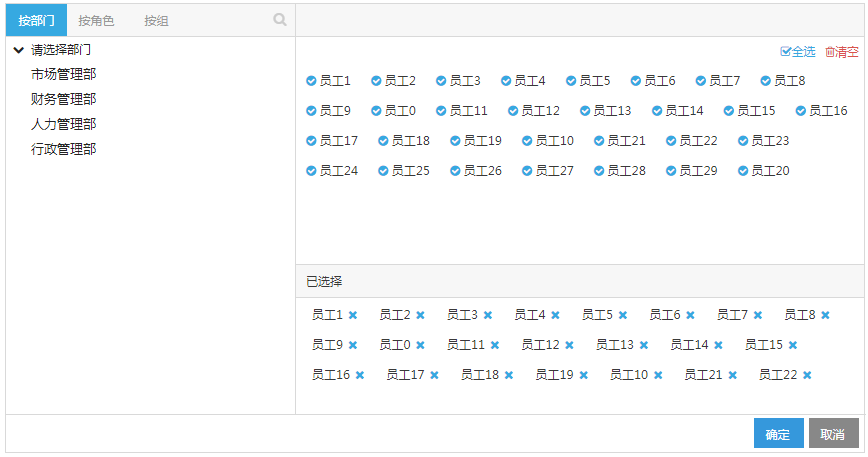
以下是 jQuery表单OA员工部门分组代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery表单OA员工部门分组代码</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- basic styles -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="assets/css/font-awesome.min.css" />
<link rel="stylesheet" href="assets/css/css.css" />
<!--[if IE 7]>
<link rel="stylesheet" href="assets/css/font-awesome-ie7.min.css" />
<![endif]-->
<!-- page specific plugin styles -->
<link rel="stylesheet" href="assets/css/jquery-ui-1.10.3.custom.min.css" />
<link rel="stylesheet" href="assets/css/jquery.gritter.css" />
<!-- fonts -->
<!-- ace styles -->
<link rel="stylesheet" href="assets/css/ace.min.css" />
<link rel="stylesheet" href="assets/css/ace-rtl.min.css" />
<link rel="stylesheet" href="assets/css/ace-skins.min.css" />
<!--[if lte IE 8]>
<link rel="stylesheet" href="assets/css/ace-ie.min.css" />
<![endif]-->
<!-- inline styles related to this page -->
<!-- ace settings handler -->
<link rel="stylesheet" type="text/css" href="assets/css/default.css" />
<link rel="stylesheet" type="text/css" href="assets/css/component.css" />
<script src="assets/js/modernizr.custom.js"></script>
<script src="assets/js/ace-extra.min.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<div class="eoffice">
<!---eoffice左侧选择部门--->
<div class="tabbable tabs-below office_tab">
<ul class="nav nav-tabs" id="myTab2" style="border-bottom:1px solid #d9d9d9; margin:0;">
<li class="active"><a data-toggle="tab" href="#home2">按部门</a></li>
<li><a data-toggle="tab" href="#profile2">按角色</a></li>
<li><a data-toggle="tab" href="#dropdown12">按组</a></li>
<div id="sb-search" class="sb-search">
<form>
<input class="sb-search-input form-control" placeholder="Enter your search term..." type="text" value="" name="search" id="search" style="border:0;">
<span class="sb-search-submit"><i class="icon-close"></i></span>
<span class="sb-icon-search"><i class="icon-search"></i></span>
</form>
</div>
<script src="assets/js/classie.js"></script>
<script src="assets/js/uisearch.js"></script>
<script>
new UISearch( document.getElementById( 'sb-search' ) );
</script>
</ul>
<div class="tab-content office_tabcontent">
<div id="home2" class="tab-pane in active">
<!---选项卡内表格内容---->
<a href="#userMeun" class="collapsed" data-toggle="collapse" style="color:#222; line-height:25px;">
<i class="icon-chevron-up" style="width:25px; height:25px; display:inline-block"></i>请选择部门 </a>
<ul id="userMeun" class="collapse in">
<li><a href="#"><span class="eoffice_sp"></span>市场管理部</a></li>
<li><a href="#"><span class="eoffice_sp"></span>财务管理部</a></li>
<li><a href="#"><span class="eoffice_sp"></span>人力管理部</a></li>
<li><a href="#"><span class="eoffice_sp"></span>行政管理部</a></li>
</ul>
</div>
<div id="profile2" class="tab-pane">
<a href="#userMeun1" class="collapsed" data-toggle="collapse" style="color:#222;line-height:25px;">
<i class="icon-chevron-up" style="width:25px; height:25px; display:inline-block"></i>请选择部门 </a>
<ul id="userMeun1" class="collapse in">
<li><a href="#"><span class="eoffice_sp"></span>决策者</a></li>
<li><a href="#"><span class="eoffice_sp"></span>管理者</a></li>
<li><a href="#"><span class="eoffice_sp"></span>职员</a></li>
<li><a href="#"><span class="eoffice_sp"></span>OA管理员</a></li>
</ul>
</div>
<div id="dropdown12" class="tab-pane">
<a href="#userMeun2" class="collapsed" data-toggle="collapse" style="color:#222;line-height:25px;">
<i class="icon-chevron-up" style="width:25px; height:25px; display:inline-block"></i>请选择部门 </a>
<ul id="userMeun2" class="collapse in">
<li><a href="#"><span class="eoffice_sp"></span>试用组</a></li>
<li><a href="#"><span class="eoffice_sp"></span>公共组</a></li>
<li><a href="#"><span class="eoffice_sp"></span>个人组</a></li>
</ul>
</div>
</div>
</div>
<!---eoffice右侧选择姓名---->
<div class="eoffice_right">
<div class="eoffice_right_bg">
<a href="javascript:void(0)" class="op_button close_dialog" data-placement="left" title="关闭窗口">
<i class="fa fa-times" style="line-height:35px;"></i></a> </div>
<div class="row"></div>
<div class="row">
<div class="col-xs-12">
<div class="allclear fr"><i class="icon-trash">清空</i></div>
<div class="allselect fr"><i class="icon-check">全选</i></div>
</div>
</div>
<div class="row">
<div class="col-xs-12 user_list_main">
<ul>
<li id="user_list">员工1</li>
<li id="user_list">员工2</li>
<li id="user_list">员工3</li>
<li id="user_list">员工4</li>
<li id="user_list">员工5</li>
<li id="user_list">员工6</li>
<li id="user_list">员工7</li>
<li id="user_list">员工8</li>
<li id="user_list">员工9</li>
<li id="user_list">员工0</li>
<li id="user_list">员工11</li>
<li id="user_list">员工12</li>
<li id="user_list">员工13</li>
<li id="user_list">员工14</li>
<li id="user_list">员工15</li>
<li id="user_list">员工16</li>
<li id="user_list">员工17</li>
<li id="user_list">员工18</li>
<li id="user_list">员工19</li>
<li id="user_list">员工10</li>
<li id="user_list">员工21</li>
<li id="user_list">员工22</li>
<li id="user_list">员工23</li>
<li id="user_list">员工24</li>
<li id="user_list">员工25</li>
<li id="user_list">员工26</li>
<li id="user_list">员工27</li>
<li id="user_list">员工28</li>
<li id="user_list">员工29</li>
<li id="user_list">员工20</li>
</ul>
</div>
</div>
<div class="row"><div class="col-xs-12 eoffice_right_bg">已选择</div></div>
<div class="row"><div class="col-xs-12"><div class="selected_user"></div></div></div>
</div>
<div id="cleaner"></div>
<!---eoffice右侧选择姓名---->
<div class="eoffice_buttonpane">
<div class="button_position fr">
<a href="#" class="btn-gray fr">取消</a>
<a href="#" class="btn-blue fr">确定</a>
<div id="cleaner"></div>
</div>
</div>
</div>
<script src="assets/js/jquery-1.10.2.min.js"></script>
<script src="assets/js/jquery.nicescroll.js"></script>
<script>
//隐藏div中的滚动条
$(".user_list_main").niceScroll({
cursoropacitymax:0,
});
$(".selected_user").niceScroll({
cursoropacitymax:0,
});
</script>
<script>
$(document).ready(function(){
//user_list指向li同时给<a>添加hover
$("li#user_list").mouseover(function(){
$(this).find(".selected_tip").addClass("hover");
});
$("li#user_list").mouseout(function(){
$(this).find(".selected_tip").removeClass("hover");
});
});
</script>
<script>
$(document).ready(function(){
//传输文字并添加<a>标签
$("li#user_list").click(function(){
var word = $(this).text();
word = $.trim(word);
var has = false;
//alert(word);
$(".selected_user li").each(function(){
//alert($(this).text());
if($(this).text() == word){
has=true;
$(this).remove();}
});
//alert(has);
if(!has){
$(".selected_user").append ("<li>"+word+"<span class='shanchu'><i class='icon-close'></i></span></li>");
$(this).prepend("<a class='selected_tip hover' href='javascript:void(0)'><i class='icon-check-circle'></i></a> ");
}
else{$(this).children("a").remove();}
});
//取消选中、remove <a>标签
$(".selected_user").delegate("li", "click", function(){
$(this).remove();
var name = $(this).text();
//alert(name);
$("li#user_list").each(function(){
if($.trim($(this).text()) == name){
$(this).children("a").remove();
}
});
});
//全选、清空
$(".allselect").click(function(){
$(".selected_user").children("li").remove();
$("li#user_list").children("a").remove();
$("li#user_list").each(function(){
$(".selected_user").append ("<li>"+$.trim($(this).text())+"<span class='shanchu'><i class='icon-close'></i></span></li>");
$(this).prepend("<a class='selected_tip' href='javascript:void(0)'><i class='icon-check-circle'></i></a> ");
});
});
$(".allclear").click(function(){
$(".selected_user").children("li").remove();
$("li#user_list").children("a").remove();
});
});
</script>
<!-- <![endif]-->
<!--[if IE]>
<script type="text/javascript">
window.jQuery || document.write("<script src='assets/js/jquery-1.10.2.min.js'>"+"<"+"/script>");
</script>
<![endif]-->
<script type="text/javascript">
if("ontouchend" in document) document.write("<script src='assets/js/jquery.mobile.custom.min.js'>"+"<"+"/script>");
</script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/typeahead-bs2.min.js"></script>
<script src="assets/js/jquery-ui-1.10.3.full.min.js"></script>
<!-- page specific plugin scripts -->
<!--[if lte IE 8]>
<script src="assets/js/excanvas.min.js"></script>
<![endif]-->
<!--
<script src="assets/js/jquery-ui-1.10.3.custom.min.js"></script>
<script src="assets/js/jquery.ui.touch-punch.min.js"></script>
<script src="assets/js/bootbox.min.js"></script>
<script src="assets/js/jquery.easy-pie-chart.min.js"></script>
<script src="assets/js/jquery.gritter.min.js"></script>
<script src="assets/js/spin.min.js"></script>
--->
<!-- ace scripts -->
<script src="assets/js/ace-elements.min.js"></script>
<script src="assets/js/ace.min.js"></script>
<script type="text/javascript">
jQuery(function($) {
//custom autocomplete (category selection)
$.widget( "custom.catcomplete", $.ui.autocomplete, {
_renderMenu: function( ul, items ) {
var that = this,
currentCategory = "";
$.each( items, function( index, item ) {
if ( item.category != currentCategory ) {
ul.append( "<li class='ui-autocomplete-category'>" + item.category + "</li>" );
currentCategory = item.category;
}
that._renderItemData( ul, item );
});
}
});
var data = [
{ label: "财务部", category: "部门" },
{ label: "andreas", category: "部门" },
{ label: "antal", category: "部门" },
{ label: "annhhx10", category: "角色" },
{ label: "annk K12", category: "角色" },
{ label: "annttop C13", category: "角色" },
{ label: "anders andersson", category: "组" },
{ label: "andreas andersson", category: "组" },
{ label: "andreas johnson", category: "组" }
];
$( "#search" ).catcomplete({
delay: 0,
source: data
});
});
</script>
</body>
</html>
JS代码(ace.min.js):
if(!("ace" in window)){
window.ace={
}
}
jQuery(function(a){
window.ace.click_event=a.fn.tap?"tap":"click"}
);
jQuery(function(a){
ace.handle_side_menu(jQuery);
ace.enable_search_ahead(jQuery);
ace.general_things(jQuery);
ace.widget_boxes(jQuery);
ace.widget_reload_handler(jQuery)}
);
ace.handle_side_menu=function(a){
a("#menu-toggler").on(ace.click_event,function(){
a("#sidebar").toggleClass("display");
a(this).toggleClass("display");
return false}
);
var c=a("#sidebar").hasClass("menu-min");
a("#sidebar-collapse").on(ace.click_event,function(){
c=a("#sidebar").hasClass("menu-min");
ace.settings.sidebar_collapsed(!c)}
);
var b=navigator.userAgent.match(/OS (5|6|7)(_\d)+ like Mac OS X/i);
a(".nav-list").on(ace.click_event,function(h){
var g=a(h.target).closest("a");
if(!g||g.length==0){
return}
c=a("#sidebar").hasClass("menu-min");
if(!g.hasClass("dropdown-toggle")){
if(c&&ace.click_event=="tap"&&g.get(0).parentNode.parentNode==this){
var i=g.find(".menu-text").get(0);
if(h.target!=i&&!a.contains(i,h.target)){
return false}
}
if(b){
document.location=g.attr("href");
return false}
return}
var f=g.next().get(0);
if(!a(f).is(":visible")){
var d=a(f.parentNode).closest("ul");
if(c&&d.hasClass("nav-list")){
return}
d.find("> .open > .submenu").each(function(){
if(this!=f&&!a(this.parentNode).hasClass("active")){
a(this).slideUp(200).parent().removeClass("open")}
}
)}
else{
}
if(c&&a(f.parentNode.parentNode).hasClass("nav-list")){
return false}
a(f).slideToggle(200).parent().toggleClass("open");
return false}
)}
;
ace.general_things=function(a){
a('.ace-nav [class*="icon-animated-"]').closest("a").on("click",function(){
var d=a(this).find('[class*="icon-animated-"]').eq(0);
var c=d.attr("class").match(/icon\-animated\-([\d\w]+)/);
d.removeClass(c[0]);
a(this).off("click")}
);
a(".nav-list .badge[title],.nav-list .label[title]").tooltip({
placement:"right"}
);
a("#ace-settings-btn").on(ace.click_event,function(){
a(this).toggleClass("open");
a("#ace-settings-box").toggleClass("open")}
);
a("#ace-settings-navbar").on("click",function(){
ace.settings.navbar_fixed(this.checked)}
).each(function(){
this.checked=ace.settings.is("navbar","fixed")}
);
a("#ace-settings-sidebar").on("click",function(){
ace.settings.sidebar_fixed(this.checked)}
).each(function(){
this.checked=ace.settings.is("sidebar","fixed")}
);
a("#ace-settings-breadcrumbs").on("click",function(){
ace.settings.breadcrumbs_fixed(this.checked)}
).each(function(){
this.checked=ace.settings.is("breadcrumbs","fixed")}
);
a("#ace-settings-add-container").on("click",function(){
ace.settings.main_container_fixed(this.checked)}
).each(function(){
this.checked=ace.settings.is("main-container","fixed")}
);
a("#ace-settings-rtl").removeAttr("checked").on("click",function(){
ace.switch_direction(jQuery)}
);
a("#btn-scroll-up").on(ace.click_event,function(){
var c=Math.min(400,Math.max(100,parseInt(a("html").scrollTop()/3)));
a("html,body").animate({
scrollTop:0}
,c);
return false}
);
try{
a("#skin-colorpicker").ace_colorpicker()}
catch(b){
}
a("#skin-colorpicker").on("change",function(){
var d=a(this).find("option:selected").data("skin");
var c=a(document.body);
c.removeClass("skin-1 skin-2 skin-3");
if(d!="default"){
c.addClass(d)}
if(d=="skin-1"){
a(".ace-nav > li.grey").addClass("dark")}
else{
a(".ace-nav > li.grey").removeClass("dark")}
if(d=="skin-2"){
a(".ace-nav > li").addClass("no-border margin-1");
a(".ace-nav > li:not(:last-child)").addClass("light-pink").find('> a > [class*="icon-"]').addClass("pink").end().eq(0).find(".badge").addClass("badge-warning")}
else{
a(".ace-nav > li").removeClass("no-border margin-1");
a(".ace-nav > li:not(:last-child)").removeClass("light-pink").find('> a > [class*="icon-"]').removeClass("pink").end().eq(0).find(".badge").removeClass("badge-warning")}
if(d=="skin-3"){
a(".ace-nav > li.grey").addClass("red").find(".badge").addClass("badge-yellow")}
else{
a(".ace-nav > li.grey").removeClass("red").find(".badge").removeClass("badge-yellow")}
}
)}
;
ace.widget_boxes=function(a){
a(document).on("hide.bs.collapse show.bs.collapse",function(c){
var b=c.target.getAttribute("id");
a('[href*="#'+b+'"]').find('[class*="icon-"]').each(function(){
var e=a(this);
var d;
var f=null;
var g=null;
if((f=e.attr("data-icon-show"))){
g=e.attr("data-icon-hide")}
else{
if(d=e.attr("class").match(/icon\-(.*)\-(up|down)/)){
f="icon-"+d[1]+"-down";
g="icon-"+d[1]+"-up"}
}
if(f){
if(c.type=="show"){
e.removeClass(f).addClass(g)}
else{
e.removeClass(g).addClass(f)}
return false}
}
)}
);
a(document).on("click.ace.widget","[data-action]",function(o){
o.preventDefault();
var n=a(this);
var p=n.data("action");
var b=n.closest(".widget-box");
if(b.hasClass("ui-sortable-helper")){
return}
if(p=="collapse"){
var j=b.hasClass("collapsed")?"show":"hide";
var f=j=="show"?"shown":"hidden";
var c;
b.trigger(c=a.Event(j+".ace.widget"));
if(c.isDefaultPrevented()){
return}
var g=b.find(".widget-body");
var m=n.find("[class*=icon-]").eq(0);
var h=m.attr("class").match(/icon\-(.*)\-(up|down)/);
var d="icon-"+h[1]+"-down";
var i="icon-"+h[1]+"-up";
var l=g.find(".widget-body-inner");
if(l.length==0){
g=g.wrapInner('<div class="widget-body-inner"></div>').find(":first-child").eq(0)}
else{
g=l.eq(0)}
var e=300;
var k=200;
if(j=="show"){
if(m){
m.addClass(i).removeClass(d)}
b.removeClass("collapsed");
g.slideUp(0,function(){
g.slideDown(e,function(){
b.trigger(c=a.Event(f+".ace.widget"))}
)}
)}
else{
if(m){
m.addClass(d).removeClass(i)}
g.slideUp(k,function(){
b.addClass("collapsed");
b.trigger(c=a.Event(f+".ace.widget"))}
)}
}
else{
if(p=="close"){
var c;
b.trigger(c=a.Event("close.ace.widget"));
if(c.isDefaultPrevented()){
return}
var r=parseInt(n.data("close-speed"))||300;
b.hide(r,function(){
b.trigger(c=a.Event("closed.ace.widget"));
b.remove()}
)}
else{
if(p=="reload"){
var c;
b.trigger(c=a.Event("reload.ace.widget"));
if(c.isDefaultPrevented()){
return}
n.blur();
var q=false;
if(b.css("position")=="static"){
q=true;
b.addClass("position-relative")}
b.append('<div class="widget-box-overlay"><i class="icon-spinner icon-spin icon-2x white"></i></div>');
b.one("reloaded.ace.widget",function(){
b.find(".widget-box-overlay").remove();
if(q){
b.removeClass("position-relative")}
}
)}
else{
if(p=="settings"){
var c=a.Event("settings.ace.widget");
b.trigger(c)}
}
}
}
}
)}
;
ace.widget_reload_handler=function(a){
a(document).on("reload.ace.widget",".widget-box",function(b){
var c=a(this);
setTimeout(function(){
c.trigger("reloaded.ace.widget")}
,parseInt(Math.random()*1000+1000))}
)}
;
ace.enable_search_ahead=function(a){
ace.variable_US_STATES=["Alabama","Alaska","Arizona","Arkansas","California","Colorado","Connecticut","Delaware","Florida","Georgia","Hawaii","Idaho","Illinois","Indiana","Iowa","Kansas","Kentucky","Louisiana","Maine","Maryland","Massachusetts","Michigan","Minnesota","Mississippi","Missouri","Montana","Nebraska","Nevada","New Hampshire","New Jersey","New Mexico","New York","North Dakota","North Carolina","Ohio","Oklahoma","Oregon","Pennsylvania","Rhode Island","South Carolina","South Dakota","Tennessee","Texas","Utah","Vermont","Virginia","Washington","West Virginia","Wisconsin","Wyoming"];
try{
a("#nav-search-input").typeahead({
source:ace.variable_US_STATES,updater:function(c){
a("#nav-search-input").focus();
return c}
}
)}
catch(b){
}
}
;
ace.switch_direction=function(d){
var c=d(document.body);
c.toggleClass("rtl").find(".dropdown-menu:not(.datepicker-dropdown,.colorpicker)").toggleClass("pull-right").end().find(".pull-right:not(.dropdown-menu,blockquote,.profile-skills .pull-right)").removeClass("pull-right").addClass("tmp-rtl-pull-right").end().find(".pull-left:not(.dropdown-submenu,.profile-skills .pull-left)").removeClass("pull-left").addClass("pull-right").end().find(".tmp-rtl-pull-right").removeClass("tmp-rtl-pull-right").addClass("pull-left").end().find(".chosen-container").toggleClass("chosen-rtl").end();
function a(h,g){
c.find("."+h).removeClass(h).addClass("tmp-rtl-"+h).end().find("."+g).removeClass(g).addClass(h).end().find(".tmp-rtl-"+h).removeClass("tmp-rtl-"+h).addClass(g)}
function b(h,g,i){
i.each(function(){
var k=d(this);
var j=k.css(g);
k.css(g,k.css(h));
k.css(h,j)}
)}
a("align-left","align-right");
a("no-padding-left","no-padding-right");
a("arrowed","arrowed-right");
a("arrowed-in","arrowed-in-right");
a("messagebar-item-left","messagebar-item-right");
var e=d("#piechart-placeholder");
if(e.size()>0){
var f=d(document.body).hasClass("rtl")?"nw":"ne";
e.data("draw").call(e.get(0),e,e.data("chart"),f)}
}
;
CSS代码(ace-ie.min.css):
.sidebar{*left:0}
.sidebar:before{display:none}
.ace-nav>li.white-opaque{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#CCFFFFFF',endColorstr='#CCFFFFFF',GradientType=0)}
.ace-nav>li.dark-opaque{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#33000000',endColorstr='#33000000',GradientType=0)}
.infobox>.infobox-icon>[class*="icon-"]:before{color:#FFF}
.infobox-dark>.badge{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#33FFFFFF',endColorstr='#33FFFFFF',GradientType=0)!important}
.widget-box-overlay{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#55000000',endColorstr='#55000000',GradientType=0)!important}
.widget-toolbar-light{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#D8FFFFFF',endColorstr='#D8FFFFFF',GradientType=0)!important}
input[type=checkbox].ace,input[type=radio].ace{position:static;width:auto;height:auto;z-index:auto}
input[type=checkbox].ace+.lbl,input[type=radio].ace+.lbl{min-height:auto;min-width:auto}
input[type=checkbox].ace.ace-switch{width:auto}
input[type=checkbox].ace.ace-switch+.lbl{margin:0;min-height:auto}
input[type=checkbox].ace.ace-switch-7{width:auto}
.ace-file-input input[type=file]{width:100%;height:30px;position:absolute;z-index:1;filter:alpha(opacity=0);cursor:pointer}
.ace-file-input input[type=file]:hover+.file-label{border-color:#f59942}
.ace-file-multiple input[type=file]{height:100%}
.ace-file-input .remove{z-index:2}
.ace-file-input .file-label.selected .file-name{width:50%}
.ace-file-multiple .file-label.selected .file-name{width:auto}
.wizard-steps li:first-child:before{max-width:100%;left:0}
.login-layout .widget-box{display:none;visibility:visible;position:static}
.login-layout .widget-box.visible{display:block}
.pricing-box-small:hover{zoom:1.04;left:-1px;top:-3px}
.ace-thumbnails>li>a>img{width:auto!important}
.ace-thumbnails>li>:first-child>.text{display:none}
.ace-thumbnails>li:hover>:first-child>.text{display:block}
.ace-thumbnails>li>.tools{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#8C000000',endColorstr='#8C000000',GradientType=0)!important}
.ace-thumbnails>li>:first-child>.text{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#8C000000',endColorstr='#8C000000',GradientType=0)!important}
#cboxLoadingGraphic>[class*="icon-"]{display:inline-block;background:#FFF url('images/loading.gif') no-repeat center}
#cboxLoadingGraphic>[class*="icon-"]:before{display:none}
.widget-box-overlay>[class*="icon-"]{display:inline-block;width:24px;height:24px;margin-left:46%;background:transparent url('images/loading.gif') no-repeat center}
.widget-box-overlay>[class*="icon-"]:before{display:none}
.btn.btn-app.btn-light{border:1px solid #d9d9d9}
.btn.btn-app.btn-yellow{border:1px solid #fee188}
.grid3{width:31%}
.grid4{width:23%}
.itemdiv.dialogdiv>.body:before{display:none}
.fc-event-hori,.fc-event-vert{border:none!important}
[class*="tab-color-"] .nav-tabs>li>a>[class*="icon-"]:first-child{color:#666!important}
.dropdown-preview>.dropdown-menu{*width:180px}
.ui-datepicker,.ui-autocomplete,.ui-menu{border:1px solid #CCC}
.ui-widget-overlay{filter:alpha(opacity=100)!important;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#44000000',endColorstr='#44000000',GradientType=0)!important}
.message-content{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#CCFFFFFF',endColorstr='#CCFFFFFF',GradientType=0)!important}
.gritter-item-wrapper{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#EA323232',endColorstr='#EA323232',GradientType=0)!important}
.gritter-item-wrapper.gritter-info{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#EA315185',endColorstr='#EA315185',GradientType=0)!important}
.gritter-item-wrapper.gritter-error{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#EA992812',endColorstr='#EA992812',GradientType=0)!important}
.gritter-item-wrapper.gritter-success{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#EA59834B',endColorstr='#EA59834B',GradientType=0)!important}
.gritter-item-wrapper.gritter-warning{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#EABE701F',endColorstr='#EABE701F',GradientType=0)!important}
.gritter-item-wrapper.gritter-light{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#F2F5F5F5',endColorstr='#F2F5F5F5',GradientType=0)!important}
.gritter-info.gritter-light{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#F2E8F2FF',endColorstr='#F2E8F2FF',GradientType=0)!important}
.gritter-error.gritter-light{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#F2FFEBEB',endColorstr='#F2FFEBEB',GradientType=0)!important}
.gritter-success.gritter-light{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#F2EFFAE3',endColorstr='#F2EFFAE3',GradientType=0)!important}
.gritter-warning.gritter-light{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#F2FCF8E3',endColorstr='#F2FCF8E3',GradientType=0)!important}
.widget-header .wysiwyg-toolbar .btn-group>.btn,.widget-body .md-header .btn{background:transparent none!important;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#40FFFFFF',endColorstr='#40FFFFFF',GradientType=0)!important}
.widget-header .wysiwyg-toolbar .btn-group>.btn.active,.widget-body .md-header .btn-inverse{background:transparent none!important;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#40000000',endColorstr='#40000000',GradientType=0)!important}
.widget-body .md-header .btn,.widget-body .md-header .btn-inverse{display:none}
body.skin-3,.skin-3 .sidebar{background-color:#d6d6d6}
.skin-3 .menu-min .nav-list>li.active>a{background-color:#eef8ff}
body.skin-2,.skin-2 .sidebar{background-color:#505050}
.skin-2 .nav-list>li:hover>a>span{color:#FFF}
.skin-2 .nav-list>li:hover>a>[class*="icon-"]:first-child{color:#FFF}
.skin-2 .menu-min .nav-list>li>a:hover>[class*="icon-"]:first-child{color:#FFF}
.rtl .nav-list li.active>a:after{border-left-color:transparent;border-right-color:#0b6cbc}
.rtl.skin-1 .nav-list li.active>a:after{border-right-color:#FFF;border-left-color:transparent}
.rtl.skin-1 .menu-min .nav-list li.active:hover>a:after{border-right-color:#242a2b}
.rtl.skin-2 .nav-list li.active>a:after{border-right-color:#FFF;border-left-color:transparent}
.rtl.skin-2 .menu-min .nav-list li.active:hover>a:after{border-right-color:#292929;border-left-color:transparent}
.rtl.skin-2 .nav-list li.active.open>.submenu>li.active>a:after{border-right-color:#FFF;border-left-color:transparent}
.rtl.skin-3 .nav-list li.active>a:after{border-right-color:#FFF;border-left-color:transparent}
.rtl.skin-3 .nav-list li.active>a:before{border-right-color:#a4c6dd;border-left-color:transparent}


