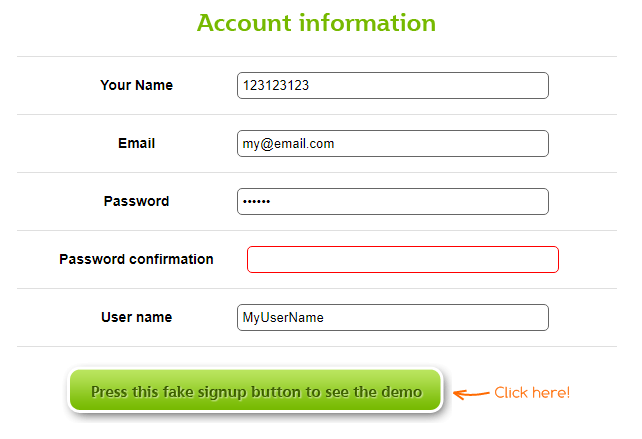
以下是 jQuery超棒动态表单验证效果js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery超棒动态表单验证效果</title>
<style type="text/css">
body
{
font-family:Arial, Sans-Serif;
font-size:0.85em;
}
img
{
border:none;
}
ul, ul li
{
list-style-type: none;
margin: 0;
padding: 0;
}
ul li.first
{
border-top: 1px solid #DFDFDF;
}
ul li.last
{
border: none;
}
ul p
{
float: left;
margin: 0;
width: 310px;
}
ul h3
{
float: left;
font-size: 14px;
font-weight: bold;
margin: 5px 0 0 0;
width: 200px;
margin-left:20px;
}
ul li
{
border-bottom: 1px solid #DFDFDF;
padding: 15px 0;
width:600px;
overflow:hidden;
}
ul input[type="text"], ul input[type="password"]
{
width:300px;
padding:5px;
position:relative;
border:solid 1px #666;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
ul input.required
{
border: solid 1px #f00;
}
</style>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#signup").click(function() {
resetFields();
var emptyfields = $("input[value=]");
if (emptyfields.size() > 0) {
emptyfields.each(function() {
$(this).stop()
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "0px" }, 100)
.addClass("required");
});
}
});
});
function resetFields() {
$("input[type=text], input[type=password]").removeClass("required");
}
</script>
</head>
<body>
<center>
<br /><br />
<h2><img src="header.png" alt="Account information" /></h2>
<ul>
<li class="first">
<h3>Your Name</h3>
<p>
<input type="text" value="First and Last name" id="name" name="name" /></p>
</li>
<li>
<h3>Email</h3>
<p>
<input type="text" value="my@email.com" name="email" /></p>
</li>
<li>
<h3>Password</h3>
<p>
<input type="password" name="passwd" /></p>
</li>
<li>
<h3>Password confirmation</h3>
<p>
<input type="password" name="passwd_conf" /></p>
</li>
<li>
<h3>User name</h3>
<p>
<input type="text" value="MyUserName" id="userName" name="user_name" /></p>
</li>
<li class="last">
<a id="signup" href="#"><img src="button.png" alt="Fake signup button" style="vertical-align:middle;" /></a><img src="clickhere.png" alt="" style="vertical-align:middle;" />
</li>
</ul></center>
</body>
</html>


