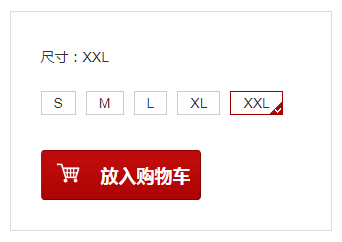
以下是 jquery衣服尺寸勾选表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery衣服尺寸勾选表单</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.1.4.2-min.js"></script>
</head>
<body>
<!--演示内容开始-->
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}/*去掉a标签的虚线框,避免出现奇怪的选中区域*/
body{background:#fff;font-size:12px;font-family:Helvetica,Arial,sans-serif,"宋体";color:#333;}
.clear{display:block; clear:both;}
.clearfix:after{content:"."; display:block; height:0; clear:both;visibility:hidden;}
*html .clearfix{height:1%;}
*+html .clearfix{height:1%;}
a{color:#333;text-decoration:none;}
a:hover{color:#990000;text-decoration:underline;}
/* choose */
.choose{width:260px;margin:100px auto 0 auto;border:solid 1px #ddd;padding:15px 30px 30px 30px;}
.choosetext{height:24px;padding:20px 0;font-size:14px;}
.choosebox{padding:0 0 35px 0;}
.choosebox li{float:left;margin-right:10px;display:inline;}
.choosebox li a{float:left;background:#fff;font-size:14px;border:1px solid #ccc;height:14px;line-height:14px;padding:4px 12px; display:block;}
.choosebox li a.current{background:url(images/right-icon.gif) no-repeat 100% 100%;border:1px solid #A10000;}
.choosebox li input{display:none;}
.choose .btn-img{width:160px;height:50px;overflow:hidden;background:url(images/cart.gif) no-repeat;cursor:pointer;border:0;}
.choose .btn-img span{display:block;font-size:18px;font-weight:800;color:#fff;font-family:"微软雅黑","宋体";padding:0 0 0 50px;line-height:50px;}
</style>
<div class="choose" id="dress-size">
<form action="" method="get">
<div class="choosetext">尺寸:<span>未选择</span></div>
<div class="choosebox">
<ul class="clearfix">
<li>
<input type="radio" name="name" value="S" id="" />
<a href="javascript:void(0);" class="size_radioToggle"><span class="value">S</span></a>
</li>
<li>
<input type="radio" name="name" value="M" id="" />
<a href="javascript:void(0);" class="size_radioToggle"><span class="value">M</span></a>
</li>
<li>
<input type="radio" name="name" value="L" id="" />
<a href="javascript:void(0);" class="size_radioToggle"><span class="value">L</span></a>
</li>
<li>
<input type="radio" name="name" value="XL" id="" />
<a href="javascript:void(0);" class="size_radioToggle"><span class="value">XL</span></a>
</li>
<li>
<input type="radio" name="name" value="XXL" id="" />
<a href="javascript:void(0);" class="size_radioToggle"><span class="value">XXL</span></a>
</li>
</ul>
</div>
<div><button type="submit" class="btn-img"><span>放入购物车</span></button></div>
</form>
</div><!--choose end-->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('.choosebox li a').click(function(){
var thisToggle = $(this).is('.size_radioToggle') ? $(this) : $(this).prev();
var checkBox = thisToggle.prev();
checkBox.trigger('click');
$('.size_radioToggle').removeClass('current');
thisToggle.addClass('current');
return false;
});
});
$(".choosebox li a").click(function(){
var text = $(this).html();
$(".choosetext span").html(text);
$("#result").html("" + getSelectedValue("dress-size"));
});
function getSelectedValue(id){
return
$("#" + id).find(".choosetext span.value").html();
}
</script>
<!--演示内容结束-->
<br>
</body>
</html>
CSS代码(style.css):
@charset "utf-8";/* reset */
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}
/*鍘绘帀a鏍囩鐨勮櫄绾挎锛岄伩鍏嶅嚭鐜板鎬殑閫変腑鍖哄煙*/
:focus{outline:0;}
label{cursor:pointer;}
img{vertical-align:middle;}
table{empty-cells:show;border-collapse:collapse;border-spacing:0;}
h1{font-size:16px;}
h2,h3,h4{font-size:14px;}
h5,h6{font-size:12px;}
abbr,acronym{border:0;font-variant:normal}
address,caption,cite,code,dfn,em,th,var,optgroup{font-style:normal;font-weight:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
input,button,textarea,select{*font-size:100%}
a,img{border:0;}
a,a:visited{color:#5e5e5e;text-decoration:none;}
a:hover{color:#4183C4;text-decoration:underline;}
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
body{font:12px/180% Arial,Lucida,Verdana,"瀹嬩綋",Helvetica,sans-serif;color:#333;background:#fff;}
/* shortcut */
.shortcut{position:fixed;top:0;left:0;z-index:9999;width:100%;}
*html,*html body /* 淇IE6鎸姩bug */
{background-image:url(about:blank);background-attachment:fixed;}
*html .shortcut{position:absolute;top:expression(eval(document.documentElement.scrollTop));}
.shortcut{height:28px;line-height:28px;font-size:12px;background:#EEEEEE;text-transform:uppercase;box-shadow:1px 0px 2px rgba(0,0,0,0.2);border-bottom:1px solid #DDDDDD;}
.shortcut h1{font-size:14px;font-family:"寰蒋闆呴粦","瀹嬩綋";}
.shortcut a,.shortcut h1{padding:0px 10px;letter-spacing:1px;color:#333;text-shadow:0px 1px 1px #fff;display:block;float:left;}
.shortcut a:hover{background:#fff;}
.shortcut span.right{float:right;}
.shortcut span.right a{float:left;display:block;color:#ff6600;font-weight:800;}
.headeline{height:40px;overflow:hidden;}
.adv960x90{width:960px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:40px auto 0 auto;}
.adv728x90{width:728px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}


