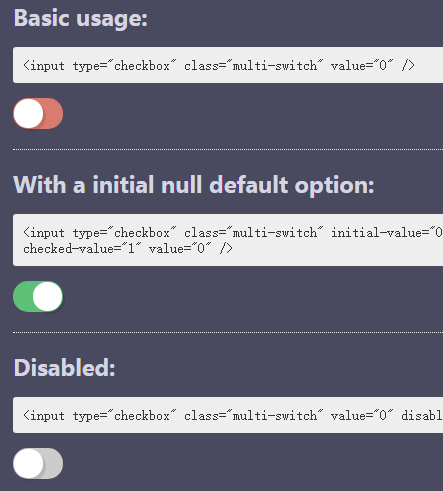
以下是 jQuery苹果系统IOS样式滑动按钮代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery苹果系统IOS样式滑动按钮代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" href="css/multi-switch.min.css">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<section>
<h2>Basic usage:</h2>
<article>
<pre><input type="checkbox" class="multi-switch" value="0" /></pre>
<p><input type="checkbox" class="multi-switch" value="0" /></p>
</article>
<h2>With a initial null default option:</h2>
<article>
<pre><input type="checkbox" class="multi-switch" initial-value="0" unchecked-value="2" checked-value="1" value="0" /></pre>
<p><input type="checkbox" class="multi-switch" initial-value="0" unchecked-value="2" checked-value="1" value="0" /></p>
</article>
<h2>Disabled:</h2>
<article>
<pre><input type="checkbox" class="multi-switch" value="0" disabled="disabled" /></pre>
<p><input type="checkbox" class="multi-switch" value="0" disabled="disabled" /></p>
</article>
</section>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/multi-switch.js"></script>
<script>
$(document).ready(function () {
$('.multi-switch').multiSwitch();
});
</script>
</body>
</html>
JS代码(multi-switch.js):
/* Created on:15/04/2016,14:11:50 Author:tcavalin*/
(function ($){
$.fn.multiSwitch = function (options){
var settings = $.extend({
textChecked:'Deferir',textNotChecked:'Indeferir',functionOnChange:function ($element){
}
}
,options);
// Create de base element var element = $('<div />').addClass('multi-switch');
// Set width in the base element element.css('width',settings.width);
// Create de content element var content = $('<div />').addClass('switch-content');
// Insert a circle element content.append($('<div />').addClass('switch-circle'));
// Append to base element element.append(content);
// Store de main object var cheslides = this;
cheslides.each(function (){
var uelement = element.clone();
var eventClick = true;
if ($(this).attr('checked-value') && !$(this).is(":disabled")){
var classe = 'initial';
if ($(this).val() == $(this).attr('checked-value')){
classe = 'active';
}
else if ($(this).val() == $(this).attr('unchecked-value')){
classe = 'disable';
}
if (classe == 'initial'){
var infoDeferido = $('<span class="info-slide disable" title="' + settings.textNotChecked + '"/>');
var infoIndeferido = $('<span class="info-slide active" title="' + settings.textChecked + '"/>');
uelement.find('.switch-content').append(infoDeferido);
uelement.find('.switch-content').append(infoIndeferido);
infoDeferido.click(function(){
var checkbox = $(uelement).find('input');
checkbox.val($(checkbox).attr('checked-value'));
$(uelement).find('span').html(settings.textChecked);
$(uelement).find('.switch-content').addClass('active');
$(uelement).find('.switch-content').removeClass('disable');
eventClick = true;
$(uelement).find('.info-slide').remove();
}
);
infoDeferido.hover(function(){
$(uelement).find('.switch-content').addClass('disable');
$(uelement).find('.switch-content').removeClass('initial');
}
,function(){
$(uelement).find('.switch-content').addClass('initial');
$(uelement).find('.switch-content').removeClass('disable');
}
);
infoIndeferido.click(function(){
var checkbox = $(uelement).find('input');
checkbox.val($(checkbox).attr('unchecked-value'));
$(uelement).find('span').html(settings.textChecked);
$(uelement).find('.switch-content').addClass('disable');
$(uelement).find('.switch-content').removeClass('active');
eventClick = true;
$(uelement).find('.info-slide').remove();
}
);
infoIndeferido.hover(function(){
$(uelement).find('.switch-content').addClass('active');
$(uelement).find('.switch-content').removeClass('initial');
}
,function(){
$(uelement).find('.switch-content').addClass('initial');
$(uelement).find('.switch-content').removeClass('active');
}
);
eventClick = false;
}
uelement.find('.switch-content') .addClass(classe) .addClass($(this).is(":disabled") ? 'disabled':'');
uelement.append($(this).clone());
}
else{
var isChecked = $(this).is(":checked");
uelement.find('span').html(isChecked ? settings.textChecked:settings.textNotChecked);
uelement.find('.switch-content') .addClass(isChecked ? 'active':'disable') .addClass($(this).is(":disabled") ? 'disabled':'');
uelement.append($(this).clone());
}
uelement.click(function (){
if (!eventClick) return;
var checkbox = $(this).find('input');
if (checkbox.is(":disabled")) return;
if ($(checkbox).attr('checked-value')){
var checked = $(this).find('.switch-content').hasClass('active');
var status = !checked;
if (checked){
checkbox.val($(checkbox).attr('unchecked-value'));
}
else{
checkbox.val($(checkbox).attr('checked-value'));
}
}
else{
var status = !checkbox.is(":checked");
checkbox.prop('checked',status);
}
settings.functionOnChange(checkbox);
$(this).find('.switch-content').removeClass('initial');
if (status){
$(this).find('span').html(settings.textChecked);
$(this).find('.switch-content').addClass('active');
$(this).find('.switch-content').removeClass('disable');
}
else{
$(this).find('span').html(settings.textNotChecked);
$(this).find('.switch-content').addClass('disable');
$(this).find('.switch-content').removeClass('active');
}
}
);
uelement.change(function (){
var checkbox = $(this).find('input');
if (checkbox.is(":disabled")) return;
if ($(checkbox).attr('checked-value')){
var checked = $(this).find('.switch-content').hasClass('active');
var status = !checked;
if (checked){
checkbox.val($(checkbox).attr('unchecked-value'));
}
else{
checkbox.val($(checkbox).attr('checked-value'));
}
}
else{
var status = !checkbox.is(":checked");
checkbox.prop('checked',status);
}
settings.functionOnChange(checkbox);
$(this).find('.switch-content').removeClass('initial');
if (status){
$(this).find('span').html(settings.textChecked);
$(this).find('.switch-content').addClass('active');
$(this).find('.switch-content').removeClass('disable');
}
else{
$(this).find('span').html(settings.textNotChecked);
$(this).find('.switch-content').addClass('disable');
$(this).find('.switch-content').removeClass('active');
}
}
);
$(this).after(uelement);
$(this).remove();
}
);
}
;
}
(jQuery));
CSS代码(styles.css):
/* Created on:10/02/2016,14:57:27 Author:tcavalin*/
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","����","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
*{margin:0;padding:0;border:0;outline:0;}
section{width:600px;max-width:100%;margin:20px auto;}
section h2{font-size:22px;font-weight:600;margin:0 0 10px 0;}
section article{margin:0 0 20px 0;border-bottom:1px dotted #EEE;padding:0 0 20px 0;}
section article:last-of-type{margin:0;border-bottom:0;padding:0;}
section p{line-height:28px;}
section code,section pre{background-color:#EEE;padding:4px;margin:0;font-size:14px;border-radius:3px;}
section pre{padding:10px;margin:15px 0;color:#333;}


