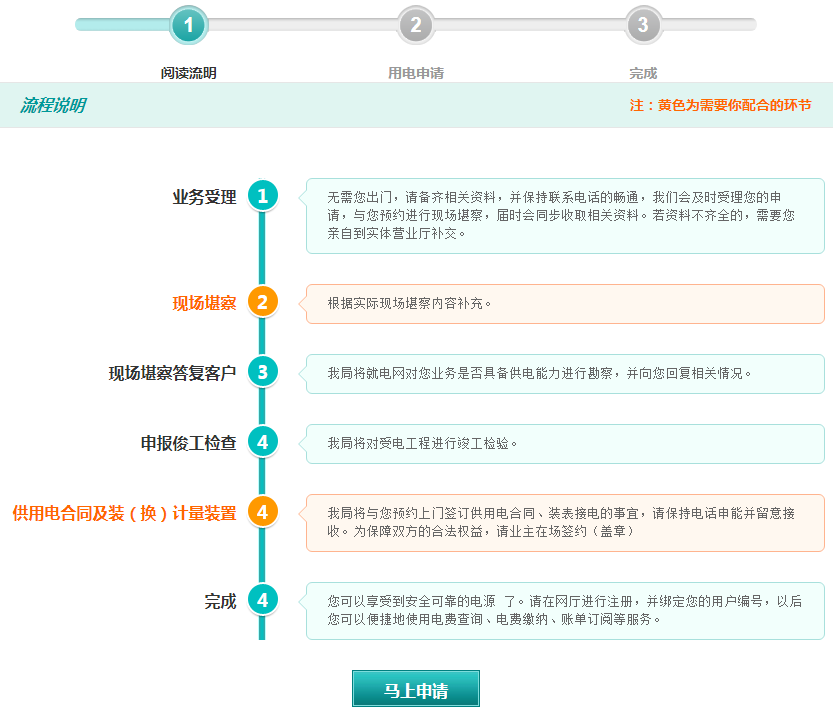
以下是 jQuery电网分分步骤注册表单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<title>jQuery电网分分步骤注册表单代码</title>
<link rel="stylesheet" type="text/css" href="css/onlinebusinesshall/newexpand/css/index-debug.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="stylesheet" type="text/css" href="static/lib/jquery-step/css/jquery.step.css">
</head>
<body>
<div class="step-body" id="myStep">
<div class="step-header" style="width:80%">
<ul>
<li><p>阅读流明</p></li>
<li><p>用电申请</p></li>
<li><p>完成</p></li>
</ul>
</div>
<div class="step-content">
<div class="step-list">
<div class="page-panel-title">
<h3 class="page-panel-title-left">流程说明</h3>
<h3 class="page-panel-title-right" >注:黄色为需要你配合的环节</h3>
</div>
<div class="intro-flow">
<div class="intro-list">
<div class="intro-list-left">
业务受理
</div>
<div class="intro-list-right">
<span>1</span>
<div class="intro-list-content">
无需您出门,请备齐相关资料,并保持联系电话的畅通,我们会及时受理您的申请,与您预约进行现场堪察,届时会同步收取相关资料。若资料不齐全的,需要您亲自到实体营业厅补交。
</div>
</div>
</div>
<div class="intro-list intro-list-active">
<div class="intro-list-left">
现场堪察
</div>
<div class="intro-list-right">
<span>2</span>
<div class="intro-list-content">
根据实际现场堪察内容补充。
</div>
</div>
</div>
<div class="intro-list">
<div class="intro-list-left">
现场堪察答复客户
</div>
<div class="intro-list-right">
<span>3</span>
<div class="intro-list-content">
我局将就电网对您业务是否具备供电能力进行勘察,并向您回复相关情况。
</div>
</div>
</div>
<div class="intro-list">
<div class="intro-list-left">
申报俊工检查
</div>
<div class="intro-list-right">
<span>4</span>
<div class="intro-list-content">
我局将对受电工程进行竣工检验。
</div>
</div>
</div>
<div class="intro-list intro-list-active">
<div class="intro-list-left">
供用电合同及装(换)计量装置
</div>
<div class="intro-list-right">
<span>4</span>
<div class="intro-list-content">
我局将与您预约上门签订供用电合同、装表接电的事宜,请保持电话申能并留意接收。为保障双方的合法权益,请业主在场签约(盖章)
</div>
</div>
</div>
<div class="intro-list intro-list-last">
<div class="intro-list-left">
完成
</div>
<div class="intro-list-right">
<span>4</span>
<div class="intro-list-content">
您可以享受到安全可靠的电源 了。请在网厅进行注册,并绑定您的用户编号,以后您可以便捷地使用电费查询、电费缴纳、账单订阅等服务。
</div>
</div>
</div>
</div>
<div class="footer-btn">
<div class="common-btn">
<a href="javascript:void(0);" id="applyBtn">马上申请</a>
</div>
</div>
</div>
<div class="step-list">
<div class="footer-btn">
<div class="common-btn">
<a href="javascript:void(0);" id="submitBtn">提交</a>
</div>
</div>
</div>
<div class="step-list">
<div class="apply-finish">
<div class="apply-finish-header">
<img src="images/success.png">
<div class="apply-finish-msg">恭喜您,提交成功!</div>
</div>
<div class="apply-finish-footer">
<p>尊敬的用户,您已提交成功,受理编号为<span id="proNo">LS23423432</span>。</p>
<p><a href="demo-step.html">查看单独demo</a></p>
</div>
</div>
</div>
</div>
</div>
<script src="static/lib/jquery/1.8/jquery.min.js"></script>
<script src="static/lib/jquery-step/js/jquery.step.js"></script>
<script>
$(function() {
var step= $("#myStep").step({
animate:true,
initStep:1,
speed:1000
});
$("#preBtn").click(function(event) {
var yes=step.preStep();
});
$("#applyBtn").click(function(event) {
var yes=step.nextStep();
});
$("#submitBtn").click(function(event) {
var yes=step.nextStep();
});
$("#goBtn").click(function(event) {
var yes=step.goStep(3);
});
});
</script>
</body>
</html>
JS代码(jquery.step.js):
/** * jQuery step Plug-in v1.0 * created:2015-05-26 10:30:26 * last update:2015-05-27 15:23:16 * author:zhengyong */
(function (factory){
"use strict";
if (typeof define === 'function'){
// using CMD;
register as anon module define.cmd&&define('jquery-step',['jquery'],function (require,exports,moudles){
var $=require("jquery");
factory($);
return $;
}
);
define.amd&&define(['jquery'],factory);
}
else{
// no CMD;
invoke directly factory( (typeof(jQuery) != 'undefined') ? jQuery:window.Zepto );
}
}
(function($){
$.fn.step = function(options){
var opts = $.extend({
}
,$.fn.step.defaults,options);
var size=this.find(".step-header li").length;
var barWidth=opts.initStep<size?100/(2*size)+100*(opts.initStep-1)/size:100;
var curPage=opts.initStep;
this.find(".step-header").prepend("<div class=\"step-bar\"><div class=\"step-bar-active\"></div></div>");
this.find(".step-list").eq(opts.initStep-1).show();
if (size<opts.initStep){
opts.initStep=size;
}
if (opts.animate==false){
opts.speed=0;
}
this.find(".step-header li").each(function (i,li){
if (i<opts.initStep){
$(li).addClass("step-active");
}
$(li).prepend("<span>"+(i+1)+"</span>");
}
);
this.find(".step-header li").css({
"width":100/size+"%"}
);
this.find(".step-header").show();
this.find(".step-bar-active").animate({
"width":barWidth+"%"}
,opts.speed,function(){
}
);
this.nextStep=function(){
if (curPage>=size){
return false;
}
return this.goStep(curPage+1);
}
this.preStep=function(){
if (curPage<=1){
return false;
}
return this.goStep(curPage-1);
}
this.goStep=function(page){
if (page ==undefined || isNaN(page) || page<0){
if(window.console&&window.console.error){
console.error('the method goStep has a error,page:'+page);
}
return false;
}
curPage=page;
this.find(".step-list").hide();
this.find(".step-list").eq(curPage-1).show();
this.find(".step-header li").each(function (i,li){
$li=$(li);
$li.removeClass('step-active');
if (i<page){
$li.addClass('step-active');
if(opts.scrollTop){
$('html,body').animate({
scrollTop:0}
,'slow');
}
}
}
);
barWidth=page<size?100/(2*size)+100*(page-1)/size:100;
this.find(".step-bar-active").animate({
"width":barWidth+"%"}
,opts.speed,function(){
}
);
return true;
}
return this;
}
;
$.fn.step.defaults ={
animate:true,speed:500,initStep:1,scrollTop:true}
;
}
));
CSS代码(index.css):
@CHARSET "UTF-8";.page-panel-title{height:24px;line-height:24px;padding:10px 30px;background:#e0f5f1;border-top:1px solid #e6e6e6;border-bottom:1px solid #e6e6e6;font-family:寰蒋闆呴粦;font-weight:bold;}
.page-panel-title-left{float:left;color:#009999;font-size:16px;font-style:italic;}
.page-panel-title-right{float:right;color:#FF6700;font-size:14px;}
.intro-flow{margin-top:50px;}
.intro-list{}
.intro-list-left{float:left;text-align:right;width:28%;font-size:16px;font-weight:bold;font-family:寰蒋闆呴粦;color:#333333;padding:8px;}
.intro-list-right{float:left;width:70%;text-align:left;padding-bottom:30px;background:url(../images/ling-bg.jpg) repeat-y 13px;}
.intro-list-last .intro-list-right{padding-bottom:0px;background:url(../images/ling-bg.jpg) repeat-y 13px;}
.intro-list-right>span{float:left;background:url(../images/circle.png);width:36px;height:36px;line-height:36px;text-align:center;font-size:18px;font-weight:bold;color:#ffffff;display:block;}
.intro-list-content{float:left;border:1px solid #A8E0DC;border-radius:6px;background-color:#F2FFFC;color:#666666;font-size:13px;font-family:瀹嬩綋;padding:10px 20px;position:relative;left:25px;width:80%;line-height:18px;}
.intro-list-content:before,.intro-list-content:after{content:"";border-width:9px;position:absolute;left:-18px;border-style:solid dashed dashed;border-color:transparent #A8E0DC transparent transparent;}
.intro-list-content:after{left:-17px;top:10px;border-color:transparent #F2FFFC transparent transparent;}
.intro-list-active>.intro-list-left{color:#ff6600;}
.intro-list-active>.intro-list-right>span{background:url(../images/circle-active.png);}
.intro-list-active .intro-list-content{border-color:#FFB48F;background-color:#FFF8F0;}
.intro-list-active .intro-list-content:before,.intro-list-active .intro-list-content:after{border-color:transparent #FFB48F transparent transparent;}
.intro-list-active .intro-list-content:after{border-color:transparent #FFF8F0 transparent transparent;}
.footer-btn{position:relative;top:30px;text-align:center;clear:both;}
.common-btn{border:1px solid #007F7F;display:inline-block;}
.common-btn a{text-decoration:none;display:block;font-weight:bold;padding:0 30px;height:33px;line-height:37px;color:#ffffff;border:1px solid #7DDDDC;background:url(../images/btn-bg.jpg);}
.common-btn a:hover{background:url(../images/btn-bg-active.jpg);}
.apply-finish{text-align:center;font-family:寰蒋闆呴粦;}
.apply-finish-header{padding-top:50px;}
.apply-finish-msg{font-weight:bold;font-size:24px;color:#009899;margin-top:30px;}
.apply-finish-footer{margin-top:100px;}
.apply-finish-footer p{font-size:16px;font-weight:bold;color:#4C4C4C;letter-spacing:1px;line-height:45px;}
.apply-finish-footer p span{color:red;}
.apply-finish-footer p a{color:#009999;}


