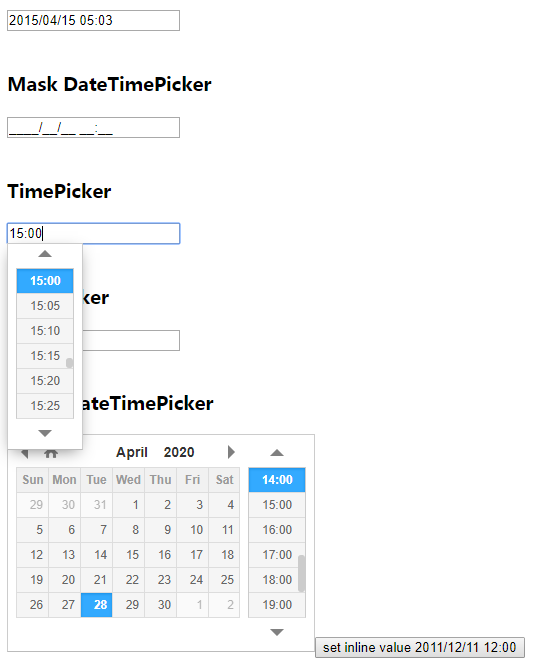
以下是 jQuery日期和时间插件DateTimePicker js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>jQuery日期和时间插件DateTimePicker</title>
<link rel="stylesheet" type="text/css" href="./jquery.datetimepicker.css"/>
</head>
<body>
<h3>DateTimePicker</h3>
<input type="text" value="2014/03/15 05:06" id="datetimepicker" /><br><br>
<h3>Mask DateTimePicker</h3>
<input type="text" value="" id="datetimepicker_mask" /><br><br>
<h3>TimePicker</h3>
<input type="text" id="datetimepicker1" /><br><br>
<h3>DatePicker</h3>
<input type="text" id="datetimepicker2" /><br><br>
<h3>Inline DateTimePicker</h3>
<input type="text" id="datetimepicker3" /><input type="button" onclick="$('#datetimepicker3').datetimepicker({value:'2011/12/11 12:00'})" value="set inline value 2011/12/11 12:00" /><br><br>
<h3>Button Trigger</h3>
<input type="text" value="2013/12/03 18:00" id="datetimepicker4" /><input id="open" type="button" value="open" /><input id="close" type="button" value="close" /><input id="reset" type="button" value="reset" />
<h3>TimePicker allows time</h3>
<input type="text" id="datetimepicker5" /><br><br>
<h3>Destroy DateTimePicker</h3>
<input type="text" id="datetimepicker6" /><input id="destroy" type="button" value="destroy" />
<h3>Set options runtime DateTimePicker</h3>
<input type="text" id="datetimepicker7" />
<p>If select day is Saturday, the minimum set 11:00, otherwise 8:00</p>
<h3>onGenerate</h3>
<input type="text" id="datetimepicker8" />
<h3>disable all weekend</h3>
<input type="text" id="datetimepicker9" />
<h3>Show inline</h3>
<a href="javascript:var si = document.getElementById('show_inline').style; si.display = (si.display=='none')?'block':'none';return false; ">Show/Hide</a>
<div id="show_inline" style="display:none">
<input type="text" id="datetimepicker10" />
</div>
<script src="./jquery.js"></script>
<script src="./jquery.datetimepicker.js"></script>
<script>
$('#datetimepicker10').datetimepicker({
step: 5,
inline: true
});
$('#datetimepicker_mask').datetimepicker({
mask: '9999/19/39 29:59'
});
$('#datetimepicker').datetimepicker();
$('#datetimepicker').datetimepicker({ value: '2015/04/15 05:03', step: 10 });
$('#datetimepicker1').datetimepicker({
datepicker: false,
format: 'H:i',
step: 5
});
$('#datetimepicker2').datetimepicker({
yearOffset: 222,
lang: 'ch',
timepicker: false,
format: 'd/m/Y',
formatDate: 'Y/m/d',
minDate: '-1970/01/02', // yesterday is minimum date
maxDate: '+1970/01/02' // and tommorow is maximum date calendar
});
$('#datetimepicker3').datetimepicker({
inline: true
});
$('#datetimepicker4').datetimepicker();
$('#open').click(function () {
$('#datetimepicker4').datetimepicker('show');
});
$('#close').click(function () {
$('#datetimepicker4').datetimepicker('hide');
});
$('#reset').click(function () {
$('#datetimepicker4').datetimepicker('reset');
});
$('#datetimepicker5').datetimepicker({
datepicker: false,
allowTimes: ['12:00', '13:00', '15:00', '17:00', '17:05', '17:20', '19:00', '20:00']
});
$('#datetimepicker6').datetimepicker();
$('#destroy').click(function () {
if ($('#datetimepicker6').data('xdsoft_datetimepicker')) {
$('#datetimepicker6').datetimepicker('destroy');
this.value = 'create';
} else {
$('#datetimepicker6').datetimepicker();
this.value = 'destroy';
}
});
var logic = function (currentDateTime) {
if (currentDateTime.getDay() == 6) {
this.setOptions({
minTime: '11:00'
});
} else
this.setOptions({
minTime: '8:00'
});
};
$('#datetimepicker7').datetimepicker({
onChangeDateTime: logic,
onShow: logic
});
$('#datetimepicker8').datetimepicker({
onGenerate: function (ct) {
$(this).find('.xdsoft_date')
.toggleClass('xdsoft_disabled');
},
minDate: '-1970/01/2',
maxDate: '+1970/01/2',
timepicker: false
});
$('#datetimepicker9').datetimepicker({
onGenerate: function (ct) {
$(this).find('.xdsoft_date.xdsoft_weekend')
.addClass('xdsoft_disabled');
},
weekends: ['01.01.2014', '02.01.2014', '03.01.2014', '04.01.2014', '05.01.2014', '06.01.2014'],
timepicker: false
});
</script>
</body>
</html>
JS代码(jquery.datetimepicker.js):
/** * @preserve jQuery DateTimePicker plugin v2.1.9 * @homepage http://xdsoft.net/jqplugins/datetimepicker/ * (c) 2014,Chupurnov Valeriy. */
(function( $ ){
'use strict'var default_options ={
i18n:{
ru:{
// Russianmonths:['携薪胁邪褉褜','肖械胁褉邪谢褜','袦邪褉褌','袗锌褉械谢褜','袦邪泄','袠褞薪褜','袠褞谢褜','袗胁谐褍褋褌','小械薪褌褟斜褉褜','袨泻褌褟斜褉褜','袧芯褟斜褉褜','袛械泻邪斜褉褜'],dayOfWeek:["袙褋泻","袩薪","袙褌","小褉","效褌","袩褌","小斜"]}
,en:{
// Englishmonths:["January","February","March","April","May","June","July","August","September","October","November","December"],dayOfWeek:["Sun","Mon","Tue","Wed","Thu","Fri","Sat"]}
,de:{
// Germanmonths:['Januar','Februar','M盲rz','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'],dayOfWeek:["So","Mo","Di","Mi","Do","Fr","Sa"]}
,nl:{
// Dutchmonths:["januari","februari","maart","april","mei","juni","juli","augustus","september","oktober","november","december"],dayOfWeek:["zo","ma","di","wo","do","vr","za"]}
,tr:{
// Turkishmonths:["Ocak","艦ubat","Mart","Nisan","May谋s","Haziran","Temmuz","A臒ustos","Eyl眉l","Ekim","Kas谋m","Aral谋k"],dayOfWeek:["Paz","Pts","Sal","脟ar","Per","Cum","Cts"]}
,fr:{
//Frenchmonths:[ "Janvier","F茅vrier","Mars","Avril","Mai","Juin","Juillet","Ao没t","Septembre","Octobre","Novembre","D茅cembre"],dayOfWeek:["Dim","Lun","Mar","Mer","Jeu","Ven","Sam"]}
,es:{
// Spanishmonths:["Enero","Febrero","Marzo","Abril","Mayo","Junio","Julio","Agosto","Septiembre","Octubre","Noviembre","Diciembre"],dayOfWeek:["Dom","Lun","Mar","Mi茅","Jue","Vie","S谩b"]}
,th:{
// Thaimonths:['喔∴竵喔`覆喔勦浮','喔佮父喔∴笭喔侧笧喔编笝喔樴箤','喔∴傅喔權覆喔勦浮','喙€喔∴俯喔侧涪喔?,'喔炧袱喔┼笭喔侧竸喔?,'喔∴复喔栢父喔權覆喔⑧笝','喔佮福喔佮笌喔侧竸喔?,'喔复喔囙斧喔侧竸喔?,'喔佮副喔權涪喔侧涪喔?,'喔曕父喔ム覆喔勦浮','喔炧袱喔ㄠ笀喔脆竵喔侧涪喔?,'喔樴副喔權抚喔侧竸喔?],dayOfWeek:['喔覆.','喔?','喔?','喔?','喔炧袱.','喔?','喔?']}
,pl:{
// Polishmonths:["stycze艅","luty","marzec","kwiecie艅","maj","czerwiec","lipiec","sierpie艅","wrzesie艅","pa藕dziernik","listopad","grudzie艅"],dayOfWeek:["nd","pn","wt","艣r","cz","pt","sb"]}
,pt:{
// Portuguesemonths:["Janeiro","Fevereiro","Mar莽o","Abril","Maio","Junho","Julho","Agosto","Setembro","Outubro","Novembro","Dezembro"],dayOfWeek:["Dom","Seg","Ter","Qua","Qui","Sex","Sab"]}
,ch:{
// Simplified Chinesemonths:["涓€鏈?,"浜屾湀","涓夋湀","鍥涙湀","浜旀湀","鍏湀","涓冩湀","鍏湀","涔濇湀","鍗佹湀","鍗佷竴鏈?,"鍗佷簩鏈?],dayOfWeek:["鏃?,"涓€","浜?,"涓?,"鍥?,"浜?,"鍏?]}
,se:{
// Swedishmonths:["Januari","Februari","Mars","April","Maj","Juni","Juli","Augusti","September","Oktober","November","December"],dayOfWeek:["S枚n","M氓n","Tis","Ons","Tor","Fre","L枚r"]}
,kr:{
// Koreanmonths:[ "1鞗?,"2鞗?,"3鞗?,"4鞗?,"5鞗?,"6鞗?,"7鞗?,"8鞗?,"9鞗?,"10鞗?,"11鞗?,"12鞗?],dayOfWeek:[ "鞚?,"鞗?,"頇?,"靾?,"氇?,"旮?,"韱?]}
,it:{
// Italianmonths:["Gennaio","Febbraio","Marzo","Aprile","Maggio","Giugno","Luglio","Agosto","Settembre","Ottobre","Novembre","Dicembre"],dayOfWeek:["Dom","Lun","Mar","Mer","Gio","Ven","Sab"]}
}
,value:'',lang:'en',format:'Y/m/d H:i',formatTime:'H:i',formatDate:'Y/m/d',step:60,closeOnDateSelect:0,closeOnWithoutClick:true,timepicker:true,datepicker:true,minDate:false,maxDate:false,minTime:false,maxTime:false,allowTimes:[],opened:false,inline:false,onSelectDate:function(){
}
,onSelectTime:function(){
}
,onChangeMonth:function(){
}
,onChangeDateTime:function(){
}
,onShow:function(){
}
,onClose:function(){
}
,onGenerate:function(){
}
,withoutCopyright:true,inverseButton:false,hours12:false,next:'xdsoft_next',prev:'xdsoft_prev',dayOfWeekStart:0,timeHeightInTimePicker:25,timepickerScrollbar:true,todayButton:true,// 2.1.0defaultSelect:true,// 2.1.0scrollMonth:true,scrollTime:true,scrollInput:true,mask:false,validateOnBlur:true,allowBlank:false,yearStart:1950,yearEnd:2050,style:'',id:'',roundTime:'round',// ceil,floorclassName:'',weekends:[],yearOffset:0}
;
// fix for ie8if ( !Array.prototype.indexOf ){
Array.prototype.indexOf = function(obj,start){
for (var i = (start || 0),j = this.length;
i < j;
i++){
if (this[i] === obj){
return i;
}
}
return -1;
}
}
;
$.fn.xdsoftScroller = function( _percent ){
return this.each(function(){
var timeboxparent = $(this);
if( !$(this).hasClass('xdsoft_scroller_box') ){
var pointerEventToXY = function( e ){
var out ={
x:0,y:0}
;
if( e.type == 'touchstart' || e.type == 'touchmove' || e.type == 'touchend' || e.type == 'touchcancel' ){
var touch = e.originalEvent.touches[0] || e.originalEvent.changedTouches[0];
out.x = touch.pageX;
out.y = touch.pageY;
}
else if (e.type == 'mousedown' || e.type == 'mouseup' || e.type == 'mousemove' || e.type == 'mouseover'|| e.type=='mouseout' || e.type=='mouseenter' || e.type=='mouseleave'){
out.x = e.pageX;
out.y = e.pageY;
}
return out;
}
,move = 0,timebox = timeboxparent.children().eq(0),parentHeight = timeboxparent[0].clientHeight,height = timebox[0].offsetHeight,scrollbar = $('<div class="xdsoft_scrollbar"></div>'),scroller = $('<div class="xdsoft_scroller"></div>'),maximumOffset = 100,start = false;
scrollbar.append(scroller);
timeboxparent.addClass('xdsoft_scroller_box').append(scrollbar);
scroller.on('mousedown.xdsoft_scroller',function ( event ){
if( !parentHeight )timeboxparent.trigger('resize_scroll.xdsoft_scroller',[_percent]);
var pageY = event.pageY,top = parseInt(scroller.css('margin-top')),h1 = scrollbar[0].offsetHeight;
$(document.body).addClass('xdsoft_noselect');
$([document.body,window]).on('mouseup.xdsoft_scroller',function arguments_callee(){
$([document.body,window]).off('mouseup.xdsoft_scroller',arguments_callee).off('mousemove.xdsoft_scroller',move).removeClass('xdsoft_noselect');
}
);
$(document.body).on('mousemove.xdsoft_scroller',move = function(event){
var offset = event.pageY-pageY+top;
if( offset<0 )offset = 0;
if( offset+scroller[0].offsetHeight>h1 )offset = h1-scroller[0].offsetHeight;
timeboxparent.trigger('scroll_element.xdsoft_scroller',[maximumOffset?offset/maximumOffset:0]);
}
);
}
);
timeboxparent.on('scroll_element.xdsoft_scroller',function( event,percent ){
if( !parentHeight )timeboxparent.trigger('resize_scroll.xdsoft_scroller',[percent,true]);
percent = percent>1?1:(percent<0||isNaN(percent))?0:percent;
scroller.css('margin-top',maximumOffset*percent);
timebox.css('marginTop',-parseInt((height-parentHeight)*percent))}
).on('resize_scroll.xdsoft_scroller',function( event,_percent,noTriggerScroll ){
parentHeight = timeboxparent[0].clientHeight;
height = timebox[0].offsetHeight;
var percent = parentHeight/height,sh = percent*scrollbar[0].offsetHeight;
if( percent>1 )scroller.hide();
else{
scroller.show();
scroller.css('height',parseInt(sh>10?sh:10));
maximumOffset = scrollbar[0].offsetHeight-scroller[0].offsetHeight;
if( noTriggerScroll!==true )timeboxparent.trigger('scroll_element.xdsoft_scroller',[_percent?_percent:Math.abs(parseInt(timebox.css('marginTop')))/(height-parentHeight)]);
}
}
);
timeboxparent.mousewheel&&timeboxparent.mousewheel(function(event,delta,deltaX,deltaY){
var top = Math.abs(parseInt(timebox.css('marginTop')));
timeboxparent.trigger('scroll_element.xdsoft_scroller',[(top-delta*20)/(height-parentHeight)]);
event.stopPropagation();
return false;
}
);
timeboxparent.on('touchstart',function( event ){
start = pointerEventToXY(event);
}
);
timeboxparent.on('touchmove',function( event ){
if( start ){
var coord = pointerEventToXY(event),top = Math.abs(parseInt(timebox.css('marginTop')));
timeboxparent.trigger('scroll_element.xdsoft_scroller',[(top-(coord.y-start.y))/(height-parentHeight)]);
event.stopPropagation();
event.preventDefault();
}
;
}
);
timeboxparent.on('touchend touchcancel',function( event ){
start = false;
}
);
}
timeboxparent.trigger('resize_scroll.xdsoft_scroller',[_percent]);
}
);
}
;
$.fn.datetimepicker = function( opt ){
var KEY0 = 48,KEY9 = 57,_KEY0 = 96,_KEY9 = 105,CTRLKEY = 17,DEL = 46,ENTER = 13,ESC = 27,BACKSPACE = 8,ARROWLEFT = 37,ARROWUP = 38,ARROWRIGHT = 39,ARROWDOWN = 40,TAB = 9,F5 = 116,AKEY = 65,CKEY = 67,VKEY = 86,ZKEY = 90,YKEY = 89,ctrlDown=false,options = ($.isPlainObject(opt)||!opt)?$.extend(true,{
}
,default_options,opt):$.extend({
}
,default_options),createDateTimePicker = function( input ){
var datetimepicker = $('<div '+(options.id?'id="'+options.id+'"':'')+' '+(options.style?'style="'+options.style+'"':'')+' class="xdsoft_datetimepicker xdsoft_noselect '+options.className+'"></div>'),xdsoft_copyright = $('<div class="xdsoft_copyright"><a target="_blank" href="http://xdsoft.net/jqplugins/datetimepicker/">xdsoft.net</a></div>'),datepicker = $('<div class="xdsoft_datepicker active"></div>'),mounth_picker = $('<div class="xdsoft_mounthpicker"><button type="button" class="xdsoft_prev"></button><button type="button" class="xdsoft_today_button"></button><div class="xdsoft_label xdsoft_month"><span></span></div><div class="xdsoft_label xdsoft_year"><span></span></div><button type="button" class="xdsoft_next"></button></div>'),calendar = $('<div class="xdsoft_calendar"></div>'),timepicker = $('<div class="xdsoft_timepicker active"><button type="button" class="xdsoft_prev"></button><div class="xdsoft_time_box"></div><button type="button" class="xdsoft_next"></button></div>'),timeboxparent = timepicker.find('.xdsoft_time_box').eq(0),timebox = $('<div class="xdsoft_time_variant"></div>'),scrollbar = $('<div class="xdsoft_scrollbar"></div>'),scroller = $('<div class="xdsoft_scroller"></div>'),monthselect =$('<div class="xdsoft_select xdsoft_monthselect"><div></div></div>'),yearselect =$('<div class="xdsoft_select xdsoft_yearselect"><div></div></div>');
//constructor legomounth_picker.find('.xdsoft_month span').after(monthselect);
mounth_picker.find('.xdsoft_year span').after(yearselect);
mounth_picker.find('.xdsoft_month,.xdsoft_year').on('mousedown.xdsoft',function(event){
mounth_picker.find('.xdsoft_select').hide();
var select = $(this).find('.xdsoft_select').eq(0),val = 0,top = 0;
if( _xdsoft_datetime.currentTime )val = _xdsoft_datetime.currentTime[$(this).hasClass('xdsoft_month')?'getMonth':'getFullYear']();
select.show();
for(var items = select.find('div.xdsoft_option'),i = 0;
i<items.length;
i++){
if( items.eq(i).data('value')==val ){
break;
}
else top+=items[0].offsetHeight;
}
select.xdsoftScroller(top/(select.children()[0].offsetHeight-(select[0].clientHeight)));
event.stopPropagation();
return false;
}
);
mounth_picker.find('.xdsoft_select').xdsoftScroller().on('mousedown.xdsoft',function( event ){
event.stopPropagation();
event.preventDefault();
}
).on('mousedown.xdsoft','.xdsoft_option',function( event ){
if( _xdsoft_datetime&&_xdsoft_datetime.currentTime )_xdsoft_datetime.currentTime[$(this).parent().parent().hasClass('xdsoft_monthselect')?'setMonth':'setFullYear']($(this).data('value'));
$(this).parent().parent().hide();
datetimepicker.trigger('xchange.xdsoft');
options.onChangeMonth&&options.onChangeMonth.call&&options.onChangeMonth.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
}
);
// set optionsdatetimepicker.setOptions = function( _options ){
options = $.extend(true,{
}
,options,_options);
if( (options.open||options.opened)&&(!options.inline) ){
input.trigger('open.xdsoft');
}
if( options.inline ){
datetimepicker.addClass('xdsoft_inline');
input.after(datetimepicker).hide();
datetimepicker.trigger('afterOpen.xdsoft');
}
if( options.inverseButton ){
options.next = 'xdsoft_prev';
options.prev = 'xdsoft_next';
}
if( options.datepicker )datepicker.addClass('active');
elsedatepicker.removeClass('active');
if( options.timepicker )timepicker.addClass('active');
elsetimepicker.removeClass('active');
if( options.value ){
input&&input.val&&input.val(options.value);
_xdsoft_datetime.setCurrentTime(options.value);
}
if( isNaN(options.dayOfWeekStart)||parseInt(options.dayOfWeekStart)<0||parseInt(options.dayOfWeekStart)>6 )options.dayOfWeekStart = 0;
elseoptions.dayOfWeekStart = parseInt(options.dayOfWeekStart);
if( !options.timepickerScrollbar )scrollbar.hide();
var tmpDate = [],timeOffset;
if( options.minDate && ( tmpDate = /^-(.*)$/.exec(options.minDate) ) && (tmpDate=Date.parseDate(tmpDate[1],options.formatDate)) ){
timeOffset = tmpDate.getTime()+-1*(tmpDate.getTimezoneOffset())*60000;
options.minDate = new Date((_xdsoft_datetime.now()).getTime()-timeOffset).dateFormat( options.formatDate );
}
if( options.maxDate && ( tmpDate = /^\+(.*)$/.exec(options.maxDate) ) && (tmpDate=Date.parseDate(tmpDate[1],options.formatDate)) ){
timeOffset = tmpDate.getTime()+-1*(tmpDate.getTimezoneOffset())*60000;
options.maxDate = new Date((_xdsoft_datetime.now()).getTime()+timeOffset).dateFormat( options.formatDate );
}
mounth_picker.find('.xdsoft_today_button').css('visibility',!options.todayButton?'hidden':'visible');
if( options.mask ){
var e,getCaretPos = function ( input ){
try{
if ( document.selection && document.selection.createRange ){
var range = document.selection.createRange();
return range.getBookmark().charCodeAt(2) - 2;
}
elseif ( input.setSelectionRange )return input.selectionStart;
}
catch(e){
return 0;
}
}
,setCaretPos = function ( node,pos ){
var node = (typeof node == "string" || node instanceof String) ? document.getElementById(node):node;
if(!node){
return false;
}
else if(node.createTextRange){
var textRange = node.createTextRange();
textRange.collapse(true);
textRange.moveEnd(pos);
textRange.moveStart(pos);
textRange.select();
return true;
}
else if(node.setSelectionRange){
node.setSelectionRange(pos,pos);
return true;
}
return false;
}
,isValidValue = function ( mask,value ){
var reg = mask.replace(/([\[\]\/\{
\}
\(\)\-\.\+]{
1}
)/g,'\\$1').replace(/_/g,'{
digit+}
').replace(/([0-9]{
1}
)/g,'{
digit$1}
').replace(/\{
digit([0-9]{
1}
)\}
/g,'[0-$1_]{
1}
').replace(/\{
digit[\+]\}
/g,'[0-9_]{
1}
');
return RegExp(reg).test(value);
}
;
input.off('keydown.xdsoft');
switch(true){
case ( options.mask===true )://options.mask = (new Date()).dateFormat( options.format );
//options.mask = options.mask.replace(/[0-9]/g,'_');
options.mask = options.format.replace(/Y/g,'9999').replace(/F/g,'9999').replace(/m/g,'19').replace(/d/g,'39').replace(/H/g,'29').replace(/i/g,'59').replace(/s/g,'59');
case ( $.type(options.mask) == 'string' ):if( !isValidValue( options.mask,input.val() ) )input.val(options.mask.replace(/[0-9]/g,'_'));
input.on('keydown.xdsoft',function( event ){
var val = this.value,key = event.which;
switch(true){
case (( key>=KEY0&&key<=KEY9 )||( key>=_KEY0&&key<=_KEY9 ))||(key==BACKSPACE||key==DEL):var pos = getCaretPos(this),digit = ( key!=BACKSPACE&&key!=DEL )?String.fromCharCode((_KEY0 <= key && key <= _KEY9)? key-KEY0:key):'_';
if( (key==BACKSPACE||key==DEL)&&pos ){
pos--;
digit='_';
}
while( /[^0-9_]/.test(options.mask.substr(pos,1))&&pos<options.mask.length&&pos>0 )pos+=( key==BACKSPACE||key==DEL )?-1:1;
val = val.substr(0,pos)+digit+val.substr(pos+1);
if( $.trim(val)=='' )val = options.mask.replace(/[0-9]/g,'_');
elseif( pos==options.mask.length )break;
pos+=(key==BACKSPACE||key==DEL)?0:1;
while( /[^0-9_]/.test(options.mask.substr(pos,1))&&pos<options.mask.length&&pos>0 )pos+=(key==BACKSPACE||key==DEL)?-1:1;
if( isValidValue( options.mask,val ) ){
this.value = val;
setCaretPos(this,pos);
}
else if( $.trim(val)=='' )this.value = options.mask.replace(/[0-9]/g,'_');
else{
input.trigger('error_input.xdsoft');
}
break;
case ( !!~([AKEY,CKEY,VKEY,ZKEY,YKEY].indexOf(key))&&ctrlDown ):case !!~([ESC,ARROWUP,ARROWDOWN,ARROWLEFT,ARROWRIGHT,F5,CTRLKEY,TAB,ENTER].indexOf(key)):return true;
}
event.preventDefault();
return false;
}
);
break;
}
}
if( options.validateOnBlur ){
input.off('blur.xdsoft').on('blur.xdsoft',function(){
if( options.allowBlank && !$.trim($(this).val()).length ){
$(this).val(null);
datetimepicker.data('xdsoft_datetime').empty();
}
else if( !Date.parseDate( $(this).val(),options.format ) ){
$(this).val((_xdsoft_datetime.now()).dateFormat( options.format ));
datetimepicker.data('xdsoft_datetime').setCurrentTime($(this).val());
}
else{
datetimepicker.data('xdsoft_datetime').setCurrentTime($(this).val());
}
datetimepicker.trigger('changedatetime.xdsoft');
}
);
}
options.dayOfWeekStartPrev = (options.dayOfWeekStart==0)?6:options.dayOfWeekStart-1;
datetimepicker.trigger('xchange.xdsoft');
}
;
datetimepicker.data('options',options).on('mousedown.xdsoft',function( event ){
event.stopPropagation();
event.preventDefault();
yearselect.hide();
monthselect.hide();
return false;
}
);
var scroll_element = timepicker.find('.xdsoft_time_box');
scroll_element.append(timebox);
scroll_element.xdsoftScroller();
datetimepicker.on('afterOpen.xdsoft',function(){
scroll_element.xdsoftScroller();
}
);
datetimepicker.append(datepicker).append(timepicker);
if( options.withoutCopyright!==true )datetimepicker.append(xdsoft_copyright);
datepicker.append(mounth_picker).append(calendar);
$('body').append(datetimepicker);
var _xdsoft_datetime = new function(){
var _this = this;
_this.now = function(){
var d = new Date();
if( options.yearOffset )d.setFullYear(d.getFullYear()+options.yearOffset);
return d;
}
;
_this.currentTime = this.now();
_this.isValidDate = function (d){
if ( Object.prototype.toString.call(d) !== "[object Date]" )return false;
return !isNaN(d.getTime());
}
;
_this.setCurrentTime = function( dTime){
_this.currentTime = (typeof dTime == 'string')? _this.strtodatetime(dTime):_this.isValidDate(dTime) ? dTime:_this.now();
datetimepicker.trigger('xchange.xdsoft');
}
;
_this.empty = function(){
_this.currentTime = null;
}
;
_this.getCurrentTime = function( dTime){
return _this.currentTime;
}
;
_this.nextMonth = function(){
var month = _this.currentTime.getMonth()+1;
if( month==12 ){
_this.currentTime.setFullYear(_this.currentTime.getFullYear()+1);
month = 0;
}
_this.currentTime.setDate(Math.min(Date.daysInMonth[month],_this.currentTime.getDate()))_this.currentTime.setMonth(month);
options.onChangeMonth&&options.onChangeMonth.call&&options.onChangeMonth.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
datetimepicker.trigger('xchange.xdsoft');
return month;
}
;
_this.prevMonth = function(){
var month = _this.currentTime.getMonth()-1;
if( month==-1 ){
_this.currentTime.setFullYear(_this.currentTime.getFullYear()-1);
month = 11;
}
_this.currentTime.setDate(Math.min(Date.daysInMonth[month],_this.currentTime.getDate()))_this.currentTime.setMonth(month);
options.onChangeMonth&&options.onChangeMonth.call&&options.onChangeMonth.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
datetimepicker.trigger('xchange.xdsoft');
return month;
}
;
_this.strtodatetime = function( sDateTime ){
var currentTime = sDateTime?Date.parseDate(sDateTime,options.format):_this.now();
if( !_this.isValidDate(currentTime) )currentTime = _this.now();
return currentTime;
}
;
_this.strtodate = function( sDate ){
var currentTime = sDate?Date.parseDate(sDate,options.formatDate):_this.now();
if( !_this.isValidDate(currentTime) )currentTime = _this.now();
return currentTime;
}
;
_this.strtotime = function( sTime ){
var currentTime = sTime?Date.parseDate(sTime,options.formatTime):_this.now();
if( !_this.isValidDate(currentTime) )currentTime = _this.now();
return currentTime;
}
;
_this.str = function(){
return _this.currentTime.dateFormat(options.format);
}
;
}
;
mounth_picker.find('.xdsoft_today_button').on('mousedown.xdsoft',function(){
datetimepicker.data('changed',true);
_xdsoft_datetime.setCurrentTime(0);
datetimepicker.trigger('afterOpen.xdsoft');
}
).on('dblclick.xdsoft',function(){
input.val( _xdsoft_datetime.str() );
datetimepicker.trigger('close.xdsoft');
}
);
mounth_picker.find('.xdsoft_prev,.xdsoft_next').on('mousedown.xdsoft',function(){
var $this = $(this),timer = 0,stop = false;
(function arguments_callee1(v){
var month = _xdsoft_datetime.currentTime.getMonth();
if( $this.hasClass( options.next ) ){
_xdsoft_datetime.nextMonth();
}
else if( $this.hasClass( options.prev ) ){
_xdsoft_datetime.prevMonth();
}
!stop&&(timer = setTimeout(arguments_callee1,v?v:100));
}
)(500);
$([document.body,window]).on('mouseup.xdsoft',function arguments_callee2(){
clearTimeout(timer);
stop = true;
$([document.body,window]).off('mouseup.xdsoft',arguments_callee2);
}
);
}
);
timepicker.find('.xdsoft_prev,.xdsoft_next').on('mousedown.xdsoft',function(){
var $this = $(this),timer = 0,stop = false,period = 110;
(function arguments_callee4(v){
var pheight = timeboxparent[0].clientHeight,height = timebox[0].offsetHeight,top = Math.abs(parseInt(timebox.css('marginTop')));
if( $this.hasClass(options.next) && (height-pheight)- options.timeHeightInTimePicker>=top ){
timebox.css('marginTop','-'+(top+options.timeHeightInTimePicker)+'px')}
else if( $this.hasClass(options.prev) && top-options.timeHeightInTimePicker>=0 ){
timebox.css('marginTop','-'+(top-options.timeHeightInTimePicker)+'px')}
timeboxparent.trigger('scroll_element.xdsoft_scroller',[Math.abs(parseInt(timebox.css('marginTop'))/(height-pheight))]);
period= ( period>10 )?10:period-10;
!stop&&(timer = setTimeout(arguments_callee4,v?v:period));
}
)(500);
$([document.body,window]).on('mouseup.xdsoft',function arguments_callee5(){
clearTimeout(timer);
stop = true;
$([document.body,window]).off('mouseup.xdsoft',arguments_callee5);
}
);
}
);
// base handler - generating a calendar and timepickerdatetimepicker.on('xchange.xdsoft',function( event ){
var table='',start= new Date(_xdsoft_datetime.currentTime.getFullYear(),_xdsoft_datetime.currentTime.getMonth(),1,12,0,0),i = 0,today = _xdsoft_datetime.now();
while( start.getDay()!=options.dayOfWeekStart )start.setDate(start.getDate()-1);
//generate calendartable+='<table><thead><tr>';
// daysfor(var j = 0;
j<7;
j++){
table+='<th>'+options.i18n[options.lang].dayOfWeek[(j+options.dayOfWeekStart)>6?0:j+options.dayOfWeekStart]+'</th>';
}
table+='</tr></thead>';
table+='<tbody><tr>';
var maxDate = false,minDate = false;
if( options.maxDate!==false ){
maxDate = _xdsoft_datetime.strtodate(options.maxDate);
maxDate = new Date(maxDate.getFullYear(),maxDate.getMonth(),maxDate.getDate(),23,59,59,999);
}
if( options.minDate!==false ){
minDate = _xdsoft_datetime.strtodate(options.minDate);
minDate = new Date(minDate.getFullYear(),minDate.getMonth(),minDate.getDate());
}
var d,y,m,classes = [];
while( i<_xdsoft_datetime.currentTime.getDaysInMonth()||start.getDay()!=options.dayOfWeekStart||_xdsoft_datetime.currentTime.getMonth()==start.getMonth() ){
classes = [];
i++;
d = start.getDate();
y = start.getFullYear();
m = start.getMonth();
classes.push('xdsoft_date');
if( ( maxDate!==false && start > maxDate )||( minDate!==false && start < minDate ) ){
classes.push('xdsoft_disabled');
}
if( _xdsoft_datetime.currentTime.getMonth()!=m ) classes.push('xdsoft_other_month');
if( (options.defaultSelect||datetimepicker.data('changed')) && _xdsoft_datetime.currentTime.dateFormat('d.m.Y')==start.dateFormat('d.m.Y') ){
classes.push('xdsoft_current');
}
if( today.dateFormat('d.m.Y')==start.dateFormat('d.m.Y') ){
classes.push('xdsoft_today');
}
if( start.getDay()==0||start.getDay()==6||~options.weekends.indexOf(start.dateFormat('d.m.Y')) ){
classes.push('xdsoft_weekend');
}
table+='<td data-date="'+d+'" data-month="'+m+'" data-year="'+y+'"'+' class="xdsoft_date xdsoft_day_of_week'+start.getDay()+' '+ classes.join(' ')+'">'+'<div>'+d+'</div>'+'</td>';
if( start.getDay()==options.dayOfWeekStartPrev ){
table+='</tr>';
}
start.setDate(d+1);
}
table+='</tbody></table>';
calendar.html(table);
mounth_picker.find('.xdsoft_label span').eq(0).text(options.i18n[options.lang].months[_xdsoft_datetime.currentTime.getMonth()]);
mounth_picker.find('.xdsoft_label span').eq(1).text(_xdsoft_datetime.currentTime.getFullYear());
// generate timeboxvar time = '',h = '',m ='',line_time = function line_time( h,m ){
var now = _xdsoft_datetime.now();
now.setHours(h);
h = parseInt(now.getHours());
now.setMinutes(m);
m = parseInt(now.getMinutes());
classes = [];
if( (options.maxTime!==false&&_xdsoft_datetime.strtotime(options.maxTime).getTime()<now.getTime())||(options.minTime!==false&&_xdsoft_datetime.strtotime(options.minTime).getTime()>now.getTime()))classes.push('xdsoft_disabled');
if( (options.defaultSelect||datetimepicker.data('changed')) && parseInt(_xdsoft_datetime.currentTime.getHours())==parseInt(h)&&(options.step>59||Math[options.roundTime](_xdsoft_datetime.currentTime.getMinutes()/options.step)*options.step==parseInt(m)))classes.push('xdsoft_current');
if( parseInt(today.getHours())==parseInt(h)&&parseInt(today.getMinutes())==parseInt(m))classes.push('xdsoft_today');
time+= '<div class="xdsoft_time '+classes.join(' ')+'" data-hour="'+h+'" data-minute="'+m+'">'+now.dateFormat(options.formatTime)+'</div>';
}
;
if( !options.allowTimes || !$.isArray(options.allowTimes) || !options.allowTimes.length ){
for( var i=0,j=0;
i<(options.hours12?12:24);
i++ ){
for( j=0;
j<60;
j+=options.step ){
h = (i<10?'0':'')+i;
m = (j<10?'0':'')+j;
line_time( h,m );
}
}
}
else{
for( var i=0;
i<options.allowTimes.length;
i++ ){
h = _xdsoft_datetime.strtotime(options.allowTimes[i]).getHours();
m = _xdsoft_datetime.strtotime(options.allowTimes[i]).getMinutes();
line_time( h,m );
}
}
timebox.html(time);
var opt = '',i = 0;
for( i = parseInt(options.yearStart,10)+options.yearOffset;
i<= parseInt(options.yearEnd,10)+options.yearOffset;
i++ ){
opt+='<div class="xdsoft_option '+(_xdsoft_datetime.currentTime.getFullYear()==i?'xdsoft_current':'')+'" data-value="'+i+'">'+i+'</div>';
}
yearselect.children().eq(0).html(opt);
for( i = 0,opt = '';
i<= 11;
i++ ){
opt+='<div class="xdsoft_option '+(_xdsoft_datetime.currentTime.getMonth()==i?'xdsoft_current':'')+'" data-value="'+i+'">'+options.i18n[options.lang].months[i]+'</div>';
}
monthselect.children().eq(0).html(opt);
$(this).trigger('generate.xdsoft');
event.stopPropagation();
}
).on('afterOpen.xdsoft',function(){
if( options.timepicker && timebox.find('.xdsoft_current').length ){
var pheight = timeboxparent[0].clientHeight,height = timebox[0].offsetHeight,top = timebox.find('.xdsoft_current').index()*options.timeHeightInTimePicker+1;
if( (height-pheight)<top )top = height-pheight;
timebox.css('marginTop','-'+parseInt(top)+'px');
timeboxparent.trigger('scroll_element.xdsoft_scroller',[parseInt(top)/(height-pheight)]);
}
}
);
var timerclick = 0;
calendar.on('click.xdsoft','td',function(){
timerclick++;
var $this = $(this),currentTime = _xdsoft_datetime.currentTime;
if( $this.hasClass('xdsoft_disabled') )return false;
currentTime.setFullYear( $this.data('year') );
currentTime.setMonth( $this.data('month') );
currentTime.setDate( $this.data('date') );
datetimepicker.trigger('select.xdsoft',[currentTime]);
input.val( _xdsoft_datetime.str() );
if( (timerclick>1||(options.closeOnDateSelect===true||( options.closeOnDateSelect===0&&!options.timepicker )))&&!options.inline ){
datetimepicker.trigger('close.xdsoft');
}
if( options.onSelectDate &&options.onSelectDate.call ){
options.onSelectDate.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
}
datetimepicker.data('changed',true);
datetimepicker.trigger('xchange.xdsoft');
datetimepicker.trigger('changedatetime.xdsoft');
setTimeout(function(){
timerclick = 0;
}
,200);
}
);
timebox.on('click.xdsoft','div',function(){
var $this = $(this),currentTime = _xdsoft_datetime.currentTime;
if( $this.hasClass('xdsoft_disabled') )return false;
currentTime.setHours($this.data('hour'));
currentTime.setMinutes($this.data('minute'));
datetimepicker.trigger('select.xdsoft',[currentTime]);
datetimepicker.data('input').val( _xdsoft_datetime.str() );
!options.inline&&datetimepicker.trigger('close.xdsoft');
if( options.onSelectTime&&options.onSelectTime.call ){
options.onSelectTime.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
}
datetimepicker.data('changed',true);
datetimepicker.trigger('xchange.xdsoft');
datetimepicker.trigger('changedatetime.xdsoft');
}
);
datetimepicker.mousewheel&&datepicker.mousewheel(function(event,delta,deltaX,deltaY){
if( !options.scrollMonth )return true;
if( delta<0 )_xdsoft_datetime.nextMonth();
else_xdsoft_datetime.prevMonth();
return false;
}
);
datetimepicker.mousewheel&&timeboxparent.unmousewheel().mousewheel(function(event,delta,deltaX,deltaY){
if( !options.scrollTime )return true;
var pheight = timeboxparent[0].clientHeight,height = timebox[0].offsetHeight,top = Math.abs(parseInt(timebox.css('marginTop'))),fl = true;
if( delta<0 && (height-pheight)-options.timeHeightInTimePicker>=top ){
timebox.css('marginTop','-'+(top+options.timeHeightInTimePicker)+'px');
fl = false;
}
else if( delta>0&&top-options.timeHeightInTimePicker>=0 ){
timebox.css('marginTop','-'+(top-options.timeHeightInTimePicker)+'px');
fl = false;
}
timeboxparent.trigger('scroll_element.xdsoft_scroller',[Math.abs(parseInt(timebox.css('marginTop'))/(height-pheight))]);
event.stopPropagation();
return fl;
}
);
datetimepicker.on('changedatetime.xdsoft',function(){
if( options.onChangeDateTime&&options.onChangeDateTime.call )options.onChangeDateTime.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
}
).on('generate.xdsoft',function(){
if( options.onGenerate&&options.onGenerate.call )options.onGenerate.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
}
);
var current_time_index = 0;
input.mousewheel&&input.mousewheel(function( event,delta,deltaX,deltaY ){
if( !options.scrollInput )return true;
if( !options.datepicker && options.timepicker ){
current_time_index = timebox.find('.xdsoft_current').length?timebox.find('.xdsoft_current').eq(0).index():0;
if( current_time_index+delta>=0&¤t_time_index+delta<timebox.children().length )current_time_index+=delta;
timebox.children().eq(current_time_index).length&&timebox.children().eq(current_time_index).trigger('mousedown');
return false;
}
else if( options.datepicker && !options.timepicker ){
datepicker.trigger( event,[delta,deltaX,deltaY]);
input.val&&input.val( _xdsoft_datetime.str() );
datetimepicker.trigger('changedatetime.xdsoft');
return false;
}
}
);
var setPos = function(){
var offset = datetimepicker.data('input').offset(),top = offset.top+datetimepicker.data('input')[0].offsetHeight-1,left = offset.left;
if( top+datetimepicker[0].offsetHeight>$(window).height()+$(window).scrollTop() )top = offset.top-datetimepicker[0].offsetHeight+1;
if( left+datetimepicker[0].offsetWidth>$(window).width() )left = offset.left-datetimepicker[0].offsetWidth+datetimepicker.data('input')[0].offsetWidth;
datetimepicker.css({
left:left,top:top}
);
}
;
datetimepicker.on('open.xdsoft',function(){
var onShow = true;
if( options.onShow&&options.onShow.call){
onShow = options.onShow.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
}
if( onShow!==false ){
datetimepicker.show();
datetimepicker.trigger('afterOpen.xdsoft');
setPos();
$(window).off('resize.xdsoft',setPos).on('resize.xdsoft',setPos);
if( options.closeOnWithoutClick ){
$([document.body,window]).on('mousedown.xdsoft',function arguments_callee6(){
datetimepicker.trigger('close.xdsoft');
$([document.body,window]).off('mousedown.xdsoft',arguments_callee6);
}
);
}
}
}
).on('close.xdsoft',function( event ){
var onClose = true;
if( options.onClose&&options.onClose.call ){
onClose=options.onClose.call(datetimepicker,_xdsoft_datetime.currentTime,datetimepicker.data('input'));
}
if( onClose!==false&&!options.opened&&!options.inline ){
datetimepicker.hide();
}
event.stopPropagation();
}
).data('input',input);
var timer = 0,timer1 = 0;
datetimepicker.data('xdsoft_datetime',_xdsoft_datetime);
datetimepicker.setOptions(options);
var ct = options.value?options.value:(input&&input.val&&input.val())?input.val():'';
if( ct && _xdsoft_datetime.isValidDate(ct = Date.parseDate(ct,options.format)) ){
datetimepicker.data('changed',true);
}
elsect = '';
_xdsoft_datetime.setCurrentTime( ct?ct:0 );
datetimepicker.trigger('afterOpen.xdsoft');
input.data( 'xdsoft_datetimepicker',datetimepicker ).on('open.xdsoft focusin.xdsoft mousedown.xdsoft',function(event){
if( input.is(':disabled')||input.is(':hidden')||!input.is(':visible') )return;
clearTimeout(timer);
timer = setTimeout(function(){
if( input.is(':disabled')||input.is(':hidden')||!input.is(':visible') )return;
_xdsoft_datetime.setCurrentTime((input&&input.val&&input.val())?input.val():0);
datetimepicker.trigger('open.xdsoft');
}
,100);
}
).on('keydown.xdsoft',function( event ){
var val = this.value,key = event.which;
switch(true){
case !!~([ENTER].indexOf(key)):var elementSelector = $("input:visible,textarea:visible");
datetimepicker.trigger('close.xdsoft');
elementSelector.eq(elementSelector.index(this) + 1).focus();
return false;
case !!~[TAB].indexOf(key):datetimepicker.trigger('close.xdsoft');
return true;
}
}
);
}
,destroyDateTimePicker = function( input ){
var datetimepicker = input.data('xdsoft_datetimepicker');
if( datetimepicker ){
datetimepicker.data('xdsoft_datetime',null);
datetimepicker.remove();
input.data( 'xdsoft_datetimepicker',null ).off( 'open.xdsoft focusin.xdsoft focusout.xdsoft mousedown.xdsoft blur.xdsoft keydown.xdsoft' );
$(window).off('resize.xdsoft');
$([window,document.body]).off('mousedown.xdsoft');
input.unmousewheel&&input.unmousewheel();
}
}
;
$(document).off('keydown.xdsoftctrl keyup.xdsoftctrl').on('keydown.xdsoftctrl',function(e){
if ( e.keyCode == CTRLKEY )ctrlDown = true;
}
).on('keyup.xdsoftctrl',function(e){
if ( e.keyCode == CTRLKEY )ctrlDown = false;
}
);
return this.each(function(){
var datetimepicker;
if( datetimepicker = $(this).data('xdsoft_datetimepicker') ){
if( $.type(opt) === 'string' ){
switch(opt){
case 'show':$(this).select().focus();
datetimepicker.trigger( 'open.xdsoft' );
break;
case 'hide':datetimepicker.trigger('close.xdsoft');
break;
case 'destroy':destroyDateTimePicker($(this));
break;
case 'reset':this.value = this.defaultValue;
if(!this.value || !datetimepicker.data('xdsoft_datetime').isValidDate(Date.parseDate(this.value,options.format)))datetimepicker.data('changed',false);
datetimepicker.data('xdsoft_datetime').setCurrentTime(this.value);
break;
}
}
else{
datetimepicker.setOptions(opt);
}
return 0;
}
else($.type(opt) !== 'string')&&createDateTimePicker($(this));
}
);
}
;
}
)( jQuery );
//http://www.xaprb.com/blog/2005/12/12/javascript-closures-for-runtime-efficiency//* * Copyright (C) 2004 Baron Schwartz <baron at sequent dot org> * * This program is free software;
you can redistribute it and/or modify it * under the terms of the GNU Lesser General Public License as published by the * Free Software Foundation,version 2.1. * * This program is distributed in the hope that it will be useful,but WITHOUT * ANY WARRANTY;
without even the implied warranty of MERCHANTABILITY or FITNESS * FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more * details. */
Date.parseFunctions={
count:0}
;
Date.parseRegexes=[];
Date.formatFunctions={
count:0}
;
Date.prototype.dateFormat=function(format){
if(Date.formatFunctions[format]==null){
Date.createNewFormat(format)}
var func=Date.formatFunctions[format];
return this[func]()}
;
Date.createNewFormat=function(format){
var funcName="format"+Date.formatFunctions.count++;
Date.formatFunctions[format]=funcName;
var code="Date.prototype."+funcName+" = function(){
return ";
var special=false;
var ch='';
for(var i=0;
i<format.length;
++i){
ch=format.charAt(i);
if(!special&&ch=="\\"){
special=true}
else if(special){
special=false;
code+="'"+String.escape(ch)+"' + "}
else{
code+=Date.getFormatCode(ch)}
}
eval(code.substring(0,code.length-3)+";
}
")}
;
Date.getFormatCode=function(character){
switch(character){
case"d":return"String.leftPad(this.getDate(),2,'0') + ";
case"D":return"Date.dayNames[this.getDay()].substring(0,3) + ";
case"j":return"this.getDate() + ";
case"l":return"Date.dayNames[this.getDay()] + ";
case"S":return"this.getSuffix() + ";
case"w":return"this.getDay() + ";
case"z":return"this.getDayOfYear() + ";
case"W":return"this.getWeekOfYear() + ";
case"F":return"Date.monthNames[this.getMonth()] + ";
case"m":return"String.leftPad(this.getMonth() + 1,2,'0') + ";
case"M":return"Date.monthNames[this.getMonth()].substring(0,3) + ";
case"n":return"(this.getMonth() + 1) + ";
case"t":return"this.getDaysInMonth() + ";
case"L":return"(this.isLeapYear() ? 1:0) + ";
case"Y":return"this.getFullYear() + ";
case"y":return"('' + this.getFullYear()).substring(2,4) + ";
case"a":return"(this.getHours() < 12 ? 'am':'pm') + ";
case"A":return"(this.getHours() < 12 ? 'AM':'PM') + ";
case"g":return"((this.getHours() %12) ? this.getHours() % 12:12) + ";
case"G":return"this.getHours() + ";
case"h":return"String.leftPad((this.getHours() %12) ? this.getHours() % 12:12,2,'0') + ";
case"H":return"String.leftPad(this.getHours(),2,'0') + ";
case"i":return"String.leftPad(this.getMinutes(),2,'0') + ";
case"s":return"String.leftPad(this.getSeconds(),2,'0') + ";
case"O":return"this.getGMTOffset() + ";
case"T":return"this.getTimezone() + ";
case"Z":return"(this.getTimezoneOffset() * -60) + ";
default:return"'"+String.escape(character)+"' + "}
}
;
Date.parseDate=function(input,format){
if(Date.parseFunctions[format]==null){
Date.createParser(format)}
var func=Date.parseFunctions[format];
return Date[func](input)}
;
Date.createParser=function(format){
var funcName="parse"+Date.parseFunctions.count++;
var regexNum=Date.parseRegexes.length;
var currentGroup=1;
Date.parseFunctions[format]=funcName;
var code="Date."+funcName+" = function(input){
\n"+"var y = -1,m = -1,d = -1,h = -1,i = -1,s = -1;
\n"+"var d = new Date();
\n"+"y = d.getFullYear();
\n"+"m = d.getMonth();
\n"+"d = d.getDate();
\n"+"var results = input.match(Date.parseRegexes["+regexNum+"]);
\n"+"if (results && results.length > 0){
";
var regex="";
var special=false;
var ch='';
for(var i=0;
i<format.length;
++i){
ch=format.charAt(i);
if(!special&&ch=="\\"){
special=true}
else if(special){
special=false;
regex+=String.escape(ch)}
else{
obj=Date.formatCodeToRegex(ch,currentGroup);
currentGroup+=obj.g;
regex+=obj.s;
if(obj.g&&obj.c){
code+=obj.c}
}
}
code+="if (y > 0 && m >= 0 && d > 0 && h >= 0 && i >= 0 && s >= 0)\n"+"{
return new Date(y,m,d,h,i,s);
}
\n"+"else if (y > 0 && m >= 0 && d > 0 && h >= 0 && i >= 0)\n"+"{
return new Date(y,m,d,h,i);
}
\n"+"else if (y > 0 && m >= 0 && d > 0 && h >= 0)\n"+"{
return new Date(y,m,d,h);
}
\n"+"else if (y > 0 && m >= 0 && d > 0)\n"+"{
return new Date(y,m,d);
}
\n"+"else if (y > 0 && m >= 0)\n"+"{
return new Date(y,m);
}
\n"+"else if (y > 0)\n"+"{
return new Date(y);
}
\n"+"}
return null;
}
";
Date.parseRegexes[regexNum]=new RegExp("^"+regex+"$");
eval(code)}
;
Date.formatCodeToRegex=function(character,currentGroup){
switch(character){
case"D":return{
g:0,c:null,s:"(?:Sun|Mon|Tue|Wed|Thu|Fri|Sat)"}
;
case"j":case"d":return{
g:1,c:"d = parseInt(results["+currentGroup+"],10);
\n",s:"(\\d{
1,2}
)"}
;
case"l":return{
g:0,c:null,s:"(?:"+Date.dayNames.join("|")+")"}
;
case"S":return{
g:0,c:null,s:"(?:st|nd|rd|th)"}
;
case"w":return{
g:0,c:null,s:"\\d"}
;
case"z":return{
g:0,c:null,s:"(?:\\d{
1,3}
)"}
;
case"W":return{
g:0,c:null,s:"(?:\\d{
2}
)"}
;
case"F":return{
g:1,c:"m = parseInt(Date.monthNumbers[results["+currentGroup+"].substring(0,3)],10);
\n",s:"("+Date.monthNames.join("|")+")"}
;
case"M":return{
g:1,c:"m = parseInt(Date.monthNumbers[results["+currentGroup+"]],10);
\n",s:"(Jan|Feb|Mar|Apr|May|Jun|Jul|Aug|Sep|Oct|Nov|Dec)"}
;
case"n":case"m":return{
g:1,c:"m = parseInt(results["+currentGroup+"],10) - 1;
\n",s:"(\\d{
1,2}
)"}
;
case"t":return{
g:0,c:null,s:"\\d{
1,2}
"}
;
case"L":return{
g:0,c:null,s:"(?:1|0)"}
;
case"Y":return{
g:1,c:"y = parseInt(results["+currentGroup+"],10);
\n",s:"(\\d{
4}
)"}
;
case"y":return{
g:1,c:"var ty = parseInt(results["+currentGroup+"],10);
\n"+"y = ty > Date.y2kYear ? 1900 + ty:2000 + ty;
\n",s:"(\\d{
1,2}
)"}
;
case"a":return{
g:1,c:"if (results["+currentGroup+"] == 'am'){
\n"+"if (h == 12){
h = 0;
}
\n"+"}
else{
if (h < 12){
h += 12;
}
}
",s:"(am|pm)"}
;
case"A":return{
g:1,c:"if (results["+currentGroup+"] == 'AM'){
\n"+"if (h == 12){
h = 0;
}
\n"+"}
else{
if (h < 12){
h += 12;
}
}
",s:"(AM|PM)"}
;
case"g":case"G":case"h":case"H":return{
g:1,c:"h = parseInt(results["+currentGroup+"],10);
\n",s:"(\\d{
1,2}
)"}
;
case"i":return{
g:1,c:"i = parseInt(results["+currentGroup+"],10);
\n",s:"(\\d{
2}
)"}
;
case"s":return{
g:1,c:"s = parseInt(results["+currentGroup+"],10);
\n",s:"(\\d{
2}
)"}
;
case"O":return{
g:0,c:null,s:"[+-]\\d{
4}
"}
;
case"T":return{
g:0,c:null,s:"[A-Z]{
3}
"}
;
case"Z":return{
g:0,c:null,s:"[+-]\\d{
1,5}
"}
;
default:return{
g:0,c:null,s:String.escape(character)}
}
}
;
Date.prototype.getTimezone=function(){
return this.toString().replace(/^.*? ([A-Z]{
3}
) [0-9]{
4}
.*$/,"$1").replace(/^.*?\(([A-Z])[a-z]+ ([A-Z])[a-z]+ ([A-Z])[a-z]+\)$/,"$1$2$3")}
;
Date.prototype.getGMTOffset=function(){
return(this.getTimezoneOffset()>0?"-":"+")+String.leftPad(Math.floor(Math.abs(this.getTimezoneOffset())/60),2,"0")+String.leftPad(Math.abs(this.getTimezoneOffset())%60,2,"0")}
;
Date.prototype.getDayOfYear=function(){
var num=0;
Date.daysInMonth[1]=this.isLeapYear()?29:28;
for(var i=0;
i<this.getMonth();
++i){
num+=Date.daysInMonth[i]}
return num+this.getDate()-1}
;
Date.prototype.getWeekOfYear=function(){
var now=this.getDayOfYear()+(4-this.getDay());
var jan1=new Date(this.getFullYear(),0,1);
var then=(7-jan1.getDay()+4);
document.write(then);
return String.leftPad(((now-then)/7)+1,2,"0")}
;
Date.prototype.isLeapYear=function(){
var year=this.getFullYear();
return((year&3)==0&&(year%100||(year%400==0&&year)))}
;
Date.prototype.getFirstDayOfMonth=function(){
var day=(this.getDay()-(this.getDate()-1))%7;
return(day<0)?(day+7):day}
;
Date.prototype.getLastDayOfMonth=function(){
var day=(this.getDay()+(Date.daysInMonth[this.getMonth()]-this.getDate()))%7;
return(day<0)?(day+7):day}
;
Date.prototype.getDaysInMonth=function(){
Date.daysInMonth[1]=this.isLeapYear()?29:28;
return Date.daysInMonth[this.getMonth()]}
;
Date.prototype.getSuffix=function(){
switch(this.getDate()){
case 1:case 21:case 31:return"st";
case 2:case 22:return"nd";
case 3:case 23:return"rd";
default:return"th"}
}
;
String.escape=function(string){
return string.replace(/('|\\)/g,"\\$1")}
;
String.leftPad=function(val,size,ch){
var result=new String(val);
if(ch==null){
ch=" "}
while(result.length<size){
result=ch+result}
return result}
;
Date.daysInMonth=[31,28,31,30,31,30,31,31,30,31,30,31];
Date.monthNames=["January","February","March","April","May","June","July","August","September","October","November","December"];
Date.dayNames=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
Date.y2kYear=50;
Date.monthNumbers={
Jan:0,Feb:1,Mar:2,Apr:3,May:4,Jun:5,Jul:6,Aug:7,Sep:8,Oct:9,Nov:10,Dec:11}
;
Date.patterns={
ISO8601LongPattern:"Y-m-d H:i:s",ISO8601ShortPattern:"Y-m-d",ShortDatePattern:"n/j/Y",LongDatePattern:"l,F d,Y",FullDateTimePattern:"l,F d,Y g:i:s A",MonthDayPattern:"F d",ShortTimePattern:"g:i A",LongTimePattern:"g:i:s A",SortableDateTimePattern:"Y-m-d\\TH:i:s",UniversalSortableDateTimePattern:"Y-m-d H:i:sO",YearMonthPattern:"F,Y"}
;
//https://github.com/brandonaaron/jquery-mousewheel/blob/master/jquery.mousewheel.js/* * Copyright (c) 2013 Brandon Aaron (http://brandonaaron.net) * * Licensed under the MIT License (LICENSE.txt). * * Thanks to:http://adomas.org/javascript-mouse-wheel/ for some pointers. * Thanks to:Mathias Bank(http://www.mathias-bank.de) for a scope bug fix. * Thanks to:Seamus Leahy for adding deltaX and deltaY * * Version:3.1.3 * * Requires:1.2.2+ */
(function(factory){
if(typeof define==='function'&&define.amd){
define(['jquery'],factory)}
else if(typeof exports==='object'){
module.exports=factory}
else{
factory(jQuery)}
}
(function($){
var toFix=['wheel','mousewheel','DOMMouseScroll','MozMousePixelScroll'];
var toBind='onwheel'in document||document.documentMode>=9?['wheel']:['mousewheel','DomMouseScroll','MozMousePixelScroll'];
var lowestDelta,lowestDeltaXY;
if($.event.fixHooks){
for(var i=toFix.length;
i;
){
$.event.fixHooks[toFix[--i]]=$.event.mouseHooks}
}
$.event.special.mousewheel={
setup:function(){
if(this.addEventListener){
for(var i=toBind.length;
i;
){
this.addEventListener(toBind[--i],handler,false)}
}
else{
this.onmousewheel=handler}
}
,teardown:function(){
if(this.removeEventListener){
for(var i=toBind.length;
i;
){
this.removeEventListener(toBind[--i],handler,false)}
}
else{
this.onmousewheel=null}
}
}
;
$.fn.extend({
mousewheel:function(fn){
return fn?this.bind("mousewheel",fn):this.trigger("mousewheel")}
,unmousewheel:function(fn){
return this.unbind("mousewheel",fn)}
}
);
function handler(event){
var orgEvent=event||window.event,args=[].slice.call(arguments,1),delta=0,deltaX=0,deltaY=0,absDelta=0,absDeltaXY=0,fn;
event=$.event.fix(orgEvent);
event.type="mousewheel";
if(orgEvent.wheelDelta){
delta=orgEvent.wheelDelta}
if(orgEvent.detail){
delta=orgEvent.detail*-1}
if(orgEvent.deltaY){
deltaY=orgEvent.deltaY*-1;
delta=deltaY}
if(orgEvent.deltaX){
deltaX=orgEvent.deltaX;
delta=deltaX*-1}
if(orgEvent.wheelDeltaY!==undefined){
deltaY=orgEvent.wheelDeltaY}
if(orgEvent.wheelDeltaX!==undefined){
deltaX=orgEvent.wheelDeltaX*-1}
absDelta=Math.abs(delta);
if(!lowestDelta||absDelta<lowestDelta){
lowestDelta=absDelta}
absDeltaXY=Math.max(Math.abs(deltaY),Math.abs(deltaX));
if(!lowestDeltaXY||absDeltaXY<lowestDeltaXY){
lowestDeltaXY=absDeltaXY}
fn=delta>0?'floor':'ceil';
delta=Math[fn](delta/lowestDelta);
deltaX=Math[fn](deltaX/lowestDeltaXY);
deltaY=Math[fn](deltaY/lowestDeltaXY);
args.unshift(event,delta,deltaX,deltaY);
return($.event.dispatch||$.event.handle).apply(this,args)}
}
));
CSS代码(jquery.datetimepicker.css):
.xdsoft_datetimepicker{box-shadow:0px 5px 15px -5px rgba(0,0,0,0.506);background:#FFFFFF;border-bottom:1px solid #BBBBBB;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;border-top:1px solid #CCCCCC;color:#333333;display:block;font-family:"Helvetica Neue","Helvetica","Arial",sans-serif;padding:8px;padding-left:0px;padding-top:2px;position:absolute;z-index:9999;-moz-box-sizing:border-box;box-sizing:border-box;display:none;}
.xdsoft_datetimepicker iframe{position:absolute;left:0;top:0;width:75px;height:210px;background:transparent;border:none;}
/*For IE8 or lower*/
.xdsoft_datetimepicker button{border:none !important;}
.xdsoft_noselect{-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none;}
.xdsoft_noselect::selection{background:transparent;}
.xdsoft_noselect::-moz-selection{background:transparent;}
.xdsoft_datetimepicker.xdsoft_inline{display:inline-block;position:static;box-shadow:none;}
.xdsoft_datetimepicker *{-moz-box-sizing:border-box;box-sizing:border-box;padding:0px;margin:0px;}
.xdsoft_datetimepicker .xdsoft_datepicker,.xdsoft_datetimepicker .xdsoft_timepicker{display:none;}
.xdsoft_datetimepicker .xdsoft_datepicker.active,.xdsoft_datetimepicker .xdsoft_timepicker.active{display:block;}
.xdsoft_datetimepicker .xdsoft_datepicker{width:224px;float:left;margin-left:8px;}
.xdsoft_datetimepicker .xdsoft_timepicker{width:58px;float:left;text-align:center;margin-left:8px;margin-top:0px;}
.xdsoft_datetimepicker .xdsoft_datepicker.active+.xdsoft_timepicker{margin-top:8px;margin-bottom:3px}
.xdsoft_datetimepicker .xdsoft_mounthpicker{position:relative;text-align:center;}
.xdsoft_datetimepicker .xdsoft_prev,.xdsoft_datetimepicker .xdsoft_next,.xdsoft_datetimepicker .xdsoft_today_button{background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAAAeCAYAAACsYQl4AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDozQjRCQjRGREU4MkNFMzExQjRDQkIyRDJDOTdBRUI1MCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDpCQjg0OUYyNTZDODAxMUUzQjMwM0IwMERBNUU0ODQ5NSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDpCQjg0OUYyNDZDODAxMUUzQjMwM0IwMERBNUU0ODQ5NSIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M2IChXaW5kb3dzKSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkI5NzE3MjFBN0E2Q0UzMTFBQjJEQjgzMDk5RTNBNTdBIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjNCNEJCNEZERTgyQ0UzMTFCNENCQjJEMkM5N0FFQjUwIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+aQvATgAAAfVJREFUeNrsmr1OwzAQxzGtkPjYEAuvVGAvfQIGRKADE49gdLwDDwBiZ2RhQUKwICQkWLsgFiRQuIBTucFJ/XFp4+hO+quqnZ4uvzj2nV2RpukCW/22yAgYNINmc7du7DcghCjrkqgOKjF1znpt6rZ0AGWQj7TvCU8d9UM+QAGDrhdyc2Bnc1WVVPBev9V8lBnY+rDwncWZThG4xk4lmxtJy2AHgoY/FySgbSBPwPZ8mEXbQx3aDERb0EbYAYFC7pcAtAvkMWwC0D3NX58S9D/YnoGC7nPWr3Dg9JTbtuHhDShBT8D2CBSK/iIEvVXxpuxSgh7DdgwUTL4iA92zmJb6lKB/YTsECmV+IgK947AGDIqgQ/LojsO135Hn51l2cWlov0JdGNrPUceueXRwilSVgkUyom9Rd6gbLfYTDeO+1v6orn0InTogYDGUkYLO3/wc9BdqqTCKP1Tfi+oTIaCBIL2TES+GTyruT9S61p6BHam+99DFEAgLFklYsIBHwSI9QY80H5ta+1rB/6ovaKihBJeEJbgLbBlQgl+j3lDPqA2tfQV1j3pVn8s+oKHGTSVJ+FqDLeR5bCqJ2E/BCycsoLZETXaKGs7rhKVt+9HZScrZNMi88V8P7LlDbvOZYaJVpMMmBCT4n0o8dTBoNgbdWPsRYACs3r7XyNfbnAAAAABJRU5ErkJggg==');}
.xdsoft_datetimepicker .xdsoft_prev{float:left;background-position:-20px 0px;}
.xdsoft_datetimepicker .xdsoft_today_button{float:left;background-position:-70px 0px;margin-left:5px;}
.xdsoft_datetimepicker .xdsoft_next{float:right;background-position:0px 0px;}
.xdsoft_datetimepicker .xdsoft_next:active,.xdsoft_datetimepicker .xdsoft_prev:active{}
.xdsoft_datetimepicker .xdsoft_next,.xdsoft_datetimepicker .xdsoft_prev,.xdsoft_datetimepicker .xdsoft_today_button{background-color:transparent;background-repeat:no-repeat;border:0px none currentColor;cursor:pointer;display:block;height:30px;opacity:0.5;outline:medium none currentColor;overflow:hidden;padding:0px;position:relative;text-indent:100%;white-space:nowrap;width:20px;}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_prev,.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_next{float:none;background-position:-40px -15px;height:15px;width:30px;display:block;margin-left:14px;margin-top:7px;}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_prev{background-position:-40px 0px;margin-bottom:7px;margin-top:0px;}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box{height:151px;overflow:hidden;border-bottom:1px solid #DDDDDD;}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box >div >div{background:#F5F5F5;border-top:1px solid #DDDDDD;color:#666666;font-size:12px;text-align:center;border-collapse:collapse;cursor:pointer;border-bottom-width:0px;height:25px;line-height:25px;}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box >div > div:first-child{border-top-width:0px;}
.xdsoft_datetimepicker .xdsoft_today_button:hover,.xdsoft_datetimepicker .xdsoft_next:hover,.xdsoft_datetimepicker .xdsoft_prev:hover{opacity:1;}
.xdsoft_datetimepicker .xdsoft_label{display:inline;position:relative;z-index:9999;margin:0;padding:5px 3px;font-size:14px;line-height:20px;font-weight:bold;background-color:#fff;float:left;width:182px;text-align:center;cursor:pointer;}
.xdsoft_datetimepicker .xdsoft_label:hover{text-decoration:underline;}
.xdsoft_datetimepicker .xdsoft_label > .xdsoft_select{border:1px solid #ccc;position:absolute;display:block;right:0px;top:30px;z-index:101;display:none;background:#fff;max-height:160px;overflow-y:hidden;}
.xdsoft_datetimepicker .xdsoft_label > .xdsoft_select.xdsoft_monthselect{right:-7px;}
.xdsoft_datetimepicker .xdsoft_label > .xdsoft_select.xdsoft_yearselect{right:2px;}
.xdsoft_datetimepicker .xdsoft_label > .xdsoft_select > div > .xdsoft_option:hover{color:#fff;background:#ff8000;}
.xdsoft_datetimepicker .xdsoft_label > .xdsoft_select > div > .xdsoft_option{padding:2px 10px 2px 5px;}
.xdsoft_datetimepicker .xdsoft_label > .xdsoft_select > div > .xdsoft_option.xdsoft_current{background:#33AAFF;box-shadow:#178FE5 0px 1px 3px 0px inset;color:#fff;font-weight:700;}
.xdsoft_datetimepicker .xdsoft_month{width:90px;text-align:right;}
.xdsoft_datetimepicker .xdsoft_calendar{clear:both;}
.xdsoft_datetimepicker .xdsoft_year{width:56px;}
.xdsoft_datetimepicker .xdsoft_calendar table{border-collapse:collapse;width:100%;}
.xdsoft_datetimepicker .xdsoft_calendar td > div{padding-right:5px;}
.xdsoft_datetimepicker .xdsoft_calendar th{height:25px;}
.xdsoft_datetimepicker .xdsoft_calendar td,.xdsoft_datetimepicker .xdsoft_calendar th{width:14.2857142%;text-align:center;background:#F5F5F5;border:1px solid #DDDDDD;color:#666666;font-size:12px;text-align:right;padding:0px;border-collapse:collapse;cursor:pointer;height:25px;}
.xdsoft_datetimepicker .xdsoft_calendar th{background:#F1F1F1;}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_today{color:#33AAFF;}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_default,.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_current,.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box >div >div.xdsoft_current{background:#33AAFF;box-shadow:#178FE5 0px 1px 3px 0px inset;color:#fff;font-weight:700;}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_other_month,.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_disabled,.xdsoft_datetimepicker .xdsoft_time_box >div >div.xdsoft_disabled{opacity:0.5;}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_other_month.xdsoft_disabled{opacity:0.2;}
.xdsoft_datetimepicker .xdsoft_calendar td:hover,.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box >div >div:hover{color:#fff !important;background:#ff8000 !important;box-shadow:none !important;}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_disabled:hover,.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box >div >div.xdsoft_disabled:hover{color:inherit!important;background:inherit !important;box-shadow:inherit !important;}
.xdsoft_datetimepicker .xdsoft_calendar th{font-weight:700;text-align:center;color:#999;cursor:default;}
.xdsoft_datetimepicker .xdsoft_copyright{color:#ccc !important;font-size:10px;clear:both;float:none;margin-left:8px;}
.xdsoft_datetimepicker .xdsoft_copyright a{color:#eee !important;}
.xdsoft_datetimepicker .xdsoft_copyright a:hover{color:#aaa !important;}
.xdsoft_time_box{position:relative;border:1px solid #ccc;}
.xdsoft_scrollbar >.xdsoft_scroller{background:#ccc !important;height:20px;border-radius:3px;}
.xdsoft_scrollbar{position:absolute;width:7px;width:7px;right:0px;top:0px;bottom:0px;cursor:pointer;}
.xdsoft_scroller_box{position:relative;}


