以下是 jquery高级注册表单js代码 的示例演示效果:
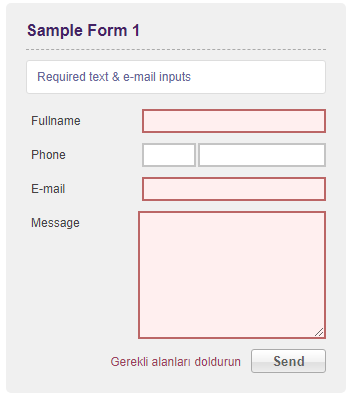
部分效果截图1:

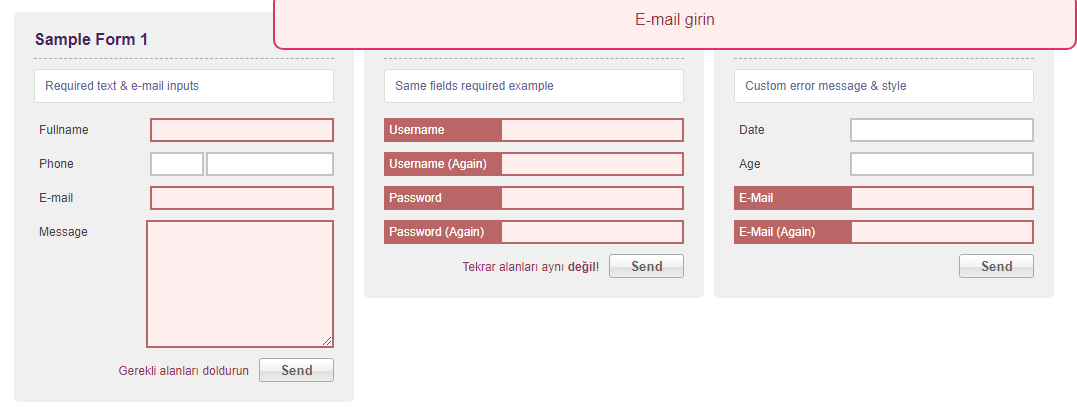
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery高级注册表单验证</title>
<link rel="stylesheet" type="text/css" href="css/lanrenzhijia.css" />
<script type="text/javascript" src="js/jquery.1.3.2.js"></script>
<script type="text/javascript" src="js/jquery.ufvalidator-1.0.4.js"></script>
<script type="text/javascript">
// EXECUTE PLUGIN ON DOM READY - START
$(function () {
$('#submitBtn1').formValidator({
onSuccess : function() { console.log('Success!'); },
scope : '#form-1',
errorDiv : '#errorDiv1'
});
$('#submitBtn2').formValidator({
scope : '#form-2',
errorDiv : '#errorDiv2'
});
$('#submitBtn3').formValidator({
scope : '#form-3',
errorDiv : '#errorDiv3'
});
});
// EXECUTE PLUGIN ON DOM READY - END
</script>
</head>
<body>
<div id="bg-container">
<form id="form-1" class="form" method="get" action="?formno=1">
<h2>Sample Form 1</h2>
<h3>Required text & e-mail inputs</h3>
<div class="form-row">
<div class="label">Fullname</div>
<div class="input-container"><input name="fullname" type="text" class="input req-min" minlength="3" maxlength="40" /></div>
</div>
<div class="form-row">
<div class="label">Phone</div>
<div class="input-container"><input name="phone" type="text" class="input req-both" maxlength="40" style="width:50px !important" rel="phone" /><input name="phone" type="text" class="input req-both" maxlength="40" style="width:124px !important;margin-left:2px;" rel="phone" /></div>
</div>
<div class="form-row">
<div class="label">E-mail</div>
<div class="input-container"><input name="email" type="text" class="input req-email" maxlength="50" /></div>
</div>
<div class="form-row">
<div class="label">Message</div>
<div class="input-container"><textarea name="message" cols="" rows="" class="textarea req-string"></textarea></div>
</div>
<input id="submitBtn1" value="Send" type="submit" class="sendBtn" />
<div id="errorDiv1" class="error-div"></div>
</form>
<form id="form-2" class="form" method="get" action="?formno=2">
<h2>Sample Form 2</h2>
<h3>Same fields required example</h3>
<div class="form-row">
<div class="label">Username</div>
<div class="input-container"><input name="username" type="text" class="input req-same" maxlength="40" rel="user" /></div>
</div>
<div class="form-row">
<div class="label">Username (Again)</div>
<div class="input-container"><input name="username2" type="text" class="input req-same" maxlength="40" rel="user" /></div>
</div>
<div class="form-row">
<div class="label">Password</div>
<div class="input-container"><input name="password" type="password" class="input req-same" maxlength="40" rel="password" /></div>
</div>
<div class="form-row">
<div class="label">Password (Again)</div>
<div class="input-container"><input name="password2" type="password" class="input req-same" maxlength="40" rel="password" /></div>
</div>
<input id="submitBtn2" value="Send" type="submit" class="sendBtn" />
<div id="errorDiv2" class="error-div"></div>
</form>
<form id="form-3" class="form" method="get" action="?formno=3">
<h2>Sample Form 3</h2>
<h3>Custom error message & style</h3>
<div class="form-row">
<div class="label">Date</div>
<div class="input-container"><input name="date" type="text" class="input req-date" maxlength="40" /></div>
</div>
<div class="form-row">
<div class="label">Age</div>
<div class="input-container"><input name="date" type="text" class="input req-numeric" maxlength="40" /></div>
</div>
<div class="form-row">
<div class="label">E-Mail</div>
<div class="input-container"><input name="email" type="text" class="input req-same req-email" maxlength="40" rel="email" /></div>
</div>
<div class="form-row">
<div class="label">E-Mail (Again)</div>
<div class="input-container"><input name="email2" type="text" class="input req-same req-email" maxlength="40" rel="email" /></div>
</div>
<input id="submitBtn3" value="Send" type="submit" class="sendBtn" />
<div id="errorDiv3" class="error-div-alternative"></div>
</form>
<div class="info">
<h2>CSS Class Attributes</h2>
<ul>
<li><b>.req-string</b>: Field requires string (Use to force other css classes to be required on submit)</li>
<li><b>.req-email</b>: Field requires email</li>
<li><b>.req-min</b>: Field requires minimum X characters (Add minlength parameter to input field)</li>
<li><b>.req-numeric</b>: Field validates numeric</li>
<li><b>.req-date</b>: Field validates date (dd.mm.yyyy)</li>
<li><b>.req-both</b>: Checks all group fields has some value if one of them filled (group by "rel" attribute)</li>
<li><b>.req-same</b>: Checks all group fields has same value if one of them filled (group by "rel" attribute)</li>
</ul>
<h2>Version History</h2>
<ul>
<li><b>1.0.3</b>: <b>onError</b> parameter added.</li>
<li><b>1.0.2</b>: Some bug fixes have been done. Extra boolean parameter added.</li>
<li><b>1.0.1</b>: Initial version.</li>
</ul>
</div>
</div>
</body>
</html>
JS代码(jquery.ufvalidator-1.0.4.js):
/* * * Utopic Farm 2010 * @author Tolga Arican * @website www.utopicfarm.com * @version 1.0.4 * */
/* 浠g爜鏁寸悊锛氭噿浜轰箣瀹?lanrenzhijia.com */
// FORM VALIDATOR JQUERY PLUGIN - START(function($){
$.fn.formValidator = function(options){
$(this).click(function(){
var result = $.formValidator(options);
if (result && jQuery.isFunction(options.onSuccess)){
options.onSuccess();
return false;
}
else if (!result && jQuery.isFunction(options.onError)){
options.onError();
return false;
}
else{
return result;
}
}
);
}
;
$.formValidator = function (options){
// merge options with defaultsvar merged_options = $.extend({
}
,$.formValidator.defaults,options);
// result booleanvar boolValid = true;
// result error messagevar errorMsg = '';
// clean errors$(merged_options.scope + ' .error-both,' + merged_options.scope + ' .error-same,' + merged_options.scope + ' .error-input').removeClass('error-both').removeClass('error-same').removeClass('error-input');
// gather inputs & check is valid$(merged_options.scope+' .req-email,'+merged_options.scope+' .req-string,'+merged_options.scope+' .req-same,'+merged_options.scope+' .req-both,'+merged_options.scope+' .req-numeric,'+merged_options.scope+' .req-date,'+merged_options.scope+' .req-min').each(function(){
thisValid = $.formValidator.validate($(this),merged_options);
boolValid = boolValid && thisValid.error;
if (!thisValid.error) errorMsg = thisValid.message;
}
);
// check extra boolif (!merged_options.extraBool() && boolValid){
boolValid = false;
errorMsg = merged_options.extraBoolMsg;
}
// submit form if there is and validif ((merged_options.scope != '') && boolValid){
$(merged_options.errorDiv).fadeOut();
}
// if there is errorMsg print it if it is not validif (!boolValid && errorMsg != ''){
var tempErr = (merged_options.customErrMsg != '') ? merged_options.customErrMsg:errorMsg;
$(merged_options.errorDiv).hide().html(tempErr).fadeIn();
}
return boolValid;
}
;
$.formValidator.validate = function(obj,opts){
var valAttr = obj.val();
var css = opts.errorClass;
var mail_filter = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{
2,4}
)+$/;
var numeric_filter = /(^-?\d\d*\.\d*$)|(^-?\d\d*$)|(^-?\.\d\d*$)|(^-?\d*$)/;
var tmpresult = true;
var result = true;
var errorTxt = '';
// REQUIRED FIELD VALIDATIONif (obj.hasClass('req-string')){
tmpresult = (valAttr != '');
if (!tmpresult) errorTxt = opts.errorMsg.reqString;
result = result && tmpresult;
}
// SAME FIELD VALIDATIONif (obj.hasClass('req-same')){
tmpresult = true;
group = obj.attr('rel');
tmpresult = true;
$(opts.scope+' .req-same[rel="'+group+'"]').each(function(){
if($(this).val() != valAttr || valAttr == ''){
tmpresult = false;
}
}
);
if (!tmpresult){
$(opts.scope+' .req-same[rel="'+group+'"]').parent().parent().addClass('error-same');
errorTxt = opts.errorMsg.reqSame;
}
else{
$(opts.scope+' .req-same[rel="'+group+'"]').parent().parent().removeClass('error-same');
}
result = result && tmpresult;
}
// BOTH INPUT CHECKING// if one field entered,the others should too.if (obj.hasClass('req-both')){
tmpresult = true;
if (valAttr != ''){
group = obj.attr('rel');
$(opts.scope+' .req-both[rel="'+group+'"]').each(function(){
if($(this).val() == ''){
tmpresult = false;
}
}
);
if (!tmpresult){
$(opts.scope+' .req-both[rel="'+group+'"]').parent().parent().addClass('error-both');
errorTxt = opts.errorMsg.reqBoth;
}
else{
$(opts.scope+' .req-both[rel="'+group+'"]').parent().parent().removeClass('error-both');
}
}
result = result && tmpresult;
}
/* 浠g爜鏁寸悊锛氭噿浜轰箣瀹?lanrenzhijia.com */
// E-MAIL VALIDATIONif (obj.hasClass('req-email')){
tmpresult = mail_filter.test(valAttr);
if (!tmpresult) errorTxt = (valAttr == '') ? opts.errorMsg.reqMailEmpty:opts.errorMsg.reqMailNotValid;
result = result && tmpresult;
}
// DATE VALIDATIONif (obj.hasClass('req-date')){
tmpresult = true;
var arr = valAttr.split(opts.dateSeperator);
var curDate = new Date();
if (valAttr == ''){
tmpresult = true;
}
else{
if (arr.length < 3){
tmpresult = false;
}
else{
tmpresult = (arr[0] <= 12) && (arr[1] <= 31) && (arr[2] <= curDate.getFullYear());
}
}
if (!tmpresult) errorTxt = opts.errorMsg.reqDate;
result = result && tmpresult;
}
// MINIMUM REQUIRED FIELD VALIDATIONif (obj.hasClass('req-min')){
tmpresult = (valAttr.length >= obj.attr('minlength'));
if (!tmpresult) errorTxt = opts.errorMsg.reqMin.replace('%1',obj.attr('minlength'));
result = result && tmpresult;
}
// NUMERIC FIELD VALIDATIONif (obj.hasClass('req-numeric')){
tmpresult = numeric_filter.test(valAttr);
if (!tmpresult) errorTxt = opts.errorMsg.reqNum;
result = result && tmpresult;
}
if (obj.attr('rel')){
if (result){
$('#'+obj.attr('rel')).removeClass(css);
}
else{
$('#'+obj.attr('rel')).addClass(css);
}
}
else{
if (result){
obj.removeClass(css);
}
else{
obj.addClass(css);
}
}
return{
error:result,message:errorTxt}
;
}
;
// CUSTOMIZE HERE or overwrite by sending option parameter$.formValidator.defaults ={
onSuccess:null,onError:null,scope:'',errorClass:'error-input',errorDiv:'#warn',errorMsg:{
reqString:'Gerekli alanlar谋 doldurun',reqDate:'Tarih ge莽erli <b>de臒il</b>!',reqNum:'Sadece say谋 girebilirsiniz',reqMailNotValid:'E-mail ge莽erli <b>de臒il</b>!',reqMailEmpty:'E-mail girin',reqSame:'Tekrar alanlar谋 ayn谋 <b>de臒il</b>!',reqBoth:'陌lgili alanlar谋 doldurmal谋s谋n谋z!',reqMin:'Minimum %1 karakter girmelisiniz'}
,customErrMsg:'',extraBoolMsg:'Formu dikkatli kontrol edin!',dateSeperator:'.',extraBool:function(){
return true;
}
}
;
}
)(jQuery);
/* 浠g爜鏁寸悊锛氭噿浜轰箣瀹?lanrenzhijia.com */
// FORM VALIDATOR JQUERY PLUGIN - ENDCSS代码(lanrenzhijia.css):
/* 代码整理:懒人之家 lanrenzhijia.com */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;}
body{line-height:1;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
/* remember to define focus styles! */
:focus{outline:0;}
/* remember to highlight inserts somehow! */
ins{text-decoration:none;}
del{text-decoration:line-through;}
/* tables still need 'cellspacing="0"' in the markup */
table{border-collapse:collapse;border-spacing:0;}
body{margin:20px;color:#444;font-family:Arial;font-size:12px;}
.info{clear:both;padding-top:30px;line-height:1.6;}
h2{color:#426;margin-bottom:10px;padding-bottom:10px;font-size:16px;border-bottom:dashed 1px #aaa;}
h3{background-color:#fff;color:#669;padding:10px;margin:10px 0 15px 0;font-size:11px;-moz-border-radius:3px;-webkit-border-radius:3px;border:solid 1px #ddd;font-weight:normal;}
input{outline:none;}
.form{float:left;width:300px;background-color:#f0f0f0;-moz-border-radius:5px;-webkit-border-radius:5px;padding:20px;margin:0 10px 0 0;}
.form .form-row{width:100%;margin-bottom:10px;float:left;}
.form .label{float:left;width:100px;margin:6px 0 0 5px;}
.form .input-container{float:left;width:195px;text-align:right;}
.form .input{width:180px;height:18px;border:2px solid #c4c4c4;}
.form .textarea{width:180px;height:120px;border:2px solid #c4c4c4;font-family:Tahoma;font-size:11px;}
.form .error-input,.form .error-both .input,.form .error-same .input{background-color:#FFEFEF;border-color:#BB6666;color:#660000;}
.form .error-div{float:right;margin:7px 10px 0 0;color:#935;font-size:10px;}
.form .error-div-alternative{display:none;-moz-border-radius:10px;-webkit-border-radius:10px;width:800px;top:0;left:50%;position:absolute;z-index:1000;margin-left:-400px;text-align:center;font-size:16px;color:#934;padding:20px 0 20px 0;background-color:#fee;border:solid 2px #d36;border-top-width:0;}
.form .error-same,.form .error-both{color:#fff;background-color:#b66;-moz-border-radius:3px;}
.form .sendBtn{width:75px;height:24px;text-align:center;background:url(../images/submit-btn-bg.gif) repeat-x 0 0;color:#5f5f5f;border:1px solid #aaa;float:right;display:block;cursor:pointer;font-weight:bold;-moz-border-radius:3px;-webkit-border-radius:3px;}
.form .sendBtn:hover{background:url(../images/submit-btn-bg-hover.gif) repeat-x 0 0;color:#ffffff;border:1px solid #5f5f5f;}
/* 代码整理:懒人之家 lanrenzhijia.com */


