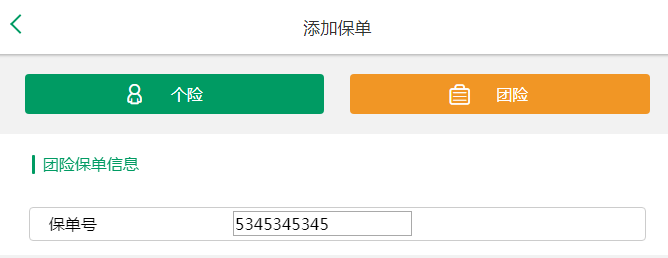
以下是 jQuery手机端左右滑动切换表单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=5.0" charset="UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>jQuery手机端左右滑动切换表单代码</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/addpolicy.css">
<link rel="stylesheet" type="text/css" href="css/font.css">
<link rel="stylesheet" href="css/swiper-3.3.1.min.css" />
<script type="text/javascript" src="js/Libs/jquery.min.js" ></script>
<script type="text/javascript" src="js/Libs/jquery.json.js" ></script>
<!--Mobiscroll -->
<link rel="stylesheet" href="css/Mobiscroll/mobiscroll.frame.css" />
<link rel="stylesheet" href="css/Mobiscroll/mobiscroll.frame.android.css" />
<link rel="stylesheet" href="css/Mobiscroll/mobiscroll.frame.android-holo.css" />
<link rel="stylesheet" href="css/Mobiscroll/mobiscroll.scroller.css" />
<link rel="stylesheet" href="css/Mobiscroll/mobiscroll.scroller.android.css" />
<link rel="stylesheet" href="css/Mobiscroll/mobiscroll.scroller.android-holo.css" />
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.core.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.frame.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.scroller.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.util.datetime.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.datetimebase.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.datetime.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.frame.android.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.frame.android-holo.js" ></script>
<script type="text/javascript" src="js/Mobiscroll/mobiscroll.i18n.zh.js" ></script>
<script type="text/javascript" src="js/Libs/swiper-3.3.1.jquery.min.js" ></script>
<script type="text/javascript" src="js/Addpolicy.js"></script>
</head>
<body>
<div class="wrapper">
<header class="header">
<a href="#" class="return floatL"></a>
<h3 class="floatL Logo">添加保单</h3>
</header>
<!--添加保单-->
<section class="main">
<!--按钮-->
<div class="anniu " id="regUseBtn">
<a href="#" class=" Btnbutton btn regUseCurr">
<span class=" icon-19">
<i>个险</i>
</span>
</a>
<a href="#" class="Btnbutton btn">
<span class="icon-18">
<i>团险</i>
</span>
</a>
</div>
<!--添加保单-->
<div class="swiper-container" id="registerCont">
<div class="swiper-wrapper">
<!--个险-->
<div class="swiper-slide">
<div class="baodanall">
<div class="addbaodan">
<h3>保单信息</h3>
</div>
<div class="baodaninfo">
<div class="baodan">
<label>保单号</label>
<input type="text" placeholder="请输入保单号" class="DeInfo_text" />
</div>
</div>
</div>
</div>
<!--团险-->
<div class="swiper-slide">
<div class="baodanall">
<div class="addbaodan">
<h3>团险保单信息</h3>
</div>
<div class="baodaninfo">
<div class="baodan">
<label>保单号</label>
<input type="text" placeholder="请输入保单号" class="DeInfo_text" />
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</body>
</html>
JS代码(Addpolicy.js):
$(function(){
//娉ㄥ唽var registeSwiper = new Swiper('#registerCont',{
speed:500,onSlideChangeStart:function(){
$("#regUseBtn a").removeClass('regUseCurr') $("#regUseBtn a").eq(registeSwiper.activeIndex).addClass('regUseCurr')}
}
)$("#regUseBtn a").on('touchstart mousedown',function(e){
e.preventDefault()$("#regUseBtn a").removeClass('regUseCurr')$(this).addClass('regUseCurr') registeSwiper.slideTo( $(this).index() )}
)$("#regUseBtn a").click(function(e){
e.preventDefault()}
)}
)CSS代码(common.css):
.wrapper{padding-top:3.4rem;overflow:hidden;}
.header{height:3.4rem;width:100%;background:#fff;position:fixed;top:0;left:0;width:100%;z-index:999;box-shadow:0 1px 3px rgba(0,0,0,0.3);}
.header a{display:block;color:#fff;line-height:3.4rem;font-size:1rem;position:relative;padding:0 1rem;z-index:99;}
.return:before{content:'';height:12px;width:12px;display:block;float:left;border:2px solid #009b63;border-right-width:0;border-bottom-width:0;transform:rotate(-45deg);-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);-ms-transform:rotate(-45deg);position:absolute;top:17px;left:1.1rem;}
.Logo{position:absolute;width:100%;text-align:center;z-index:98;height:100%;line-height:3.4rem;font-size:1.07rem;color:#333;}
.Logo span{height:100%;display:inline-block;vertical-align:middle;}
.Logo img{width:40%;height:auto;vertical-align:middle;}
.main{overflow:hidden;}
CSS代码(font.css):
@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?4rggux');src:url('../fonts/icomoon.eot?4rggux#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?4rggux') format('truetype'),url('../fonts/icomoon.woff?4rggux') format('woff'),url('../fonts/icomoon.svg?4rggux#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{/* use !important to prevent issues with browser extensions that change fonts */
font-family:'icomoon' !important;speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
[class^="icon-"]:before,[class*=" icon-"]:before{font-size:1.5rem;color:#009b63;}
.icon-1:before{content:"\e900";}
.icon-2:before{content:"\e901";}
.icon-3:before{content:"\e902";}
.icon-4:before{content:"\e903";}
.icon-6:before{content:"\e904";}
.icon-7:before{content:"\e905";}
.icon-8:before{content:"\e906";}
.icon-9:before{content:"\e907";}
.icon-10:before{content:"\e908";}
.icon-11:before{content:"\e909";}
.icon-12:before{content:"\e90a";}
.icon-13:before{content:"\e90b";}
.icon-14:before{content:"\e90c";}
.icon-15:before{content:"\e90d";}
.icon-16:before{content:"\e90e";}
.icon-17:before{content:"\e90f";}
.icon-18:before{content:"\e910";}
.icon-19:before{content:"\e911";}
.icon-20:before{content:"\e912";}
.icon-21:before{content:"\e913";}
.icon-22:before{content:"\e914";}
.icon-23:before{content:"\e915";}
.icon-24:before{content:"\e916";}
.icon-26:before{content:"\e917";}
.icon-28:before{content:"\e918";}
.icon-30:before{content:"\e919";}


