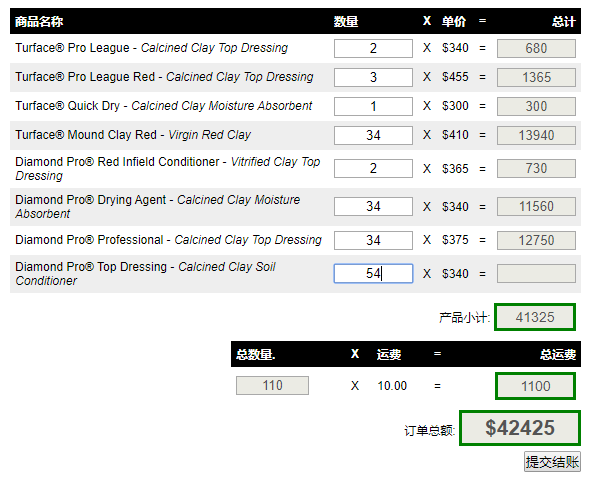
以下是 jQuery购物车自动计算金额表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery购物车自动计算金额表单</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/order.js"></script>
</head>
<body>
<h1>jQuery购物车自动计算金额表单</h1>
<table id="order-table">
<tr>
<th>商品名称</th>
<th>数量</th>
<th>X</th>
<th>单价</th>
<th>=</th>
<th style="text-align: right;">总计</th>
</tr>
<tr class="odd">
<td class="product-title">Turface® Pro League - <em>Calcined Clay Top Dressing</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-pro-league-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>340</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-pro-league-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">Turface® Pro League Red - <em>Calcined Clay Top Dressing</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-pro-league-red-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>455</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-pro-league-red-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="odd">
<td class="product-title">Turface® Quick Dry - <em>Calcined Clay Moisture Absorbent</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-quick-dry-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>300</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-quick-dry-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">Turface® Mound Clay Red - <em>Virgin Red Clay</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="turface-mound-clay-red-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>410</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="turface-mound-clay-red-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="odd">
<td class="product-title">Diamond Pro® Red Infield Conditioner - <em>Vitrified Clay Top Dressing</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-red-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>365</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-red-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">Diamond Pro® Drying Agent - <em>Calcined Clay Moisture Absorbent</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-drying-agent-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>340</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-drying-agent-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="odd">
<td class="product-title">Diamond Pro® Professional - <em>Calcined Clay Top Dressing</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-professional-num-pallets" ></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>375</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-professional-row-total" disabled="disabled"></input>
</td>
</tr>
<tr class="even">
<td class="product-title">Diamond Pro® Top Dressing - <em>Calcined Clay Soil Conditioner</em></td>
<td class="num-pallets">
<input type="text" class="num-pallets-input" id="diamond-pro-top-dressing-num-pallets"></input>
</td>
<td class="times">X</td>
<td class="price-per-pallet">$<span>340</span></td>
<td class="equals">=</td>
<td class="row-total">
<input type="text" class="row-total-input" id="diamond-pro-top-dressing-row-total" disabled="disabled"></input>
</td>
</tr>
<tr>
<td colspan="6" style="text-align: right;">产品小计:
<input type="text" class="total-box" id="product-subtotal" disabled="disabled"></input>
</td>
</tr>
</table>
<table id="shipping-table">
<tr>
<th>总数量.</th>
<th>X</th>
<th>运费</th>
<th>=</th>
<th style="text-align: right;">总运费</th>
</tr>
<tr>
<td id="total-pallets">
<input id="total-pallets-input" type="text" disabled="disabled"></input>
</td>
<td>X</td>
<td id="shipping-rate">10.00</td>
<td>=</td>
<td style="text-align: right;">
<input type="text" class="total-box" id="shipping-subtotal" disabled="disabled"></input>
</td>
</tr>
</table>
<div class="clear"></div>
<div style="text-align:right;">
<span>订单总额: </span>
<input type="text" class="total-box" id="order-total" disabled="disabled"></input>
<br />
<input type="submit" value="提交结账" class="submit" />
</div>
</body>
</html>
JS代码(order.js):
function IsNumeric(sText){
var ValidChars = "0123456789.";
var IsNumber=true;
var Char;
for (i = 0;
i < sText.length && IsNumber == true;
i++){
Char = sText.charAt(i);
if (ValidChars.indexOf(Char) == -1){
IsNumber = false;
}
}
return IsNumber;
}
;
function calcProdSubTotal(){
var prodSubTotal = 0;
$(".row-total-input").each(function(){
var valString = $(this).val() || 0;
prodSubTotal += parseInt(valString);
}
);
$("#product-subtotal").val(prodSubTotal);
}
;
function calcTotalPallets(){
var totalPallets = 0;
$(".num-pallets-input").each(function(){
var thisValue = $(this).val();
if ( (IsNumeric(thisValue)) && (thisValue != '') ){
totalPallets += parseInt(thisValue);
}
;
}
);
$("#total-pallets-input").val(totalPallets);
}
;
function calcShippingTotal(){
var totalPallets = $("#total-pallets-input").val() || 0;
var shippingRate = $("#shipping-rate").text() || 0;
var shippingTotal = totalPallets * shippingRate;
$("#shipping-subtotal").val(shippingTotal);
}
;
function calcOrderTotal(){
var orderTotal = 0;
var productSubtotal = $("#product-subtotal").val() || 0;
var shippingSubtotal = $("#shipping-subtotal").val() || 0;
var orderTotal = parseInt(productSubtotal) + parseInt(shippingSubtotal);
var orderTotalNice = "$" + orderTotal;
$("#order-total").val(orderTotalNice);
}
;
$(function(){
$('.num-pallets-input').blur(function(){
var $this = $(this);
var numPallets = $this.val();
var multiplier = $this .parent().parent() .find("td.price-per-pallet span") .text();
if ( (IsNumeric(numPallets)) && (numPallets != '') ){
var rowTotal = numPallets * multiplier;
$this .css("background-color","white") .parent().parent() .find("td.row-total input") .val(rowTotal);
}
else{
$this.css("background-color","#ffdcdc");
}
;
calcProdSubTotal();
calcTotalPallets();
calcShippingTotal();
calcOrderTotal();
}
);
}
);
CSS代码(style.css):
@charset "utf-8";*{margin:0;padding:0;}
body{font:12px "Lucida Grande",Helvetica,Sans-Serif;padding:50px;}
table{border-collapse:collapse;}
h1{font:bold 50px Helvetica;letter-spacing:-2px;margin:0 0 3px 0;}
.clear{clear:both;}
/* order-table */
#order-table{width:100%;}
#order-table td{padding:5px;}
#order-table th{padding:5px;background:black;color:white;text-align:left;}
#order-table td.row-total{text-align:right;}
#order-table td input{width:75px;text-align:center;}
#order-table tr.even td{background:#eee;}
#order-table td .total-box,.total-box{border:3px solid green;width:70px;padding:3px;margin:5px 0 5px 0;text-align:center;font-size:14px;}
#shipping-subtotal{margin:0;}
#shipping-table{width:350px;float:right;}
#shipping-table td{padding:5px;}
#shipping-table th{padding:5px;background:black;color:white;text-align:left;}
#shipping-table td input{width:69px;text-align:center;}
#order-total{font-weight:bold;font-size:21px;width:110px;}


