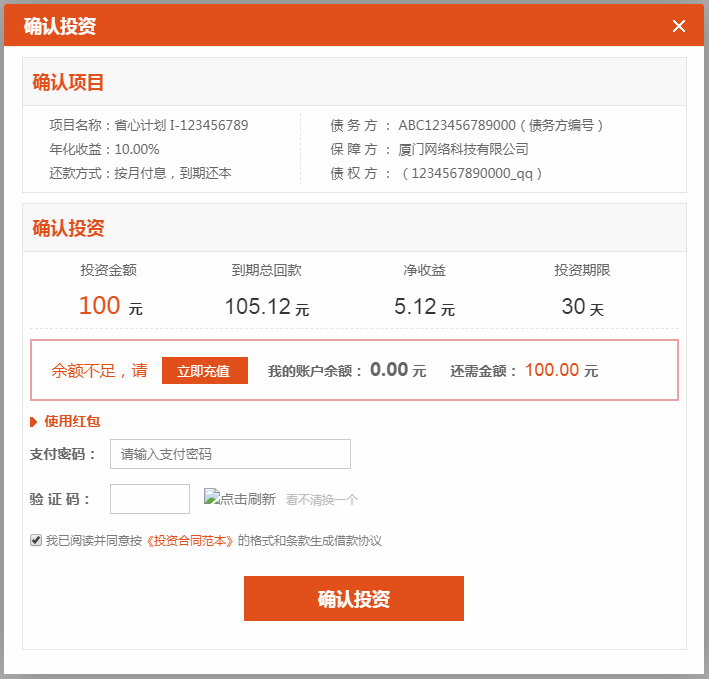
以下是 jQuery投资网站弹出框确认表单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery投资网站弹出框确认表单代码</title>
<script src="layer/jquery.min.js"></script>
<script src="layer/layer.js"></script>
</head>
<body>
<center><br><br><br><br><br><br><br><br><br>
<div class="box">
<button id="parentIframe">确认投资</button>
</div>
</center>
<script>
//官网欢迎页
$('#parentIframe').on('click', function(){
layer.open({
type: 2,
//skin: 'layui-layer-lan',
title: '确认投资',
fix: false,
shadeClose: true,
maxmin: true,
area: ['700px', '670px'],
content: 'chongzhits.html',
});
});
</script>
</body>
</html>
JS代码(jquery-hcheckbox.js):
;
(function($){
$.fn.hcheckbox=function(options){
$(':checkbox+label',this).each(function(){
$(this).addClass('checkbox');
if($(this).prev().is(':disabled')==false){
if($(this).prev().is(':checked')) $(this).addClass("checked");
}
else{
$(this).addClass('disabled');
}
}
).click(function(event){
if(!$(this).prev().is(':checked')){
$(this).addClass("checked");
$(this).prev()[0].checked = true;
}
else{
$(this).removeClass('checked');
$(this).prev()[0].checked = false;
}
event.stopPropagation();
}
).prev().hide();
}
$.fn.hradio = function(options){
var self = this;
return $(':radio+label',this).each(function(){
$(this).addClass('hRadio');
if($(this).prev().is("checked")) $(this).addClass('hRadio_Checked');
}
).click(function(event){
$(this).siblings().removeClass("hRadio_Checked");
if(!$(this).prev().is(':checked')){
$(this).addClass("hRadio_Checked");
$(this).prev()[0].checked = true;
}
event.stopPropagation();
}
) .prev().hide();
}
}
)(jQuery)JS代码(layer.js):
/*! layer-v2.2 寮瑰眰缁勪欢 License LGPL http://layer.layui.com/ By 璐ゅ績 */
;
!function(a,b){
"use strict";
var c,d,e={
getPath:function(){
var a=document.scripts,b=a[a.length-1],c=b.src;
if(!b.getAttribute("merge"))return c.substring(0,c.lastIndexOf("/")+1)}
(),enter:function(a){
13===a.keyCode&&a.preventDefault()}
,config:{
}
,end:{
}
,btn:["确
定
","取
消
"],type:["dialog","page","iframe","loading","tips"]}
,f={
v:"2.2",ie6:!!a.ActiveXObject&&!a.XMLHttpRequest,index:0,path:e.getPath,config:function(a,b){
var d=0;
return a=a||{
}
,f.cache=e.config=c.extend(e.config,a),f.path=e.config.path||f.path,"string"==typeof a.extend&&(a.extend=[a.extend]),f.use("css/layer.css",a.extend&&a.extend.length>0?function g(){
var c=a.extend;
f.use(c[c[d]?d:d-1],d<c.length?function(){
return++d,g}
():b)}
():b),this}
,use:function(a,b,d){
var e=c("head")[0],a=a.replace(/\s/g,""),g=/\.css$/.test(a),h=document.createElement(g?"link":"script"),i="layui_layer_"+a.replace(/\.|\//g,"");
return f.path?(g&&(h.rel="stylesheet"),h[g?"href":"src"]=/^http:\/\//.test(a)?a:f.path+a,h.id=i,c("#"+i)[0]||e.appendChild(h),function j(){
(g?1989===parseInt(c("#"+i).css("width")):f[d||i])?function(){
b&&b();
try{
g||e.removeChild(h)}
catch(a){
}
}
():setTimeout(j,100)}
(),this):void 0}
,ready:function(a,b){
var d="function"==typeof a;
return d&&(b=a),f.config(c.extend(e.config,function(){
return d?{
}
:{
path:a}
}
()),b),this}
,alert:function(a,b,d){
var e="function"==typeof b;
return e&&(d=b),f.open(c.extend({
content:a,yes:d}
,e?{
}
:b))}
,confirm:function(a,b,d,g){
var h="function"==typeof b;
return h&&(g=d,d=b),f.open(c.extend({
content:a,btn:e.btn,yes:d,cancel:g}
,h?{
}
:b))}
,msg:function(a,d,g){
var i="function"==typeof d,j=e.config.skin,k=(j?j+" "+j+"-msg":"")||"layui-layer-msg",l=h.anim.length-1;
return i&&(g=d),f.open(c.extend({
content:a,time:3e3,shade:!1,skin:k,title:!1,closeBtn:!1,btn:!1,end:g}
,i&&!e.config.skin?{
skin:k+" layui-layer-hui",shift:l}
:function(){
return d=d||{
}
,(-1===d.icon||d.icon===b&&!e.config.skin)&&(d.skin=k+" "+(d.skin||"layui-layer-hui")),d}
()))}
,load:function(a,b){
return f.open(c.extend({
type:3,icon:a||0,shade:.01}
,b))}
,tips:function(a,b,d){
return f.open(c.extend({
type:4,content:[a,b],closeBtn:!1,time:3e3,shade:!1,maxWidth:210}
,d))}
}
,g=function(a){
var b=this;
b.index=++f.index,b.config=c.extend({
}
,b.config,e.config,a),b.creat()}
;
g.pt=g.prototype;
var h=["layui-layer",".layui-layer-title",".layui-layer-main",".layui-layer-dialog","layui-layer-iframe","layui-layer-content","layui-layer-btn","layui-layer-close"];
h.anim=["layui-anim","layui-anim-01","layui-anim-02","layui-anim-03","layui-anim-04","layui-anim-05","layui-anim-06"],g.pt.config={
type:0,shade:.3,fix:!0,move:h[1],title:"信
息
",offset:"auto",area:"auto",closeBtn:1,time:0,zIndex:19891014,maxWidth:360,shift:0,icon:-1,scrollbar:!0,tips:2}
,g.pt.vessel=function(a,b){
var c=this,d=c.index,f=c.config,g=f.zIndex+d,i="object"==typeof f.title,j=f.maxmin&&(1===f.type||2===f.type),k=f.title?'<div class="layui-layer-title" style="'+(i?f.title[1]:"")+'">'+(i?f.title[0]:f.title)+"</div>":"";
return f.zIndex=g,b([f.shade?'<div class="layui-layer-shade" id="layui-layer-shade'+d+'" times="'+d+'" style="'+("z-index:"+(g-1)+";
background-color:"+(f.shade[1]||"#000")+";
opacity:"+(f.shade[0]||f.shade)+";
filter:alpha(opacity="+(100*f.shade[0]||100*f.shade)+");
")+'"></div>':"",'<div class="'+h[0]+" "+(h.anim[f.shift]||"")+(" layui-layer-"+e.type[f.type])+(0!=f.type&&2!=f.type||f.shade?"":" layui-layer-border")+" "+(f.skin||"")+'" id="'+h[0]+d+'" type="'+e.type[f.type]+'" times="'+d+'" showtime="'+f.time+'" conType="'+(a?"object":"string")+'" style="z-index:'+g+";
width:"+f.area[0]+";
height:"+f.area[1]+(f.fix?"":";
position:absolute;
")+'">'+(a&&2!=f.type?"":k)+'<div id="'+(f.id||"")+'" class="layui-layer-content'+(0==f.type&&-1!==f.icon?" layui-layer-padding":"")+(3==f.type?" layui-layer-loading"+f.icon:"")+'">'+(0==f.type&&-1!==f.icon?'<i class="layui-layer-ico layui-layer-ico'+f.icon+'"></i>':"")+(1==f.type&&a?"":f.content||"")+'</div><span class="layui-layer-setwin">'+function(){
var a=j?'<a class="layui-layer-min" href="javascript:;
"><cite></cite></a><a class="layui-layer-ico layui-layer-max" href="javascript:;
"></a>':"";
return f.closeBtn&&(a+='<a class="layui-layer-ico '+h[7]+" "+h[7]+(f.title?f.closeBtn:4==f.type?"1":"2")+'" href="javascript:;
"></a>'),a}
()+"</span>"+(f.btn?function(){
var a="";
"string"==typeof f.btn&&(f.btn=[f.btn]);
for(var b=0,c=f.btn.length;
c>b;
b++)a+='<a class="'+h[6]+b+'">'+f.btn[b]+"</a>";
return'<div class="'+h[6]+'">'+a+"</div>"}
():"")+"</div>"],k),c}
,g.pt.creat=function(){
var a=this,b=a.config,g=a.index,i=b.content,j="object"==typeof i;
if(!c("#"+b.id)[0]){
switch("string"==typeof b.area&&(b.area="auto"===b.area?["",""]:[b.area,""]),b.type){
case 0:b.btn="btn"in b?b.btn:e.btn[0],f.closeAll("dialog");
break;
case 2:var i=b.content=j?b.content:[b.content||"http://layer.layui.com","auto"];
b.content='<iframe scrolling="'+(b.content[1]||"auto")+'" allowtransparency="true" id="'+h[4]+g+'" name="'+h[4]+g+'" onload="this.className=\'\';
" class="layui-layer-load" frameborder="0" src="'+b.content[0]+'"></iframe>';
break;
case 3:b.title=!1,b.closeBtn=!1,-1===b.icon&&0===b.icon,f.closeAll("loading");
break;
case 4:j||(b.content=[b.content,"body"]),b.follow=b.content[1],b.content=b.content[0]+'<i class="layui-layer-TipsG"></i>',b.title=!1,b.fix=!1,b.tips="object"==typeof b.tips?b.tips:[b.tips,!0],b.tipsMore||f.closeAll("tips")}
a.vessel(j,function(d,e){
c("body").append(d[0]),j?function(){
2==b.type||4==b.type?function(){
c("body").append(d[1])}
():function(){
i.parents("."+h[0])[0]||(i.show().addClass("layui-layer-wrap").wrap(d[1]),c("#"+h[0]+g).find("."+h[5]).before(e))}
()}
():c("body").append(d[1]),a.layero=c("#"+h[0]+g),b.scrollbar||h.html.css("overflow","hidden").attr("layer-full",g)}
).auto(g),2==b.type&&f.ie6&&a.layero.find("iframe").attr("src",i[0]),c(document).off("keydown",e.enter).on("keydown",e.enter),a.layero.on("keydown",function(a){
c(document).off("keydown",e.enter)}
),4==b.type?a.tips():a.offset(),b.fix&&d.on("resize",function(){
a.offset(),(/^\d+%$/.test(b.area[0])||/^\d+%$/.test(b.area[1]))&&a.auto(g),4==b.type&&a.tips()}
),b.time<=0||setTimeout(function(){
f.close(a.index)}
,b.time),a.move().callback()}
}
,g.pt.auto=function(a){
function b(a){
a=g.find(a),a.height(i[1]-j-k-2*(0|parseFloat(a.css("padding"))))}
var e=this,f=e.config,g=c("#"+h[0]+a);
""===f.area[0]&&f.maxWidth>0&&(/MSIE 7/.test(navigator.userAgent)&&f.btn&&g.width(g.innerWidth()),g.outerWidth()>f.maxWidth&&g.width(f.maxWidth));
var i=[g.innerWidth(),g.innerHeight()],j=g.find(h[1]).outerHeight()||0,k=g.find("."+h[6]).outerHeight()||0;
switch(f.type){
case 2:b("iframe");
break;
default:""===f.area[1]?f.fix&&i[1]>=d.height()&&(i[1]=d.height(),b("."+h[5])):b("."+h[5])}
return e}
,g.pt.offset=function(){
var a=this,b=a.config,c=a.layero,e=[c.outerWidth(),c.outerHeight()],f="object"==typeof b.offset;
a.offsetTop=(d.height()-e[1])/2,a.offsetLeft=(d.width()-e[0])/2,f?(a.offsetTop=b.offset[0],a.offsetLeft=b.offset[1]||a.offsetLeft):"auto"!==b.offset&&(a.offsetTop=b.offset,"rb"===b.offset&&(a.offsetTop=d.height()-e[1],a.offsetLeft=d.width()-e[0])),b.fix||(a.offsetTop=/%$/.test(a.offsetTop)?d.height()*parseFloat(a.offsetTop)/100:parseFloat(a.offsetTop),a.offsetLeft=/%$/.test(a.offsetLeft)?d.width()*parseFloat(a.offsetLeft)/100:parseFloat(a.offsetLeft),a.offsetTop+=d.scrollTop(),a.offsetLeft+=d.scrollLeft()),c.css({
top:a.offsetTop,left:a.offsetLeft}
)}
,g.pt.tips=function(){
var a=this,b=a.config,e=a.layero,f=[e.outerWidth(),e.outerHeight()],g=c(b.follow);
g[0]||(g=c("body"));
var i={
width:g.outerWidth(),height:g.outerHeight(),top:g.offset().top,left:g.offset().left}
,j=e.find(".layui-layer-TipsG"),k=b.tips[0];
b.tips[1]||j.remove(),i.autoLeft=function(){
i.left+f[0]-d.width()>0?(i.tipLeft=i.left+i.width-f[0],j.css({
right:12,left:"auto"}
)):i.tipLeft=i.left}
,i.where=[function(){
i.autoLeft(),i.tipTop=i.top-f[1]-10,j.removeClass("layui-layer-TipsB").addClass("layui-layer-TipsT").css("border-right-color",b.tips[1])}
,function(){
i.tipLeft=i.left+i.width+10,i.tipTop=i.top,j.removeClass("layui-layer-TipsL").addClass("layui-layer-TipsR").css("border-bottom-color",b.tips[1])}
,function(){
i.autoLeft(),i.tipTop=i.top+i.height+10,j.removeClass("layui-layer-TipsT").addClass("layui-layer-TipsB").css("border-right-color",b.tips[1])}
,function(){
i.tipLeft=i.left-f[0]-10,i.tipTop=i.top,j.removeClass("layui-layer-TipsR").addClass("layui-layer-TipsL").css("border-bottom-color",b.tips[1])}
],i.where[k-1](),1===k?i.top-(d.scrollTop()+f[1]+16)<0&&i.where[2]():2===k?d.width()-(i.left+i.width+f[0]+16)>0||i.where[3]():3===k?i.top-d.scrollTop()+i.height+f[1]+16-d.height()>0&&i.where[0]():4===k&&f[0]+16-i.left>0&&i.where[1](),e.find("."+h[5]).css({
"background-color":b.tips[1],"padding-right":b.closeBtn?"30px":""}
),e.css({
left:i.tipLeft,top:i.tipTop}
)}
,g.pt.move=function(){
var a=this,b=a.config,e={
setY:0,moveLayer:function(){
var a=e.layero,b=parseInt(a.css("margin-left")),c=parseInt(e.move.css("left"));
0===b||(c-=b),"fixed"!==a.css("position")&&(c-=a.parent().offset().left,e.setY=0),a.css({
left:c,top:parseInt(e.move.css("top"))-e.setY}
)}
}
,f=a.layero.find(b.move);
return b.move&&f.attr("move","ok"),f.css({
cursor:b.move?"move":"auto"}
),c(b.move).on("mousedown",function(a){
if(a.preventDefault(),"ok"===c(this).attr("move")){
e.ismove=!0,e.layero=c(this).parents("."+h[0]);
var f=e.layero.offset().left,g=e.layero.offset().top,i=e.layero.outerWidth()-6,j=e.layero.outerHeight()-6;
c("#layui-layer-moves")[0]||c("body").append('<div id="layui-layer-moves" class="layui-layer-moves" style="left:'+f+"px;
top:"+g+"px;
width:"+i+"px;
height:"+j+'px;
z-index:2147483584"></div>'),e.move=c("#layui-layer-moves"),b.moveType&&e.move.css({
visibility:"hidden"}
),e.moveX=a.pageX-e.move.position().left,e.moveY=a.pageY-e.move.position().top,"fixed"!==e.layero.css("position")||(e.setY=d.scrollTop())}
}
),c(document).mousemove(function(a){
if(e.ismove){
var c=a.pageX-e.moveX,f=a.pageY-e.moveY;
if(a.preventDefault(),!b.moveOut){
e.setY=d.scrollTop();
var g=d.width()-e.move.outerWidth(),h=e.setY;
0>c&&(c=0),c>g&&(c=g),h>f&&(f=h),f>d.height()-e.move.outerHeight()+e.setY&&(f=d.height()-e.move.outerHeight()+e.setY)}
e.move.css({
left:c,top:f}
),b.moveType&&e.moveLayer(),c=f=g=h=null}
}
).mouseup(function(){
try{
e.ismove&&(e.moveLayer(),e.move.remove(),b.moveEnd&&b.moveEnd()),e.ismove=!1}
catch(a){
e.ismove=!1}
}
),a}
,g.pt.callback=function(){
function a(){
var a=g.cancel&&g.cancel(b.index);
a===!1||f.close(b.index)}
var b=this,d=b.layero,g=b.config;
b.openLayer(),g.success&&(2==g.type?d.find("iframe").on("load",function(){
g.success(d,b.index)}
):g.success(d,b.index)),f.ie6&&b.IE6(d),d.find("."+h[6]).children("a").on("click",function(){
var e=c(this).index();
g["btn"+(e+1)]&&g["btn"+(e+1)](b.index,d),0===e?g.yes?g.yes(b.index,d):f.close(b.index):1===e?a():g["btn"+(e+1)]||f.close(b.index)}
),d.find("."+h[7]).on("click",a),g.shadeClose&&c("#layui-layer-shade"+b.index).on("click",function(){
f.close(b.index)}
),d.find(".layui-layer-min").on("click",function(){
f.min(b.index,g),g.min&&g.min(d)}
),d.find(".layui-layer-max").on("click",function(){
c(this).hasClass("layui-layer-maxmin")?(f.restore(b.index),g.restore&&g.restore(d)):(f.full(b.index,g),g.full&&g.full(d))}
),g.end&&(e.end[b.index]=g.end)}
,e.reselect=function(){
c.each(c("select"),function(a,b){
var d=c(this);
d.parents("."+h[0])[0]||1==d.attr("layer")&&c("."+h[0]).length<1&&d.removeAttr("layer").show(),d=null}
)}
,g.pt.IE6=function(a){
function b(){
a.css({
top:f+(e.config.fix?d.scrollTop():0)}
)}
var e=this,f=a.offset().top;
b(),d.scroll(b),c("select").each(function(a,b){
var d=c(this);
d.parents("."+h[0])[0]||"none"===d.css("display")||d.attr({
layer:"1"}
).hide(),d=null}
)}
,g.pt.openLayer=function(){
var a=this;
f.zIndex=a.config.zIndex,f.setTop=function(a){
var b=function(){
f.zIndex++,a.css("z-index",f.zIndex+1)}
;
return f.zIndex=parseInt(a[0].style.zIndex),a.on("mousedown",b),f.zIndex}
}
,e.record=function(a){
var b=[a.outerWidth(),a.outerHeight(),a.position().top,a.position().left+parseFloat(a.css("margin-left"))];
a.find(".layui-layer-max").addClass("layui-layer-maxmin"),a.attr({
area:b}
)}
,e.rescollbar=function(a){
h.html.attr("layer-full")==a&&(h.html[0].style.removeProperty?h.html[0].style.removeProperty("overflow"):h.html[0].style.removeAttribute("overflow"),h.html.removeAttr("layer-full"))}
,a.layer=f,f.getChildFrame=function(a,b){
return b=b||c("."+h[4]).attr("times"),c("#"+h[0]+b).find("iframe").contents().find(a)}
,f.getFrameIndex=function(a){
return c("#"+a).parents("."+h[4]).attr("times")}
,f.iframeAuto=function(a){
if(a){
var b=f.getChildFrame("html",a).outerHeight(),d=c("#"+h[0]+a),e=d.find(h[1]).outerHeight()||0,g=d.find("."+h[6]).outerHeight()||0;
d.css({
height:b+e+g}
),d.find("iframe").css({
height:b}
)}
}
,f.iframeSrc=function(a,b){
c("#"+h[0]+a).find("iframe").attr("src",b)}
,f.style=function(a,b){
var d=c("#"+h[0]+a),f=d.attr("type"),g=d.find(h[1]).outerHeight()||0,i=d.find("."+h[6]).outerHeight()||0;
(f===e.type[1]||f===e.type[2])&&(d.css(b),f===e.type[2]&&d.find("iframe").css({
height:parseFloat(b.height)-g-i}
))}
,f.min=function(a,b){
var d=c("#"+h[0]+a),g=d.find(h[1]).outerHeight()||0;
e.record(d),f.style(a,{
width:180,height:g,overflow:"hidden"}
),d.find(".layui-layer-min").hide(),"page"===d.attr("type")&&d.find(h[4]).hide(),e.rescollbar(a)}
,f.restore=function(a){
var b=c("#"+h[0]+a),d=b.attr("area").split(",");
b.attr("type");
f.style(a,{
width:parseFloat(d[0]),height:parseFloat(d[1]),top:parseFloat(d[2]),left:parseFloat(d[3]),overflow:"visible"}
),b.find(".layui-layer-max").removeClass("layui-layer-maxmin"),b.find(".layui-layer-min").show(),"page"===b.attr("type")&&b.find(h[4]).show(),e.rescollbar(a)}
,f.full=function(a){
var b,g=c("#"+h[0]+a);
e.record(g),h.html.attr("layer-full")||h.html.css("overflow","hidden").attr("layer-full",a),clearTimeout(b),b=setTimeout(function(){
var b="fixed"===g.css("position");
f.style(a,{
top:b?0:d.scrollTop(),left:b?0:d.scrollLeft(),width:d.width(),height:d.height()}
),g.find(".layui-layer-min").hide()}
,100)}
,f.title=function(a,b){
var d=c("#"+h[0]+(b||f.index)).find(h[1]);
d.html(a)}
,f.close=function(a){
var b=c("#"+h[0]+a),d=b.attr("type");
if(b[0]){
if(d===e.type[1]&&"object"===b.attr("conType")){
b.children(":not(."+h[5]+")").remove();
for(var g=0;
2>g;
g++)b.find(".layui-layer-wrap").unwrap().hide()}
else{
if(d===e.type[2])try{
var i=c("#"+h[4]+a)[0];
i.contentWindow.document.write(""),i.contentWindow.close(),b.find("."+h[5])[0].removeChild(i)}
catch(j){
}
b[0].innerHTML="",b.remove()}
c("#layui-layer-moves,#layui-layer-shade"+a).remove(),f.ie6&&e.reselect(),e.rescollbar(a),c(document).off("keydown",e.enter),"function"==typeof e.end[a]&&e.end[a](),delete e.end[a]}
}
,f.closeAll=function(a){
c.each(c("."+h[0]),function(){
var b=c(this),d=a?b.attr("type")===a:1;
d&&f.close(b.attr("times")),d=null}
)}
,e.run=function(){
c=jQuery,d=c(a),h.html=c("html"),f.open=function(a){
var b=new g(a);
return b.index}
}
,"function"==typeof define?define(function(){
return e.run(),f}
):function(){
e.run(),f.use("skin/layer.css")}
()}
(window);
CSS代码(min_123.css):
html{color:#000;background:#FFF}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}
table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:400}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:400}
q:before,q:after{content:''}
abbr,acronym{border:0;font-variant:normal}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}
legend{color:#000}
.clearfix:before,.clearfix:after{content:"";display:table}
.clearfix:after{clear:both}
.clearfix{*zoom:1}
.text-overflow{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
.webkit-adjust{-webkit-text-size-adjust:none}
input[type=text]::-ms-clear{display:none}
body{color:#666;font:13px/1.5 'Microsoft Yahei',Tahoma,Helvetica,Arial,"\5b8b\4f53",sans-serif;position:relative;min-width:600px;-webkit-font-smoothing:antialiased}
a{color:#666;text-decoration:none;-webkit-transition:color 500 linear}
a:hover{text-decoration:none;color:#e25353;cursor:pointer;transition:color .1s linear}
a:focus,a:active{}
.plain-text input{text-indent:10px;color:#333;width:241px;height:30px;line-height:30px;font-size:13px;border:1px solid #cbcbcb;font-family:'Microsoft Yahei',Tahoma,Helvetica,Arial,瀹嬩綋,sans-serif;}
.regerror{height:20px;line-height:20px;display:block;color:#f00;font-size:14px;text-align:left;}
.regerror2{color:#E24F1A;font-weight:bold;padding-top:10px;cursor:pointer;margin-bottom:10px;}
.regerror2 .nle-sicon{width:10px;height:10px;display:block;float:left;margin:6px 5px 0 0;background:url(../images/sicon.png) 0 0 no-repeat;}
.regerror2 .nle-sicon2{width:10px;height:10px;display:block;float:left;margin:6px 5px 0 0;background:url(../images/sicon.png) 0 -11px no-repeat;}
.i-p-c-i-btn{display:block;width:220px;height:45px;line-height:45px;text-align:center;color:#fff;background:#E24F1A;font-size:18px;font-weight:700;border:0;cursor:pointer;}
.reginpblu-yqm tr{width:163px;height:35px;border-bottom:1px solid #e6e6e6;}
.reginpblu-yqm td{width:163px;height:35px;font-size:13px;text-align:center;}
.i-p-c-i-btn:hover 1{transition:all .2s ease-in-out;color:#fff;background:#E24F1A;}
.confirm-info-list{width:665px;margin:0 auto;padding-top:10px;}
.confirm-info-list-dl{border:1px solid #e6e6e6;margin-bottom:10px;}
.confirm-info-list-dl dd{padding:7px}
.confirm-info-list-project .list-style-1{padding-left:30px;padding-right:20px;display:block;float:left;}
.confirm-info-list-project .list-style-1-first{padding-left:20px;width:230px;border-right:1px dashed #e6e6e6;}
.confirm-info-list-project .list-style-1-two{width:310px}
.confirm-info-list-project .list-style-1-three{border-right:0;width:240px}
.confirm-info-list-dl .confirm-info-list-money-ul{border-bottom:1px dashed #e6e6e6;padding-bottom:5px}
.confirm-info-list-dl .confirm-info-list-money-ul li{display:block;float:left;width:158px;text-align:center;}
.confirm-info-list-dl .confirm-info-list-money-ul-debt li{width:170px}
.confirm-info-list-dl .confirm-info-list-money-ul li.td-checkdetail-li{width:110px;font-size:14px;color:#e25353;text-align:center}
.confirm-info-list-dl .confirm-info-list-money-ul li.td-checkdetail-li .td-checkdetail{margin-top:26px;cursor:pointer;font-weight:bolder}
.confirm-info-list-dl .confirm-info-list-money-ul li.td-checkdetail-li .td-checkdetail i{display:inline-block;width:13px;height:16px;background-image:url(../img/index/icon_iSprite.png?v=2016022214);background-repeat:no-repeat;background-position:-920px 0;margin:2px 5px -3px}
.confirm-info-list-dl .td-name{font-size:14px;margin-bottom:10px}
.confirm-info-list-dl .confirm-info-list-money-ul .td-value{font-size:14px;font-family:'Microsoft YaHei';color:#333;font-weight:bolder}
.confirm-info-list-dl .confirm-info-list-money-ul .td-value strong{font-size:22px;font-weight:400;font-family:Arial;display:inline-block;height:30px;vertical-align:bottom;_vertical-align:text-bottom;*vertical-align:text-bottom}
.confirm-info-list-dl .confirm-info-list-money-ul li #changeMoney{color:#E24F1A;padding:5px;font-size:24px}
.confirm-info-list-dl .confirm-info-list-money-div{border-width:2px;border-style:solid;border-color:#E24F1A;margin-top:10px;padding:15px 20px}
.confirm-info-list-dl .confirm-info-list-money-div label{margin-right:20px}
.confirm-info-list-dl .confirm-info-list-money-div label strong{color:#666;font-weight:bolder}
.confirm-info-list-dl .confirm-info-list-money-div .td-value-need-more-money{margin-right:20px}
.confirm-info-list-dl .confirm-info-list-money-div .td-confirm-right{float:right;font-size:14px;color:#666;font-weight:700}
.confirm-info-list-dl .confirm-info-list-money-div .td-confirm-right strong{color:#e25353;font-size:18px}
.confirm-info-list-dl .confirm-info-list-money-div .td-operate .goChargeBtn{color:#fff;background:#E24F1A;padding:5px 15px;margin-left:10px;font-size:13px;_line-height:28px}
.confirm-info-list-dl .confirm-info-list-money-div .td-operate-money-not-enough{font-size:16px;font-family:"microsoft yahei";margin-right:20px;color:#E24F1A;}
.tc1-title{border-bottom:1px solid #e6e6e6;background:#f9f9f9}
.tc1-title .icon-title-1{margin:10px 10px 0}
.tc1-title h2{font-size:18px;color:rgb(226,79,26);font-weight:bolder;padding:10px;font-family:'microsoft yahei'}
.tc1-title a{margin-left:10px}
.tc1-title a:hover{text-decoration:underline;cursor:pointer}
.tc1-abstract{padding-left:32px;height:42px;line-height:42px;font-size:14px}
.tc1-abstract span.span-inline{display:inline-block;width:312px}
.tc1-abstract-debt span{width:176px;margin-right:30px}
.list-style-1{font-size:13px}
.list-style-1 li{line-height:24px}
.list-style-1 strong{color:#e25353}
#confirm-return{position:absolute;width:985px;left:50%;margin-left:-501px;background:#fff;border:1px solid #999;padding:0}
#confirm-return .tc1-title,#goCharge .tc1-title{background:#ebebeb;height:45px}
#confirm-return .tc1-title h2,#goCharge .tc1-title h2{color:#333}
#confirm-return .tc1-title .close,#goCharge .tc1-title .close{float:right;margin-top:15px;font-size:24px;margin-right:10px;cursor:pointer;line-height:20px}
.confirm-return .icon-li-1{margin-right:18px}
.confirm-return .item-2{width:206px;margin-right:64px}
.confirm-return .item-3{width:248px;margin-right:15px}
.confirm-return .item-4{width:245px;margin-right:35px}
.confirm-return-1{border:0;border-top:2px solid #e6e6e6;width:1000px}
.confirm-return-1 .tc1-title{border-left:1px solid #e6e6e6;border-right:1px solid #e6e6e6;width:998px}
.confirm-return-1 .c-interest-list-1{border-left:1px solid #e6e6e6;border-right:1px solid #e6e6e6;width:1000px}
.confirmationForm{}
.list-style-2{border-bottom:1px solid #e6e6e6}
.list-style-2 strong{color:#e25353}
.list-style-2 li{height:40px;line-height:40px;border-top:1px solid #e6e6e6}
.list-style-2 span{display:inline-block;zoom:1}
.list-style-2 .icon-li-1{margin:12px 5px 0 18px}
.list-style-2 .odd{background-color:#f9f9f9}
.bj-repeat{display:inline-block;zoom:1;top:-5px;padding:0 10px;height:22px;line-height:22px;color:#FFF;font-size:12px}
.btn-bj-1{background:#ff7e2d}
.btn-bj-1:hover{text-decoration:none;color:#fff;background:#ff8b42}
.btn-bj-2{background:#e25353;padding:2px 10px}
.btn-bj-2:hover{text-decoration:none;color:#fff;background:#d53737}
#invest_content .info-mod-2{margin-bottom:28px}
#invest_content .invest-btn-line{width:220px;height:66px;margin:0 auto;}
#invest_content .agree-protocol{color:#7c7c7c;font-size:14px}
#invest_content .agree-protocol li{height:45px;position:relative}
#invest_content .agree-protocol li label.plain-text .td-name{color:#666;width:76px;display:inline-block}
#invest_content .agree-protocol input{vertical-align:middle;_vertical-align:middle;margin-top:-2px;_margin-top:0;*margin-top:0}
.blingbling{-webkit-animation-duration:2s;-moz-animation-duration:2s;-ms-animation-duration:2s;-o-animation-duration:2s;animation-duration:2s;-webkit-animation-fill-mode:both;-moz-animation-fill-mode:both;-ms-animation-fill-mode:both;-o-animation-fill-mode:both;animation-fill-mode:both;-webkit-animation-iteration-count:infinite;-moz-animation-iteration-count:infinite;-ms-animation-iteration-count:infinite;-o-animation-iteration-count:infinite;animation-iteration-count:infinite;-webkit-animation-name:flash;-moz-animation-name:flash;-ms-animation-name:flash;-o-animation-name:flash;animation-name:flash;border-color:#E24F1A;}
@-webkit-keyframes flash{0%,50%,100%{border-color:#ea9d9c}
25%,75%{border-color:#fff}
}
@-moz-keyframes flash{0%,50%,100%{border-color:#ea9d9c}
25%,75%{border-color:#fff}
}
@-ms-keyframes flash{0%,50%,100%{border-color:#ea9d9c}
25%,75%{border-color:#fff}
}
@-o-keyframes flash{0%,50%,100%{border-color:#ea9d9c}
25%,75%{border-color:#fff}
}
@keyframes flash{0%,50%,100%{border-color:#ea9d9c}
25%,75%{border-color:#fff}
}


