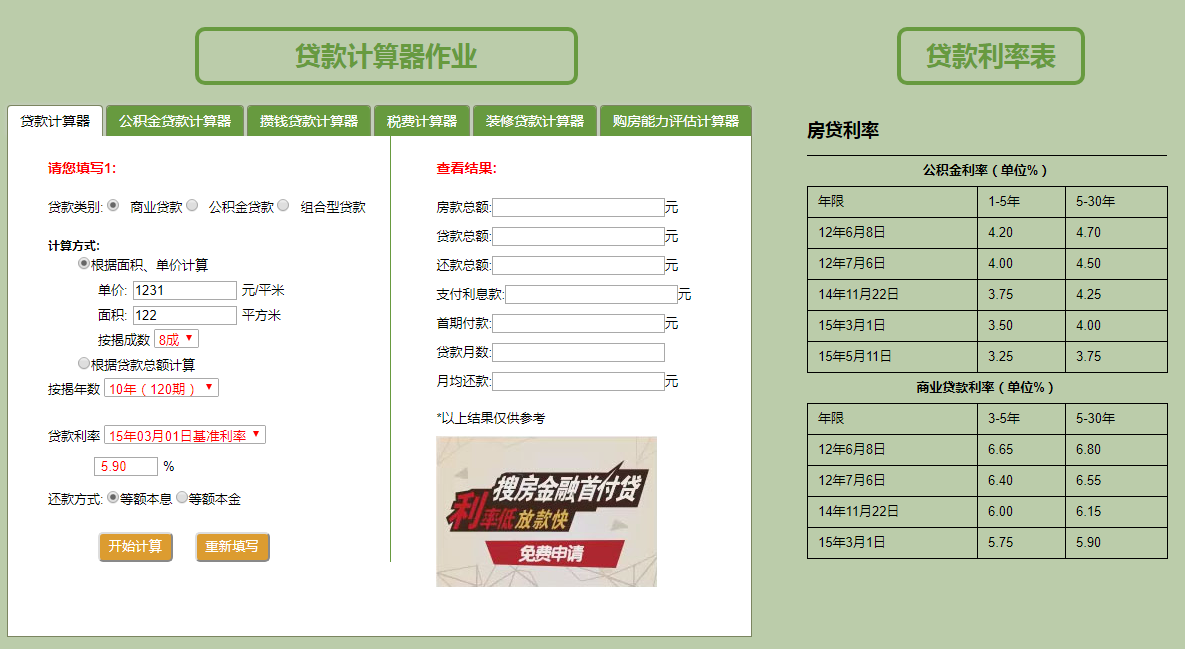
以下是 jQuery房地产贷款计算器代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery房地产贷款计算器代码</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-2.2.0.min.js"></script>
<script src="js/index.min.js"></script>
</head>
<body>
<div id="box">
<h2>贷款计算器作业</h2>
<div id="tabs">
<ul class="title">
<li><a href="#" data-cid="contact" class="current">贷款计算器</a></li>
<li><a href="#" data-cid="project">公积金贷款计算器</a></li>
<li><a href="#" data-cid="submit">攒钱贷款计算器</a></li>
<li><a href="#" data-cid="money">税费计算器</a></li>
<li><a href="#" data-cid="fish">装修贷款计算器</a></li>
<li><a href="#" data-cid="buy">购房能力评估计算器</a></li>
</ul>
<div id="content">
<div id="contact">
<form id="myform" action="#" style="display: block">
<div id="contact_left">
<div id="dklx">
<h5>请您填写1:</h5>
贷款类别:
<label><input type="radio" name="dktype" checked value="0"/>商业贷款</label>
<label><input type="radio" name="dktype" value="1"/>公积金贷款</label>
<label><input type="radio" name="dktype" value="2"/>组合型贷款</label>
</div>
<div id="jsfs">
<h6>计算方式:</h6>
<dl id="way">
<dt><label class="count"><input type="radio" name="jsfs" value="0"
checked/>根据面积、单价计算</label></dt>
<dd style="display: block">
<label>单价:</label><input type="text" name="price">元/平米<br>
<label>面积:</label><input type="text" name="area">平方米<br>
<label>按揭成数</label>
<select class="form-control" name="ajcs">
<option value="70" selected>7成</option>
<option value="80">8成</option>
<option value="90">9成</option>
</select>
</dd>
<dt><label><input type="radio" value="1" name="jsfs"/>根据贷款总额计算</label></dt>
<dd>
<label>贷款总额:<input type="text" name="dkze">元</label>
</dd>
</dl>
<label>按揭年数</label>
<select class="form-control" name="ajns">
<option value="120" selected>10年(120期)</option>
<option value="240">20年(240期)</option>
<option value="360">30年(360期)</option>
</select><br>
</div>
<div id="dkll">
<label>贷款利率</label>
<select name="dkll">
<option value="0">12年6月8日基准利率</option>
<option value="1">12年7月6日基准利率</option>
<option value="2">14年11月22日基准利率</option>
<option value="3" selected>15年03月01日基准利率</option>
</select><br>
<input class="percent" name="dkll" type="text" value="6.80"/>%
</div>
<div id="method">
还款方式:
<label><input type="radio" name="bb" checked/>等额本息</label>
<label><input type="radio" name="bb"/>等额本金<br></label>
</div>
<input type="button" name="startCalc" class="start" value="开始计算"/>
<input type="reset" class="again" value="重新填写"/>
</div>
<div id="contact_right">
<h5>查看结果:</h5>
<label>房款总额:</label><input type="text" name="fousex" readonly/>元<br>
<label>贷款总额:</label><input type="text" name="loan" readonly/>元<br>
<label>还款总额:</label><input type="text" name="refund" readonly/>元<br>
<label>支付利息款:</label><input type="text" name="pay" readonly/>元<br>
<label>首期付款:</label><input type="text" name="first" readonly/>元<br>
<label>贷款月数:</label><input type="text" name="month" readonly/><br>
<label>月均还款:</label><input type="text" name="average" readonly/>元<br>
<p>*以上结果仅供参考</p>
<img src="images/pic_03.jpg">
</div>
</form>
</div>
<div class="box">公积金贷款></div>
<div class="box">提前还贷</div>
<div class="box">税费></div>
<div class="box">装修贷款</div>
<div class="box">购房能力评估</div>
</div>
</div>
</div>
<div id="list">
<h2>贷款利率表</h2>
<table>
<thead>
<tr>
<th colspan="3">房贷利率</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="3">公积金利率(单位%)</th>
</tr>
<tr>
<td>年限</td>
<td>1-5年</td>
<td>5-30年</td>
</tr>
<tr>
<td>12年6月8日</td>
<td>4.20</td>
<td>4.70</td>
</tr>
<tr>
<td>12年7月6日</td>
<td>4.00</td>
<td>4.50</td>
</tr>
<tr>
<td>14年11月22日</td>
<td>3.75</td>
<td>4.25</td>
</tr>
<tr>
<td>15年3月1日</td>
<td>3.50</td>
<td>4.00</td>
</tr>
<tr>
<td>15年5月11日</td>
<td>3.25</td>
<td>3.75</td>
</tr>
<tr>
<th colspan="3">商业贷款利率(单位%)</th>
</tr>
<tr>
<td>年限</td>
<td>3-5年</td>
<td>5-30年</td>
</tr>
<tr>
<td>12年6月8日</td>
<td>6.65</td>
<td>6.80</td>
</tr>
<tr>
<td>12年7月6日</td>
<td>6.40</td>
<td>6.55</td>
</tr>
<tr>
<td>14年11月22日</td>
<td>6.00</td>
<td>6.15</td>
</tr>
<tr>
<td>15年3月1日</td>
<td>5.75</td>
<td>5.90</td>
</tr>
</tbody>
</table>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
JS代码(index.min.js):
/** * Created by xinliwei on 2016-01-21 0021. */
//璁$畻鏈堣繕娆炬湰鎭殑宸ュ叿瀵硅薄var loanTool ={
/** * 璁$畻骞惰繑鍥炴湀杩樻鏈伅鐨勬柟娉? * @param loanAmount 璐锋鏈噾(涔熷氨鏄捶浜嗗灏戞锛屾瘮濡傦紝70涓? * @param months 杩樻鏈堟暟(涔熷氨鏄捶娆惧懆鏈燂紝濡?0骞达紝鍒欐澶勪负240涓湀) * @param annualInterestRate 骞村埄鐜?姣斿锛?.55%锛屽垯姝ゅ浼犲叆涓?.55,搴旈櫎浠?00浠ュ悗杞负0.0665鍐嶈繘琛岃绠? */
getPaymetnsPerMonth:function (loanAmount,months,annualInterestRate){
// 绛夐鏈伅杩樻娉曡绠楀叕寮忥細 // -- 鏈堣繕娆炬湰鎭?銆旇捶娆炬湰閲懨楁湀鍒╃巼脳锛?锛嬫湀鍒╃巼锛夛季杩樻鏈堟暟銆暶枫€旓紙1锛嬫湀鍒╃巼锛夛季杩樻鏈堟暟锛?銆? // -- 鏈堝埄鐜?骞村埄鐜嚸?2=0.0665梅12=0.005541667 // -- 鍏朵腑锛剧鍙疯〃绀轰箻鏂? var rateOfMonth = annualInterestRate / (12 * 100);
// 灏嗚绠楁墍寰楃殑鏈堣繕娆鹃噾棰?鏈伅)杩斿洖 return (loanAmount * rateOfMonth * Math.pow((1 + rateOfMonth),months)) / (Math.pow((1 + rateOfMonth),months) - 1);
}
}
;
//閫夐」鍗″垏鎹?$(function (){
$("#tabs .title").find("li").each(function (index){
$(this).on("click",function (){
$(this).siblings().find("a").removeClass("current");
$(this).find("a").addClass("current");
$("#content>div").eq(index).fadeIn().siblings().stop().hide();
}
);
}
);
//璁$畻鏂瑰紡 $("#way input[type=radio]").on("change",function (){
$(this).parents("dt").next().slideDown().siblings("dd").slideUp();
}
);
// 璐锋鍒╃巼---------------------------------------------------------------- var loanRate = [ ["6.80","6.55","6.15","5.90"],["4.70","4.50","4.25","4.00"] ];
function Interest(){
var row = $("#myform input[name=dktype]:checked").val();
var col = $("#myform select[name=dkll]").val();
$("#myform input[name=dkll]").val(loanRate[row][col]);
}
Interest();
$("#myform input[name=dktype]").on("change",function (){
Interest();
}
);
$("#myform select[name=dkll]").on("change",function (){
Interest();
}
);
/** * */
$("#myform input[name=jsfs]").on("change",function (){
$(this).parent().next().slideDown();
$(this).parent().siblings("dt").next().hide();
}
);
$("#myform input[name=startCalc]").on("click",function (){
var calcMode = $("#myform input[name=jsfs]:checked").val();
switch (calcMode){
case "0":showLoanInfo(calcByAreaAndPrice());
break;
case "1":showLoanInfo(calcByLoanTotal());
break;
}
}
);
function calcByAreaAndPrice(){
var loanInfo ={
}
;
var houseMoneyTotal = parseFloat($("#myform input[name=price]").val()) * parseFloat($("#myform input[name=area]").val());
loanInfo.houseMoneyTotal = houseMoneyTotal;
var ajcs = $("#myform select[name=ajcs]").val();
var loanTotal = houseMoneyTotal * (parseInt(ajcs) / 100);
loanInfo.loanTotal = loanTotal;
loanInfo.initialPayment = houseMoneyTotal - loanTotal;
var repaymentMonths = $("#myform select[name=ajns]").val();
loanInfo.repaymentMonths = repaymentMonths;
var interestRate = $("#myform input[name=dkll]").val();
var repaymentPerMonth = loanTool.getPaymetnsPerMonth(loanTotal,repaymentMonths,interestRate);
loanInfo.repaymentPerMonth = repaymentPerMonth;
loanInfo.repaymentTotal = repaymentPerMonth * repaymentMonths;
loanInfo.interestTotal = loanInfo.repaymentTotal - loanInfo.loanTotal;
return loanInfo;
}
// 鏍规嵁璐锋鎬婚璁$畻璐锋鏁版嵁 function calcByLoanTotal(){
var loanInfo ={
}
;
// 璁$畻鎴挎鎬婚锛氱暐 loanInfo.houseMoneyTotal = "鐣?;
// 璁$畻璐锋鎬婚 var loanTotal = parseFloat($("#myform input[name=dkze]").val());
loanInfo.loanTotal = loanTotal;
// 璁$畻棣栨湡浠樻锛氭棤 loanInfo.initialPayment = 0;
// 璁$畻璐锋鏈堟暟锛? var repaymentMonths = $("#myform select[name=ajns]").val();
loanInfo.repaymentMonths = repaymentMonths;
// 璁$畻鏈堝潎杩樻棰? var interestRate = $("#myform input[name=dkll]").val();
var repaymentPerMonth = loanTool.getPaymetnsPerMonth(loanTotal,repaymentMonths,interestRate);
loanInfo.repaymentPerMonth = repaymentPerMonth;
// 璁$畻杩樻鎬婚锛氭湀鍧囪繕娆鹃 * 璐锋鏈堟暟 loanInfo.repaymentTotal = repaymentPerMonth * repaymentMonths;
// 璁$畻鏀粯鍒╂伅锛氳繕娆炬€婚 - 璐锋鎬婚 loanInfo.interestTotal = loanInfo.repaymentTotal - loanInfo.loanTotal;
return loanInfo;
}
// 鏄剧ず鏈€缁堣捶娆句俊鎭? function showLoanInfo(loanInfo){
$("#myform input[name=fousex]").val(loanInfo.houseMoneyTotal) $("#myform input[name=loan]").val(loanInfo.loanTotal.toFixed(2)) $("#myform input[name=refund]").val(loanInfo.repaymentTotal.toFixed(2)) $("#myform input[name=pay]").val(loanInfo.interestTotal.toFixed(2)) $("#myform input[name=first]").val(loanInfo.initialPayment.toFixed(2)) $("#myform input[name=month]").val(loanInfo.repaymentMonths) $("#myform input[name=average]").val(loanInfo.repaymentPerMonth.toFixed(2))}
}
);
CSS代码(index.css):
*{margin:0;padding:0;}
ul{list-style:none;}
body{font-family:Arial,Helvetica,sans-serif;background-color:#bbccaa;font-size:13px;}
select{color:#f00;}
#box{width:750px;margin-left:100px;}
#box h1{float:left;position:absolute;top:200px;left:200px;line-height:55px;}
#box h2{width:50%;line-height:50px;font-size:26px;color:#679a3f;text-align:center;border:4px solid #679a3f;border-radius:10px;margin-left:25%;margin-bottom:20px;margin-top:50px;}
.title{height:30px;}
.title li{float:left;border:#7b8560 solid 1px;border-bottom:none;border-radius:4px 4px 0 0;margin-right:3px;box-shadow:0px 0px 5px #ccc;}
.title li a{display:block;padding:0 12px;line-height:30px;border-bottom:none;background-color:#679a3f;color:#fff;text-decoration:none;font-size:14px;border-radius:4px 4px 0 0;}
#content{width:743px;height:500px;border:1px solid #7b8560;border-top:none;float:left;background-color:#fff;}
.title li .current{background-color:white;color:#000;}
#content > div{display:none;}
#content #contact{display:block;}
#contact_left{float:left;margin-left:40px;border-right:1px solid #679a3f;padding-right:25px;}
#contact h5{line-height:60px;padding-top:2px;color:red;font-size:14px;}
#dklx input{margin-right:10px;margin-bottom:25px;}
.percent{color:red;}
#way{padding-left:30px;}
#way dd{padding-left:20px;display:none;}
#way dd input{width:100px;margin:0 5px;}
#way label{line-height:25px;}
#dkll .percent{margin:0 5px 0 46px;width:50px;padding:0 5px;}
#dkll{margin-top:25px;line-height:30px;}
#method{line-height:35px;}
.start{width:75px;line-height:26px;background-color:#dc9c30;border-radius:5px;margin-left:50px;margin-top:15px;color:#fff;}
.again{width:75px;line-height:26px;background-color:#dc9c30;border-radius:5px;margin-left:18px;margin-top:15px;color:#fff;}
#contact_right{float:right;margin-right:60px;}
#contact_right p{line-height:35px;}
#contact_right input{margin-bottom:10px;}
/*琛ㄦ牸銆傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€傘€?/#list{width:360px;line-height:30px;float:right;position:absolute;top:50px;left:900px;}
#list h2{width:50%;line-height:50px;font-size:26px;color:#679a3f;text-align:center;border:4px solid #679a3f;border-radius:10px;margin-left:25%;margin-bottom:20px;}
#list table{width:100%;border-collapse:collapse;}
#list table td{border:1px solid #000;padding:0 10px;}
#list tbody th{text-align:center;padding:0 10px;}
#list thead{font-weight:bold;width:100%;border-bottom:1px solid #000;text-align:left;font-size:18px;line-height:50px;}


