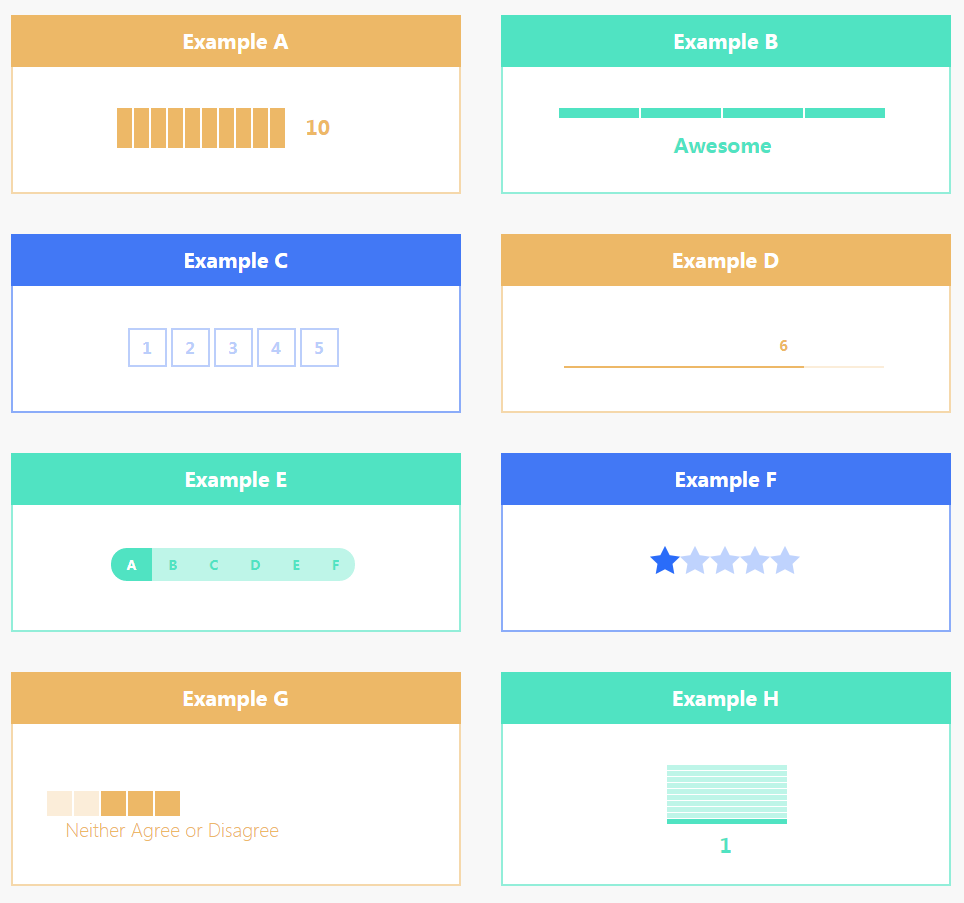
以下是 8款超赞的jQuery评分插件特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>8���jQuery���ֲ��</title>
<meta name="description" content="">
<meta name="viewport" content="width=1024">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/examples.css">
<!--[if lt IE 9]>
<script src="js/vendor/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<section class="section section-examples">
<div class="examples">
<div class="row">
<div class="col">
<div class="box box-orange">
<div class="box-header">Example A</div>
<div class="box-body">
<select id="example-a" name="rating">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7" selected="selected">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</div>
</div>
</div>
<div class="col">
<div class="box box-green">
<div class="box-header">Example B</div>
<div class="box-body">
<select id="example-b" name="rating">
<option value="Bad">Bad</option>
<option value="Mediocre">Mediocre</option>
<option value="Good" selected="selected">Good</option>
<option value="Awesome">Awesome</option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="box box-blue">
<div class="box-header">Example C</div>
<div class="box-body">
<select id="example-c" name="rating">
<option value=""></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div>
</div>
<div class="col">
<div class="box box-orange">
<div class="box-header">Example D</div>
<div class="box-body">
<select id="example-d" name="rating">
<option value="1" data-html="<strong>1</strong>">1</option>
<option value="2" data-html="<strong>2</strong>">2</option>
<option value="3" data-html="<strong>3</strong>">3</option>
<option value="4" data-html="<strong>4</strong>">4</option>
<option value="5" data-html="<strong>5</strong>">5</option>
<option value="6" data-html="<strong>6</strong>">6</option>
<option value="7" data-html="<strong>7</strong>">7</option>
<option value="8" data-html="<strong>8</strong>">8</option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="box box-green">
<div class="box-header">Example E</div>
<div class="box-body">
<select id="example-e" name="rating">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
<option value="E">E</option>
<option value="F">F</option>
</select>
</div>
</div>
</div>
<div class="col">
<div class="box box-blue">
<div class="box-header">Example F</div>
<div class="box-body">
<select id="example-f" name="rating">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="box box-orange box-large">
<div class="box-header">Example G</div>
<div class="box-body">
<select id="example-g" name="rating">
<option value="Strongly Agree">Strongly Agree</option>
<option value="Agree">Agree</option>
<option value="Neither Agree or Disagree" selected="selected">Neither Agree or Disagree</option>
<option value="Disagree">Disagree</option>
<option value="Strongly Disagree">Strongly Disagree</option>
</select>
</div>
</div>
</div>
<div class="col">
<div class="box box-green box-large">
<div class="box-header">Example H</div>
<div class="box-body">
<select id="example-h" name="rating">
<option value="10">10</option>
<option value="9">9</option>
<option value="8">8</option>
<option value="7">7</option>
<option value="6">6</option>
<option value="5">5</option>
<option value="4">4</option>
<option value="3">3</option>
<option value="2">2</option>
<option value="1" selected="selected">1</option>
</select>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="js/vendor/jquery-1.11.2.min.js"></script>
<script src="js/jquery.barrating.js"></script>
<script src="js/examples.js"></script>
</body>
</html>
JS代码(examples.js):
$(function(){
function ratingEnable(){
$('#example-a').barrating();
$('#example-b').barrating('show',{
wrapperClass:'br-wrapper-b',//readonly:true}
);
$('#example-b').barrating('set','Mediocre');
$('#example-c').barrating('show',{
wrapperClass:'br-wrapper-c',showValues:true,showSelectedRating:false}
);
$('#example-d').barrating('show',{
wrapperClass:'br-wrapper-d',showValues:true,showSelectedRating:false}
);
$('#example-e').barrating('show',{
wrapperClass:'br-wrapper-e',initialRating:'A',showValues:true,showSelectedRating:false,onSelect:function(value,text){
alert('Selected rating:' + value);
}
}
);
$('#example-f').barrating({
wrapperClass:'br-wrapper-f',showSelectedRating:false}
);
$('#example-g').barrating('show',{
wrapperClass:'br-wrapper-g',showSelectedRating:true,reverse:true}
);
$('#example-h').barrating('show',{
wrapperClass:'br-wrapper-h',reverse:true}
);
}
function ratingDisable(){
$('select').barrating('destroy');
}
$('.rating-enable').click(function(event){
event.preventDefault();
ratingEnable();
$(this).addClass('deactivated');
$('.rating-disable').removeClass('deactivated');
}
);
$('.rating-disable').click(function(event){
event.preventDefault();
ratingDisable();
$(this).addClass('deactivated');
$('.rating-enable').removeClass('deactivated');
}
);
ratingEnable();
}
);
CSS代码(examples.css):
/******* EXAMPLE A *******/
.br-wrapper .br-widget{height:50px;}
.br-wrapper .br-widget a{display:block;width:15px;padding:5px 0;height:30px;float:left;background-color:#fbedd9;margin:1px;text-align:center;}
.br-wrapper .br-widget a.br-active,.br-wrapper .br-widget a.br-selected{background-color:#edb867;}
.br-wrapper .br-widget .br-current-rating{font-size:20px;line-height:2;float:left;padding:0 20px 0 20px;color:#edb867;font-weight:600;}
/* Center in container */
.br-wrapper{width:240px;position:absolute;margin:0px 0 0 -120px;left:50%;}
/******* EXAMPLE B *******/
.br-wrapper-b .br-widget{height:10px;}
.br-wrapper-b .br-widget a{display:block;width:80px;height:10px;float:left;background-color:#bef5e8;margin:1px;}
.br-wrapper-b .br-widget a.br-active,.br-wrapper-b .br-widget a.br-selected{background-color:#50e3c2;}
.br-wrapper-b .br-widget .br-current-rating{clear:both;width:330px;text-align:center;font-weight:600;display:block;padding:.5em 0;color:#50e3c2;}
.br-wrapper-b .br-readonly a.br-active,.br-wrapper-b .br-readonly a.br-selected{background-color:#50e3c2;}
/* Center in container */
.br-wrapper-b{width:336px;position:absolute;margin:0px 0 0 -168px;left:50%;}
/******* EXAMPLE C *******/
.br-wrapper-c .br-widget{height:15px;}
.br-wrapper-c .br-widget a{display:block;width:35px;height:35px;float:left;border:2px solid #bbcefb;background-color:white;margin:2px;text-decoration:none;font-size:16px;font-weight:400;line-height:2.2;text-align:center;color:#bbcefb;font-weight:600;}
.br-wrapper-c .br-widget a.br-active,.br-wrapper-c .br-widget a.br-selected{border:2px solid #4278f5;color:#4278f5;}
.br-wrapper-c .br-widget .br-current-rating{clear:both;width:330px;text-align:center;font-weight:600;display:block;padding:.5em 0;color:#646464;}
.br-wrapper-c .br-readonly a.br-active,.br-wrapper-c .br-readonly a.br-selected{background-color:#4278f5;}
/* Center in container */
.br-wrapper-c{width:220px;position:absolute;margin:0px 0 0 -110px;left:50%;}
/******* EXAMPLE D *******/
.br-wrapper-d .br-widget{height:15px;}
.br-wrapper-d .br-widget a{font-size:14px;display:block;width:40px;padding:5px 0 5px 0;height:30px;float:left;background-color:white;border-bottom:2px solid #fbedd9;color:#fbedd9;text-decoration:none;line-height:2.1;text-align:center;}
.br-wrapper-d .br-widget a.br-active,.br-wrapper-d .br-widget a.br-selected{color:#edb867;border-bottom:2px solid #edb867;}
.br-wrapper-d .br-widget a span{color:white;}
.br-wrapper-d .br-widget a:hover span,.br-wrapper-d .br-widget a.br-current span{color:#edb867;}
.br-wrapper-d .br-widget .br-current-rating{clear:both;width:330px;text-align:center;font-weight:600;display:block;padding:.5em 0;color:#edb867;}
.br-wrapper-d .br-readonly a.br-active,.br-wrapper-d .br-readonly a.br-selected{background-color:#edb867;}
/* Center in container */
.br-wrapper-d{width:324px;position:absolute;margin:0px 0 0 -162px;left:50%;}
/******* EXAMPLE E *******/
.br-wrapper-e .br-widget{height:15px;}
.br-wrapper-e .br-widget a{padding:8px 16px;background-color:#bef5e8;color:#50e3c2;text-decoration:none;font-size:13px;line-height:3;text-align:center;font-weight:600;}
.br-wrapper-e .br-widget a:first-child{-webkit-border-top-left-radius:999px;-webkit-border-bottom-left-radius:999px;-moz-border-radius-topleft:999px;-moz-border-radius-bottomleft:999px;border-top-left-radius:999px;border-bottom-left-radius:999px;}
.br-wrapper-e .br-widget a:last-child{-webkit-border-top-right-radius:999px;-webkit-border-bottom-right-radius:999px;-moz-border-radius-topright:999px;-moz-border-radius-bottomright:999px;border-top-right-radius:999px;border-bottom-right-radius:999px;}
.br-wrapper-e .br-widget a.br-active,.br-wrapper-e .br-widget a.br-selected{background-color:#50e3c2;color:white;}
.br-wrapper-e .br-widget .br-current-rating{clear:both;width:330px;text-align:center;font-weight:600;display:block;padding:.5em 0;color:#646464;}
.br-wrapper-e .br-readonly a.br-active,.br-wrapper-e .br-readonly a.br-selected{background-color:#50e3c2;}
/* Center in container */
.br-wrapper-e{width:250px;position:absolute;margin:0px 0 0 -125px;left:50%;}
/******* EXAMPLE F *******/
.br-wrapper-f .br-widget{height:30px;}
.br-wrapper-f .br-widget a{background-image:url("../img/star.png");width:30px;height:30px;display:block;float:left;}
@media only screen and (-webkit-min-device-pixel-ratio:2),only screen and (min--moz-device-pixel-ratio:2),only screen and (-o-min-device-pixel-ratio:2/1),only screen and (min-device-pixel-ratio:2),only screen and (min-resolution:192dpi),only screen and (min-resolution:2dppx){.br-wrapper-f .br-widget a{background-image:url("../img/star@2x.png");background-size:30px 60px;}
}
.br-wrapper-f .br-widget a:hover,.br-wrapper-f .br-widget a.br-active,.br-wrapper-f .br-widget a.br-selected{background-position:0 30px;}
.br-wrapper-f .br-widget .br-current-rating{clear:both;width:330px;text-align:center;font-weight:600;display:block;padding:.5em 0;color:#646464;}
.br-wrapper-f .br-readonly a.br-active,.br-wrapper-f .br-readonly a.br-selected{background-color:#50e3c2;}
/* Center in container */
.br-wrapper-f{width:152px;position:absolute;margin:0px 0 0 -76px;left:50%;}
/******* EXAMPLE G *******/
.br-wrapper-g .br-widget{height:25px;}
.br-wrapper-g .br-widget a{display:block;width:25px;height:25px;float:left;background-color:#fbedd9;margin:1px;}
.br-wrapper-g .br-widget a.br-active,.br-wrapper-g .br-widget a.br-selected{background-color:#edb867;}
.br-wrapper-g .br-widget .br-current-rating{line-height:1.5;float:left;padding:0 20px 0 20px;color:#edb867;font-size:18px;}
.br-wrapper-g .br-readonly a.br-active,.br-wrapper-g .br-readonly a.br-selected{background-color:#edb867;}
/* Center in container */
.br-wrapper-g{padding-top:1.3em;width:380px;position:absolute;margin:0px 0 0 -190px;left:50%;}
/******* EXAMPLE H *******/
.br-wrapper-h .br-widget{width:120px;}
.br-wrapper-h .br-widget a{display:block;width:120px;height:5px;background-color:#bef5e8;margin:1px;}
.br-wrapper-h .br-widget a.br-active,.br-wrapper-h .br-widget a.br-selected{background-color:#50e3c2;}
.br-wrapper-h .br-widget .br-current-rating{width:120px;font-weight:600;line-height:2;text-align:center;color:#50e3c2;}
.br-wrapper-h .br-readonly a.br-active,.br-wrapper-h .br-readonly a.br-selected{background-color:#50e3c2;}
/* Center in container */
.br-wrapper-h{width:120px;position:absolute;margin:0px 0 0 -60px;left:50%;}
/******* BOX *******/
.box{width:100%;float:left;margin:1em 0;}
.box .box-header{text-align:center;font-weight:600;padding:.5em 0;}
.box .box-body{padding-top:2em;height:85px;/* rating widgets will be absolutely centered relative to box body */
position:relative;}
.box select{width:120px;margin:10px auto 0 auto;display:block;}
.box-large .box-body{padding-top:2em;height:120px;}
.box-orange .box-header{background-color:#edb867;color:white;}
.box-orange .box-body{background-color:white;border:2px solid #f5d8ab;border-top:0;}
.box-green .box-header{background-color:#50e3c2;color:white;}
.box-green .box-body{background-color:white;border:2px solid #92eed9;border-top:0;}
.box-blue .box-header{background-color:#4278f5;color:white;}
.box-blue .box-body{background-color:white;border:2px solid #8bacf9;border-top:0;}
CSS代码(main.css):
/*! HTML5 Boilerplate v5.0 | MIT License | http://h5bp.com/ */
html{color:#222;font-size:1em;line-height:1.4;}
::-moz-selection{background:#b3d4fc;text-shadow:none;}
::selection{background:#b3d4fc;text-shadow:none;}
hr{display:block;height:1px;border:0;border-top:1px solid #ccc;margin:1em 0;padding:0;}
audio,canvas,iframe,img,svg,video{vertical-align:middle;}
fieldset{border:0;margin:0;padding:0;}
textarea{resize:vertical;}
.browserupgrade{margin:0;background:#ccc;color:#000;padding:1em 2em;text-align:center;}
.browserupgrade a{color:#000;text-decoration:underline;}
.browserupgrade a:hover{color:#000;text-decoration:none;}
/* Dead Simple Grid (c) 2012 Vladimir Agafonkin */
.col{padding:0 1em;}
.row .row{margin:0 -1em;}
.row:before,.row:after{content:"";display:table;}
.row:after{clear:both;}
@media only screen{.col{float:left;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
}
/* ========================================================================== Author's custom styles ========================================================================== */
body{font-family:"microsoft yahei";color:#757575;font-weight:300;font-size:20px;line-height:1.6;}
h1,h2,h3{font-weight:400;color:#2d2d2d;}
h1{font-size:2.8em;margin:0;}
pre{background:white;border-left:2px solid #4278f5;padding:0 2em;}
code{font-family:"Source Code Pro",sans-serif;font-size:18px;color:#4278f5;}
a{color:#50e3c2;text-decoration:none;font-weight:600;}
a:hover,a:focus{color:#1cb18f;text-decoration:none;}
.github{background-image:url("../img/github.png");position:fixed;right:25px;top:25px;width:50px;height:50px;display:block;z-index:1;opacity:0.3;-webkit-transition:opacity .2s;transition:opacity .2s;}
@media only screen and (-webkit-min-device-pixel-ratio:2),only screen and (min--moz-device-pixel-ratio:2),only screen and (-o-min-device-pixel-ratio:2/1),only screen and (min-device-pixel-ratio:2),only screen and (min-resolution:192dpi),only screen and (min-resolution:2dppx){.github{background-image:url("../img/github@2x.png");background-size:50px 50px;}
}
.github:hover{opacity:1;}
.antennaio{background-image:url("../img/antenna.png");background-repeat:no-repeat;color:#cecece;width:280px;height:60px;display:block;margin:auto;font-weight:400;font-size:12px;line-height:5.5;letter-spacing:2px;margin-bottom:7em;-webkit-transition:color .2s;transition:color .2s;}
@media only screen and (-webkit-min-device-pixel-ratio:2),only screen and (min--moz-device-pixel-ratio:2),only screen and (-o-min-device-pixel-ratio:2/1),only screen and (min-device-pixel-ratio:2),only screen and (min-resolution:192dpi),only screen and (min-resolution:2dppx){.antennaio{background-image:url("../img/antenna@2x.png");background-size:60px 60px;}
}
.antennaio:hover{color:#757575;}
.antennaio span{padding:0 0 0 70px;}
.bars{background-image:url("../img/bars.png");width:80px;height:80px;display:block;margin:auto;}
@media only screen and (-webkit-min-device-pixel-ratio:2),only screen and (min--moz-device-pixel-ratio:2),only screen and (-o-min-device-pixel-ratio:2/1),only screen and (min-device-pixel-ratio:2),only screen and (min-resolution:192dpi),only screen and (min-resolution:2dppx){.bars{background-image:url("../img/bars@2x.png");background-size:80px 80px;}
}
.section{padding:2em 0;}
.section-intro{text-align:center;margin:3em 0 4em 0;max-height:9999px;/* no font boosting please */
}
.section-intro h1{line-height:2.4;}
.section-intro p{max-width:560px;margin:auto;}
.section-intro p.tagline{font-size:14px;margin-bottom:3em;}
.section-examples{position:relative;background:#f8f8f8;}
.examples{margin:auto;width:980px;padding:3em 0;}
.examples .col{width:50%;}
.section-docs{margin:3em 0;}
.docs{width:800px;margin:auto;max-height:9999px;/* no font boosting please */
}
.docs header{text-align:center;padding:.8em 0;letter-spacing:5px;text-transform:uppercase;font-weight:600;color:white;width:100%;}
.docs .how-to-use header,.docs .callbacks header{background:#4278f5;}
.docs .how-to-use strong,.docs .callbacks strong{color:#4278f5;}
.docs .how-to-use a,.docs .callbacks a{color:#4278f5;}
.docs .how-to-use a:hover,.docs .callbacks a:hover{color:#0b43c6;}
.docs .configuration header,.docs .license header{background:#50e3c2;}
.docs .configuration strong,.docs .license strong{color:#50e3c2;}
.docs .configuration a,.docs .license a{color:#50e3c2;}
.docs .configuration a:hover,.docs .license a:hover{color:#1cb18f;}
.docs .methods header,.docs .download header{background:#edb867;}
.docs .methods strong,.docs .download strong{color:#edb867;}
.docs .methods a,.docs .download a{color:#edb867;}
.docs .methods a:hover,.docs .download a:hover{color:#d58b19;}
.docs .instructions{padding:2em 3em;background:#f8f8f8;}
.controls{position:absolute;top:-23px;left:50%;margin-left:-190px;}
.controls a{display:block;width:150px;background-color:#50e3c2;color:white;float:left;padding:.4em 1em .5em 1em;text-decoration:none;text-align:center;font-weight:600;-webkit-transition:background-color 0.2s;transition:background-color 0.2s;}
.controls a:hover{background-color:#3adfba;}
.controls a:focus{color:#d4f8f0;background-color:#199b7e;}
.controls a.rating-enable{-webkit-border-top-left-radius:999px;-webkit-border-bottom-left-radius:999px;-moz-border-radius-topleft:999px;-moz-border-radius-bottomleft:999px;border-top-left-radius:999px;border-bottom-left-radius:999px;}
.controls a.rating-disable{-webkit-border-top-right-radius:999px;-webkit-border-bottom-right-radius:999px;-moz-border-radius-topright:999px;-moz-border-radius-bottomright:999px;border-top-right-radius:999px;border-bottom-right-radius:999px;}
.controls a:last-child{border-left:0;}
.controls a.deactivated{background:#20c7a1;color:white;}
/* ========================================================================== Media Queries ========================================================================== */
/* ========================================================================== Helper classes ========================================================================== */
.hidden{display:none !important;visibility:hidden;}
.visuallyhidden{border:0;clip:rect(0 0 0 0);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px;}
.visuallyhidden.focusable:active,.visuallyhidden.focusable:focus{clip:auto;height:auto;margin:0;overflow:visible;position:static;width:auto;}
.invisible{visibility:hidden;}
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
.clearfix{*zoom:1;}
/* ========================================================================== Print styles ========================================================================== */
@media print{*,*:before,*:after{background:transparent !important;color:#000 !important;box-shadow:none !important;text-shadow:none !important;}
a,a:visited{text-decoration:underline;}
a[href]:after{content:" (" attr(href) ")";}
abbr[title]:after{content:" (" attr(title) ")";}
a[href^="#"]:after,a[href^="javascript:"]:after{content:"";}
pre,blockquote{border:1px solid #999;page-break-inside:avoid;}
thead{display:table-header-group;}
tr,img{page-break-inside:avoid;}
img{max-width:100% !important;}
p,h2,h3{orphans:3;widows:3;}
h2,h3{page-break-after:avoid;}
}


