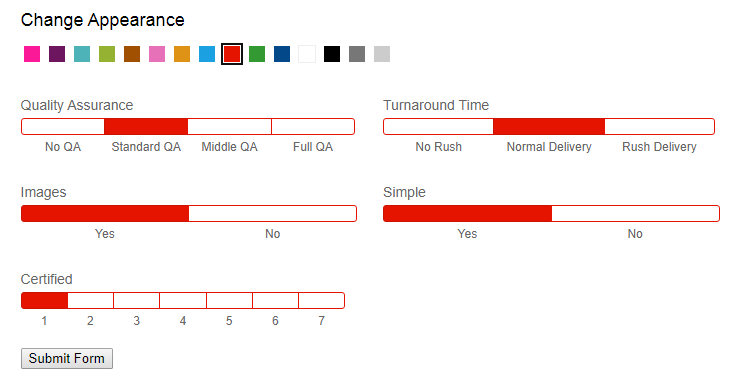
以下是 jQuery滑盖式选择框按钮js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery滑盖式选择框按钮</title>
<link rel="stylesheet" href="css/demo.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/jtumbler.css" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="js/jquery-jtumbler-1.0.1.min.js"></script>
<script type="text/javascript">
jQuery(function($){
// Initialize jTumbler
$(".radio-switch").jTumbler();
// Change color
$(".colors a").click(function(){
$(".colors li").removeClass("current");
var className = $(this).parent().attr("class");
$(this).parent().addClass("current");
$("#options-container").attr("class", className);
if(className === "jtumbler-white" || className === "jtumbler-light-gray" || className === "jtumbler-pink") {
$("body").addClass("inverse");
} else {
$("body").removeClass("inverse");
}
return false;
});
var isOn = true;
$("#toggle-jtumbler").click(function(){
isOn = !isOn;
if(!isOn){
$(".radio-switch").show();
$(".jtumbler").hide();
} else {
$(".radio-switch").hide();
$(".jtumbler").show();
}
return false;
});
});
</script>
</head>
<body>
<div id="page">
<section id="content">
<h1>jTumbler jQuery Plugin Demonstration</h1>
<form action="#">
<div class="options-page">
<div class="left-column">
<div class="options">
<p>Below is example of how jTumbler works. It simply converts generic radio buttons and labels to nice-looking groupped UI controls.</p>
<h3>Toggle jTumbler</h3>
<p><button id="toggle-jtumbler">Turn jTumbler On/Off</button></p>
<h3>Change Appearance</h3>
<p>
<ul class="colors">
<li class="jtumbler-magenta"><a href="javascript:;"> </a></li>
<li class="jtumbler-purple"><a href="javascript:;"> </a></li>
<li class="jtumbler-teal"><a href="javascript:;"> </a></li>
<li class="jtumbler-lime"><a href="javascript:;"> </a></li>
<li class="jtumbler-brown"><a href="javascript:;"> </a></li>
<li class="jtumbler-pink"><a href="javascript:;"> </a></li>
<li class="jtumbler-orange"><a href="javascript:;"> </a></li>
<li class="jtumbler-blue"><a href="javascript:;"> </a></li>
<li class="jtumbler-red"><a href="javascript:;"> </a></li>
<li class="jtumbler-green"><a href="javascript:;"> </a></li>
<li class="jtumbler-marine"><a href="javascript:;"> </a></li>
<li class="jtumbler-white"><a href="javascript:;"> </a></li>
<li class="jtumbler-black"><a href="javascript:;"> </a></li>
<li class="jtumbler-dark-gray current"><a href="javascript:;"> </a></li>
<li class="jtumbler-light-gray"><a href="javascript:;"> </a></li>
</ul>
<div class="clear"></div>
</p>
<div id="options-container">
<div class="option-left">
<h4>Quality Assurance</h4>
<div class="radio-switch">
<input type="radio" name="options[qa]" value="no" id="no-qa">
<label for="no-qa">No QA</label>
<input type="radio" name="options[qa]" value="standard" id="standard-qa" checked="true">
<label for="standard-qa">Standard QA</label>
<input type="radio" name="options[qa]" value="middle" id="middle-qa">
<label for="middle-qa">Middle QA</label>
<input type="radio" name="options[qa]" value="full" id="full-qa">
<label for="full-qa">Full QA</label>
</div>
</div>
<div class="option-right">
<h4>Turnaround Time</h4>
<div class="radio-switch">
<input type="radio" name="options[time]" value="no" id="no-rush">
<label for="no-rush">No Rush</label>
<input type="radio" name="options[time]" value="normal" id="normal-delivery" checked="true">
<label for="normal-delivery">Normal Delivery</label>
<input type="radio" name="options[time]" value="rush" id="rush-delivery">
<label for="rush-delivery">Rush Delivery</label>
</div>
</div>
<div class="clear"></div>
<div class="option-left">
<h4>Images</h4>
<div class="radio-switch">
<input type="radio" name="options[images]" value="yes" id="images-yes" checked="true">
<label for="images-yes">Yes</label>
<input type="radio" name="options[images]" value="no" id="images-no">
<label for="images-no">No</label>
</div>
</div>
<div class="option-right">
<h4>Simple</h4>
<div class="radio-switch">
<input type="radio" name="options[notarized]" value="yes" id="notarized-yes" checked="true">
<label for="notarized-yes">Yes</label>
<input type="radio" name="options[notarized]" value="no" id="notarized-no">
<label for="notarized-no">No</label>
</div>
</div>
<div class="clear"></div>
<div class="option-left">
<h4>Certified</h4>
<div class="radio-switch">
<input type="radio" name="options[certified]" value="1" id="certified-1" checked="true">
<label for="certified-1">1</label>
<input type="radio" name="options[certified]" value="" id="certified-2">
<label for="certified-2">2</label>
<input type="radio" name="options[certified]" value="" id="certified-3">
<label for="certified-3">3</label>
<input type="radio" name="options[certified]" value="" id="certified-4">
<label for="certified-4">4</label>
<input type="radio" name="options[certified]" value="" id="certified-5">
<label for="certified-5">5</label>
<input type="radio" name="options[certified]" value="" id="certified-6">
<label for="certified-6">6</label>
<input type="radio" name="options[certified]" value="" id="certified-7">
<label for="certified-7">7</label>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<button>Submit Form</button>
</div></form>
</section>
</div>
</body>
</html>
JS代码(jquery-jtumbler-1.0.1.min.js):
/*! jTumbler jQuery Plugin (c) 2013 www.w3Blender.com For any questions and support please visit www.w3blender.com. */
(function(e){
var t={
onSwitch:null}
;
e.fn.jTumbler=function(n){
var r=e.extend(t,n),i=this;
this.init=function(){
e(this).each(function(e,t){
i.swap(t)}
)}
;
this.swap=function(t){
var n=i.generateHtml(t);
if(n===!1)return;
e(n).insertBefore(t);
e(t).hide();
e(".jtumbler").on("click","label",i.switchState)}
;
this.generateHtml=function(t){
var n=e('input[type="radio"]',t);
if(n.length===0)return!1;
var r="",s="",o="",u=[],a=Math.floor(100/n.length);
for(var f=0;
f<n.length;
f++){
r=e(n[f]).prop("id");
if(r===null||r===""){
r=i.createUniqueId();
e(n[f]).prop("id",r)}
s=e('label[for="'+r+'"]');
o=s.length>0?e(s).text():e(n[f]).val();
u.push('<label for="'+r+'" class="state'+(f===0?" first":"")+(f+1>=n.length?" last":"")+(e(n[f]).prop("checked")?" active":"")+'" style="width:'+a+'%"><span></span><strong>'+o+"</strong></label>")}
return u.length>0?'<div class="jtumbler">'+u.join("")+"</div>":!1}
;
this.createUniqueId=function(){
return Math.floor((1+Math.random())*65536).toString(16).substring(1)}
;
this.switchState=function(){
if(e(this).hasClass("active"))return!1;
var t=this,n=e('<span class="slider"></span>').appendTo(e(t).parents(".jtumbler")),i=e(t).parents(".jtumbler").find("label.active"),s=e(t).position(),o=e(i).position();
e(n).width(e(t).outerWidth());
e(n).css({
left:o.left}
);
e(this).hasClass("first")&&e(n).addClass("first");
e(this).hasClass("last")&&e(n).addClass("last");
e(n).show(1,function(){
e(t).parents(".jtumbler").find("label.active").removeClass("active");
e(n).animate({
left:s.left}
,200,function(){
e(t).parents(".jtumbler").find(".slider").remove();
e(t).addClass("active");
typeof r.onSwitch=="function"&&r.onSwitch(this)}
)}
);
return!1}
;
this.init();
return this}
}
)(jQuery);
CSS代码(demo.css):
BODY{margin:0;padding:0;text-align:center;font-family:Arial,Helvetica,sans-serif;background:#FFF;font-size:12px;}
BODY.inverse{background:#000000;}
A{text-decoration:underline;color:#F58634;}
A:HOVER{text-decoration:none;}
IMG{border:none;}
LABEL{cursor:pointer;}
ul.colors{float:left;list-style:none;margin:0 0 10px 0;padding:0;}
ul.colors li{float:left;margin-right:3px;border:2px solid transparent;}
ul.colors li a{display:block;margin:1px;font-size:0;line-height:0;width:16px;height:16px;text-decoration:none;}
BODY.inverse #content H1,BODY.inverse #content H3{color:#fff;}
BODY.inverse #content p{color:#ccc;}
.jtumbler-magenta a{background:#fc1997;}
.jtumbler-purple a{background:#6e155f;}
.jtumbler-teal a{background:#4eb3b9;}
.jtumbler-lime a{background:#96b232;}
.jtumbler-brown a{background:#a05000;}
.jtumbler-pink a{background:#e671b8;}
.jtumbler-orange a{background:#de9317;}
.jtumbler-blue a{background:#1ba1e2;}
.jtumbler-red a{background:#e51400;}
.jtumbler-green a{background:#339933;}
.jtumbler-marine a{background:#034888;}
.jtumbler-white a{background:#fff;margin:0;border:1px solid #eee;}
.jtumbler-black a{background:#000;}
.jtumbler-dark-gray a{background:#777;}
.jtumbler-light-gray a{background:#ccc;}
ul.colors li.jtumbler-white a{margin:0;border:1px solid #eee;}
ul.colors li:hover{border-color:#f0f0f0;}
ul.colors li.current{border-color:#111;}
.clear{clear:both;height:0;line-height:0;font-size:0;}
#page{margin:auto;text-align:left;width:1024px;}
#content{float:left;width:100%;clear:both;padding:20px 10px;box-sizing:content-box;}
#content H1{font-size:36px;font-family:Arial,"sans serif";font-weight:normal;color:#000;margin:0;padding:0;}
#content H1+P{color:#666666;margin:0 0 20px;padding:0;}
#content H3{font-size:18px;font-weight:normal;margin:20px 0 5px;padding:0;}
#content H4{color:#F58634;font-size:14px;font-weight:normal;margin:10px 0 5px;padding:0;color:#666666;}
.align-right{text-align:right;}
.options-page{float:left;clear:both;width:100%;}
.options-page .left-column{float:left;width:750px;}
.options-page .options{border-top:1px solid #DEDEDE;float:left;width:100%;padding-top:10px;}
.options-page .options .option-left{float:left;width:45%;margin:0 25px 15px 0;}
.options-page .options .option-right{float:left;width:45%;}
.options-page .options .radio-switch{padding:5px 0;}
.options-page .options .radio-switch LABEL{margin-right:10px;}
CSS代码(jtumbler.css):
/*! jTumbler jQuery Plugin (c) 2013 www.w3Blender.com For any questions and support please visit www.w3blender.com. */
.jtumbler{float:left;width:100%;position:relative;}
.jtumbler label.state{float:left;text-align:center;position:relative;margin:0 -1px 0 0;width:32%;}
.jtumbler .slider,.jtumbler .state span{display:block;font-size:0;line-height:100%;height:15px;border:1px solid #777777;}
.jtumbler .slider,.jtumbler .active span{border:1px solid #6a6a6a;background:#777777;}
.jtumbler .slider.first,.jtumbler .first span{border-radius:3px 0 0 3px;}
.jtumbler .slider.last,.jtumbler .last span{border-radius:0 3px 3px 0;}
.jtumbler .state strong{display:block;font-size:11px;padding:5px 0;color:#666666;font-weight:normal;}
.jtumbler .slider{position:absolute;height:15px;width:15px;top:0;margin:0;padding:0;line-height:100%;display:none;}
.jtumbler-magenta .jtumbler .slider,.jtumbler-magenta .jtumbler .state span{border-color:#fc1997;}
.jtumbler-magenta .jtumbler .slider,.jtumbler-magenta .jtumbler .active span{border-color:#f8038b;background:#fc1997;}
.jtumbler-puple .jtumbler .slider,.jtumbler-puple .jtumbler .state span{border-color:#6e155f;}
.jtumbler-puple .jtumbler .slider,.jtumbler-puple .jtumbler .active span{border-color:#59114d;background:#6e155f;}
.jtumbler-teal .jtumbler .slider,.jtumbler-teal .jtumbler .state span{border-color:#4eb3b9;}
.jtumbler-teal .jtumbler .slider,.jtumbler-teal .jtumbler .active span{border-color:#43a4aa;background:#4eb3b9;}
.jtumbler-lime .jtumbler .slider,.jtumbler-lime .jtumbler .state span{border-color:#96b232;}
.jtumbler-lime .jtumbler .slider,.jtumbler-lime .jtumbler .active span{border-color:#859e2c;background:#96b232;}
.jtumbler-brown .jtumbler .slider,.jtumbler-brown .jtumbler .state span{border-color:#a05000;}
.jtumbler-brown .jtumbler .slider,.jtumbler-brown .jtumbler .active span{border-color:#874300;background:#a05000;}
.jtumbler-pink .jtumbler .slider,.jtumbler-pink .jtumbler .state span{border-color:#e671b8;}
.jtumbler-pink .jtumbler .slider,.jtumbler-pink .jtumbler .active span{border-color:#e25bad;background:#e671b8;}
.jtumbler-orange .jtumbler .slider,.jtumbler-orange .jtumbler .state span{border-color:#de9317;}
.jtumbler-orange .jtumbler .slider,.jtumbler-orange .jtumbler .active span{border-color:#c78415;background:#de9317;}
.jtumbler-blue .jtumbler .slider,.jtumbler-blue .jtumbler .state span{border-color:#1ba1e2;}
.jtumbler-blue .jtumbler .slider,.jtumbler-blue .jtumbler .active span{border-color:#1891cb;background:#1ba1e2;}
.jtumbler-red .jtumbler .slider,.jtumbler-red .jtumbler .state span{border-color:#e51400;}
.jtumbler-red .jtumbler .slider,.jtumbler-red .jtumbler .active span{border-color:#cc1200;background:#e51400;}
.jtumbler-green .jtumbler .slider,.jtumbler-green .jtumbler .state span{border-color:#339933;}
.jtumbler-green .jtumbler .slider,.jtumbler-green .jtumbler .active span{border-color:#2d862d;background:#339933;}
.jtumbler-marine .jtumbler .slider,.jtumbler-marine .jtumbler .state span{border-color:#034888;}
.jtumbler-marine .jtumbler .slider,.jtumbler-marine .jtumbler .active span{border-color:#023b6f;background:#034888;}
.jtumbler-white .jtumbler .slider,.jtumbler-white .jtumbler .state span{border-color:#ffffff;}
.jtumbler-white .jtumbler .slider,.jtumbler-white .jtumbler .active span{border-color:#f2f2f2;background:#ffffff;}
.jtumbler-black .jtumbler .slider,.jtumbler-black .jtumbler .state span{border-color:#000000;}
.jtumbler-black .jtumbler .slider,.jtumbler-black .jtumbler .active span{border-color:#000000;background:#000000;}
.jtumbler-dark-gray .jtumbler .slider,.jtumbler-dark-gray .jtumbler .state span{border-color:#777777;}
.jtumbler-dark-gray .jtumbler .slider,.jtumbler-dark-gray .jtumbler .active span{border-color:#6a6a6a;background:#777777;}
.jtumbler-light-gray .jtumbler .slider,.jtumbler-light-gray .jtumbler .state span{border-color:#cccccc;}
.jtumbler-light-gray .jtumbler .slider,.jtumbler-light-gray .jtumbler .active span{border-color:#bfbfbf;background:#cccccc;}


