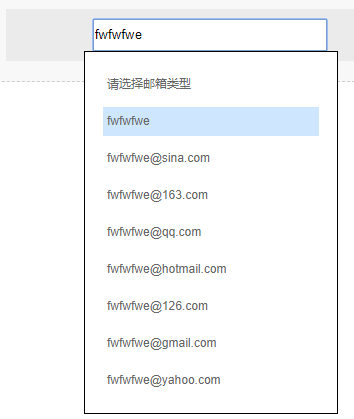
以下是 jquery输入框邮箱下拉提示层js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery输入框邮箱下拉提示层</title>
<style type="text/css">
*{ margin:0; padding:0;}
body { font:12px/1.8 Arial; color:#666;}
ul,li{ list-style:none;}
h1.tit-h1 { font-size:38px; text-align:center; margin:30px 0 15px; color:#f60;}
.go-back{ text-align:center; border-top:1px dashed #ccc; padding:10px; margin-top:20px; font-size:40px;}
.wrap{border:1px dashed #ccc; background:#f8f8f8; padding:20px;}
.login{width:400px; margin:0 auto; background:#EBEBEB; position:relative;}
input{ width:230px; height:28px; margin:10px 0; line-height:28px;}
.login .on_changes{width:232px; position:absolute; top:40px; list-style:none; background:#FFF; border:1px solid #000; display:none; padding:10px;}
.login .on_changes li{margin:8px;padding:4px;}
.login .on_changes li.active{ background:#CEE7FF;}
</style>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="inputmail.js"></script>
</head>
<body>
<h1 class="tit-h1">jquery输入框邮箱下拉提示层</h1>
<div class="wrap">
<script type="text/javascript">
$(function(){
$("#loginName").changeTips({
divTip:".on_changes"
});
})
</script>
<div class="login">
<div class="ln"> <input type="text" maxlength="128" name="loginName" id="loginName" placeholder="邮箱/会员帐号/手机号" /></div>
<ul class="on_changes" style="position: absolute; left: 78px; top: 42px">
<li email="">请选择邮箱类型</li>
<li email=""></li>
<li email="@sina.com"></li>
<li email="@163.com"></li>
<li email="@qq.com"></li>
<li email="@hotmail.com"></li>
<li email="@126.com"></li>
<li email="@gmail.com"></li>
<li email="@yahoo.com"></li>
</ul>
</div>
</div>
</body>
</html>
JS代码(inputmail.js):
// JavaScript Document(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend({
divTip:""}
,value)var $this = $(this);
var indexLi = 0;
//点击document隐藏下拉层$(document).click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}
else{
blus();
}
}
)//隐藏下拉层function blus(){
$(value.divTip).hide();
}
//键盘上下执行的函数function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $(value.divTip).children().length-1;
}
else{
indexLi--;
}
}
else{
if(indexLi == $(value.divTip).children().length-1){
indexLi = 1;
}
else{
indexLi++;
}
}
$(value.divTip).children().eq(indexLi).addClass("active").siblings().removeClass();
}
//值发生改变时function valChange(){
var tex = $this.val();
//输入框的值var fronts = "";
//存放含有“@”之前的字符串var af = /@/;
var regMail = new RegExp(tex.substring(tex.indexOf("@")));
//有“@”之后的字符串,注意正则字面量方法,是不能用变量的。所以这里用的是new方式。//让提示层显示,并对里面的LI遍历if($this.val()==""){
blus();
}
else{
$(value.divTip).show().children().each(function(index){
var valAttr = $(this).attr("email");
if(index==1){
$(this).text(tex).addClass("active").siblings().removeClass();
}
//索引值大于1的LI元素进处处理if(index>1){
//当输入的值有“@”的时候if(af.test(tex)){
//如果含有“@”就截取输入框这个符号之前的字符串fronts = tex.substring(tex.indexOf("@"),0);
$(this).text(fronts+valAttr);
//判断输入的值“@”之后的值,是否含有和LI的email属性if(regMail.test($(this).attr("email"))){
$(this).show();
}
else{
if(index>1){
$(this).hide();
}
}
}
//当输入的值没有“@”的时候else{
$(this).text(tex+valAttr);
}
}
}
)}
}
//输入框值发生改变的时候执行函数,这里的事件用判断处理浏览器兼容性;
if($.browser.msie){
$(this).bind("propertychange",function(){
valChange();
}
)}
else{
$(this).bind("input",function(){
valChange();
}
)}
//鼠标点击和悬停LI$(value.divTip).children().hover(function(){
indexLi = $(this).index();
//获取当前鼠标悬停时的LI索引值;
if($(this).index()!=0){
$(this).addClass("active").siblings().removeClass();
}
}
)//按键盘的上下移动LI的背景色$this.keydown(function(event){
if(event.which == 38){
//向上keychang("up")}
else if(event.which == 40){
//向下keychang()}
else if(event.which == 13){
//回车var liVal = $(value.divTip).children().eq(indexLi).text();
$this.val(liVal);
blus();
}
}
)}
}
)}
)(jQuery)

