/user_edit.png" alt="" title="" border="0" /></a></td>
<td><a href="#" class="ask"><img src="images/trash.png" alt="" title="" border="0" /></a></td>
</tr>
<tr>
<td><input type="checkbox" name="" /></td>
<td>Product name</td>
<td>details</td>
<td>150$</td>
<td>12/05/2010</td>
<td><a href="#"><img src="images/user_edit.png" alt="" title="" border="0" /></a></td>
<td><a href="#" class="ask"><img src="images/trash.png" alt="" title="" border="0" /></a></td>
</tr>
<tr>
<td><input type="checkbox" name="" /></td>
<td>Product name</td>
<td>details</td>
<td>150$</td>
<td>12/05/2010</td>
<td><a href="#"><img src="images/user_edit.png" alt="" title="" border="0" /></a></td>
<td><a href="#" class="ask"><img src="images/trash.png" alt="" title="" border="0" /></a></td>
</tr>
<tr>
<td><input type="checkbox" name="" /></td>
<td>Product name</td>
<td>details</td>
<td>150$</td>
<td>12/05/2010</td>
<td><a href="#"><img src="images/user_edit.png" alt="" title="" border="0" /></a></td>
<td><a href="#" class="ask"><img src="images/trash.png" alt="" title="" border="0" /></a></td>
</tr>
<tr>
<td><input type="checkbox" name="" /></td>
<td>Product name</td>
<td>details</td>
<td>150$</td>
<td>12/05/2010</td>
<td><a href="#"><img src="images/user_edit.png" alt="" title="" border="0" /></a></td>
<td><a href="#" class="ask"><img src="images/trash.png" alt="" title="" border="0" /></a></td>
</tr>
<tr>
<td><input type="checkbox" name="" /></td>
<td>Product name</td>
<td>details</td>
<td>150$</td>
<td>12/05/2010</td>
<td><a href="#"><img src="images/user_edit.png" alt="" title="" border="0" /></a></td>
<td><a href="#" class="ask"><img src="images/trash.png" alt="" title="" border="0" /></a></td>
</tr>
</tbody>
</table>
<a href="#" class="bt_green"><span class="bt_green_lft"></span><strong>Add new item</strong><span class="bt_green_r"></span></a>
<a href="#" class="bt_blue"><span class="bt_blue_lft"></span><strong>View all items from category</strong><span class="bt_blue_r"></span></a>
<a href="#" class="bt_red"><span class="bt_red_lft"></span><strong>Delete items</strong><span class="bt_red_r"></span></a>
<div class="pagination">
<span class="disabled"><< prev</span><span class="current">1</span><a href="">2</a><a href="">3</a><a href="">4</a><a href="">5</a>…<a href="">10</a><a href="">11</a><a href="">12</a>...<a href="">100</a><a href="">101</a><a href="">next >></a>
</div>
<h2>Warning Box examples</h2>
<div class="warning_box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.
</div>
<div class="valid_box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.
</div>
<div class="error_box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.
</div>
<h2>Nice Form example</h2>
<div class="form">
<form action="" method="post" class="niceform">
<fieldset>
<dl>
<dt><label for="email">Email Address:</label></dt>
<dd><input type="text" name="" id="" size="54" /></dd>
</dl>
<dl>
<dt><label for="password">Password:</label></dt>
<dd><input type="text" name="" id="" size="54" /></dd>
</dl>
<dl>
<dt><label for="gender">Select categories:</label></dt>
<dd>
<select size="1" name="gender" id="">
<option value="">Select option 1</option>
<option value="">Select option 2</option>
<option value="">Select option 3</option>
<option value="">Select option 4</option>
<option value="">Select option 5</option>
</select>
</dd>
</dl>
<dl>
<dt><label for="interests">Select tags:</label></dt>
<dd>
<input type="checkbox" name="interests[]" id="" value="" /><label class="check_label">Web design</label>
<input type="checkbox" name="interests[]" id="" value="" /><label class="check_label">Business</label>
<input type="checkbox" name="interests[]" id="" value="" /><label class="check_label">Simple</label>
<input type="checkbox" name="interests[]" id="" value="" /><label class="check_label">Clean</label>
</dd>
</dl>
<dl>
<dt><label for="color">Select type</label></dt>
<dd>
<input type="radio" name="type" id="" value="" /><label class="check_label">Basic</label>
<input type="radio" name="type" id="" value="" /><label class="check_label">Medium</label>
<input type="radio" name="type" id="" value="" /><label class="check_label">Premium</label>
</dd>
</dl>
<dl>
<dt><label for="upload">Upload a File:</label></dt>
<dd><input type="file" name="upload" id="upload" /></dd>
</dl>
<dl>
<dt><label for="comments">Message:</label></dt>
<dd><textarea name="comments" id="comments" rows="5" cols="36"></textarea></dd>
</dl>
<dl>
<dt><label></label></dt>
<dd>
<input type="checkbox" name="interests[]" id="" value="" /><label class="check_label">I agree to the <a href="#">terms & conditions</a></label>
</dd>
</dl>
<dl class="submit">
<input type="submit" name="submit" id="submit" value="Submit" />
</dl>
</fieldset>
</form>
</div>
</div><!-- end of right content-->
</div> <!--end of center content -->
<div class="clear"></div>
</div> <!--end of main content-->
<div class="footer">
</div>
</div>
</body>
</html>
JS代码(clockh.js):
// Analog Clock - Head Script// copyright Stephen Chapman,19th November 2005,28th September 2008// you may copy this clock provided that you retain the copyright noticevar dayname = new Array ('Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday');
var am = 'AM';
var pm = 'PM';
// you should not need to alter the below codevar pi = Math.PI;
var d = document;
var pi2 = pi/2;
var rad = (+clocksize) / 2;
var ctrX = (+xpos) + rad;
var ctrY = (+ypos) + rad;
var hourln = 1;
var minln = secln = 2;
for(var i = 0;
i < (rad / 2) + (rad / 16);
i++){
hourln += 1;
}
for(var i = 0;
i < (rad / 2) - (rad / 8);
i++){
minln += 2;
secln += 2;
}
var font_size = rad / 4;
var offset = 16;
var clocknum = [[,1,2,3,4,5,6,7,8,9,10,11,12],[,'I','II','III','IIII','V','VI','VII','VIII','IX','X','XI','XII'],[,'路','路','-','路','路','<span style="font-size:60%">|</span>','路','路','-','路','路','<span style="font-size:60%">||</span>']];
if (numstyle < 0 || numstyle > 2) numstyle = 0;
function timeZone(now,loc,mtz,dst){
if (loc){
var dow = now.getDay();
var second = now.getSeconds();
var minute = now.getMinutes();
var hour = now.getHours();
}
else{
now.setUTCMinutes(now.getUTCMinutes() + (mtz + dst)*60);
var dow = now.getUTCDay();
var second = now.getUTCSeconds();
var minute = now.getUTCMinutes();
var hour = now.getUTCHours();
}
if (hour > 11){
moa = pm;
hour -= 12;
}
else moa = am;
return [dow,moa,hour,minute,second];
}
function commonClock(n){
n.style.position = 'absolute';
n.style.top = '0';
n.style.left = '0';
n.style.visibility = 'hidden';
}
function displayClock(){
if (!d.getElementById) return;
var ctx = document.createElement('div');
if ( fix){
ctx.style.position = 'relative';
ctx.style.margin = 'auto';
ctx.style.width = (clocksize + offset * 2) + 'px';
ctx.style.height = (clocksize + offset * 2) + 'px';
ctx.style.overflow = 'visible';
}
var cn = [];
for (var i = 12;
i > 0;
i--){
cn[i] = document.createElement('div');
cn[i].id = 'cnum' + i;
commonClock(cn[i]);
cn[i].style.width = (offset * 2) + 'px';
cn[i].style.height = (offset * 2) + 'px';
cn[i].style.fontFamily = font_family;
cn[i].style.fontSize = font_size + 'px';
cn[i].style.color = '#' + colnumbers;
cn[i].style.textAlign = 'center';
cn[i].style.paddingTop = '10px';
cn[i].style.zIndex = 1000;
cn[i].innerHTML = clocknum[numstyle][i];
ctx.appendChild(cn[i]);
}
var mn = [];
for (i = minln;
i > 0;
i--){
mn[i] = document.createElement('div');
mn[i].id = 'cmin' + i;
commonClock(mn[i]);
mn[i].style.width = '1px';
mn[i].style.height = '1px';
mn[i].style.fontSize = '1px';
mn[i].style.backgroundColor = '#' + colminutes;
mn[i].style.zIndex = 997;
ctx.appendChild(mn[i]);
}
var hr = [];
for (i = hourln;
i > 0;
i--){
hr[i] = document.createElement('div');
hr[i].id = 'chour' + i;
commonClock(hr[i]);
hr[i].style.width = '2px';
hr[i].style.height = '2px';
hr[i].style.fontSize ='2px';
hr[i].style.backgroundColor = '#' + colhours;
hr[i].style.zIndex = 998;
ctx.appendChild(hr[i]);
}
var sc = [];
for (i = secln;
i > 0;
i--){
sc[i] = document.createElement('div');
sc[i].id = 'csec' + i;
commonClock(sc[i]);
sc[i].style.width = '1px';
sc[i].style.height = '1px';
sc[i].style.fontSize ='1px';
sc[i].style.backgroundColor = '#' + colseconds;
sc[i].style.zIndex = 999;
ctx.appendChild(sc[i]);
}
var am = document.createElement('div');
am.id = 'ampm';
commonClock(am);
am.style.width = ((xpos + rad) * 2) + 'px';
am.style.fontFamily = font_family;
am.style.fontSize = (font_size * 2 / 3) + 'px';
am.style.color = '#' + colnumbers;
am.style.textAlign = 'center';
am.style.paddingTop = '10px';
am.style.zIndex = 990;
ctx.appendChild(am);
var zn = document.createElement('div');
zn.id = 'zone';
commonClock(zn);
zn.style.width = ((xpos + rad) * 2) + 'px';
zn.style.fontFamily = font_family;
zn.style.fontSize = (font_size * 2 / 3) + 'px';
zn.style.color = '#' + colnumbers;
zn.style.textAlign = 'center';
zn.style.paddingTop = '10px';
zn.style.zIndex = 990;
ctx.appendChild(zn);
d.getElementById('clock_a').appendChild(ctx);
for (var i = 12;
i > 0;
i--){
d.getElementById('cnum' + i).style.top = (ctrY - offset + rad * Math.sin(i * pi / 6 - pi2))+'px';
d.getElementById('cnum' + i).style.left = (ctrX - offset + rad * Math.cos(i * pi / 6 - pi2))+'px';
d.getElementById('cnum' + i).style.visibility = 'visible';
}
updateClock();
}
function moveClock(l,e,f){
for (var i = l;
i > 0;
i--){
d.getElementById(e + i).style.top = (ctrY + i * Math.sin(f))+'px';
d.getElementById(e + i).style.left = (ctrX + i * Math.cos(f))+'px';
d.getElementById(e + i).style.visibility = 'visible';
}
}
function updateClock(){
var now = new Date();
var theTime = timeZone(now,localZone,mytimezone,dst);
d.getElementById('ampm').style.top = (ypos + rad/3)+'px';
/*d.getElementById('ampm').innerHTML = theTime[1] + '<br />' + dayname[theTime[0]];
*/
d.getElementById('ampm').style.visibility = 'visible';
if (!localZone){
d.getElementById('zone').style.top = (ctrY + (rad/10))+'px';
d.getElementById('zone').innerHTML = city + '<br />' + country;
d.getElementById('zone').style.visibility = 'visible';
}
moveClock(secln,'csec',pi * theTime[4] / 30 - pi2);
moveClock(minln,'cmin',pi * theTime[3] / 30 - pi2);
moveClock(hourln,'chour',pi * theTime[2] / 6 + pi * (+now.getMinutes())/360 - pi2);
setTimeout('updateClock()',100);
}
window.onload = displayClock;
JS代码(clockp.js):
// Analog Clock - Parameters Head Script// You may change the parameters here to set up your clock// refer to http://javascript.about.com/library/blclock1.htm// for a description of the parametersvar clocksize=50;
var colnumbers='ffffff';
var colseconds='fff';
var colminutes='fff';
var colhours='fff';
var numstyle = 2;
var font_family = 'helvetica,arial,sans-serif';
var localZone = 1;
var mytimezone = 0;
var dst = 0;
var city = '';
var country = '';
var fix = 1;
var xpos=0;
var ypos=0;
// code to adjust for daylight saving time if applicable (localzone = 0)// code to handle clock positioning (fix = 0) CSS代码(style.css):
body{background:url(images/bg.jpg) no-repeat center top #310b28;font-family:Arial,Helvetica,sans-serif;padding:0;font-size:12px;margin:0 auto;color:#0e4354;}
.clear{clear:both;}
a{color:#256c89;}
h2{font-size:18px;color:#256c89;font-weight:normal;padding:0px 0 15px 0;margin:0px;clear:both;}
h3{font-size:18px;color:#256c89;font-weight:normal;padding:15px 0 5px 20px;margin:0px;float:left;clear:both;}
a.forgot_pass{float:right;color:#256c89;text-decoration:none;background:url(images/help.png) no-repeat left;padding:0 0 0 18px;display:block;margin:15px 20px 0 0;}
#main_container{margin:0 auto;width:900px;padding:0px 0 0px 0;}
.header{width:900px;height:100px;}
.header_login{width:600px;margin:auto;}
.logo{float:left;padding:35px 0 0 0;}
#clock_a{float:right;padding:15px 0 0 0;}
.jclock{color:#FFFFFF;float:right;font-size:22px;font-weight:bold;padding:34px 25px 0 0;}
.right_header{width:350px;float:right;text-align:right;color:#FFFFFF;padding:40px 0 0 0;}
.right_header a{margin:0 5px 0 5px;text-decoration:underline;color:#FFFFFF;}
.right_header a.messages{background:url(images/comment.png) no-repeat right;padding-right:20px;}
.right_header a.logout{background:url(images/user_logout.png) no-repeat right;padding-right:20px;}
.main_content{margin:0 auto;width:900px;height:auto;padding:0px 0 50px 0;background:url(images/menu_bg.jpg) no-repeat center top #fff;}
.footer{width:900px;height:87px;background:url(images/footer_bg.jpg) no-repeat center top;}
.footer_login{width:600px;margin:auto;}
.left_footer{float:left;padding:25px 0 0 10px;color:#a8549b;font-size:11px;}
.left_footer a{color:#FFFFFF;text-decoration:none;}
.right_footer{float:right;padding:25px 10px 0 0;}
.left_footer_login{float:left;padding:15px 0 0 10px;color:#a8549b;font-size:11px;}
.left_footer_login a{color:#FFFFFF;text-decoration:none;}
.right_footer_login{float:right;padding:15px 10px 0 0;}
/*---------------- menu----------------------*/
.menu{font-size:11px;padding:0px 10px 0 10px;float:left;width:880px;}
/* remove all the bullets,borders and padding from the default list styling */
.menu ul{padding:0;margin:0;list-style-type:none;height:34px;}
/* style the sub-level lists */
.menu ul ul{width:auto;}
/* float the top list items to make it horizontal and a relative positon so that you can control the dropdown menu positon */
.menu ul li{float:left;height:34px;line-height:34px;}
/* style the sub level list items */
.menu ul ul li{display:block;width:auto;height:auto;position:relative;line-height:1em;}
/* style the links for the top level */
.menu a,.menu a:visited{display:block;float:left;height:100%;font-size:11px;text-decoration:none;color:#fff;padding:0 21px 0 17px;}
.menu a.current{background:url(images/menu_bg.gif) repeat-x center;}
/* style the sub level links */
.menu ul ul a,.menu ul ul a:visited{display:block;background:#57c0e8;border-bottom:1px #81dafc solid;color:#fff;width:12em;height:100%;line-height:1em;padding:1em 1em;}
.menu ul table ul a,.menu ul table ul a:visited{width:14em;w\idth:12em;}
/* style the table so that it takes no part in the layout - required for IE to work */
.menu table{position:absolute;left:0;top:0;font-size:1em;z-index:-1;}
.menu ul ul table{lef\t:-1px;}
.menu ul ul table ul.left{margin-lef\t:2px;}
.menu li:hover{position:relative;}
* html .menu a:hover{position:relative;}
/* style the third level background */
.menu ul ul ul a,.menu ul ul ul a:visited{background:#57c0e8;}
/* style the fourth level background */
.menu ul ul ul ul a,.menu ul ul ul ul a:visited{background:#57c0e8;}
/* style the sub level 1 background */
.menu ul:hover a.sub1{background:url(images/arrow.gif) no-repeat right #309dc7;}
/* style the sub level 2 background */
.menu ul ul:hover a.sub2{background:url(images/arrow.gif) no-repeat right #088bb4;}
/* style the level hovers */
/* first */
.menu a:hover{color:#fff;background:url(images/menu_bg.gif) repeat-x center;}
.menu:hover > a{color:#fff;background:url(images/menu_bg.gif) repeat-x center;}
/* second */
.menu ul ul a:hover{color:#fff;background:url(images/menu_bg_a.gif) repeat-x center;}
.menu ul ul:hover > a{color:#fff;background:url(images/menu_bg_a.gif) repeat-x center;}
/* third */
.menu ul ul ul a:hover{background:url(images/menu_bg_a.gif) repeat-x center;}
.menu ul ul ul:hover > a{background:url(images/menu_bg_a.gif) repeat-x center;}
/* fourth */
.menu ul ul ul ul a:hover{background:url(images/menu_bg_a.gif) repeat-x center;}
/* hide the sub levels and give them a positon absolute so that they take up no room */
.menu ul ul{visibility:hidden;position:absolute;height:0;top:34px;left:0;width:14em;z-index:999;}
/* position the third level flyout menu */
.menu ul ul ul{left:14em;top:0;width:14em;}
/* position the third level flyout menu for a left flyout */
.menu ul ul ul.left{left:-14em;}
/* make the second level visible when hover on first level list OR link */
.menu ul li:hover ul,.menu ul a:hover ul{visibility:visible;height:auto;padding-bottom:3em;background:transparent url(images/trans.gif);}
/* keep the third level hidden when you hover on first level list OR link */
.menu ul:hover ul ul{visibility:hidden;}
/* keep the fourth level hidden when you hover on second level list OR link */
.menu ul:hover ul:hover ul ul{visibility:hidden;}
/* make the third level visible when you hover over second level list OR link */
.menu ul:hover ul:hover ul{visibility:visible;}
/* make the fourth level visible when you hover over third level list OR link */
.menu ul:hover ul:hover ul:hover ul{visibility:visible;}
.center_content{clear:both;}
.left_content{width:195px;float:left;padding:30px 0 0 20px;}
.right_content{width:625px;float:left;padding:30px 0 0 30px;}
.sidebarmenu{margin:0px 0;padding:0;width:195px;}
.sidebarmenu a.menuitem{background:url(images/sidebar_menu_top.gif) no-repeat center top;color:#fff;display:block;position:relative;width:185px;height:31px;margin:0 0 5px 0;line-height:31px;padding:0px 0 0 10px;text-decoration:none;}
.sidebarmenu a.menuitem_green{background:url(images/green_bt.gif) no-repeat center top;color:#fff;display:block;position:relative;width:185px;height:31px;margin:0 0 5px 0;line-height:31px;padding:0px 0 0 10px;text-decoration:none;}
.sidebarmenu a.menuitem_red{background:url(images/red_bt.gif) no-repeat center top;color:#fff;display:block;position:relative;width:185px;height:31px;margin:0 0 5px 0;line-height:31px;padding:0px 0 0 10px;text-decoration:none;}
.sidebarmenu a.menuitem:hover{background:url(images/sidebar_menu_top_a.gif) no-repeat center top;}
.sidebarmenu a.menuitem_green:hover{background:url(images/green_bt_a.gif) no-repeat center top;}
.sidebarmenu a.menuitem_red:hover{background:url(images/red_bt_a.gif) no-repeat center top;}
.sidebarmenu a.menuitem:visited,.sidebarmenu .menuitem:active{color:white;}
.sidebarmenu a.menuitem .statusicon{position:absolute;top:11px;right:7px;border:none;}
.sidebarmenu div.submenu{background:white;}
.sidebarmenu div.submenu ul{list-style-type:none;margin:0;padding:0 0 5px 0;}
.sidebarmenu div.submenu ul li{border-bottom:1px dotted #bfd1d9;}
.sidebarmenu div.submenu ul li a{display:block;color:black;text-decoration:none;padding:5px 0;padding-left:10px;}
.sidebarmenu div.submenu ul li a:hover{background:#e2f0ff;color:#0e4354;}
.sidebar_search{background:url(images/sidebar_menu_top.gif) no-repeat center;width:195px;height:31px;margin:0 0 5px 0;}
input.search_input{width:155px;height:16px;margin:5px 0 0 5px;border:1px #bdebfd solid;background:#92dbf8;padding:4px 0 0 2px;float:left;color:#096184;font-size:11px;}
input.search_submit{float:left;background:none;border:none;margin:7px 0 0 8px;}
#rounded-corner{margin:0px;width:625px;text-align:left;border-collapse:collapse;}
#rounded-corner thead th.rounded-company{width:26px;background:#60c8f2 url('images/left.jpg') left top no-repeat;}
#rounded-corner thead th.rounded-q4{background:#60c8f2 url('images/right.jpg') right top no-repeat;}
#rounded-corner th{padding:8px;font-weight:normal;font-size:13px;color:#039;background:#60c8f2;}
#rounded-corner td{padding:8px;background:#ecf8fd;border-top:1px solid #fff;color:#669;}
#rounded-corner tfoot td.rounded-foot-left{background:#ecf8fd url('images/botleft.jpg') left bottom no-repeat;}
#rounded-corner tfoot td.rounded-foot-right{background:#ecf8fd url('images/botright.jpg') right bottom no-repeat;}
#rounded-corner tbody tr:hover td{background:#d2e7f0;}
.question{position:absolute;display:inline;text-align:center;width:174px;height:78px;font-size:13px;line-height:1.5em;background:url('images/bubble.png') left top no-repeat;padding:10px 0 0 0;text-shadow:0px 1px 0px #fff;margin-left:-7em;margin-top:-6em;opacity:0;}
.yes{margin-top:.5em;margin-right:.5em;cursor:pointer;display:inline-block;width:63px;height:21px;color:#434d17;text-shadow:0px 1px 0px #fff;background:url('images/buttony.png') left top no-repeat;}
.cancel{margin-top:.5em;margin-right:.5em;cursor:pointer;display:inline-block;width:63px;height:21px;color:#fff;text-shadow:0px 1px 0px #000;background:url('images/buttonn.png') left top no-repeat;}
a.bt_green{display:block;float:right;margin:10px 5px 10px 5px;line-height:31px;text-decoration:none;color:#FFFFFF;text-shadow:1px 1px #8fa42b;}
a.bt_green strong{width:auto;height:31px;padding:0 10px 0 10px;display:block;float:left;background:url(images/bt_green_center.gif) repeat-x center;}
a.bt_green span.bt_green_lft{width:10px;height:31px;display:block;float:left;background:url(images/bt_green_left.gif) no-repeat center right;}
a.bt_green span.bt_green_r{width:10px;height:31px;display:block;float:left;background:url(images/bt_green_r.gif) no-repeat center right;}
a:hover.bt_green{text-decoration:underline;}
a.bt_blue{display:block;float:right;margin:10px 5px 10px 5px;line-height:31px;text-decoration:none;color:#FFFFFF;text-shadow:1px 1px #3597bf;}
a.bt_blue strong{width:auto;height:31px;padding:0 10px 0 10px;display:block;float:left;background:url(images/bt_blue_center.gif) repeat-x center;}
a.bt_blue span.bt_blue_lft{width:10px;height:31px;display:block;float:left;background:url(images/bt_blue_left.gif) no-repeat center right;}
a.bt_blue span.bt_blue_r{width:10px;height:31px;display:block;float:left;background:url(images/bt_blue_r.gif) no-repeat center right;}
a:hover.bt_blue{text-decoration:underline;}
a.bt_red{display:block;float:right;margin:10px 5px 10px 5px;line-height:31px;text-decoration:none;color:#FFFFFF;text-shadow:1px 1px #c24739;}
a.bt_red strong{width:auto;height:31px;padding:0 10px 0 10px;display:block;float:left;background:url(images/bt_red_center.gif) repeat-x center;}
a.bt_red span.bt_red_lft{width:10px;height:31px;display:block;float:left;background:url(images/bt_red_left.gif) no-repeat center right;}
a.bt_red span.bt_red_r{width:10px;height:31px;display:block;float:left;background:url(images/bt_red_r.gif) no-repeat center right;}
a:hover.bt_red{text-decoration:underline;}
.sidebar_box{width:195px;padding:15px 0 5px 0;}
.sidebar_box_top{width:195px;height:8px;background:url(images/sidebar_box_top.gif) no-repeat center bottom;}
.sidebar_box_bottom{width:195px;height:8px;background:url(images/sidebar_box_bottom.gif) no-repeat center bottom;}
.sidebar_box_content{width:175px;height:auto;background-color:#ecf8fd;padding:0 10px 0 10px;}
.sidebar_box_content h3{color:#49bae8;float:left;font-size:18px;margin:0px;padding:0px;font-weight:normal;}
.sidebar_box_content h4{color:#f75744;float:left;font-size:18px;margin:0px;padding:0px;font-weight:normal;}
.sidebar_box_content h5{color:#a4bf40;float:left;font-size:18px;margin:0px;padding:0px;font-weight:normal;}
.sidebar_box_content p{padding:5px 0 5px 0;margin:0px;clear:both;font-size:11px;text-align:left;line-height:17px;}
img.sidebar_icon_right{float:right;padding:0 0 0 0;}
.sidebar_box_content ul{list-style:none;padding:10px 0 10px 0;margin:0px;clear:both;}
.sidebar_box_content ul li{padding:5px 0 5px 10px;background:url(images/list_bullet.gif) no-repeat left top;background-position:0px 10px;}
.warning_box{width:540px;clear:both;background:url(images/warning.png) no-repeat left #fcfae9;border:1px #e9e6c7 solid;background-position:15px 10px;padding:20px 20px 15px 60px;margin:0 0 10px 0;}
.valid_box{width:540px;clear:both;background:url(images/valid.png) no-repeat left #edfce9;border:1px #cceac4 solid;background-position:15px 10px;padding:20px 20px 15px 60px;margin:0 0 10px 0;}
.error_box{width:540px;clear:both;background:url(images/error.png) no-repeat left #fce9e9;border:1px #eac7c7 solid;background-position:15px 10px;padding:20px 20px 15px 60px;margin:0 0 10px 0;}
/*--------------*/
div.pagination{width:625px;clear:both;padding:10px 0 10px 0;margin:0px;text-align:center;float:left;clear:both;font-size:11px;}
div.pagination a{padding:2px 5px 2px 5px;margin-right:2px;border:1px solid #52bfea;text-decoration:none;color:#52bfea;}
div.pagination a:hover,div.pagination a:active{border:1px solid #52bfea;color:#fff;background-color:#52bfea;}
div.pagination span.current{padding:2px 5px 2px 5px;margin-right:2px;border:1px solid #52bfea;font-weight:bold;background-color:#52bfea;color:#FFF;}
div.pagination span.disabled{padding:2px 5px 2px 5px;margin-right:2px;border:1px solid #f3f3f3;color:#ccc;}


