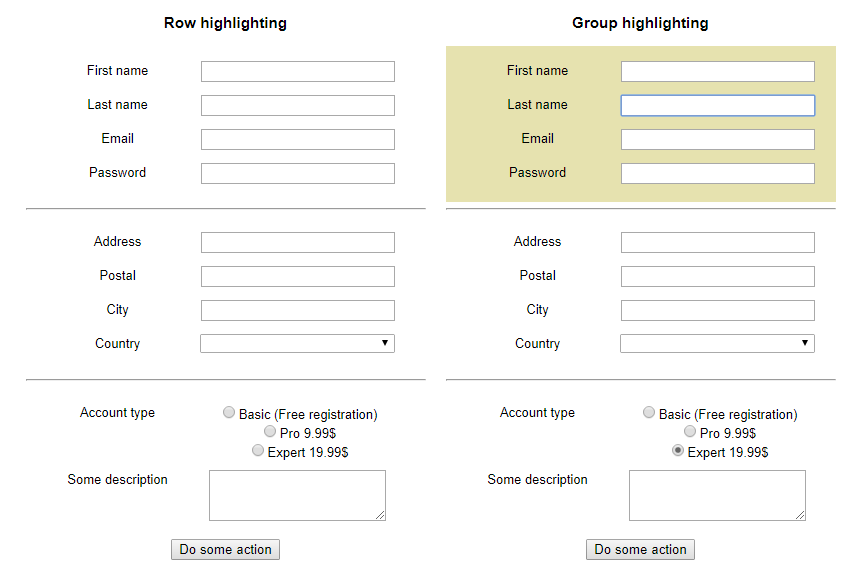
以下是 jquery聚焦表单高亮js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery聚焦表单高亮</title>
<style>
body{
font-family:Arial, Helvetica, sans-serif;
font-size: 13px;
width:950px; margin:0 auto; text-align:center;
}
.content, .contentA{
padding:10px;
width:370px
}
.left{
width:150px;
float:left;
padding:7px 0px 0px 7px;
min-height:24px;
}
.right{
width:200px;
float:left;
padding:5px;
min-height:24px;
}
.clear{
float:none;
clear:both;
height:0px;
}
.row{
background-color:none;
display:block;
min-height:32px;
}
.text{
width:190px;
}
.ruler{
width:400px; border-bottom:dashed 1px #dcdcdc;
}
tr:focus{
background-color:#fcfcf0;
}
td{
vertical-align:top;
}
.over{
background-color:#e6e2af;
}
.out{
background-color:none;
}
}
</style>
<script type="text/javascript" src="jquery-1.2.6.js"></script>
<script>
$(document).ready(function()
{
$('.content .left, .content input, .content textarea, .content select').focus(function(){
$(this).parents('.content').addClass("over");
}).blur(function(){
$(this).parents('.content').removeClass("over");
});
$('.contentA .left, .contentA input, .contentA textarea, .contentA select').focus(function(){
$(this).parents('.row').addClass("over");
}).blur(function(){
$(this).parents('.row').removeClass("over");
});
});
</script>
</head>
<body>
<form method="post">
<h2>jquery聚焦表单高亮</h2>
<p>建立一个更好的Web的形式:jQuery上下文背景突出使用</p>
<div style="float:left; margin-right:20px; width:400px;">
<h3>Row highlighting</h3>
<div class="contentA">
<div class="row">
<div class="left">First name</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Last name</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Email</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Password</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
</div>
<hr />
<div class="contentA">
<div class="row">
<div class="left">Address</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Postal</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">City</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Country</div>
<div class="right"><select name="Select1" style="width: 195px">
<option></option>
</select></div>
<div class="clear"></div>
</div>
</div>
<hr />
<div class="contentA">
<div class="row">
<div class="left">Account type</div>
<div class="right">
<input checked="checked" name="Radio1" type="radio" />Basic (Free registration)
<br />
<input checked="checked" name="Radio1" type="radio" />Pro 9.99$
<br />
<input checked="checked" name="Radio1" type="radio" />Expert 19.99$
</div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Some description</div>
<div class="right"><textarea name="TextArea1" cols="22" rows="3"></textarea></div>
<div class="clear"></div>
</div>
</div>
<input name="Button1" type="button" value="Do some action" />
</div>
<div style="float:left; margin-right:20px;">
<h3>Group highlighting</h3>
<div class="content">
<div class="row">
<div class="left">First name</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Last name</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Email</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Password</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
</div>
<hr />
<div class="content">
<div class="row">
<div class="left">Address</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Postal</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">City</div>
<div class="right"><input name="Text1" type="text" class="text" /></div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Country</div>
<div class="right"><select name="Select1" style="width: 195px">
<option></option>
</select></div>
<div class="clear"></div>
</div>
</div>
<hr />
<div class="content">
<div class="row">
<div class="left">Account type</div>
<div class="right">
<input checked="checked" name="Radio1" type="radio" />Basic (Free registration)
<br />
<input checked="checked" name="Radio1" type="radio" />Pro 9.99$
<br />
<input checked="checked" name="Radio1" type="radio" />Expert 19.99$
</div>
<div class="clear"></div>
</div>
<div class="row">
<div class="left">Some description</div>
<div class="right"><textarea name="TextArea1" cols="22" rows="3"></textarea></div>
<div class="clear"></div>
</div>
</div>
<input name="Button1" type="button" value="Do some action" />
</div>
</form>
</body>
</html>


