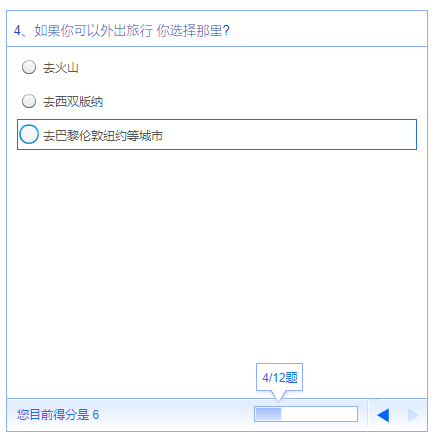
以下是 jQuery文字选项问卷调查表单提交js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery文字选项问卷调查表单提交</title>
<link type="text/css" href="style/style.css" media="all" rel="stylesheet" title="主样式" />
<script type="text/javascript" src="_lib/jquery-1.8.3.js"></script>
<script type="text/javascript" src="_lib/test.js"></script>
</head>
<body>
<div class="main">
<div class="warp">
<div class="issue" id="issue">
<div class="cnt">
<h3>1、如果你可以外出旅行 你选择那里?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is0" value="1" />去火山</label></li>
<li><span> </span><label><input type="radio" name="is0" value="2" />去西双版纳</label></li>
<li><span> </span><label><input type="radio" name="is0" value="3" />去巴黎伦敦纽约等城市</label></li>
</ul>
</div>
<div class="cnt">
<h3>2、如果你可以变成一只动物 你选择变成什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is1" value="1" />金丝猴</label></li>
<li><span> </span><label><input type="radio" name="is1" value="2" />大象</label></li>
<li><span> </span><label><input type="radio" name="is1" value="3" />野狗或者野猫</label></li>
</ul>
</div>
<div class="cnt">
<h3>3、路边有一只动物 你会觉得它是什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is2" value="1" />喜鹊</label></li>
<li><span> </span><label><input type="radio" name="is2" value="2" />老鼠</label></li>
<li><span> </span><label><input type="radio" name="is2" value="3" />野狗或者野猫</label></li> </ul>
</div>
<div class="cnt">
<h3>4、如果你可以外出旅行 你选择那里?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is3" value="1" />去火山</label></li>
<li><span> </span><label><input type="radio" name="is3" value="2" />去西双版纳</label></li>
<li><span> </span><label><input type="radio" name="is3" value="3" />去巴黎伦敦纽约等城市</label></li>
</ul>
</div>
<div class="cnt">
<h3>5、如果你可以变成一只动物 你选择变成什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is4" value="1" />金丝猴</label></li>
<li><span> </span><label><input type="radio" name="is4" value="2" />大象</label></li>
<li><span> </span><label><input type="radio" name="is4" value="3" />野狗或者野猫</label></li>
</ul>
</div>
<div class="cnt">
<h3>6、路边有一只动物 你会觉得它是什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is5" value="1" />喜鹊</label></li>
<li><span> </span><label><input type="radio" name="is5" value="2" />老鼠</label></li>
<li><span> </span><label><input type="radio" name="is5" value="3" />野狗或者野猫</label></li> </ul>
</div>
<div class="cnt">
<h3>7、如果你可以外出旅行 你选择那里?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is6" value="1" />去火山</label></li>
<li><span> </span><label><input type="radio" name="is6" value="2" />去西双版纳</label></li>
<li><span> </span><label><input type="radio" name="is6" value="3" />去巴黎伦敦纽约等城市</label></li>
</ul>
</div>
<div class="cnt">
<h3>8、如果你可以变成一只动物 你选择变成什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is7" value="1" />金丝猴</label></li>
<li><span> </span><label><input type="radio" name="is7" value="2" />大象</label></li>
<li><span> </span><label><input type="radio" name="is7" value="3" />野狗或者野猫</label></li>
</ul>
</div>
<div class="cnt">
<h3>9、路边有一只动物 你会觉得它是什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is8" value="1" />喜鹊</label></li>
<li><span> </span><label><input type="radio" name="is8" value="2" />老鼠</label></li>
<li><span> </span><label><input type="radio" name="is8" value="3" />野狗或者野猫</label></li> </ul>
</div>
<div class="cnt">
<h3>10、如果你可以外出旅行 你选择那里?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is9" value="1" />去火山</label></li>
<li><span> </span><label><input type="radio" name="is9" value="2" />去西双版纳</label></li>
<li><span> </span><label><input type="radio" name="is9" value="3" />去巴黎伦敦纽约等城市</label></li>
</ul>
</div>
<div class="cnt">
<h3>11、如果你可以变成一只动物 你选择变成什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is10" value="1" />金丝猴</label></li>
<li><span> </span><label><input type="radio" name="is10" value="2" />大象</label></li>
<li><span> </span><label><input type="radio" name="is10" value="3" />野狗或者野猫</label></li>
</ul>
</div>
<div class="cnt">
<h3>12、路边有一只动物 你会觉得它是什么?</h3>
<ul>
<li><span> </span><label><input type="radio" name="is11" value="1" />喜鹊</label></li>
<li><span> </span><label><input type="radio" name="is11" value="2" />老鼠</label></li>
<li><span> </span><label><input type="radio" name="is11" value="3" />野狗或者野猫</label></li> </ul>
</div>
<div class="result" id="result">
</div>
</div>
<div class="ctrl">
<div class="temp" id="temp">
您的分数
</div>
<div class="btns">
<span title="Previous" class="prev" id="prev">Previous</span>
<span title="Next" class="next" id="next">Next</span>
</div>
<div class="prog" id="prog">
<div class="ptip" id="tips"><span></span></div>
<div class="ress" id="ress"></div>
</div>
</div>
<div class="war" id="war"></div>
</div>
<div class="info">
<h4>Info:</h4>
<p>测试答题框</p>
<p>可作心理测试等测试题使用</p>
<p>显示当前得分</p>
<p>显示当前答题进度</p>
<p>可作翻看选过的选项</p>
<p>通过不同的得分调取不同结果内容</p>
</div>
</div>
</body>
</html>
CSS代码(style.css):
/* Download */
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,table,td,th,form,fieldset,img,dl,dt,dd{margin:0px;padding:0px;font-family:Arial,Helvetica,sans-serif;}
a{color:#35679a;text-decoration:none;}
a:hover{color:#c00;text-decoration:underline;}
img{border:none;}
li{list-style:none;}
body{text-align:left;background:#f0f0f0;font-size:12px;color:#1d70eb;}
.main{width:960px;border:solid #ddd;background:#fff;margin:0 auto;padding-top:20px;height:800px;border-width:0 1px;}
.warp{width:420px;height:420px;border:1px solid #8aadfd;margin:0px 20px;background:#fff;overflow:hidden;position:relative;}
.issue{position:absolute;top:0;left:0;width:420px;height:auto;z-index:99;}
.issue div{height:387px;padding-bottom:33px;background:#fff;}
.issue h3{line-height:1.4em;font-size:1.1em;color:#1348c1;padding:.8em .5em .5em;border-bottom:1px solid #8aadfd;font-weight:100;}
.issue ul{padding:4px 10px;}
.issue li{margin-bottom:3px;line-height:24px;min-height:24px;padding:1px 0 4px;border:1px solid #fff;}
.issue li:hover,.issue li.hover{border:1px solid #2271e7;background:#feffff;}
.issue li input{display:none;}
.issue li span{float:left;clear:left;width:22px;height:22px;overflow:hidden;margin:3px 3px 0 0;background:url(img/bg.png) 0 0 no-repeat;}
.issue li:hover span,.issue li.hover span{background:url(img/bg.png) 0 -22px no-repeat;}
.issue li label{float:left;width:370px;color:#555;font-size:12px;margin-top:3px;}
.issue div.selected{background:#fdfeff;}
.issue div.selected li{border:1px solid #fdfeff;}
.issue div.selected li:hover,.issue div.selected li.hover{background:none;border:1px solid #fdfeff;}
.issue div.selected li:hover span,.issue div.selected li.hover span{background:url(img/bg.png) 0 0 no-repeat;}
.issue div.selected li.sel{border:1px solid #f1f1f1;}
.issue li.sel span,.issue div.selected li.sel:hover span{background:url(img/bg.png) 0 -44px no-repeat;}
.issue div.result{}
.issue div.result p{line-height:20px;padding:0 16px;text-indent:2em;margin-top:4px;}
.ctrl{height:32px;border-top:1px solid #8aadfd;width:420px;position:absolute;bottom:0;left:0;background:url(img/bg.png) 0 -260px repeat-x;z-index:100;}
.btns{float:right;width:56px;padding-left:5px;background:url(img/bg.png) -9px -319px no-repeat;height:32px;}
.btns span{float:left;width:22px;height:24px;margin:4px 3px;display:inline;text-indent:-10000px;cursor:pointer;}
.btns span.prev{background:url(img/bg.png) 0 -188px no-repeat;}
.btns span.next{background:url(img/bg.png) 0 -164px no-repeat;}
.btns span.noprev{background:url(img/bg.png) 0 -212px no-repeat;cursor:default;}
.btns span.nonext{background:url(img/bg.png) 0 -236px no-repeat;cursor:default;}
.btns span.hvprev{background:url(img/bg.png) 0 -68px no-repeat;}
.btns span.hvnext{background:url(img/bg.png) 0 -92px no-repeat;}
.btns span.dwprev{background:url(img/bg.png) 0 -116px no-repeat;}
.btns span.dwnext{background:url(img/bg.png) 0 -140px no-repeat;}
.prog{position:relative;width:102px;float:right;height:14px;line-height:0;font-size:0;border:1px solid #8fb0fd;margin:7px 8px 0 0;background:#fff;display:inline;}
.ress{float:left;width:1px;height:12px;border:1px solid #ebf3fe;background:url(img/bg.png) 0 -303px repeat-x;}
.ptip{position:absolute;width:auto;padding-bottom:13px;background:url(img/ptip.png) bottom center no-repeat #fff;bottom:18px;left:0;}
.ptip span{display:block;padding:5px;font-size:12px;line-height:normal;white-space:nowrap;border:1px solid #8aadfd;text-align:center;border-bottom:none;}
.temp{float:left;padding-left:10px;line-height:32px;width:120px;}
.war{position:absolute;text-align:center;width:120px;height:24px;line-height:24px;color:#c00;background:#F5E8E0;color:#c00;border:2px solid #f60;top:80px;left:150px;display:none;}
.loader{text-align:center;margin:140px auto 0;}
.loader img{margin:0 auto;display:block;}
.info{width:420px;margin:10px 20px;color:#555;}
.info h4{height:24px;line-height:24px;font-size:16px;border-bottom:2px solid #eee;margin-bottom:8px;}
.info p{line-height:20px;}
.info p cite{float:right;font-size:11px;font-weight:100;font-style:normal;}


