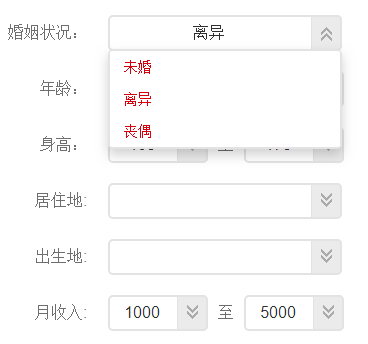
以下是 jQuery联动下拉框表单美化js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<link rel="stylesheet" type="text/css" href="stylesheets/stylesheet.css" media="screen" />
<link rel="stylesheet" type="text/css" href="stylesheets/pygment_trac.css" media="screen" />
<link rel="stylesheet" type="text/css" href="stylesheets/print.css" media="print" />
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<title>jQuery联动下拉框表单美化</title>
<link rel="stylesheet" href="src/css/selector.css">
<script src="src/js/jquery.js"></script>
<script src="src/js/Selector.js"></script>
</head>
<body>
<div id="container">
<div class="inner">
<section id="main_content">
<h3>Demo</h3>
<div class="m-form">
<div class="item">
<label>婚姻状况:</label>
<dl class="m-select" id="Marriage">
<dt>未婚</dt>
<dd>
<input type="hidden" name="">
</dd>
</dl>
</div>
<div class="item">
<label>年龄:</label>
<dl class="m-select m-select-w" id="Age0">
<dt></dt>
<dd class="age">
<input type="hidden" name="" value="24">
</dd>
</dl>
<span class="t">至</span>
<dl class="m-select m-select-w" id="Age1">
<dt></dt>
<dd class="age">
<input type="hidden" name="" value="28">
</dd>
</dl>
</div>
<div class="item">
<label>身高:</label>
<dl class="m-select m-select-w" id="Height0">
<dt></dt>
<dd class="height">
<input type="hidden" name="">
</dd>
</dl>
<span class="t">至</span>
<dl class="m-select m-select-w" id="Height1">
<dt></dt>
<dd class="height">
<input type="hidden" name="">
</dd>
</dl>
</div>
<div class="item">
<label>居住地:</label>
<dl class="m-select" id="AreaSelector">
<dt></dt>
<dd class="region" style="height:210px;">
<input type="hidden" name="" value="">
<ul class="tab">
</ul>
<div class="tab-con clearfix">
</div>
</dd>
</dl>
</div>
<div class="item">
<label>出生地:</label>
<dl class="m-select" id="AreaSelector2">
<dt></dt>
<dd class="region" style="height:210px;">
<input type="hidden" name="" value="">
<ul class="tab">
</ul>
<div class="tab-con clearfix">
</div>
</dd>
</dl>
</div>
<div class="item">
<label>月收入:</label>
<dl class="m-select m-select-w" id="Salary0">
<dt></dt>
<dd>
<input type="hidden" name="">
</dd>
</dl>
<span class="t">至</span>
<dl class="m-select m-select-w" id="Salary1">
<dt></dt>
<dd>
<input type="hidden" name="">
</dd>
</dl>
</div>
</div>
<br>
<h3>Code</h3>
<pre>
<code>
//普通模式
new SelectorJS.selector.init({
id:'#Marriage',
data: [["1", "未婚"], ["3", "离异"], ["4", "丧偶"] ],
value:'未婚'
});
//年龄联动
new SelectorJS.age('#Age0','#Age1',25,27);
//身高联动
new SelectorJS.heightMulti('#Height0','#Height1',168,178);
//地区联动 二级
new SelectorJS.area.init('#AreaSelector','101020600', false);
//地区联动 三级
new SelectorJS.area.init('#AreaSelector2','101151202', true);
//自定义联动
var salaryCode = [["1", "1000"], ["2", "2000"], ["3", "3000"], ["4", "5000"], ["5", "8000"], ["6", "10000"], ["7", "20000"], ["8", "50000"], ["9", "50000以上"] ];
var salaryDefault1 = '1';
var salaryDefault2 = '4';
new SelectorJS.selector.init({
id:'#Salary0',
data: salaryCode,
value:salaryDefault1,
click: function(val, index){
new SelectorJS.selector.init({
id:'#Salary1',
data: salaryCode.slice(index),
value: Math.max(salaryCode[index][0], parseInt(salaryDefault2) )
}).select.click();
}
});
new SelectorJS.selector.init({
id:'#Salary1',
data: salaryCode.slice(parseInt(salaryDefault1)),
value: salaryDefault2
});
</code>
</pre>
<h3>说明</h3>
<p>Selector.js与address.json两个文件必须放在同一个目录下。当调用地区的方法的时候才加载adrress文件</p>
</section>
<script>
//普通模式
new SelectorJS.selector.init({
id:'#Marriage',
data: [["1", "未婚"], ["3", "离异"], ["4", "丧偶"] ],
value:'1'
});
//年龄联动
new SelectorJS.age('#Age0','#Age1',25,27);
//身高联动
new SelectorJS.heightMulti('#Height0','#Height1',168,178);
//地区联动 二级
new SelectorJS.area.init('#AreaSelector','101020600', false);
//地区联动 三级
new SelectorJS.area.init('#AreaSelector2','101151202', true);
//自定义联动
var salaryCode = [["1", "1000"], ["2", "2000"], ["3", "3000"], ["4", "5000"], ["5", "8000"], ["6", "10000"], ["7", "20000"], ["8", "50000"], ["9", "50000以上"] ];
var salaryDefault1 = '1';
var salaryDefault2 = '4';
new SelectorJS.selector.init({
id:'#Salary0',
data: salaryCode,
value:salaryDefault1,
click: function(val, index){
new SelectorJS.selector.init({
id:'#Salary1',
data: salaryCode.slice(index),
value: Math.max(salaryCode[index][0], parseInt(salaryDefault2) )
}).select.click();
}
});
new SelectorJS.selector.init({
id:'#Salary1',
data: salaryCode.slice(parseInt(salaryDefault1)),
value: salaryDefault2
});
</script>
</div>
</div>
</body>
</html>
JS代码(Selector.js):
/** * jQuery鎷栨嫿 & 寮瑰嚭灞? * API:http://dreamback.github.io/selectorjs/ * @author:heshimeng1987@qq.com */
(function(){
function removeMenus(){
$('.m-select').removeClass('m-focus').find('dd').hide();
}
;
var SelectorJS ={
//鍦板尯閫夋嫨鍣?area:{
init:function(target,value,full){
SelectorJS.script('address.js',function(code){
this.code = code;
this.target = $(target);
this.dt = this.target.find('dt');
this.dd = this.target.find('dd');
this.tab = this.target.find('.tab');
this.con = this.target.find('.tab-con');
this.input = this.target.find('input');
this.value = 'c' + value;
this.full = full === undefined ? true:full;
//true 涓夐」var _value = [];
if (/0{
5}
$/.test(this.value)){
//澶栧浗_value = ['澶栧浗',this.code['c10200000'][this.value].n];
}
else if (/0{
2}
$/.test(this.value) || !full){
_value = [this.code[this.value.replace(/\d{
4}
$/,'0000')].n,this.code[this.value.replace(/\d{
4}
$/,'0000')][this.value.replace(/\d{
2}
$/,'00')].n];
}
else{
_value = this.code[this.value.replace(/\d{
4}
$/,'0000')].d ?[this.code[this.value.replace(/\d{
4}
$/,'0000')].n,this.code[this.value.replace(/\d{
4}
$/,'0000')][this.value].n]:[this.code[this.value.replace(/\d{
4}
$/,'0000')].n,this.code[this.value.replace(/\d{
4}
$/,'0000')][this.value.replace(/\d{
2}
$/,'00')].n,this.code[this.value.replace(/\d{
4}
$/,'0000')][this.value.replace(/\d{
2}
$/,'00')][this.value].n];
}
this.tab.html('<li>' + _value.join('</li><li>') + '</li>');
this.dt.html(_value.join('-'));
var res = [/0{
5}
$/.test(this.value) ? 'c10200000':this.value.replace(/\d{
4}
$/,'0000'),this.value.replace(/\d{
2}
$/,'00'),this.value];
var li = this.tab.find('li');
li.last().addClass('on');
li.each(function(i){
$(this).attr('val',res[i]);
}
);
this.create(li.size() > 2 ? this.code[res[0]][res[1]]:this.code[res[0]]);
this.events();
}
,this);
this.create = function(data){
var html = '';
$.each(data,function(key,val){
if (key != 'n' && key != 'd') html += '<a title="' + this.n + '" href="javascript:;
" val="' + key + '">' + this.n + '</a>';
}
);
this.con.html(html);
}
;
this.events = function(){
var that = this;
this.con.delegate('a','click',function(e){
e.stopPropagation();
var on = that.tab.find('.on');
on.nextAll().remove();
var key = $(this).attr('val');
var obj;
var text = $(this).text();
if (/000000$/.test(key)){
on.html(text).attr('val',key);
that.setVal(key);
return;
}
if (/0000$/.test(key)){
obj = that.code[key];
that.create(obj);
on.removeClass('on').html(text).attr('val',key);
that.tab.append('<li class="on">璇烽€夋嫨</li>');
}
else if (/\d00$/.test(key)){
if (that.code[key.replace(/\d\d00$/,'0000')].d != 1){
obj = that.code[key.replace(/\d\d00$/,'0000')][key];
that.create(obj);
on.removeClass('on').html(text).attr('val',key);
if (that.full){
that.tab.append('<li class="on">璇烽€夋嫨</li>');
}
else{
that.setVal(key);
}
}
else{
on.html($(this).html()).attr('val',key);
that.setVal(key);
}
}
else{
on.html($(this).html()).attr('val',key);
that.setVal(key);
}
}
);
this.tab.delegate('li','click',function(e){
e.stopPropagation();
if ($(this).hasClass('on')) return;
var key = $(this).attr('val');
if (/0000$/.test(key)){
that.create(that.code);
}
else if (that.code[key.replace(/\d\d00$/,'0000')].d != 1){
that.create(that.code[key.replace(/\d\d00$/,'0000')]);
}
$(this).addClass('on').siblings().removeClass('on');
$(this).nextAll().remove();
}
);
$(document).unbind('click',removeMenus).bind('click',removeMenus);
this.target.bind('click',function(e){
removeMenus();
e.stopPropagation();
that.dd.show();
that.target.addClass('m-focus');
}
);
}
;
this.setVal = function(key){
this.input.val(key.replace('c',''));
var text = [];
this.tab.find('li').each(function(){
text.push($(this).text());
}
);
this.dt.html(text.join('-'));
this.dd.hide();
this.target.removeClass('m-focus');
}
}
}
,age:function(age0,age1,val0,val1){
function getAgeHTML(start){
start = start || 18;
start = start > 80 ? 80:start;
var result = '',i = start;
for (;
i <= 80;
i++){
result += '<a' + (i == start && start < 68 ? ' style="margin-left:' + ((i % 10 ? i % 10:1) - 1) * 40 + 'px"':'') + ' href="javascript:;
" val="' + i + '">' + i + '</a>';
}
return result;
}
new SelectorJS.selector.init({
id:age0,data:getAgeHTML(),value:val0,click:function(value){
var prev = $('dt',age1).html() | 0;
var form = new SelectorJS.selector.init({
id:age1,value:value >= prev ? value:prev,data:getAgeHTML(value + 1)}
);
if (value >= prev){
form.curValue.html(value + 1 < 81 ? value + 1:80)}
form.curValue.click();
}
}
).curValue.html(val0);
new SelectorJS.selector.init({
id:age1,value:val1,data:getAgeHTML(val0 + 1)}
).curValue.html(val1);
}
,heightMulti:function(h0,h1,val0,val1){
function getAgeHTML(start){
start = start || 129;
start = start > 211 ? 211:start;
var result = '',i = start;
for (;
i <= 211;
i++){
result += '<a' + (i == start && start < 190 ? ' style="margin-left:' + ((i % 10 ? i % 10:1) - 1) * 40 + 'px"':'') + ' href="javascript:;
" val="' + i + '">' + i + '</a>';
}
return result;
}
new SelectorJS.selector.init({
id:h0,data:getAgeHTML(),value:val0,click:function(value){
var prev = $('dt',h1).html() | 0;
var form = new SelectorJS.selector.init({
id:h1,value:value >= prev ? value:prev,data:getAgeHTML(value + 1)}
);
if (value >= prev){
form.curValue.html(value + 1 < 211 ? value + 1:211)}
form.curValue.click();
}
}
).curValue.html(val0);
new SelectorJS.selector.init({
id:h1,value:val1,data:getAgeHTML(val0 + 1)}
).curValue.html(val1);
}
,selector:{
init:function(options){
this.select = $(options.id);
this.data = options.data;
this.value = options.value;
this.height = options.height;
this.width = options.width;
this.curValue = this.select.find('dt');
this.list = this.select.find('dd');
this.input = this.select.find('input');
this.click = options.click;
this.height && this.list.css({
height:this.height,overflowY:'auto'}
);
this.width && this.select.css({
width:this.width}
);
this.create = function(){
var listHTML = '',that = this;
if (typeof this.data !== 'string'){
$.each(this.data,function(index,val){
if (val[0] == that.value){
that.input.val(val[0]);
that.curValue.html(val[1]);
}
listHTML += '<a val="' + val[0] + '" href="javascript:;
">' + val[1] + '</a>';
}
);
}
else{
listHTML = this.data;
}
this.list.children().not('input').remove();
this.list.append(listHTML);
if (this.data !== 'string'){
//that.input.val(this.value);
//that.curValue.html(this.value);
}
}
,this.events = function(){
var that = this;
this.list.find('a').bind('click',function(e){
e.stopPropagation();
that.input.val($(this).attr('val'));
that.curValue.html($(this).text());
that.list.hide();
that.select.removeClass('m-focus');
that.click && that.click.call(this,$(this).attr('val') | 0,$(this).index());
}
);
$(document).unbind('click',removeMenus).bind('click',removeMenus);
this.select.bind('click',function(e){
e.stopPropagation();
removeMenus();
that.list.show();
that.select.addClass('m-focus');
}
);
}
this.create();
this.events();
}
}
,script:function(src,callback,that){
var script = document.getElementsByTagName('script'),i = 0,len = script.length;
for (;
i < len;
i++){
if (/Selector.js/.test(script[i].src)){
$.getScript(script[i].src.replace('Selector.js',src),function(){
callback.call(that,addressCode);
}
);
break;
}
}
}
}
;
window.SelectorJS = SelectorJS;
}
)();
CSS代码(selector.css):
.m-form{background:#fff;padding:50px;font-family:12px/1.5 arial,\5b8b\4f53,sans-serif;}
.m-form ul,.m-form li,.m-form dl,.m-form dt,.m-form dd{padding:0;margin:0;list-style:none;}
.m-form label{color:#6E6E6E;display:inline-block;height:36px;float:left;line-height:36px;width:120px;text-align:right;padding-right:20px;}
.m-form .item{height:46px;margin-bottom:10px;}
.m-form .t{display:block;height:36px;line-height:36px;padding:0 10px;float:left;}
.m-select{height:36px;float:left;width:234px;background-image:url(../images/selector.png);background-repeat:no-repeat;background-position:100% 0;border-radius:5px;}
.m-select-w{width:100px;}
.m-focus{background-position:100% 100%;position:relative;}
.m-select dt{line-height:32px;border:2px solid #E3E3E3;text-align:center;text-indent:-31px;cursor:pointer;height:32px;border-radius:5px;}
.m-select dd{width:100%;overflow-y:auto;background:#fff;position:absolute;left:0;top:34px;display:none;border-top:2px solid #E3E3E3;border-bottom:2px solid #E3E3E3;border-radius:5px;box-shadow:0 6px 12px rgba(0,0,0,0.175)}
.m-select dd a{display:block;font-size:14px;text-indent:1em;line-height:32px;border-right:2px solid #E3E3E3;border-left:2px solid #E3E3E3;height:32px;}
.m-select dd a:hover{text-decoration:none;background:#eee;}
.m-select dd.age,.m-select dd.height{width:400px;border:2px solid #E3E3E3;}
.m-select dd.age a,.m-select dd.height a{float:left;width:40px;text-align:center;border:none;display:inline-block;text-indent:0;height:24px;line-height:24px;}
.m-select dd.region{width:460px;height:200px;border:2px solid #E3E3E3;}
.region .tab{height:28px;padding:10px 0 0 10px;}
.region .tab li{float:left;height:24px;line-height:24px;padding:0 20px;border:1px solid #E3E3E3;margin-right:5px;cursor:pointer;}
.region .tab li.on{border:2px solid #7DB3D4;cursor:default;position:relative;background:#7DB3D4;color:#fff;}
.region .tab-con{border-top:2px solid #7DB3D4;margin:0 10px 10px 10px;position:relative;top:-2px;background:#fff;}
.m-select dd.region a{float:left;text-align:center;border:none;width:62px;overflow:hidden;overflow:hidden;display:inline-block;text-indent:0;}
.m-form .form-item{position:static;margin-bottom:200px;}


