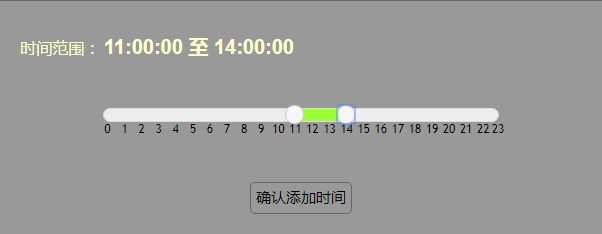
以下是 jQuery拖动设置时间段表单提交js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery拖动设置时间段表单提交</title>
<link href="css/style.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.3.custom.min.js"></script>
<script type="text/javascript">
$(function() {
$( "#slider-range" ).slider({
range: true,
min: 0,
max: 23,
values: [ 0, 23 ],
slide: function( event, ui ) {
$( "#amount" ).val( ui.values[ 0 ] + ":00:00 至 " + ui.values[ 1 ] + ":00:00");
}
});
var sliderValueS = $( "#slider-range" ).slider( "values", 0 );
var sliderValueE = $( "#slider-range" ).slider( "values", 1 );
var li = "";
for(var i = sliderValueS ; i <= sliderValueE ; i++) {
if( i == sliderValueS ) {
li += "<li style='margin-left:0;'>" + i + "</li>";
} else if ( i == sliderValueE ) {
li += "<li style='margin-right:0;'>" + i + "</li>";
} else {
li += "<li>" + i + "</li>";
}
}
$( "#amount" ).val( sliderValueS + ":00:00 至 " + sliderValueE + ":00:00" );
$( ".time-bg #time ul" ).append(li);
var liWidth = $(".time-bg #time").width() / ((sliderValueE + 1) - (sliderValueS + 1));
$(".time-bg ul").css({"width" : parseInt($(".time-bg ul").css("width")) + liWidth, "marginLeft" : - liWidth / 2 + 3});
$(".time-bg li").css({"width" : liWidth});
$(".time-bg li:last").css({"width" : liWidth / 2});
$(".time-bg #selected").click(function(){
alert("你选择的时间是:" + $("#amount").val());
});
});
</script>
</head>
<body>
<div class="time-bg">
<p>
<span class="rangeSpan">时间范围:</span>
<input type="text" id="amount" />
</p>
<div id="slider-range"></div>
<div id="time">
<ul></ul>
</div>
<div style="margin-top:40px;">
<div id="selected" class="button">确认添加时间</div>
</div>
</div>
</body>
</html>
CSS代码(style.css):
body{font:62.5% "Trebuchet MS",sans-serif;margin:50px;background-color:#666;}
/* time-bg */
.time-bg{background-color:#999;width:90%;margin:0 auto;padding:20px;}
.time-bg #amount{border:0;background-color:#999;font-weight:bold;font-size:20px;color:#FFC;}
.time-bg #slider-range{width:70%;margin:0 auto;margin-top:50px;cursor:pointer;}
.ui-slider{position:relative;text-align:left;}
.ui-slider .ui-slider-handle{position:absolute;z-index:2;width:1.4em;height:1.4em;cursor:move;}
.ui-slider .ui-slider-range{position:absolute;z-index:1;display:block;border:0;background-position:0 0;}
.ui-slider .ui-slider-handle,.ui-slider .ui-slider-range{filter:inherit;}
.ui-slider-horizontal{height:1em;}
.ui-slider-horizontal .ui-slider-handle{top:-.3em;margin-left:-.6em;}
.ui-slider-horizontal .ui-slider-range{top:0;height:100%;}
.ui-widget{font-size:1.1em;}
.ui-widget-content{border:1px solid #dddddd;background:#eeeeee 50% top repeat-x;color:#333333;}
.ui-widget-header{background:#9F3 50% 50% repeat-x;}
/* 交互状态 ----------------------------------*/
.ui-state-default{border:1px solid #cccccc;background:#f6f6f6;font-weight:bold;color:#1c94c4;}
.ui-state-hover{border:1px solid #fbcb09;background:#fdf5ce;font-weight:bold;color:#c77405;}
.ui-corner-all{border-radius:10px;}
.time-bg .rangeSpan{font-size:16px;color:#ffc;}
.time-bg #time{width:70%;height:20px;margin:0 auto;}
.time-bg ul{margin-top:20px;margin:0 auto;width:100%;height:auto;padding:0;}
.time-bg li{float:left;list-style:none;text-align:center;}
.time-bg .button{width:100px;height:30px;text-align:center;line-height:30px;margin:0 auto;font-size:15px;border:1px solid #666;cursor:pointer;border-radius:5px;}
.time-bg .button:hover{background-color:#ccc;box-shadow:0 0 6px #CCC;}


