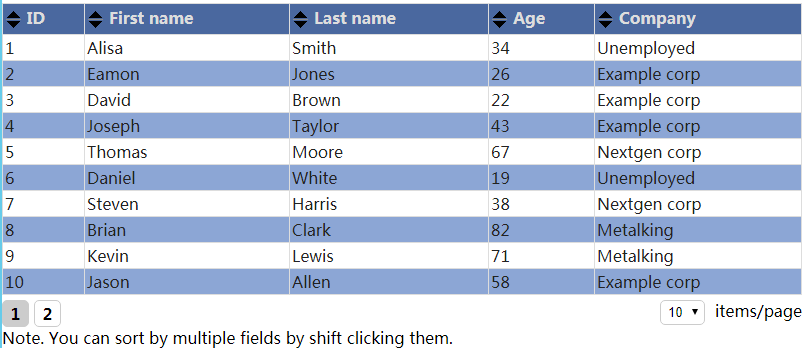
以下是 jQuery表格分页排序插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<html>
<head>
<title>jQuery表格分页排序插件</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/slimtable.min.js"></script>
<link rel="stylesheet" href="css/slimtable.css">
<link rel="stylesheet" href="css/site.css">
</head>
<body>
<br>
<table id="exampletable">
<thead>
<tr>
<th>ID</th>
<th>First name</th>
<th>Last name</th>
<th>Age</th>
<th>Company</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>Alisa</td>
<td>Smith</td>
<td>34</td>
<td>Unemployed</td>
</tr>
<tr>
<td>2</td>
<td>Eamon</td>
<td>Jones</td>
<td>26</td>
<td>Example corp</td>
</tr>
<tr>
<td>3</td>
<td>David</td>
<td>Brown</td>
<td>22</td>
<td>Example corp</td>
</tr>
<tr>
<td>4</td>
<td>Joseph</td>
<td>Taylor</td>
<td>43</td>
<td>Example corp</td>
</tr>
<tr>
<td>5</td>
<td>Thomas</td>
<td>Moore</td>
<td>67</td>
<td>Nextgen corp</td>
</tr>
<tr>
<td>6</td>
<td>Daniel</td>
<td>White</td>
<td>19</td>
<td>Unemployed</td>
</tr>
<tr>
<td>7</td>
<td>Steven</td>
<td>Harris</td>
<td>38</td>
<td>Nextgen corp</td>
</tr>
<tr>
<td>8</td>
<td>Brian</td>
<td>Clark</td>
<td>82</td>
<td>Metalking</td>
</tr>
<tr>
<td>9</td>
<td>Kevin</td>
<td>Lewis</td>
<td>71</td>
<td>Metalking</td>
</tr>
<tr>
<td>10</td>
<td>Jason</td>
<td>Allen</td>
<td>58</td>
<td>Example corp</td>
</tr>
<tr>
<td>11</td>
<td>Mary</td>
<td>Walker</td>
<td>32</td>
<td>Prevgen</td>
</tr>
<tr>
<td>12</td>
<td>Lisa</td>
<td>Young</td>
<td>33</td>
<td>Example corp</td>
</tr>
<tr>
<td>13</td>
<td>Nancy</td>
<td>King</td>
<td>64</td>
<td>Fakecorp</td>
</tr>
<tr>
<td>14</td>
<td>Brian</td>
<td>White</td>
<td>38</td>
<td>Prevgen</td>
</tr>
<tr>
<td>15</td>
<td>Stewen</td>
<td>Lewis</td>
<td>22</td>
<td>Fakecorp</td>
</tr>
</table>
<br />
Note. You can sort by multiple fields by shift clicking them.
<script type="text/javascript">
$(function() {
$("#exampletable").slimtable();
});
</script>
</body>
</html>
JS代码(slimtable.min.js):
/** * SlimTable * http://slimtable.mcfish.org/ * * Licensed under MIT license. * * Date:28 / 07 / 2013 * @version 1.1.1 * @author Pekka Harjamäki */
(function(e){
e.fn.slimtable=function(t){
function c(t){
var r,i,s=document.createElement("select");
r=document.createElement("div"),e(r).addClass("slimtable-paging-div");
for(var o=0;
o<n.ipp_list.length;
o++){
var u=document.createElement("option");
u.value=n.ipp_list[o],u.text=n.ipp_list[o],u.value==n.itemsPerPage&&(u.selected=!0),e(s).append(u)}
e(s).on("change",m),e(s).addClass("slimtable-paging-select"),i=document.createElement("div"),e(i).addClass("slimtable-paging-btnsdiv"),e(r).append(i),a=i,i=document.createElement("div"),e(i).addClass("slimtable-paging-seldiv"),e(i).append(s),e(i).append("items/page"),e(r).append(i),i=document.createElement("div"),e(i).addClass("slimtable-container-div"),e(i).append(r),t.before(i),t.insertBefore(r)}
function h(){
o.find("th").each(function(t){
e(this).attr("unselectable","on");
if(r[t]&&r[t].sortable){
var n=document.createElement("span");
e(n).addClass("slimtable-sprites"),e(n).attr("unselectable","on"),r[t].sordir=="asc"?e(n).addClass("slimtable-sortasc"):r[t].sordir=="desc"?e(n).addClass("slimtable-sortdesc"):e(n).addClass("slimtable-sortboth"),e(this).prepend(n).css({
cursor:"pointer"}
).on("click",g)}
}
)}
function p(){
var t=o.find("th");
r=new Array;
for(var i=0;
i<t.length;
i++){
var a=!0,f=[];
for(var l=0;
l<n.colSettings.length;
l++)if(n.colSettings[l].colNumber==i){
n.colSettings[l].enableSort==0&&(a=!1),n.colSettings[l].addClasses&&n.colSettings[l].addClasses.length>0&&(f=n.colSettings[l].addClasses);
break}
r[i]={
sortable:a,classes:f,sortdir:"asc"}
}
!n.tableData||n.tableData.length<=0?u.find("tr").each(function(){
var t=new Array;
e(this).find("td").each(function(){
t.push(e(this).html())}
),s.push(t)}
):s=n.tableData}
function d(){
var t=parseInt(f)+parseInt(l),n,i,o;
u.empty(),t=t>s.length?s.length:t;
for(var c=f;
c<t;
c++){
n=document.createElement("tr");
for(var h=0;
h<s[c].length;
h++){
i=document.createElement("td"),e(i).html(s[c][h]);
for(var p=0;
p<r[h].classes.length;
p++)e(i).addClass(r[h].classes[p]);
e(n).append(i)}
u.append(n)}
e(a).empty(),o=Math.ceil(s.length/l);
for(var c=0;
c<o;
c++)n=document.createElement("div"),e(n).addClass("slimtable-page-btn"),e(n).on("click",v),e(n).text(c+1),c*l==f&&e(n).addClass("active"),e(a).append(n)}
function v(t){
var n=parseInt(e(this).text())-1,r=Math.ceil(s.length/l);
if(n<0||n>=r)return;
f=n*l,d()}
function m(e){
var t=this.value;
l=this.value,f=0,d()}
function g(t){
var n=e(this).index(),u,a,f=e.inArray(n,i);
t.preventDefault(),t.shiftKey?f<0?(i.push(n),r[n].sortdir="asc"):r[n].sortdir=="asc"?r[n].sortdir="desc":r[n].sortdir="asc":(i=[n],f<0?r[n].sortdir="asc":r[n].sortdir=="asc"?r[n].sortdir="desc":r[n].sortdir="asc");
for(var l=0;
l<r.length;
l++){
if(!r[l]||!r[l].sortable)continue;
u=o.find("th:nth-child("+(l+1)+")"),a=u.find("span"),e.inArray(l,i)<0?(u.removeClass("slimtable-activeth"),a.removeClass("slimtable-sortasc"),a.removeClass("slimtable-sortdesc"),a.addClass("slimtable-sortboth")):(a.removeClass("slimtable-sortboth"),a.removeClass("slimtable-sort"+(r[l].sortdir=="asc"?"desc":"asc")),a.addClass("slimtable-sort"+r[l].sortdir),u.addClass("slimtable-activeth"))}
i.length>0&&s.sort(function(e,t){
var n,s;
for(var o=0;
o<i.length;
o++)return n=i[o],e[n]==t[n]&&o<i.length-1?(s=i[o+1],y(e[s],t[s],r[s].sortdir)):y(e[n],t[n],r[n].sortdir)}
),d()}
function y(e,t,n){
var r=/[^0-9]/g,i=/[^0-9,\.]/g,s=/^([0-9]+([\.,][0-9]+)?)\s*[%$€£e]?$/,o,u;
return r.test(e)?i.test(e)?s.test(e)?(o=RegExp.$1,s.test(t),u=RegExp.$1,b(o,u,n)):E(e,t,n):b(e,t,n):w(e,t,n)}
function b(e,t,n){
var r=parseFloat(e.replace(",",".")),i=parseFloat(t.replace(",","."));
return n=="asc"?r-i:i-r}
function w(e,t,n){
return n=="asc"?e-t:t-e}
function E(e,t,n){
var r=new String(e.toLowerCase()),i=new String(t.toLowerCase());
return n=="asc"?r.localeCompare(i):i.localeCompare(r)}
var n=e.extend({
tableData:null,itemsPerPage:10,ipp_list:[5,10,20],colSettings:[]}
,t),r=[],i=[],s=[],o,u,a,f,l;
return this.each(function(){
f=0,l=n.itemsPerPage,o=e(this).find("thead"),u=e(this).find("tbody");
if(o.length==0||u.length==0){
console.log("Slimtable:thead/tbody missing from table!");
return}
p();
if(s.length>0&&r.length!=s[0].length){
console.log("Slimtable:Different number of columns in header and data!");
return}
h(),e(this).addClass("slimtable"),c(e(this)),d()}
)}
}
)(jQuery);
CSS代码(site.css):
*{margin:0;padding:0;}
body{padding-bottom:1em;}
h1{border-top:1px solid #444;border-bottom:1px solid #777;margin:0.5em 0;padding:0.3em;background-color:#666;color:#aaa;font-size:15pt;}
h2{font-size:14pt;margin:0.5em 0;}
p{margin:0.5em 0.5em;}
a{color:blue;text-decoration:none;}
a:hover{color:red;}
CSS代码(slimtable.css):
/* http://colorschemedesigner.com/#3I11Tw0w0w0w04FZVK */
.slimtable-container-div{display:inline-block;}
.slimtable{border-collapse:collapse;border:1px solid #ddd;width:50em;}
.slimtable th{background-color:#4a689f;border:1px solid #ddd;color:#ddd;text-align:left;height:31px;line-height:17px;-ms-user-select:none;-moz-user-select:none;-webkit-user-select:none;user-select:none;}
.slimtable th.slimtable-activeth{background-color:#2a487f;}
.slimtable td{border:1px solid #ddd;color:#222;padding:2px;}
.slimtable tr:nth-child(even){background-color:#8CA6D5;}
.slimtable tr:nth-child(odd){}
/* Paging */
.slimtable-paging-div{margin-top:5px;display:inline-block;width:100%;}
.slimtable-paging-seldiv{display:inline;float:right;}
.slimtable-paging-select{margin-right:10px;border-radius:5px;border:1px solid #ccc;padding:3px;}
.slimtable-paging-btnsdiv{display:inline-block;}
.slimtable-page-btn{display:inline-block;width:25px;height:25px;line-height:25px;border-radius:5px;border:1px solid #ccc;text-align:center;font-weight:bold;margin-right:5px;cursor:pointer;}
.slimtable-page-btn.active{background-color:#ccc;}
/* Sprites */
.slimtable-sprites{margin-left:2px;margin-right:5px;vertical-align:middle;display:inline-block;background-image:url("arrows.png");width:17px;height:17px;}
.slimtable-sortboth{background-position:-1px -1px;}
.slimtable-sortnone{background-position:-19px -19px;}
.slimtable-sortasc{background-position:-1px -19px;}
.slimtable-sortdesc{background-position:-19px -1px;}
/* Custom class for example3 */
.customclass1{text-align:center;}


