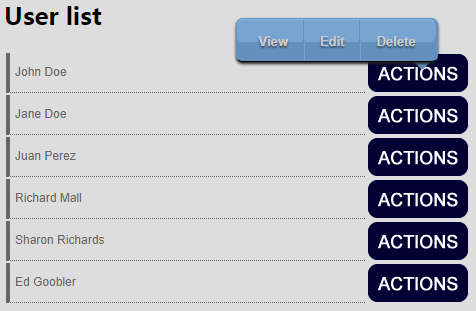
以下是 jQuery触屏弹出对话框js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" />
<title>jQuery触摸弹出对话框</title>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/dialog.jquery.of.js"></script>
<script type="text/javascript" src="js/scripts.js"></script>
<link rel="stylesheet" type="text/css" href="images/styles.css" />
</head>
<body class="index" onorientationchange="$.fn.touchDialog.updateOrientationIPhoneOnly();">
<div class="mainContainer">
<ul id="shareLinks">
<li><a href="javascript:alert('Social site pressed')">Social site</a></li>
<li><a href="javascript:alert('Say it! pressed')">Say it!</a></li>
<li><a href="javascript:alert('Email pressed')">Email</a></li>
</ul>
<ul id="userList">
<li><a href="javascript:alert('View pressed')">View</a></li>
<li><a href="javascript:alert('Edit pressed')">Edit</a></li>
<li><a href="javascript:alert('Delete pressed')">Delete</a></li>
</ul>
<ul id="socialLinks">
<li><a href="javascript:alert('Profile pressed')">View profile</a></li>
<li><a href="javascript:alert('Follow pressed')">Follow user</a></li>
</ul>
<ul id="goPixelatom">
<li><a href="#">Go to the Chinaz site</a></li>
</ul>
<h1 id="touchLaunch">Pixelatom Demos</h1>
<hr />
<img src="images/img.png" width="150" height="100" alt="Dummy image" class="floatLeft" />
<h2>Lorem ipsum dolor sit amet</h2>
<a href="javascript:void(0)" class="openShare"><img src="images/share.png" width="100" height="38" alt="Share" /></a>
<p class="demoText">Consectetur adipiscing elit. Vivamus consectetur
justo et nibh euismod mollis. In tellus elit, venenatis vitae adipiscing
ut, varius et ante. Suspendisse dapibus nunc at quam euismod
pellentesque. Nulla ac enim est. Curabitur blandit, metus a convallis
lacinia, elit ante tempor massa, nec suscipit lacus magna in elit.</p>
<hr />
<h2>User list</h2>
<table class="tableTest">
<tr>
<td class="nameCell">John Doe</td>
<td><a href="javascript:void(0);" class="openOptions"><img src="images/actions.png" width="100" height="38" alt="Options" /></a></td>
</tr>
<tr>
<td class="nameCell">Jane Doe</td>
<td><a href="javascript:void(0);" class="openOptions"><img src="images/actions.png" width="100" height="38" alt="Options" /></a></td>
</tr>
<tr>
<td class="nameCell">Juan Perez</td>
<td><a href="javascript:void(0);" class="openOptions"><img src="images/actions.png" width="100" height="38" alt="Options" /></a></td>
</tr>
<tr>
<td class="nameCell">Richard Mall</td>
<td><a href="javascript:void(0);" class="openOptions"><img src="images/actions.png" width="100" height="38" alt="Options" /></a></td>
</tr>
<tr>
<td class="nameCell">Sharon Richards</td>
<td><a href="javascript:void(0);" class="openOptions"><img src="images/actions.png" width="100" height="38" alt="Options" /></a></td>
</tr>
<tr>
<td class="nameCell">Ed Goobler</td>
<td><a href="javascript:void(0);" class="openOptions"><img src="images/actions.png" width="100" height="38" alt="Options" /></a></td>
</tr>
</table>
<hr />
<div class="singleUser">
<a href="javascript:void(0)" class="openSocial floatLeft"><img src="images/twiface.png" width="73" height="73" alt="User 1" /></a>
<p>Nulla a lobortis purus. Nullam pharetra elit nec orci luctus
ornare. Nam in enim urna. Quisque in orci enim. Maecenas ac justo
malesuada elit varius iaculis.</p>
</div>
<div class="singleUser">
<a href="javascript:void(0)" class="openSocial floatRight"><img src="images/twiface2.png" width="73" height="73" alt="User 2" /></a>
<p class="textRight">Vestibulum mattis velit ac tortor iaculis
pretium. Phasellus ac nunc odio. Cras tellus orci, fringilla
fringilla pretium eget, pharetra sit amet augue.</p>
</div>
</div> <!-- end mainContainer -->
</body>
</html>
JS代码(scripts.js):
$(document).ready(function(){
$('.openShare').touchDialog('#shareLinks');
$('.openOptions').touchDialog('#userList',{
background:'#78A4D1',effectShow:'fade',fontColor:'#CCC',colorGap:'20'}
);
$('.openSocial').touchDialog('#socialLinks',{
background:'#33CCEE',fontFamily:'Times',colorGap:'50'}
);
$('#touchLaunch').touchDialog('#goPixelatom',{
background:'#E5481D',fontFamily:'Times',colorGap:'90',effectShow:'none'}
);
}
);


