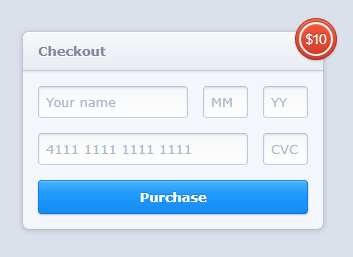
以下是 css3实现结账Form表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="css/zzsc.css" type="text/css" rel="stylesheet">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>css3实现结账Form表单</title>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<form class="checkout" onsubmit="return false">
<div class="checkout-header">
<h1 class="checkout-title">Checkout <span class="checkout-price">$10</span>
</h1>
</div>
<p>
<input type="text" class="checkout-input checkout-name" placeholder="Your name" autofocus>
<input type="text" class="checkout-input checkout-exp" placeholder="MM">
<input type="text" class="checkout-input checkout-exp" placeholder="YY"> </p>
<p>
<input type="text" class="checkout-input checkout-card" placeholder="4111 1111 1111 1111">
<input type="text" class="checkout-input checkout-cvc" placeholder="CVC">
</p>
<p><input type="submit" value="Purchase" class="checkout-btn"> </p>
</form>
</body>
</html>
JS代码(zzsc.js):
/*! * SlideMe v1.0.0 * Docs & License:Matteo Martinelli * (c) 2013 Matteo Martinelli */
(function(e){
var f={
drag:false,autodrag:false,refreshAgo:true,previous:[0,0],limitsStart:40,topStart:0,refreshTime:60000,refreshAgoTime:300000,speed:[1000,2000],monthNames:["January","February","March","April","May","June","July","August","September","October","November","December"],monthNamesShort:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],dayNames:["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"],dayNamesShort:["Sun","Mon","Tue","Wed","Thu","Fri","Sat"],ago:["few second","m","h","d"],noNotice:"No new notification"}
;
e.fn.SlideMe=function(h){
e.extend(f,h);
this.each(function(l,j){
var k=e(j);
var m=new c(k);
m.render()}
);
return this}
;
var c=function(m){
var x=this;
var u=e(window);
x.render=i;
var n;
var q;
var j;
var s;
mouseMoveEvent=function(t){
f.previous[0]=f.previous[1];
f.previous[1]=t.clientY;
if(f.drag){
if(t.clientY>20){
m.css({
top:t.clientY-m.innerHeight()}
)}
if(m.position().top>0){
m.css({
top:0}
)}
}
}
;
mouseUpEvent=function(){
if(f.drag){
f.drag=false;
f.autodrag=true;
if(Math.abs(f.topStart-m.position().top)<f.limitsStart){
m.animate({
top:f.topStart}
,f.speed[0],function(){
m.children(".label").removeClass("mousedown");
f.autodrag=false}
)}
else{
if(f.previous[0]<f.previous[1]){
m.animate({
top:u.height()-m.height()}
,f.speed[1],function(){
m.children(".label").removeClass("mousedown");
f.autodrag=false}
)}
else{
if(f.previous[0]>f.previous[1]){
m.animate({
top:-u.height()+20}
,f.speed[1],function(){
m.children(".label").removeClass("mousedown");
f.autodrag=false}
)}
else{
m.animate({
top:f.topStart}
,f.speed[0],function(){
m.children(".label").removeClass("mousedown");
f.autodrag=false}
)}
}
}
}
}
;
mouseDownEvent=function(){
f.drag=true;
f.topStart=m.position().top;
q.addClass("mousedown")}
;
resizeEvent=function(){
m.children(".container").css({
height:u.innerHeight()-20}
);
if(m.position().top==0){
m.css({
height:u.innerHeight(),width:u.innerWidth()}
)}
else{
m.css({
height:u.innerHeight(),width:u.innerWidth(),top:-(u.innerHeight()-20)}
)}
}
;
deleteEvent=function(){
var z=e(this).parent("div").parent("li");
var t=z.parent("ul");
var w=[];
e.each(z.children("ul").children("li"),function(B,A){
var C=A.id.replace("notification_","");
w.push(C);
f.notifications.splice(p(C),1)}
);
if(z.hasClass("first")){
z.next().addClass("first")}
z.animate({
height:0,opacity:0}
,700,function(){
e(this).remove();
if(t.children("li").size()==0){
t.html('<span class="nonotice">'+f.noNotice+"</span>")}
}
);
if(f.ondelete){
f.ondelete(w)}
}
;
function i(){
o();
l();
q=m.children(".label");
n=m.children(".container").children(".content");
j=n.children(".time");
s=n.children(".notifications").children("ul");
r();
k();
y()}
function k(){
e(document).mousemove(mouseMoveEvent).mouseup(mouseUpEvent);
u.resize(resizeEvent);
q.mousedown(mouseDownEvent).hover(function(){
if(!f.autodrag&&!f.drag){
q.addClass("mousedown")}
}
,function(){
if(!f.autodrag&&!f.drag){
q.removeClass("mousedown")}
}
)}
function h(){
var t=new Date();
j.children(".hour").html(b(t.getHours())+":"+b(t.getMinutes()));
j.children(".day").html(a(t.getDay()).toUpperCase()+"<br />"+g(t.getMonth()).toUpperCase()+" "+b(t.getDate())+","+t.getFullYear())}
function v(){
e.each(f.notifications,function(A,z){
var w=d(new Date,z.ago);
var t="";
if(w<60*1000){
t=f.ago[0]+" ago"}
else{
if(w<60*60*1000){
t=Math.ceil(w/(60*1000))+f.ago[1]+" ago"}
else{
if(w<24*60*60*1000){
t=Math.ceil(w/(60*60*1000))+f.ago[2]+" ago"}
else{
t=Math.ceil(w/(24*3600000))+f.ago[3]+" ago"}
}
}
e("#notification_"+z.id).children("div").children(".ago").text(t)}
)}
function y(){
h();
setInterval(h,f.refreshTime);
if(f.refreshAgo){
setInterval(v,f.refreshAgoTime)}
}
function o(){
m.append('<div class="label"><div class="one"></div></div>')}
function l(){
m.append('<div class="container"><div class="content"><div class="time"><div class="hour"></div><div class="day"></div></div><div class="notifications"><ul></ul></div></div></div>');
m.css({
width:u.innerWidth(),height:u.innerHeight(),top:-(u.innerHeight()-20)}
);
m.children(".container").css({
height:m.height()-20}
)}
function r(){
f.notifications.sort(function(w,t){
var A=w.ago;
var z=t.ago;
return z-A}
);
e.each(f.categories,function(z,w){
var t=e("<li>").attr("id","category_"+z);
var A=e("<div>").addClass("head").append(e("<img>").addClass("icon").attr("src",w.icon)).append(e("<span>").text(w.title)).append(e("<div>").addClass("delete").bind("click",deleteEvent));
t.append(A);
var B=e("<ul>");
e.each(f.notifications,function(H,G){
if(G.category==z){
var D=e("<li>").attr("id","notification_"+G.id);
var E=d(new Date,G.ago);
var C="";
if(E<60*1000){
C=f.ago[0]+" ago"}
else{
if(E<60*60*1000){
C=Math.ceil(E/(60*1000))+f.ago[1]+" ago"}
else{
if(E<24*60*60*1000){
C=Math.ceil(E/(60*60*1000))+f.ago[2]+" ago"}
else{
C=Math.ceil(E/(24*3600000))+f.ago[3]+" ago"}
}
}
var F=e("<div>").append(e("<span>").addClass("subtitle").text(G.title)).append(e("<span>").addClass("description").html(G.text)).append(e("<span>").addClass("ago").text(C));
B.append(D.append(F))}
}
);
t.append(B);
s.append(t)}
)}
function p(w){
var t=-1;
e.each(f.notifications,function(A,z){
if(z.id==w&&t==-1){
t=A}
}
);
return t}
}
;
function d(i,h){
return(i.valueOf()-h.valueOf())}
function b(h){
return(parseInt(h)<10)?"0"+h:h}
function g(h){
return f.monthNames[h]}
function a(h){
return f.dayNames[h]}
}
)(jQuery);
CSS代码(zzsc.css):
/* * Copyright (c) 2013 Thibaut Courouble * http://www.cssflow.com * * Licensed under the MIT License:* http://www.opensource.org/licenses/mit-license.php * * View the Sass/SCSS source at:* http://www.cssflow.com/snippets/checkout-form/demo/scss * * Original PSD by Umar Irshad:http://goo.gl/N4xoF */
@import url(http://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css);body{font:13px/20px 'Lucida Grande',Verdana,sans-serif;color:#404040;background:#dbe0eb;}
.checkout{width:270px;margin:40px auto;padding:15px;background:#f3f6fa;border:1px solid;border-color:#c2cadb #bbc5d6 #b7c0cd;border-radius:7px;-webkit-box-shadow:0 1px 5px rgba(0,0,0,0.15);box-shadow:0 1px 5px rgba(0,0,0,0.15);}
.checkout > p{zoom:1;}
.checkout > p:before,.checkout > p:after{content:'';display:table;}
.checkout > p:after{clear:both;}
.checkout > p + p{margin-top:15px;}
.checkout-header{position:relative;margin:-15px -15px 15px;}
.checkout-title{padding:0 15px;line-height:38px;font-size:13px;font-weight:bold;color:#7f889e;text-shadow:0 1px rgba(255,255,255,0.7);background:#eceff5;border-bottom:1px solid #c5ccdb;border-radius:7px 7px 0 0;background-image:-webkit-linear-gradient(top,#f5f8fb,#e9edf3);background-image:-moz-linear-gradient(top,#f5f8fb,#e9edf3);background-image:-o-linear-gradient(top,#f5f8fb,#e9edf3);background-image:linear-gradient(to bottom,#f5f8fb,#e9edf3);-webkit-box-shadow:inset 0 1px white;box-shadow:inset 0 1px white;}
.checkout-title:before{content:'';position:absolute;bottom:0;left:0;right:0;height:2px;-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.08);box-shadow:0 1px 2px rgba(0,0,0,0.08);}
.checkout-price{position:absolute;top:-14px;right:-14px;width:40px;font:14px/40px Helvetica,Arial,sans-serif;color:white;text-align:center;text-shadow:0 -1px 1px rgba(0,0,0,0.3);text-indent:-1px;letter-spacing:-1px;background:#e54930;border:1px solid;border-color:#b33323 #ab3123 #982b1f;border-radius:21px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-image:-webkit-linear-gradient(top,#f75a3b,#d63b29);background-image:-moz-linear-gradient(top,#f75a3b,#d63b29);background-image:-o-linear-gradient(top,#f75a3b,#d63b29);background-image:linear-gradient(to bottom,#f75a3b,#d63b29);-webkit-box-shadow:inset 0 1px 1px rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.2);box-shadow:inset 0 1px 1px rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.2);}
.checkout-price:before{content:'';position:absolute;top:3px;bottom:3px;left:3px;right:3px;border:2px solid #f5f8fb;border-radius:18px;-webkit-box-shadow:inset 0 1px 1px rgba(255,255,255,0.2),inset 0 -1px 1px rgba(0,0,0,0.25),0 -1px 1px rgba(0,0,0,0.25);box-shadow:inset 0 1px 1px rgba(255,255,255,0.2),inset 0 -1px 1px rgba(0,0,0,0.25),0 -1px 1px rgba(0,0,0,0.25);}
input{margin:0;line-height:normal;font-family:inherit;font-size:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.checkout-input{float:left;padding:0 7px;height:32px;color:#525864;background:white;border:1px solid;border-color:#b3c0e2 #bcc5e2 #c0ccea;border-radius:4px;background-image:-webkit-linear-gradient(top,#f6f8fa,white);background-image:-moz-linear-gradient(top,#f6f8fa,white);background-image:-o-linear-gradient(top,#f6f8fa,white);background-image:linear-gradient(to bottom,#f6f8fa,white);-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,0.1),0 1px rgba(255,255,255,0.5);box-shadow:inset 0 1px 2px rgba(0,0,0,0.1),0 1px rgba(255,255,255,0.5);}
.checkout-input:focus{border-color:#46aefe;outline:none;-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,0.1),0 0 5px #46aefe;box-shadow:inset 0 1px 2px rgba(0,0,0,0.1),0 0 5px #46aefe;}
.lt-ie9 .checkout-input{line-height:30px;}
.checkout-name{width:150px;}
.checkout-card{width:210px;}
.checkout-exp,.checkout-cvc{margin-left:15px;width:45px;}
.checkout-btn{width:100%;height:34px;padding:0;font-weight:bold;color:white;text-align:center;text-shadow:0 -1px 1px rgba(0,0,0,0.2);border:1px solid;border-color:#1486f9 #0f7de9 #0d6acf;background:#1993fb;border-radius:4px;background-image:-webkit-linear-gradient(top,#4cb1fe,#229afc 40%,#138df6);background-image:-moz-linear-gradient(top,#4cb1fe,#229afc 40%,#138df6);background-image:-o-linear-gradient(top,#4cb1fe,#229afc 40%,#138df6);background-image:linear-gradient(to bottom,#4cb1fe,#229afc 40%,#138df6);-webkit-box-shadow:inset 0 1px rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.2);box-shadow:inset 0 1px rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.2);}
.checkout-btn:active{text-shadow:0 1px 1px rgba(0,0,0,0.2);border-color:#075bba #0c69d2 #0f7de9;background-image:-webkit-linear-gradient(top,#1281dc,#1593fc);background-image:-moz-linear-gradient(top,#1281dc,#1593fc);background-image:-o-linear-gradient(top,#1281dc,#1593fc);background-image:linear-gradient(to bottom,#1281dc,#1593fc);-webkit-box-shadow:inset 0 1px 4px rgba(0,0,0,0.1),0 1px rgba(255,255,255,0.5);box-shadow:inset 0 1px 4px rgba(0,0,0,0.1),0 1px rgba(255,255,255,0.5);}
:-moz-placeholder{color:#acb6c8 !important;}
::-moz-placeholder{color:#acb6c8 !important;opacity:1;}
::-webkit-input-placeholder{color:#acb6c8;}
:-ms-input-placeholder{color:#acb6c8;}
::-moz-focus-inner{padding:0 !important;border:0 !important;}


