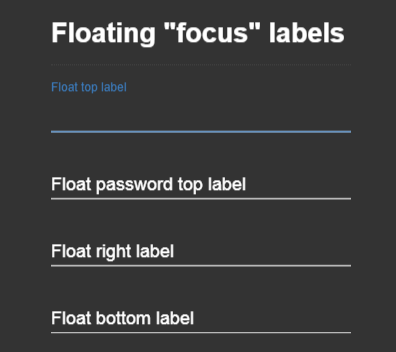
以下是 jQuery表单浮动标签设计效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery表单浮动标签设计效果代码</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="container">
<h2>Floating "focus" labels</h2>
<div class="input-element">
<label for="input">Float top label</label>
<input type="text" id="input" name="input">
</div>
<div class="input-element">
<label for="input1">Float password top label</label>
<input type="password" id="input1" name="input">
</div>
<div class="input-element right">
<label for="input2">Float right label</label>
<input type="text" id="input2" name="input2">
</div>
<div class="input-element bottom">
<label for="input3">Float bottom label</label>
<input type="text" id="input3" name="input3">
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$('.input-element input').focusin(function(){
$(this).parent().addClass('active');
});
$('.input-element input').blur(function(){
if(!$(this).val().length > 0) {
$(this).parent().removeClass('active');
}
});
</script>
</body>
</html>
CSS代码(style.css):
body{font-family:arial;background:#333;font-size:18px;-webkit-backface-visibility:hidden;}
h2{margin:0;padding-bottom:15px;color:#fff;border-bottom:1px dotted #444;}
.container{width:300px;margin:0 auto;position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-51%);transform:translate(-50%,-51%);-webkit-backface-visibility:hidden;}
.input-element{margin:0 auto;padding-top:30px;position:relative;overflow:visible;}
.input-element:last-child{margin-bottom:0;}
.input-element:after{content:" ";display:block;position:absolute;bottom:0;left:0;width:100%;height:1px;background:#fff;}
.input-element:before{content:" ";display:block;position:absolute;bottom:0;width:0;height:1px;background:#3B7FC4;-webkit-transition:width .3s ease-in-out;transition:width .3s ease-in-out;z-index:20;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);}
.input-element.right:before{left:0;-webkit-transform:translateX(0);transform:translateX(0);}
.input-element label{-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;-webkit-transform:translateZ(0);transform:translateZ(0);color:#fff;top:42px;left:0;position:absolute;-webkit-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;width:100%;}
.input-element label:hover{cursor:pointer;color:#efefef;}
.input-element input{width:100%;padding:8px 0;background:none;border:none;outline:none;color:#fff;font-size:18px;-webkit-backface-visibility:hidden;}
.input-element.active label{top:15px;color:#3B7FC4;font-size:12px;}
.input-element.active:before{width:100%;}
.input-element.active.right label{top:42px;left:100%;font-size:18px;}
.input-element.active.bottom label{top:calc(100% + 5px);font-size:14px;}


